
ユーザーの行動フローからコンテンツを再設計!サービスサイト改修のお話
こんにちは、クラウドワークスでデザイナーとして働いている岡田です。
現在クラウドワークスは8年目を迎えようとしております。
この8年間、より使いやすいサービスを目指すべく様々な機能やコンテンツを開発してきましたが、
その一方で技術的な負債、デザイン的な負債も増えてしまい、開発スピードが落ちてきました。
クラウドワークスでは今期、デザインの負債解消に徹底的に取り組み、より早く、より高い価値を届けられるサービスを実現できるようにしたいと考えております。
そこで、本日は「デザイン負債を解消してスピーディなサービス開発を実現するための、IA/UI再設計プロセス」について私自身の経験を踏まえ、紹介したいと思います。
ステップ1:使い方の洗い出し
不要なサービスやコンテンツを削除するにあたり、まずユーザーの「使い方」を洗い出します。
これはユーザーが自社のWEBサイトをどういう目的でどういう風に使用するのか、箇条書きで良いので列挙します。
ちょっとカフェ例に考えてみましょう。

カフェをユーザーはどう使用するのか思いつく限り列挙します。
実際にユーザーにインタビューを行うとなお良いです。
カフェの場合、結果として以下のものが上がってくると思います。
・飲み物を飲む
・普段と違った雰囲気を楽しむ
・友達と待ち合わせる
・トイレを借りる
・本を読んだり、勉強したりする
・・・
次に、この目的を達成するためのステップを記載します。
ここでは、可視化しやすいようにマインドマップ形式で書き出しました。各ステップの状況がわかるならば、どんな形式で書き出しても問題ありません。

カフェの使い方
ステップ2:洗い出した使い方で不要なものを削除
使い方の洗い出しが終わったら、一旦その中から不要と思われる使用方法を取り除いていきます。
取り除く際のポイントとして
・サービスの趣旨に反する使い方ではないか?
・会社のブランドメッセージに反していないか?
・すでに、使われていない使い方
・ビジネス戦略に反する使われた方
を念頭に消してゆきます。
例えば、先ほどのカフェの例だと、カフェをトイレの使用のみで使用してしまうことは、サービスの主旨に反するので削ってしまう。
ビジネス戦略が回転率を高くし、その分、飲み物の料金を下げる戦略の場合、カフェで勉強をされると回転率が下がり、ビジネス戦略に反するので削る。
などと考えながら削ってゆきます。
ステップ3:コンテンツの洗い出し
使い方を洗い出した後に、現状の使い方のステップに存在するコンテンツを洗い出します。クラウドワークスのサイトを例に見てみましょう。
まず、使い方として「ロゴ作成のコンペに参加する」という使い方があったとしましょう。
そうすると下記のステップになると思います。(良ければクラウドワークスにアクセスしていじってみてください)

仕事に応募するフロー
仕事を探す>デザイン>ロゴ・バナー・イラストを選択>募集している仕事を見る>コンペ形式で興味深いのを選択>コンペ内容を確認>提案画面へをクリック
続いて、この各ステップが関係するページ情報とステップ達成に必要なUI情報を記載します。

これを全ての使い方の洗い出した内容に各ステップの目的達成に必要なコンテンツや機能を反映させてゆくと、最終的に不要なUIやコンテンツだけが残ります。

コンペ形式の仕事に応募するという行動のみに着目した時に、使用しないUIやコンテンツを赤くしたもの
残ったコンテンツは思い切って消してしまいます。
これからの改修作業について
ここまでで、デザインの基盤整理の準備が整いました。
ここからは、これからデザインをどう基盤整理してゆくのか紹介したいと思います。
なお、ビジネス戦略や調査、課題の抽出、目標の設定については終わっている前提でお話しします。
ステップ4:情報設計
コンテンツの洗い出された内容をもとに情報設計をします。
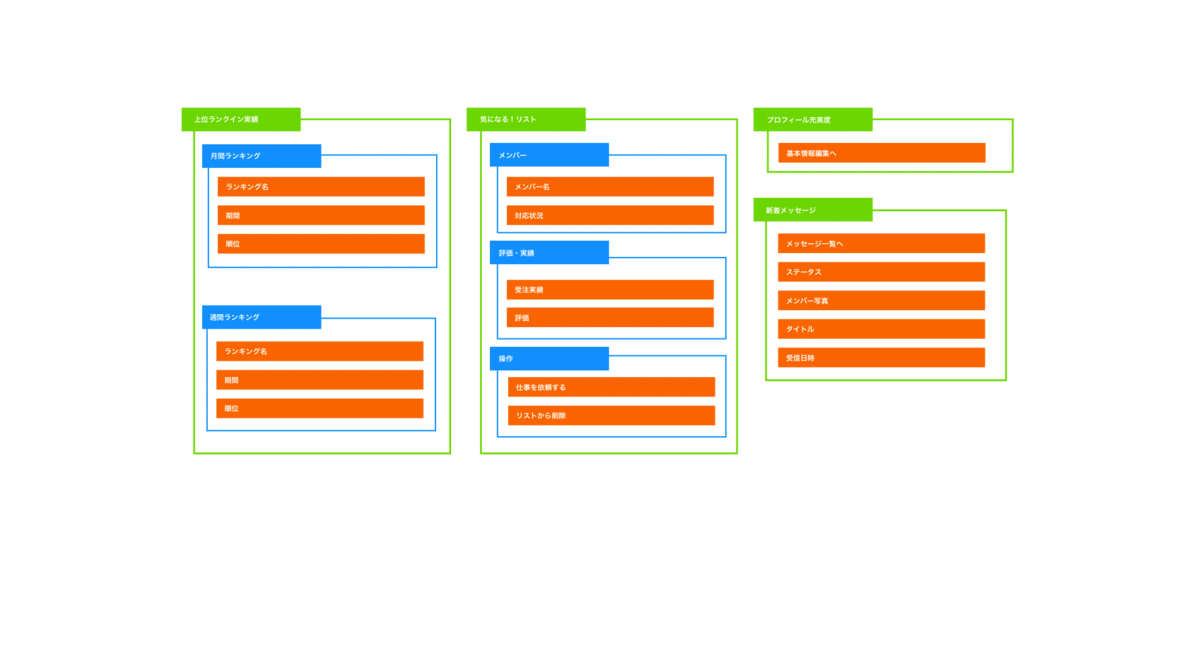
その際、親子関係やグループ関係がわかるように分けます。(下図)

意味ある塊でコンテンツをグルーピングした図:グループの大きな概念は緑色で、その下の概念は青というように、概念ごとに色分けをすると見直しやすい
分け方のコツとして、分類的な正しさよりも感覚的に正しさを念頭に入れます。
また、ターゲットとなるユーザーからヒヤリング情報をもとに分類を行います。
年代や性別、職業などで表現や分類の仕方に変化があると思います。
ステップ5:レスポンシブルデザインに対応したレイアウト構造
現状のクラウドワークスのサービスはPCで使用することを前提に作られておりました。
今回の基盤整理プロジェクトではモバイルに対応するようにレイアウト構造を大きく整理します。
情報設計で整理したグループが互いに干渉しあわないようにコンテンツを並べてゆき、また、データー操作の項目(例えば検索条件、フィルター条件など)表に出さず、クリックされた時だけ表示されるデザインも検討します。
この作業は一人で行わず、必ずプロジェクトオーナーやUIデザイナーと連携し、手戻りがないように進めてゆきます。
ステップ6:ページの発散と集約化
情報整理を行った結果から、今まで一ページに集約視されていたコンテンツを複数ページに拡張したり、逆に複数ページに存在していたコンテンツを一ページに集約する作業を行います。
ステップ7:ユーザー体験に沿ってページ作り
サイトのコンテンツが多くユーザーが迷いやすいサイトのデザインの特徴として、
ターゲットとなるユーザーとターゲットユーザーが使用するシュチュエーションに合わせて作っていないことがあります。
例えば、登山をするというシチュエーションを例に考えてみましょう。
登山に行くときに必要なものとして
・水筒
・おにぎり
・コンパス
・地図
・敷物
・タオル
・帽子
が最低限登山に必要だと思いますが、どんな状況にも耐えうるように
・パソコン
・トランプ
・炊飯器
・テレビ
・辞書
・テレビゲーム機
あまり登山に関わりのないものも詰め込むと、運ぶのも大変ですし、いざ欲しい道具を取り出すときも探す手間が増えてしまいます。
上記の例は登山で必要というよりは普段の生活で必要なものでしょう。
このようにユーザーのコンテキスト(行動を起こすシチュエーションや背景)に沿って適切なコンテンツを意識して不要なコンテンツを削除し、ステップ6で述べたようなページの集約化や発散作業を行います。
いかがでしたか?
クラウドワークスでは、より早く、より品質の高いサービス開発を実現するために大規模な改修作業を行なっております。
大規模なサイトの改修は非常に大変ですが、だからこそやりがいのある仕事になると思います。
そんな私たちの壮大なプロジェクトに参加していただけるメンバーを随時募集しております。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/1732352/original/5ab7cbf1-302f-48d4-993e-4e6a4d721ccc?1584957242)