
全てのUIデザインに必要な5つの状態(実例と共に) - The five UI states
授業ではあまり習わないですが、UIデザインの実務において常に考えなければならないフレームワークの一つにThe five UI statesがあります。雑に説明するとUIは以下の5つの状態になる可能性があることを踏まえて、それぞれに対してデザインを作っておくというコンセプトです。
• 何も登録されていない状態 (Blank state)
• ロードしている状態 (Loading state)
• 不完全な状態 (Partial state)
• エラーが起きている (Error state)
• 理想的な状態 (Ideal state)
授業のプロジェクトや提案型プロジェクトではそこまで深く考えないのかもしれませんが、UIデザインの実務では相当な時間を占めていることが多いです😑 特に複雑な構造のB2BプロダクトだとError stateのUIパターンを一週間考え続けるみたいなことも多々あります...
実は最近ひたすらError state, Loading state, Partial stateを考えさせられるUIをデザインしていたのでこれを期に記事としてまとめてみました。
0. The five UI states

Nielsen NormanのUI評価基準の一つに"Visibility of system status"があります。UIはローディングやエラーなどの様々な状態に変化しますが、その変化をユーザーが理解できるように提示するべきという評価基準です。この基準からも分かるように5つの状態を正しくUIで表現することは非常に大事です。
もちろん最初はIdeal stateからスタートします。そしてエンジニアリングチームと対話しながらError stateやLoading stateのUIも作っていく流れです。状態の変化がかなり複雑になる場合はオーバーキルに見えるかもしれませんが、以下のようなState flowを作ったりすることもあります。

ここまではする必要はなくてもUIをデザインする上でState flowを意識しておくことは大事だと日々感じています。では僕が実際にデザインした例を見ながら5つのstateを見ていきましょう。
(説明しやすいように順番を少しシャッフルしています...)
1. Ideal state: 理想的な状態
一番最初にデザインする、基盤となる理想的な状態のUIです。ほとんど説明は要らないと思います。
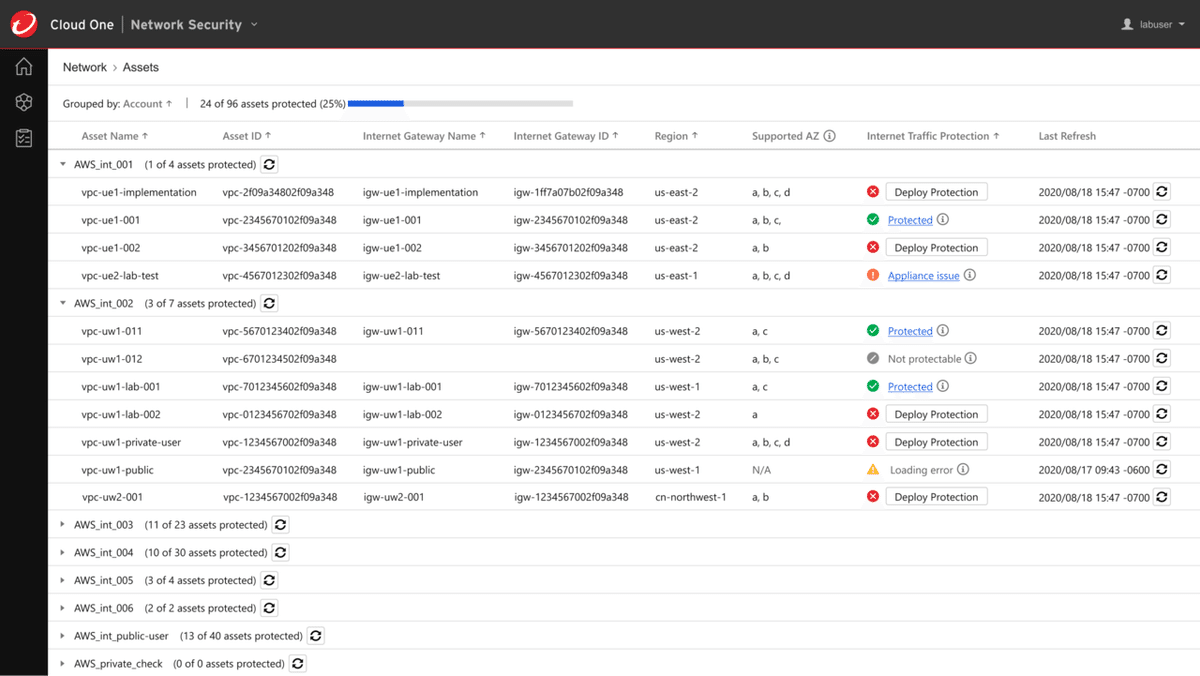
今回の以下のような表のデザインを例として使います。他のスクリーンでデータ(アカウント)を登録するとこの表にデータが出ます。雰囲気を伝えたいだけなのでUIの詳細は無視してもらって大丈夫です笑

2. Blank state: 何も登録されていない状態
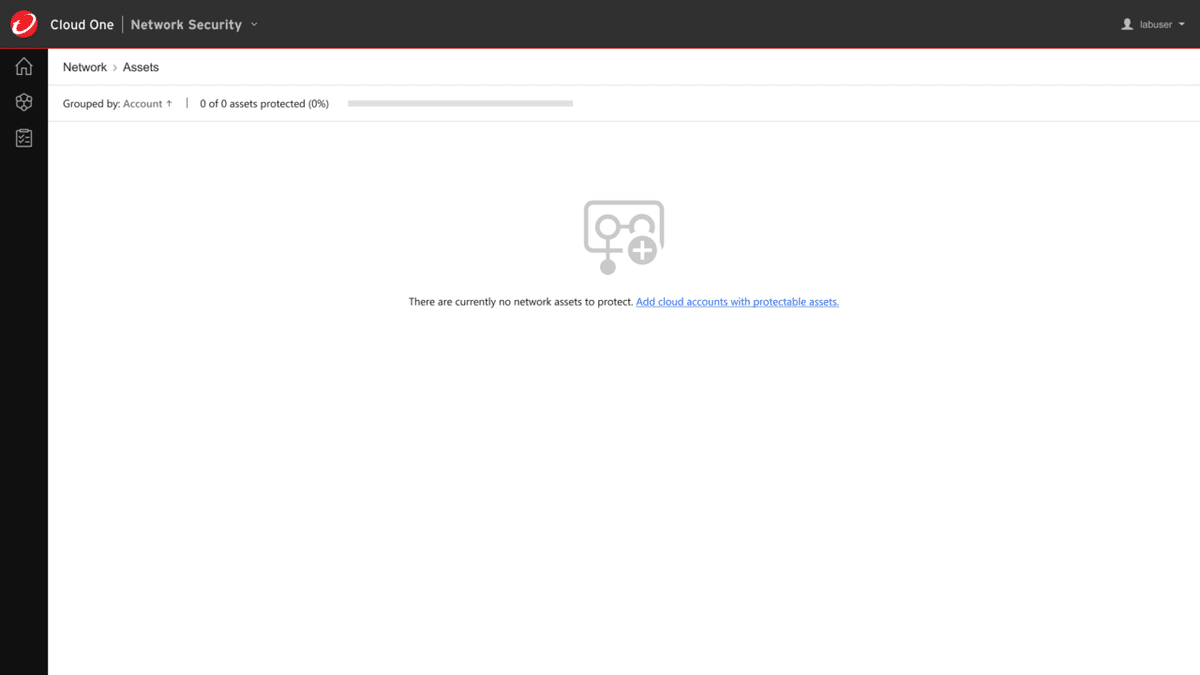
ユーザーがこのページに来てしまったものの、まだ何も登録されていない状態です。以下の例のように表に載せるデータはありません。ですが、データがないからと言って、本当に何も表示しないとユーザーは迷子になってしまいます。
ここでの表示するべき要素は
• まだデータが登録されていないということ
• どこでデータを登録できるかということ
です。

ただしBlank stateはできるだけユーザーに見せないように工夫します。ユーザーフローの中でこのページに行き着く前にデータ登録のタスクを設定することでユーザーが来たときには何かしらのデータがあることが理想です。
3. Loading state: ロードしている状態
次はデータをロードしている状態です。ユーザーとしてはイライラする時間ですよね笑 イライラさせてしまうからこそUXデザイナーとしても気を使わないといけない部分ですね。
一番シンプルかつよく使われているのがこのSpinnerと呼ばれるデザインです。何かがスクリーン上で動いていることでこのページが反応していることがユーザーに伝わります。何も起きないと「クラッシュしてるのでは?」と疑ってしまいます。

またこの表のデザインでは更新ボタンを用意しているのですが、更新中のローディングはSkeleton UIという以下のデザインを使っています。

偉そうに説明しましたが、僕のデザインは正直あまり良い例ではありません。ローディングは「進捗の状況(例:あと2分)を伝える」と「待ち時間も楽しめるUIを提示する」の二点が大事だと思っています。僕のデザインはこのどちらも満たしていません…
4. Error state: エラーの状態
特に複雑なB2Bプロダクトだとエラーは避けても通れないと思います。ユーザーとしては最悪な状態ですが、UXデザイナーはその「最悪」を少しでも和らげるためのデザインを考えます。ここでは三つの要素が必要だと思います。
1. ユーザーのミスではないということ
2. エラーの内容について
3. 何をすればいいのか

エラーの内容についてわかりやすく伝えるためにUXライティングに力を入れる必要があります。これはUXライターが書いた内容ですが、Error stateにおいてはエラーメッセージに気を付けています。

5. Partial state: 不完全な状態
データは登録されているが不十分で、またエラーも起きているような状態です。下の例ではさらにデータを登録することを推奨しています。またエラーがある場合にはエラーを消す方法も説明しています。
Partial stateをスムーズにIdeal stateに移行することができればユーザーの満足度は高くなるのでPartial stateもしっかり意識するようにしています。

まとめ
今日は僕の最近のプロジェクトを基にThe five UI statesのコンセプトを話しました。UIデザインを描くときは常に意識しています。もはやUIデザインを書き始める前にState flowという形でどういった状態を考えなければいけないのかを検討することも多いです。
あくまでフレームワークの一種なのでプロダクトの種類によって調整してもいいと思います。実際にThe five UI statesの進化版のようなフレームワークも存在しているので気になった方は調べてみてください!
教科書っぽい内容になってしまいましたが、最後まで読んでいただきありがとうございます😁
参照
いいなと思ったら応援しよう!

