#css
HTMLとCSSで!和柄作成のすゝめ〜七宝編〜
某鬼滅の刃でもおなじみの和柄。多分HTMLとCSSを使って描く日は待ってても永遠に来ないので、自主的に描いてみることにした。
一応何パターンか描く予定だが、市松模様は簡単すぎるので多分描かない。ごめん炭治郎……。
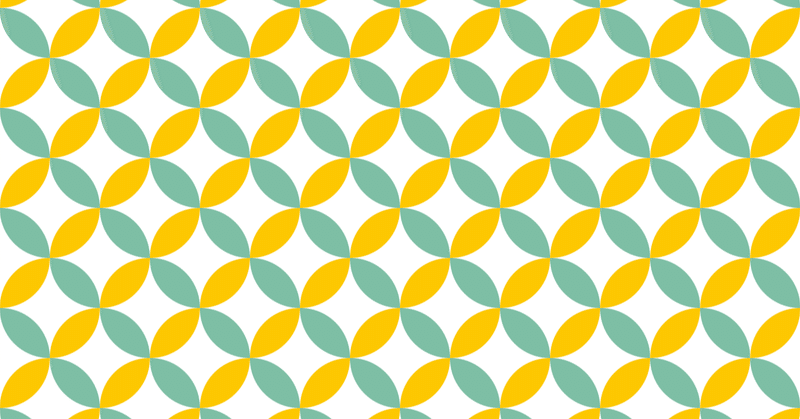
今回は円満・調和・ご縁の意味が込められてる七宝を描いてみたので描き方をまとめる。某ラップバトルのシブヤ代表チームのマークのモチーフにもなっているあのマークだ。
これ↓
線のみの描
特殊加工の視覚サンプルを作ってみた
さて突然だがみなさん、特殊加工は好きだろうか?
ここで言う特殊加工とは特殊印刷のことで、例としてはエンボス、UV印刷、箔押しなど……もしかしたら聞いたことがない人もいるかもしれない。そもそも、使ったことがある方が稀だろう。
と、いうことで今回は特殊加工の魅力を伝えるべく、筆を取った次第である。
特殊加工の種類特殊加工には様々な種類がある。が、今回はエンボス加工・デボス加工・UV厚盛り・箔押しに
CSSで絵を描いてみよう〜さくらんぼ編〜
先日、CSSの限界が知りたくて調べていたら、とあるサイトにたどり着いた。
これらの作品は全てHTMLとCSSだけで書かれている。しかもHTMLはほぼdiv要素とclassの定義だけなので、実質CSSだけで書かれている。すごい。職人技である。
と、いうことで私も職人を目指すべく、CSSで絵を描いてみた。
用意するもの・描きたいものの写真(今回はさくらんぼなので美味しそうなやつ)
・CSSで絵を
CSSアニメーションを使ってまばたきをさせてみる
前回のおまけみたいなもの。CSSアニメーションもいろいろ触ってみたかったので、まばたきするアニメーションを作ってみた。
準備するもの元の画像と動かしたいもの。動かしたいものは透過pngにしておく。
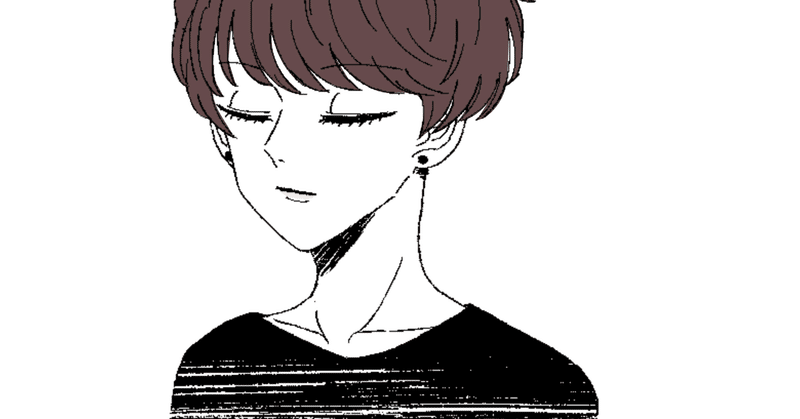
元の画像↓
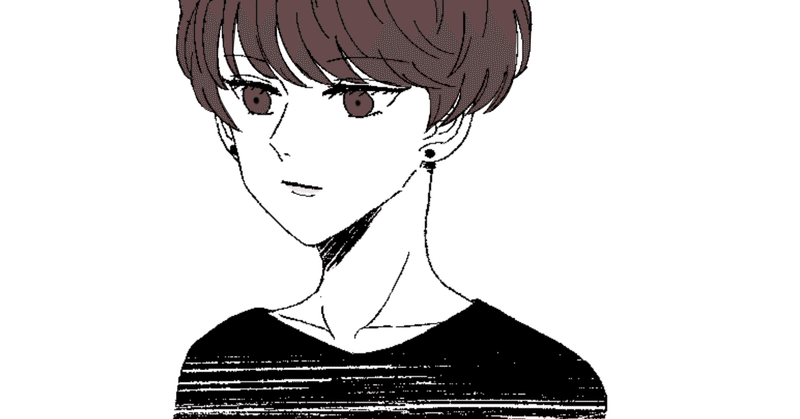
今回動かしたいのは目の部分なので、目を開けた状態と閉じた状態の透過画像を用意した。
この時、画像サイズを揃えておくと楽に重ねることができる。
CSSアニメーションを使ってみようまず
CSSブレンドモードとSVGで創作っ子に似合う髪色を探してみよう
先日、研修でsvgを初めて使った。アニメーション、画像自体の色を変えるなど様々な使い方がある。先輩や同期がすごいアニメーションを作っていたこともあり、とても興味を持った。簡単なアニメーションから勉強してみようかとも考えたが、svgのことを調べていると商品の色を動的に変えられる記事を見つけた。キャラクターの創作にも使えるかもしれないと思い、そちらに先に手をつけてみることにした。
イラストを描いてい