
Account Engagementでランディングページを作る際の超使いやすいテンプレート
この記事は、#B2Bマーケアドベントカレンダー2024 18日目の記事です。アドベントカレンダーの記事や感想に関してはXのハッシュタグ「#B2Bマーケアドベント」をご覧ください!
こんにちは。マインディアでマーケティングを担当している石渡です。
気づけば年の瀬。今年は4本以上noteを書くと目標に掲げたはいいものの、11月時点でまだ3本しか書いていないことに気づき、慌ててアドベントカレンダーに滑り込みました。
今回のネタはかなりニッチなところかなと思いますが、困っている人は困っているはず(というか、僕自身結構困っていた)ので、共有のために執筆しました。
書いている人
現在は株式会社マインディアという会社でBtoC・BtoB両方のマーケティングをしています。
何か気になる点があればお気軽に下記Xまでご連絡ください!フォローもしていただけると嬉しいです!
X @takahirostone
mixi2 @takastone
(せっかくこのタイミングなのでmixi2も貼ってみました)
Account EngagementのLPってちょうどいいテンプレートなくない?
弊社ではSalesforceとAccount Engagementを活用しています。Account Engagementを使い始めたのはちょうど1年ほど前なのですが、リード管理やメール配信などいろいろと設定を進めていく中で、はたと困ったことがあります。
それは
Account EngagementのLPってちょうどいいテンプレートなくない?
です。
デフォルトのテンプレートってどうも使いにくいものしかなくないですか、、、?(僕だけ?)
また、私が調べた限り、ネット上にもあまりテンプレートは落ちていませんでした。
他社のLPのソースコードを丸パクリするという手もなくはない(軽く調べたところ法的にはセーフという解釈が多いようですが、ケースによるでしょうし私は専門家ではないので断定はしません。また倫理的にどうなのかという話は別です)のですが、今回はAIにも聞きながら自作でテンプレートを作成したので、ここで公開したいと思います。
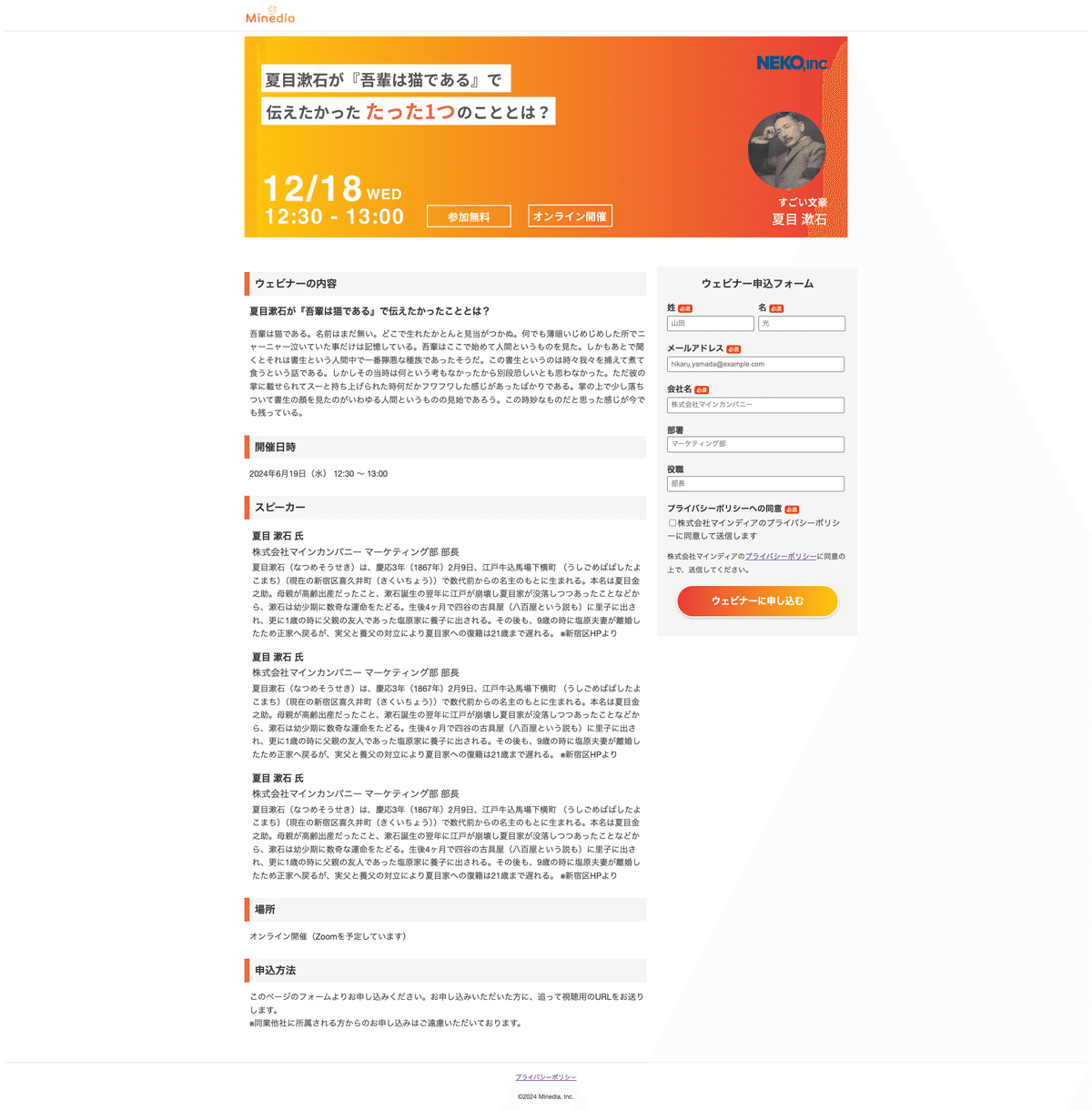
イメージ
こんな感じのLP(レスポンシブ対応です)がサクッと作れます!

注意事項
商用利用含め、フリーで使っていただいて構いません
HTML・CSSは調べながらであれば書いてあることが分かる、くらいのレベル感であれば使いこなせると思います。私もその程度です。調べながらでも全く分からない、くらいだときついかもしれません
私の手元のPC・スマホ環境での動作確認はしていますが、全ての環境での動作を保証するものではありません。本番公開前にはご自身の責任で確認の上でご利用ください
使い方
コードをAccount Engagementのレイアウトテンプレートの「レイアウト」と「フォーム」に入れてください
レイアウトは修正箇所をコメント入れてありますので、「<!--」で検索して引っかかった箇所を自社に合う形に変更してください
LP化した際に編集できる項目を増やす場合はタグに「pardot-region="xxxxxx"」の形で属性を付けてください
フォームはそのままコピペでOKです
サイト内検索は使いません
「デフォルトの CSS スタイルシートを含める (推奨)」のチェックは外してください
ヘッダー画像は私は1170 ✕ 390で作っています。だいたいこれぐらいが全体のバランスを見たときに収まりがいいと思っていますが、任意のサイズでOKです
コード
レイアウト
<!DOCTYPE html>
<html>
<head>
<!-- 自社のAccount Engagementに使っているドメインに変更 -->
<base href="https://go.example.com" >
<meta charset="utf-8"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="description" content="%%description%%"/>
<title>%%title%%</title>
<!-- 自社のアイコンURLに変更 -->
<link rel="icon" type="image/png" href="/****************/icon.png">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #333333;
font-size: 16px;
line-height: 160%;
font-family:
"Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
"Hiragino Sans",
Meiryo,
sans-serif;
}
#header {
margin-bottom: 10px;
padding-bottom: 5px;
border-bottom: 1px solid #dddddd;
margin-right: auto;
margin-left: auto;
}
#logo {
margin-right: auto;
margin-left: auto;
}
#logo-img {
width: 100px;
}
#content-header {
margin-right: auto;
margin-left: auto;
width: 90%;
}
#content-header-img {
width: 100%;
}
#container {
width: 90%;
margin-top: 30px;
margin-right: auto;
margin-left: auto;
}
#col-main {
}
#col-sub {
}
#form {
width: 90%;
padding: 20px;
margin: 20px auto 20px auto;
background-color: #F6F6F6;
border-radius: 5px;
}
#footer {
margin-top: 20px;
padding-top: 5px;
border-top: 1px solid #dddddd;
}
#copyright {
font-size: 12px;
text-align: center;
}
.content-text {
margin-left: 10px;
}
#webinar-content {
}
#webinar-title {
font-size: 18px;
font-weight: bold;
}
#webinar-explanation {
}
#date {
}
#speaker {
}
#place {
}
#how-to-apply {
}
.name {
font-size: 18px;
font-weight: bold;
margin: 20px 5px 5px 5px;
}
.affiliation {
font-size: 18px;
margin: 5px;
}
.profile {
margin: 5px;
}
<!-- セクションタイトルの色を決めています。自社にあった色に変更してください -->
h2 {
padding: 10px;
border-left: 10px solid #ED683C;
background-color: #F6F6F6;
font-size: 20px;
margin-top: 30px;
}
@media screen and (min-width: 768px) {
#logo,.container,.content-header {
width: 750px;
}
}
@media screen and (min-width: 992px) {
#logo,#container,#content-header {
width: 970px;
}
#col-main {
width: 66.66666667%;
float: left;
}
#col-sub {
width: 33.33333333%;
float: left;
}
#container::after {
content: "";
display: inline-block;
width: 100%;
height: 100%;
clear: both;
}
#form {
padding: 20px;
margin: 20px auto 20px 20px;
background-color: #F6F6F6;
border-radius: 5px;
}
}
@media screen and (min-width: 1200px) {
#logo,#container,#content-header {
width: 1170px;
}
}
#form-title {
font-size: 20px;
font-weight: bold;
text-align: center;
}
.form-field {
margin-top: 20px;
}
label.field-label {
display: block;
font-weight: bold;
}
.required label.field-label::after {
content: "必須";
color: #FFFFFF;
font-size: 10px;
background: #E24215;
margin-left: 5px;
padding: 2px 4px;
border-radius: 4px;
font-weight: normal;
}
input[type=text] {
width: 95%;
line-height: 200%;
border-radius: 3px;
border: 1px solid #666666;
padding-left: 7px;
}
.last_name,.first_name {
width: 47.5%;
float: left;
}
.last_name {
padding-right: 5px;
}
.first_name {
padding-left: 5px;
}
.clear_both {
content: "";
clear: both;
}
#form-after {
font-size: 14px;
}
<!-- こことこのあとのhoverで送信ボタンの色を決めています。自社にあった色に変更してください -->
input[type=submit] {
display: block;
text-align: center;
vertical-align: middle;
text-decoration: none;
width: 90%;
margin: auto;
padding: 1rem 2rem;
font-size: 18px;
font-weight: bold;
background-image: linear-gradient(to right, #E93E3A 0%, #FDC70C 100%);
border-radius: 100vh;
color: #fff;
border: 2px solid #fff;
box-shadow: 0 2px 5px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, .2);
transition: 0.5s;
cursor: pointer;
}
input[type=submit]:hover {
color: #fff;
background-image: linear-gradient(to left, #E93E3A 0%, #FDC70C 100%);
cursor: pointer;
}
@media screen and (max-width: 350px) {
input[type=submit] {
padding: 1rem 1rem;
}
}
.errors {
color: #E24215;
font-weight: bold;
text-align: center;
}
.error.no-label {
margin-top: 5px;
margin-bottom: 0px;
font-size: 14px;
color: #E24215;
}
.error.no-label::before {
content: "※ ";
font-size: 14px;
color: #E24215;
}
</style>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div id="header">
<div id="logo">
<!-- ロゴの画像URLとaltを変更してください -->
<img id="logo-img" src="/xxxxxxxxx/logo.jpg" alt="xxxxロゴ">
</div>
</div>
<div id="content-header">
<!-- カバー画像URLとaltを変更してください -->
<img id="content-header-img" src="/xxxxxxxx/webinar_cover.png" alt="ウェビナーカバー画像" pardot-region="content-header">
</div>
<div id="container">
<div id="col-main">
<div id="webinar-content">
<h2 pardot-region="event-type">ウェビナーの内容</h2>
<div pardot-region="webinar-content">
<p id="webinar-title" class="content-text">夏目漱石が『吾輩は猫である』で伝えたかったこととは?</p>
<p id="webinar-explanation content-text" class="content-text">吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。</p>
</div>
</div>
<div class="date">
<h2>開催日時</h2>
<div pardot-region="date">
<p class="content-text">2024年12月18日(水) 12:30 〜 13:00</p>
</div>
</div>
<div id="speaker">
<h2>スピーカー</h2>
<div class="content-text" pardot-region="speaker">
<p class="name">夏目 漱石 氏</p>
<p class="affiliation">株式会社マインカンパニー マーケティング部 部長</p>
<p class="profile">夏目漱石(なつめそうせき)は、慶応3年(1867年)2月9日、江戸牛込馬場下横町 (うしごめばばしたよこまち)(現在の新宿区喜久井町(きくいちょう))で数代前からの名主のもとに生まれる。本名は夏目金之助。母親が高齢出産だったこと、漱石誕生の翌年に江戸が崩壊し夏目家が没落しつつあったことなどから、漱石は幼少期に数奇な運命をたどる。生後4ヶ月で四谷の古具屋(八百屋という説も)に里子に出され、更に1歳の時に父親の友人であった塩原家に養子に出される。その後も、9歳の時に塩原夫妻が離婚したため正家へ戻るが、実父と養父の対立により夏目家への復籍は21歳まで遅れる。 ※新宿区HPより</p>
<p class="name">夏目 漱石 氏</p>
<p class="affiliation">株式会社マインカンパニー マーケティング部 部長</p>
<p class="profile">夏目漱石(なつめそうせき)は、慶応3年(1867年)2月9日、江戸牛込馬場下横町 (うしごめばばしたよこまち)(現在の新宿区喜久井町(きくいちょう))で数代前からの名主のもとに生まれる。本名は夏目金之助。母親が高齢出産だったこと、漱石誕生の翌年に江戸が崩壊し夏目家が没落しつつあったことなどから、漱石は幼少期に数奇な運命をたどる。生後4ヶ月で四谷の古具屋(八百屋という説も)に里子に出され、更に1歳の時に父親の友人であった塩原家に養子に出される。その後も、9歳の時に塩原夫妻が離婚したため正家へ戻るが、実父と養父の対立により夏目家への復籍は21歳まで遅れる。 ※新宿区HPより</p>
<p class="name">夏目 漱石 氏</p>
<p class="affiliation">株式会社マインカンパニー マーケティング部 部長</p>
<p class="profile">夏目漱石(なつめそうせき)は、慶応3年(1867年)2月9日、江戸牛込馬場下横町 (うしごめばばしたよこまち)(現在の新宿区喜久井町(きくいちょう))で数代前からの名主のもとに生まれる。本名は夏目金之助。母親が高齢出産だったこと、漱石誕生の翌年に江戸が崩壊し夏目家が没落しつつあったことなどから、漱石は幼少期に数奇な運命をたどる。生後4ヶ月で四谷の古具屋(八百屋という説も)に里子に出され、更に1歳の時に父親の友人であった塩原家に養子に出される。その後も、9歳の時に塩原夫妻が離婚したため正家へ戻るが、実父と養父の対立により夏目家への復籍は21歳まで遅れる。 ※新宿区HPより</p>
</div>
</div>
<div id="place">
<h2>場所</h2>
<div pardot-region="place">
<p class="content-text">オンライン開催(Zoomを予定しています)</p>
</div>
</div>
<div id="how-to-apply">
<h2>申込方法</h2>
<div pardot-region="how-to-apply" >
<p class="content-text">
このページのフォームよりお申し込みください。お申し込みいただいた方に、追って視聴用のURLをお送りします。<br>
※同業他社に所属される方からのお申し込みはご遠慮いただいております。
</p>
</div>
</div>
</div>
<div id="col-sub">
<div id="form">
<div pardot-region="form-title" id="form-title">ウェビナー申込フォーム</div>
%%content%%
<!-- フォームの項目とプレースホルダー(フォーム内に最初から入っている記入例)は必要に応じて変更してください -->
<script>
$(".form-field.last_name input").attr('placeholder', '山田');
$(".form-field.first_name input").attr('placeholder', '光');
$(".form-field.company input").attr('placeholder', '株式会社マインカンパニー');
$(".form-field.email input").attr('placeholder', 'hikaru.yamada@example.com');
$(".form-field.department input").attr('placeholder', 'マーケティング部');
$(".form-field.job_title input").attr('placeholder', '部長');
const cbElem = document.createElement("div");
cbElem.setAttribute("class", "clear_both")
const firstNameElem = document.getElementsByClassName("form-field first_name")[0];
const parentElem = document.getElementById("pardot-form");
parentElem.insertBefore(cbElem, firstNameElem.nextElementSibling);
</script>
</div>
</div>
</div>
<div id="footer">
<div id="copyright">
<!-- プライバシーポリシーのURLを変更してください -->
<p><a href="https://example.com/privacy" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a></p>
<!-- 会社名を変更してください -->
<p>©2024 XXXX, Inc.</p>
</div>
</div>
</body>
</html>フォーム
<form accept-charset="UTF-8" method="post" action="%%form-action-url%%" class="form" id="pardot-form">
%%form-opening-general-content%%
%%form-if-thank-you%%
%%form-javascript-focus%%
%%form-thank-you-content%%
%%form-thank-you-code%%
%%form-end-if-thank-you%%
%%form-if-display-form%%
%%form-before-form-content%%
%%form-if-error%%
<p class="errors">以下の必須項目をご記入ください</p>
%%form-end-if-error%%
%%form-start-loop-fields%%
<div class="form-field %%form-field-css-classes%% %%form-field-class-type%% %%form-field-class-required%% %%form-field-class-hidden%% %%form-field-class-no-label%% %%form-field-class-error%% %%form-field-dependency-css%%">
%%form-if-field-label%%
<label class="field-label" for="%%form-field-id%%">%%form-field-label%%</label>
%%form-end-if-field-label%%
%%form-field-input%%
%%form-if-field-description%%
<p class="description">%%form-field-description%%</p>
%%form-end-if-field-description%%
<p id="error_for_%%form-field-id%%" style="display:none"></p>
%%form-field-if-error%%
<p class="error no-label">%%form-field-error-message%%</p>
%%form-field-end-if-error%%
</div>
%%form-end-loop-fields%%
%%form-spam-trap-field%%
<div id="form-after">%%form-after-form-content%%</div>
<!-- forces IE5-8 to correctly submit UTF8 content -->
<input name="_utf8" type="hidden" value="☃" />
<p class="submit">
<input type="submit" accesskey="s" value="%%form-submit-button-text%%" %%form-submit-disabled%%/>
</p>
%%form-end-if-display-form%%
%%form-javascript-link-target-top%%
</form>明日のアドベントカレンダーの紹介
明日は primeNumberのブライアンさん の記事です!お楽しみに!
最後に
何か気になることがある方、ぜひお気軽にXで絡んでください!不具合の報告なども大歓迎です!
#B2Bマーケアドベント カレンダー 18日目書きました!ニッチなテーマですが個人的には結構困っていたやつ、、、@takahirostone
— 石渡 貴大 | 株式会社マインディア (@takahirostone) December 17, 2024
Account Engagementでランディングページを作る際の超使いやすいテンプレート|石渡貴大@マインディア @takahirostone https://t.co/hpl20k6gDs
いいなと思ったら応援しよう!

