
カラーまっちんぐマチ子先生!
今日は「カラーリファレンスツール」を使った「カラーマッチング」をやってみようと思います。
あ、表題は気にしないでw
カラーマッチングとは
考え方自体はとても古くからあり、要は表示・印刷される色を「合わせる」ということ。もちろん合わせるからには何かに合わせなければならないのですが、実は最近の液晶モニタ、プリンタはすべて自分自身でカラーマッチングのためのデータを持っており(正確にはOS側が持ってたり、モニタつないだ時に名前やIDでネットから自動ダウンロードしたりするのですが)、PCやMacにつなげるだけでほぼマッチングが取れた状態になってはいます。
とはいえ、商業印刷のためにはもっと「正確な色」再現が必要で、そのためにこういう液晶モニターも販売されているのですが、
一般的にはあまり必要ないかも。こういうモニターで、きちんと調整しておくと、画面表示の色と発注した印刷物の色をかなり近いところまで合わせることができます。
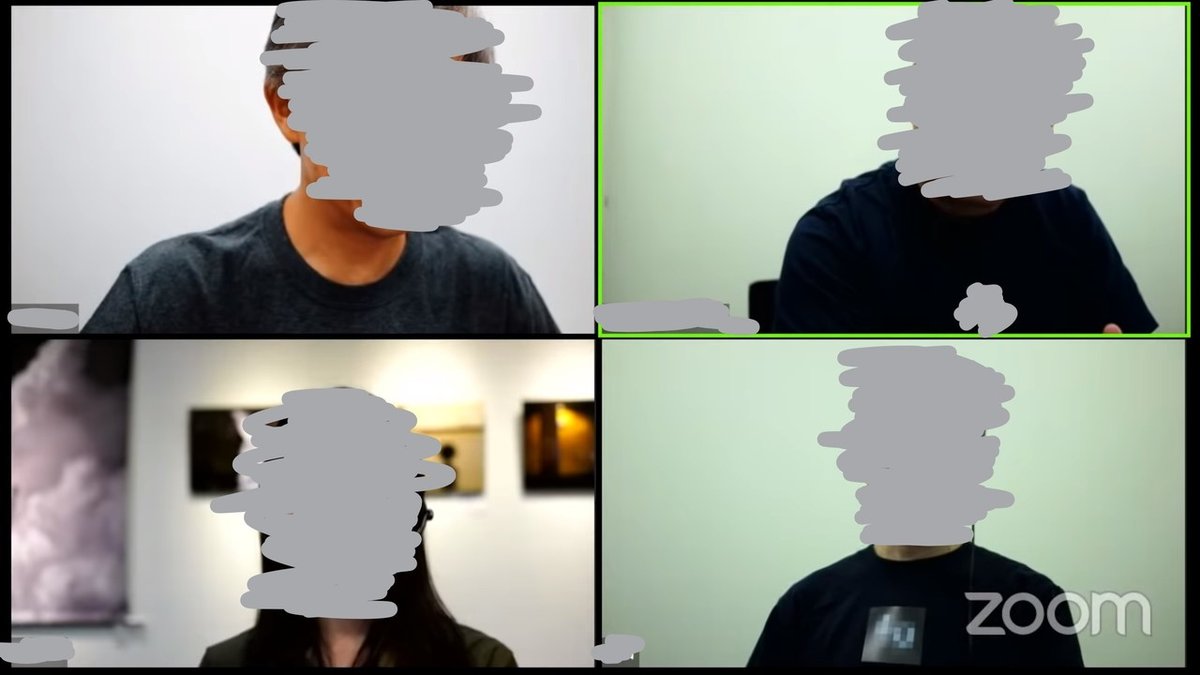
と、おおむねプロ向けだったカラーマッチングですが、最近のウェビナーやWebセミナー、YouTubeへの動画アップロードなどで、こういうシーンを見かけるようになりました。
これは某有名カメラメーカーの公式サイトからリンクされているYouTubeの動画ですが、

(ごめんなさいー、でもとても「いい」サンプルだったもので...)
わかりますよね。左の上下二人の映像と、右の二人の映像。色が全然違います。まあ顔色消しちゃったのでwわかりにくいかもですが、左側の自然な発色に比較して、右側は全体的に緑がかっています。顔色はほんとに緑になってます。
これは同じカメラをつかって、かつ同じように色調整したと思うのですが(きっとw)、それでもこれだけ違ってしまっている、のは、
照明が違うから
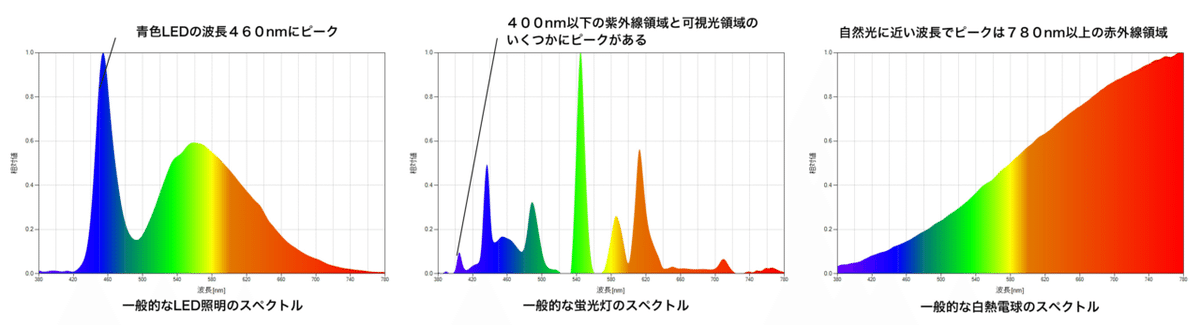
です。特に、LED照明と蛍光灯照明、それに白熱灯では、人間の目では一見同じ白とかオレンジに見えるのですが、それぞれの光のスペクトル(まあ「成分」みたいなもの)の中でピークつまり一番強いところの色が全然違っていて、たとえば蛍光灯では緑、LED照明では青なんですよね。で、それをカメラのセンサーがうまくとらえきれないとこんな感じになってしまう。
このグラフがわかりやすいと思います。

(こちらからお借りしました)
また、同じカメラでもここまで違ってしまうので、違うカメラ・違うメーカーのカメラでは同様に「オート」とか「AWB = オートホワイトバランス」にしていてもかなーり色が違う、ということがとても頻繁に起こります。以前も普通に起きていたのですがw いまはリモートで収録してそれを分割画面で見せたりするので、さらに目立つようになってきました。
これを「合わせて」みましょう。
必要なもの
結構大変な作業のような気がしますが、必要なものは実はこの二つだけです。
(Studio(有償)版と無償版がありますが、以下で必要な機能は無償版で賄えます) と、
これです。まあもしリモートで収録するのであれば、このカードが拠点ごとに必要にはなるのですが...。
で、カメラは何でもいいです。それこそスマホでも。
では実際にやってみましょう。
撮影時
まず撮影する前か直後に、(たとえば人物を撮っていたとして)顔の前にカメラに向けてこのカードを向け、数秒間撮っておきます。このとき、茶色が上、白が下で横長になるように撮っておいてください。大きく映るように、ズームがあるならズームして撮って下さい。ピントを合わせるのを忘れずに。多少斜めになっても大丈夫です。要は「顔に当たっている光と同じ光がこのカードに当たるように」します。
編集時
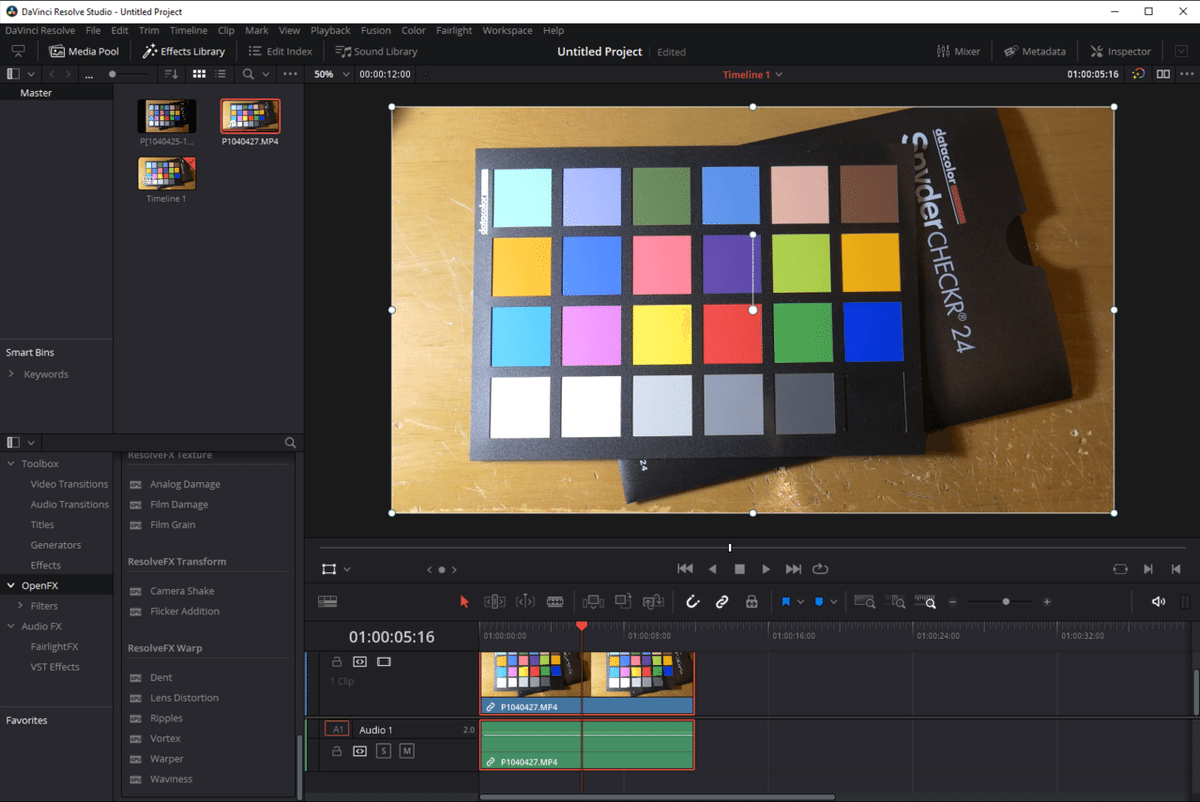
では、上記 Davinci Resolve をインストールしたPC or Macで、まず撮った映像ファイルを「メディア」としてインポートします。で、そのクリップをタイムラインに置きます。この辺の基礎的テクニックはDavinci Resolveの使い方などを検索してみておいてください(いっぱいあるはず)。
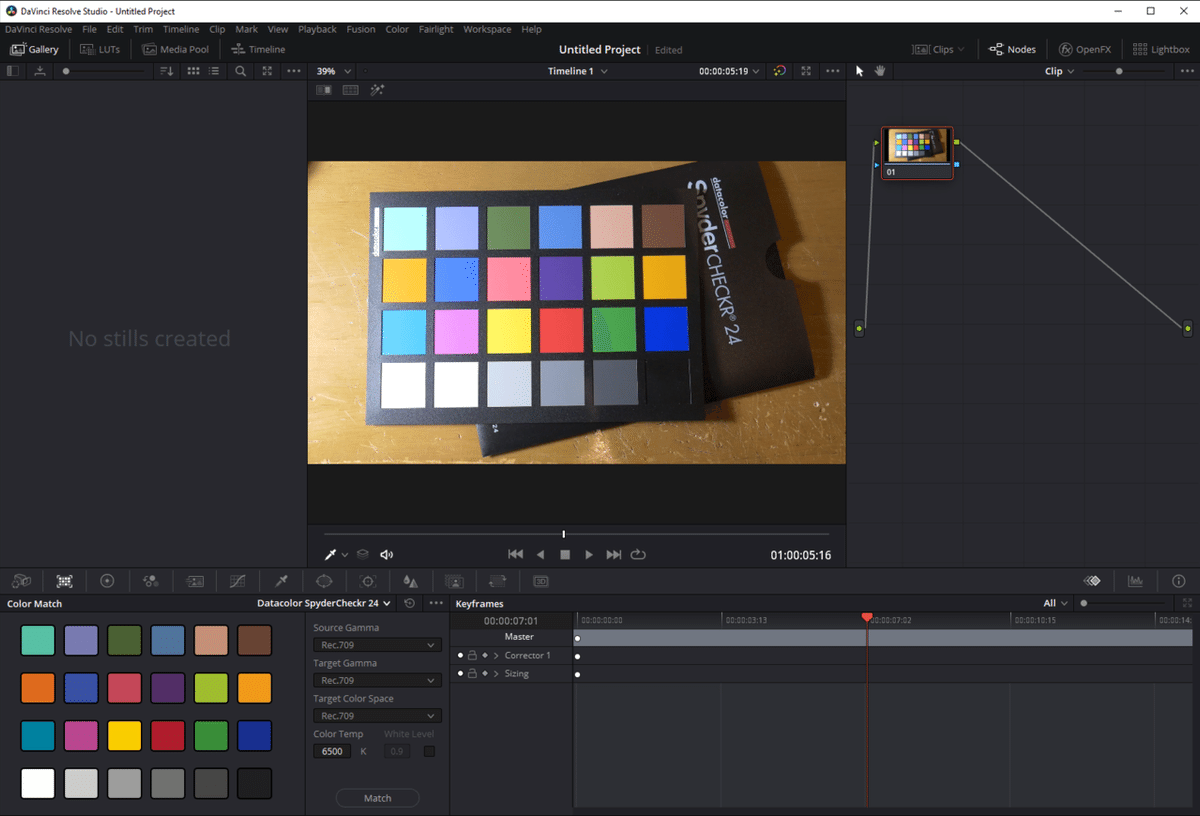
タイムラインに置いた状態 -

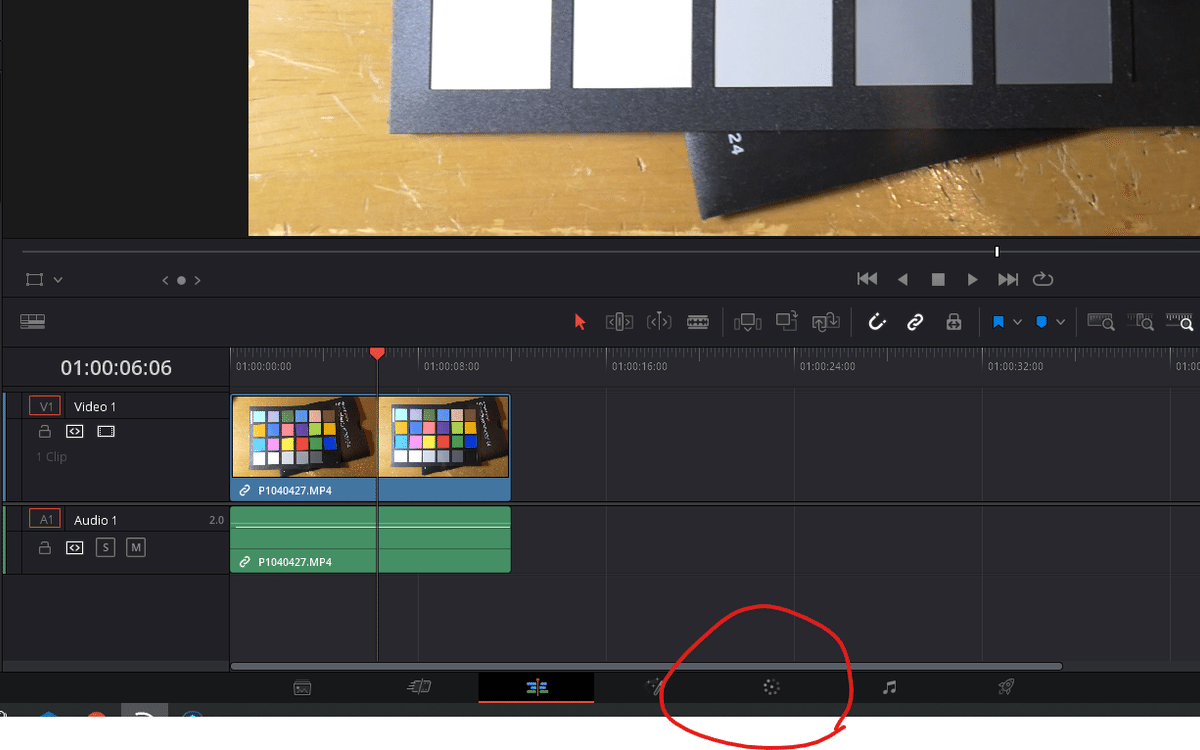
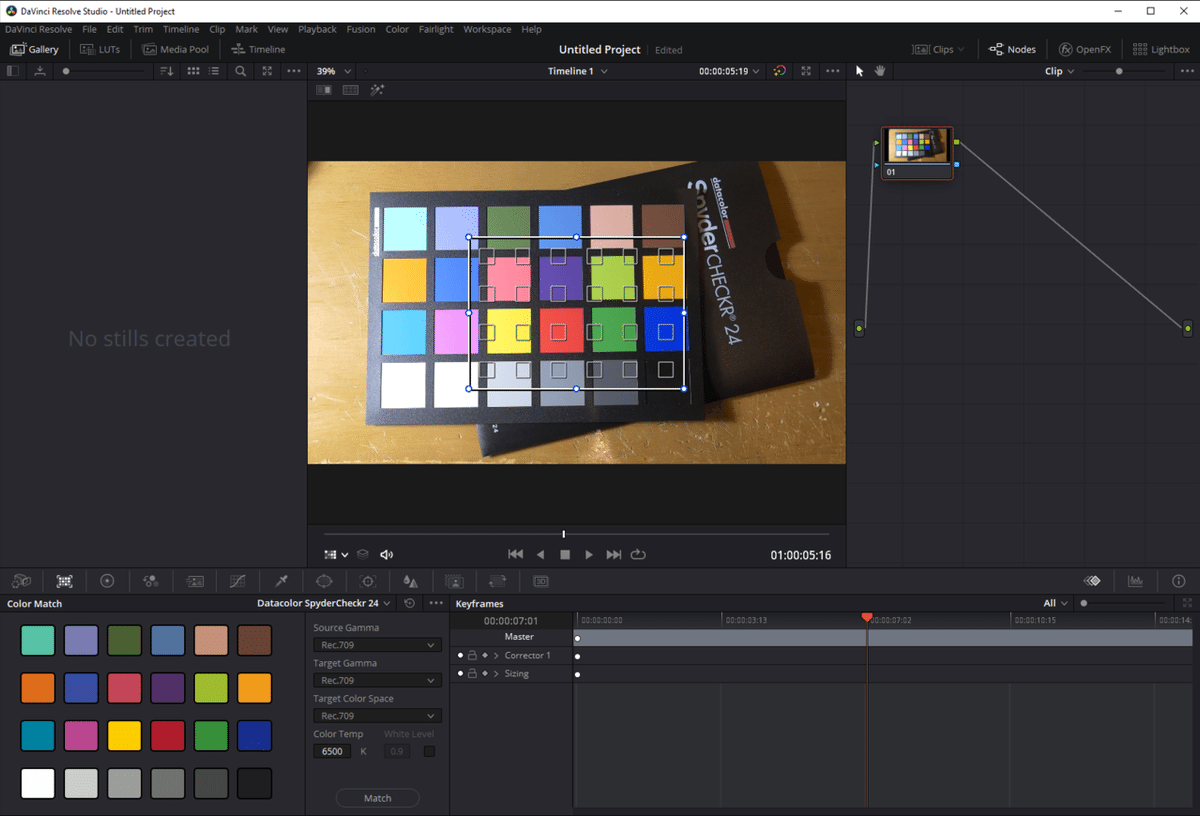
今度は、画面下の「カラー」をクリックして、

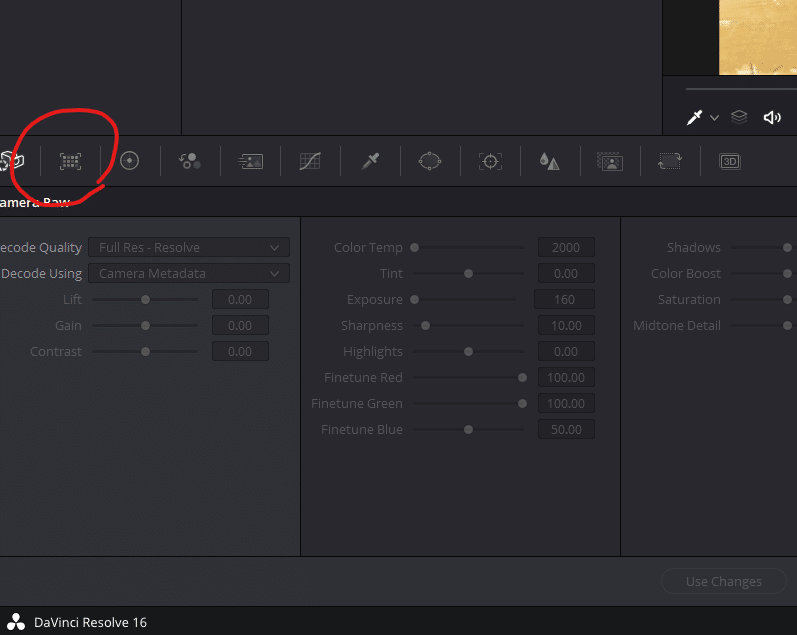
カラー調整画面にします。そして、赤丸のところをクリックして、

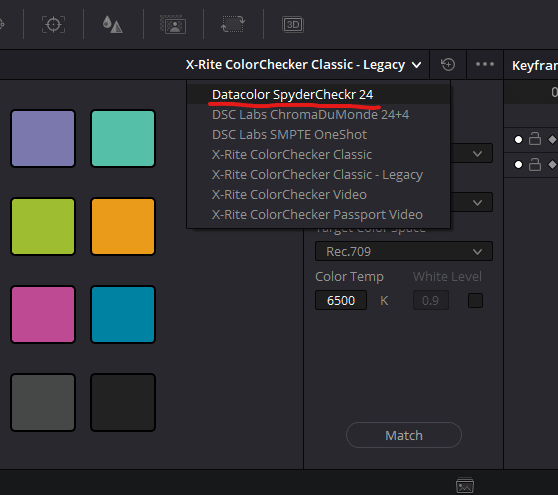
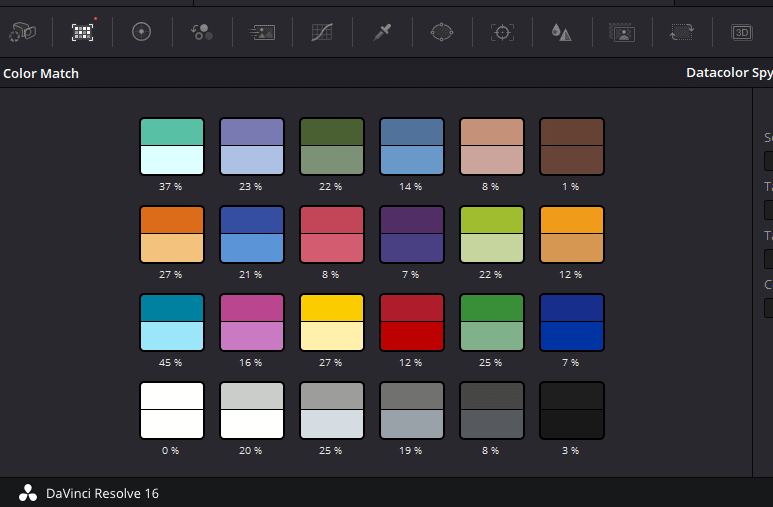
「カラーマッチ」を選びます。カラーマッチングカードと同じようなパターンが見えたと思います。ここで、リストボックスから

"Datacolor SpyderChecker 24"を選びます。

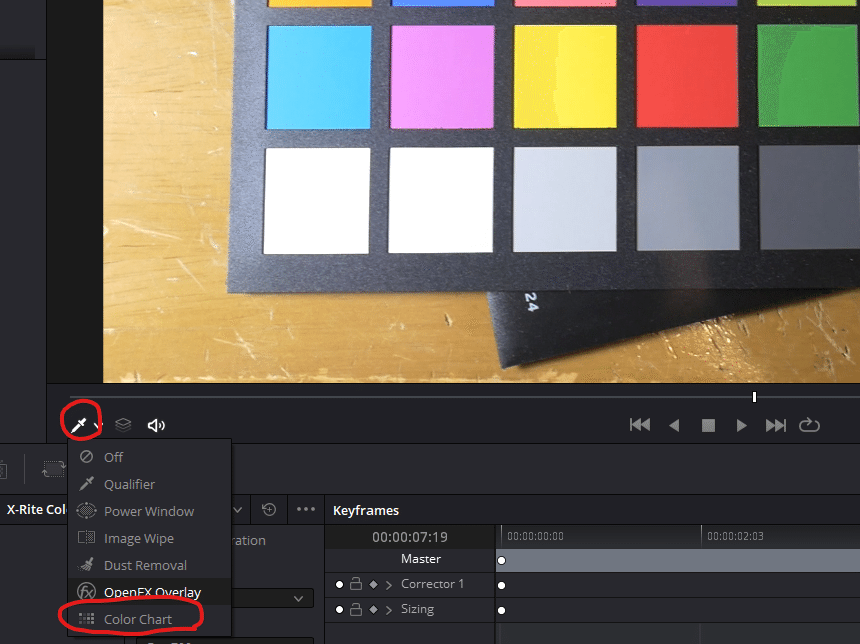
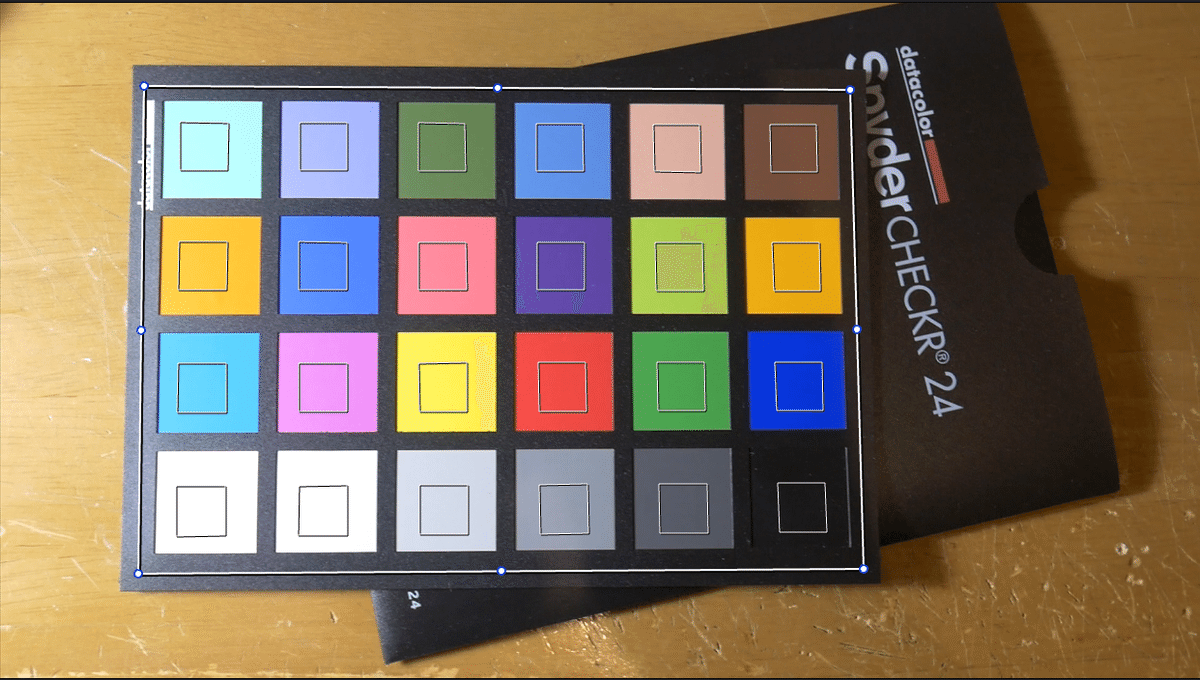
今度は、プレビュー画面の下にある、スポイトになってる横の下矢印をクリックして、

"カラー チャート"を選びます。

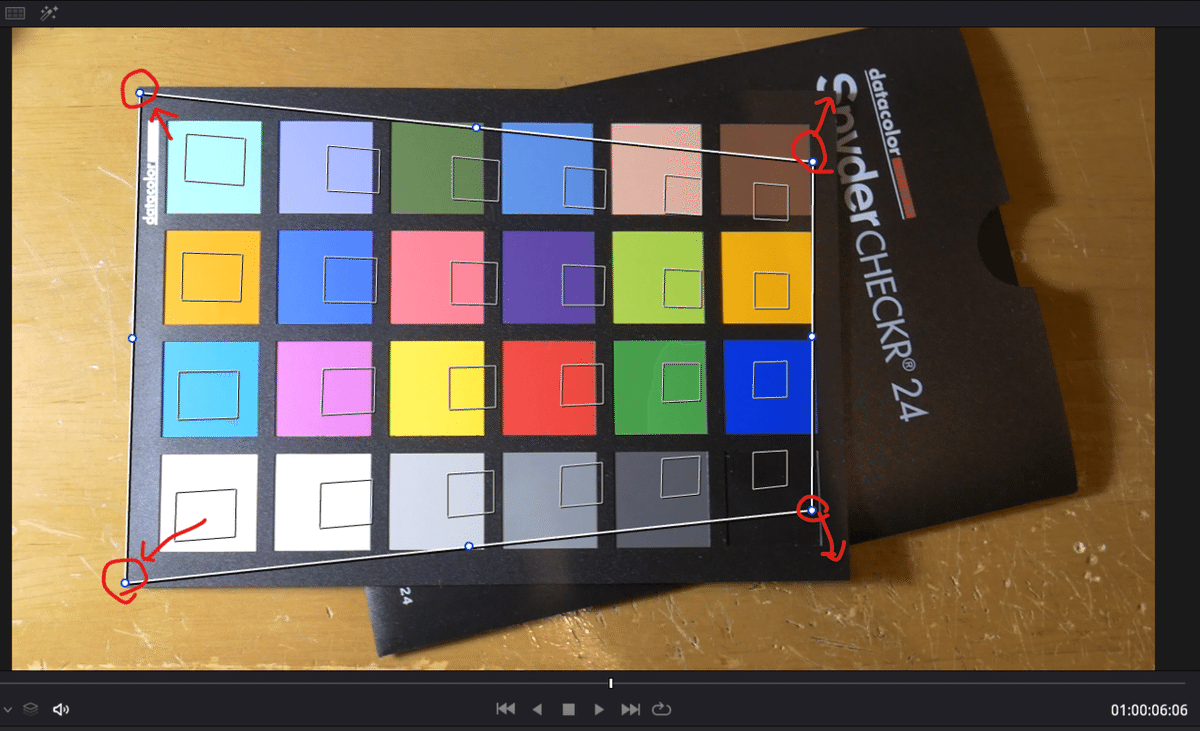
画面上に格子のパターンが出たはずです。これの四隅をドラッグして、カードに合わせます(自在に変形しますから、斜めでも大丈夫です)。

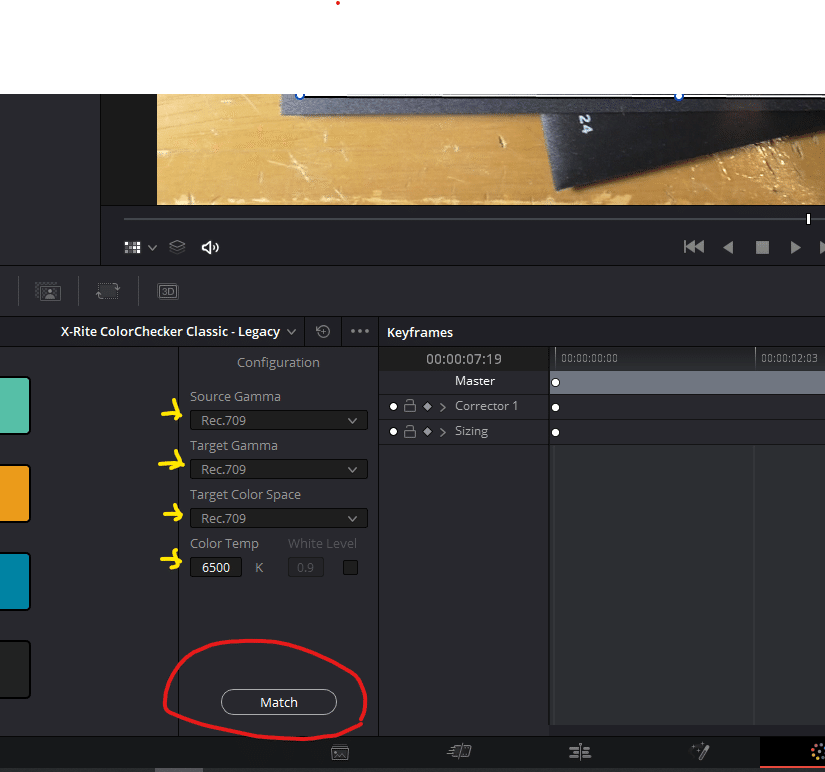
こんな感じで。そして、ぴったり合ったら、このボタンをクリックします。

ほんとは、黄色のところは「合わせるターゲット」によって変更するのですが、とりあえずこのデフォルトのままで大丈夫です。
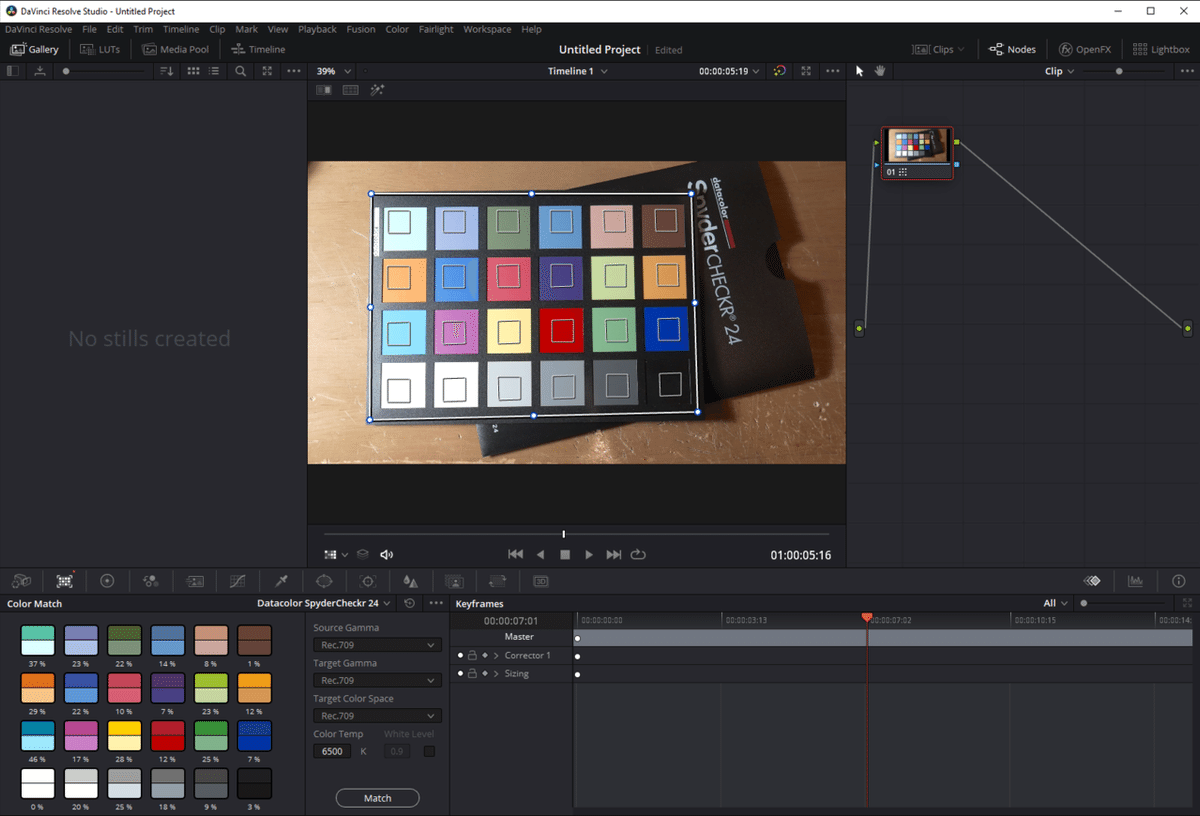
と、こんな画面になるはずです。

で、左下のところをよく見ると、こんなふうな表示に変わっているはずです。

つまり、「標準のカラー」に対して、これだけ(XX%)合わせたよー、ということで、それぞれの色について、上側がターゲットの色、下側が「映ってた」色です。
で、それぞれの「拠点」あるいはカメラから集めた映像について、この処理を行うと、同じ基準で色調整した映像が手に入り、4分割して並べても違和感がない状態になるはずです。
適用前と


適用後。だいぶ変わりましたね。特に赤系・オレンジ・黄色などが違って見えると思います。
あ、Davinci Resolveからの映像の書き出しなども、他サイトを参照してください..。
ライブで使いたい!
まさに!これはほんとはライブで使いたい機能です。現在それをどうにかできないか研究中なのですが...どうにかならないかなー。
もし何か方法が見つかったら、またシェアしますー。
いいなと思ったら応援しよう!

