
minneのブランドを反映したカラーパレットができるまで
こんにちは。
GMOペパボ株式会社のハンドメイドマーケットサービス「minne」でデザイナーをしております、sziaoreoです。
前回の記事では「minneのブランドを反映したイラストができるまで」のお話について紹介させていただき、その時「次はカラーパレットについて書くぞ〜」と言ってしまったなぁということを思い出し、書きに参りました。

ということで、こちらの記事では「サービスのブランドからどのようにカラーパレットを考えたか」 を中心に、カラーパレットの制作過程についてご紹介していきたいと思います。
課題
minneが生まれて10年も経ったこともあり、タッチポイントや画面、デバイスによって使用している色がバラバラになっていることがまず1つ目の大きな課題です。故にUIの色数も過多になり、煩雑な印象を与えてしまっていました。
そして2つ目の課題は、各所の配色がA11y(アクセシビリティ:つい最近この略を教えてもらった)基準を大きく下回っていることです。
minneは「ものづくりの可能性を広げ、誰もが創造的になれる世界をつくる」ミッションを掲げています。しかし、現在の配色では「誰もが」楽しめるminneにするためのA11yに対する配慮が不足し、煩雑な印象によってminneの「創造的な世界」にノイズを与えている状態であることに気づきました。
この課題を解決するためには、まず「minneのカラーパレット」からきちんと定める必要があります。このような経緯からブランドを反映したカラーパレットの制作を始めました。
プライマリカラーとアクセントカラーを見直す
まず以下の理由でプライマリカラー(サービスで一番よく使うベースとなる色)をオレンジからブラックに変更しました。
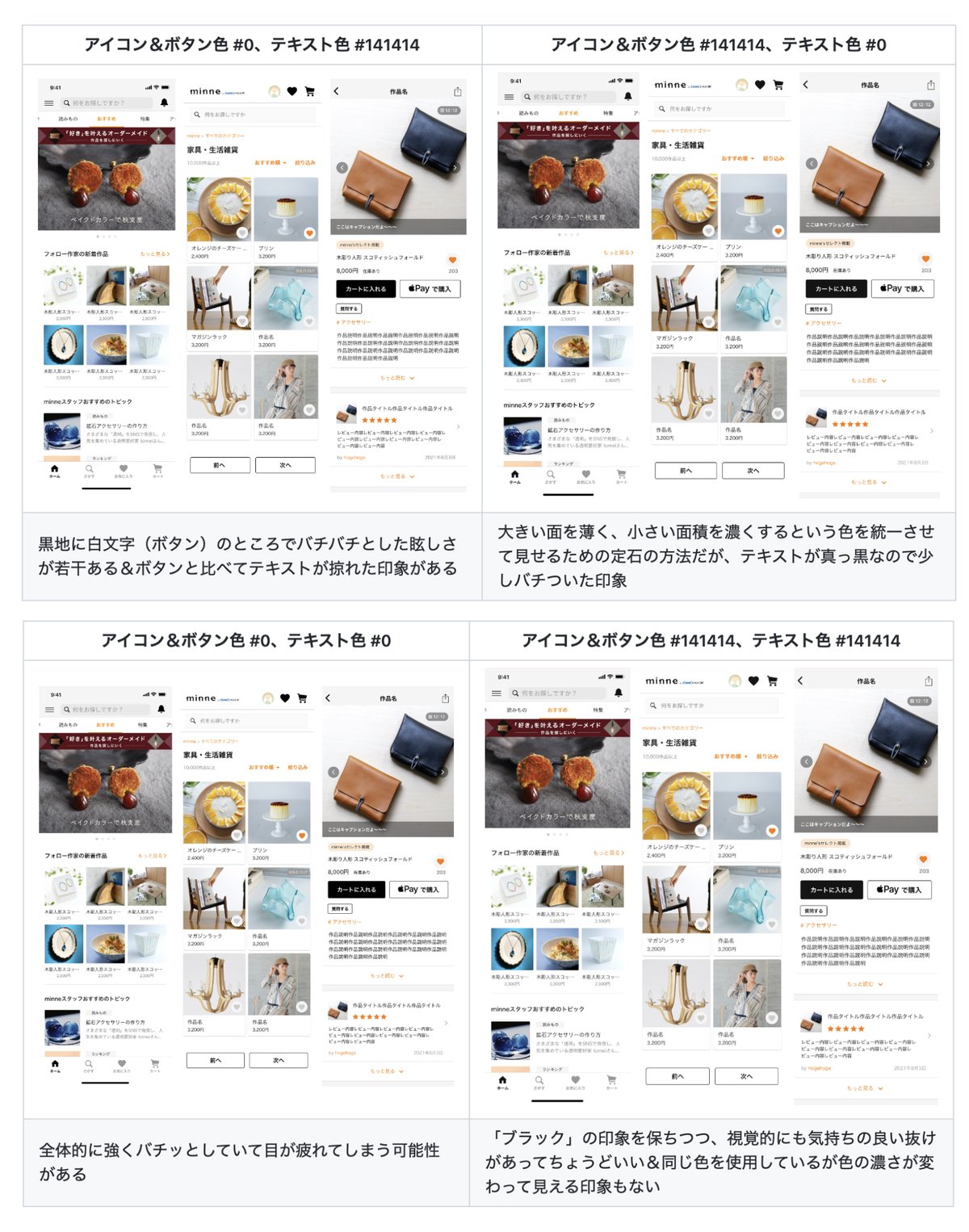
大きなボタンやテキストリンクで使用されている「オレンジ×白」の配色は可読性が厳しく、A11y基準も満たせていない。しかし大きなボタンでオレンジを濃くしたり黒文字を乗せると重たい印象になり、目指すトンマナから逸脱してしまう。

青や緑などの他の色にすると現在の印象からの変化が大きく、ブランディングの目的から飛躍してしまう。ブラックはminneのロゴカラーでもあるため必然性がある。
色数を絞り、さらに画面からオレンジの面積が減ることでより作品画像を引き立たせられる。
自信を持ってものづくりの魅力や可能性を世の中に発信するminneの姿を表現するため、プロダクト全体で今よりもコントラストやメリハリのあるビジュアルを目指したい。
このようにA11yとブランドの観点からプライマリカラーをブラックに設定。エネルギッシュな創造力やあたたかな人感を表現できるオレンジはアクセントカラーとして扱うことにしました。
テキストにも使用されるブラックは、コントラストと可読性のバランスをとって限りなくブラックに近いグレーに。新しいオレンジは現状よりも熱量をもたせるために少し赤みを帯びさせました。

カラーパレットを作る
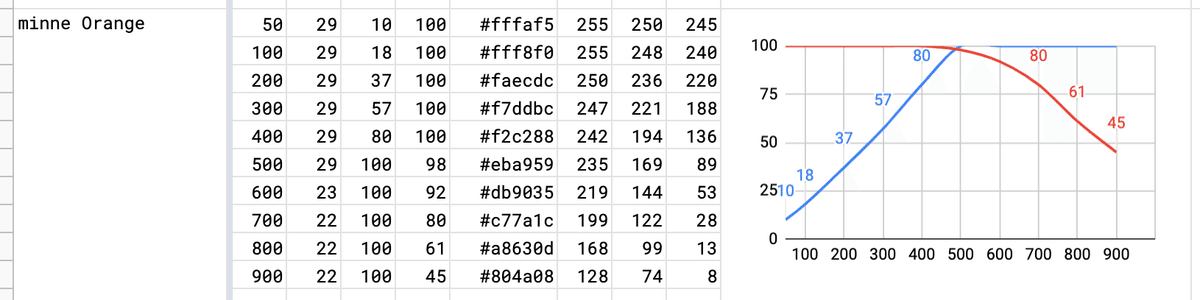
プライマリカラーとアクセントカラーの方針が決まったところで、パレットの制作に着手。さまざまなタッチポイントや用途で使えるよう、各色相50〜900までのグラデーションで用意しました。
しかし無限にある色の中からサービスとして適切な色を選び、パレットを作るのは大変な作業です。意思決定スピードを上げるために、ここでもブランドの観点から様々な判断基準を設けて進めていきました。
プライマリカラーとアクセントカラーとの相性はどうか?
プライマリカラーとアクセントカラーであるブラックとオレンジは、今後minneで一番よく登場する色になります。つまり他の色も、ブラックとオレンジと同居する可能性が高くなるということ。そこで「ブラックとオレンジと並んだときも気持ち良い色になれているか?」という判断基準をまず設けました。
レッドはぱっと見の印象がオレンジと似ないように色相を調整。グリーンはオレンジと並んだときにナチュラルな印象が強くならないよう青みに寄せました。
全体的にコントラストは保ちつつ、一緒に並んだときにオレンジが沈んだり意図しない印象を与えないように各色のバランスを調整しました。

コンテンツになったときどう見えるか?
minneではUIカラーとブランドカラーを分ける必要性が特になかったため、UIだけでなくコンテンツにもこのパレットを活用します。特にminneはマーケットを盛り上げる企画で使用するコンテンツ制作の機会も多いため、それも踏まえた検証が必要と考えました。
またパレットの中だけで検証していると、綺麗なグラデーションを作ることに気を取られ、ライトトーンやダークトーンになったときの印象の変化に気付きづらくなります。イラストにも当てることで各色が与える印象をより繊細に感じることができ、判断がしやすくなりました。

「スクリーン」を強く感じさせていないか?
minneはオンラインに主なタッチポイントを持つサービスですが、作品を手にしたときの感動やコミュニケーションを通した人感など、オフラインへの意識をとても大切にしています。
オンラインであっても、街中でウィンドウショッピングをするような自然な気持ちでminneでの体験を楽しんでほしいという意図から、特に明るい色を考えるときはスクリーンらしい人工的な光を強く感じさせるようなビカビカした色にならないように調整しました。
ユニセックスな印象を保てているか?
minneは作品やユーザーの多様性を肯定したいので、できる限りユニセックスな印象を保ったベースを作ることを意識しています。
ライトトーンやペールトーンになると必然的に印象が柔らかくなりますが、そのときあまりに可愛らしい印象に偏っていないかも判断基準のひとつとしました。
特にレッドのパレットでは当初こってりとした甘さが出てしまったので、オレンジに近づきすぎない範囲で色相を黄色みにふっています。また全体的に少しだけ彩度を抑えることで居心地の良い落ち着きを与えました。


ダークトーンから極端に「くすみ」が出ていないか?
ダークトーンはどうしても色がくすんでしまいがちです。しかし「暗い色」と「くすんだ色」は違うもので、UIやイラストを使った検証を通して「暗い色」は使えても「くすんだ色」は非常に使いづらいことがわかりました。
そこで特にくすみが目立ったイエローとオレンジのダークトーンでは、明度と彩度だけでなく色相の調整も加えています。色相の印象は保ちつつ、くすみを抑えたことで影色として活躍しやすい色になったと思います。

パレット制作で使用したツール
私の場合、最初は目視でざっくりグラデーションを作り、ある程度色相や彩度が固まってきたところでカラー曲線や色相環、A11yチェッカーなどを参考に数値を微調整していきました。
(目視で作る段階はとても目が疲れるので甘いお菓子など食べてください)



おまとめ
A11yとブランドの観点からまずプライマリカラーとアクセントカラーを見直しました。
パレットを作る際にもこの2つの観点からさまざまな判断基準を設けて進めました。
プライマリカラー&アクセントカラーと各色との相性はどうか?
UIだけでなく、コンテンツに配色する時どう見えるか?
サービスが提供したい世界観に沿っているか、意図しない印象になっていないか?
ライトトーンやダークトーンになっても使いやすさやブランドイメージを保てるか?
上記のような判断基準をもって目視であたりをつけた後、各種ツールを使って数値で調整しました。
カラーパレットの検証はまだまだ続くよ
minneのカラーパレットは一発で今の形になったわけではありません。
オレンジのダークトーンはくすみが原因でUIコンポーネントの検証が難航することに気づき、チームにお披露目してから数ヶ月後に調整しました。
またバイオレットは当初用意していませんでいたが、バナー制作において頻繁にカラバリが求められるようになったことから後に追加しました。
これからも何かのきっかけで修正したり調整を重ねていくと思います。
これはカラーパレットだけでなくブランド全体に言えることで、サービスの成長や状況の変化によって常にアップデートを続けるため、ブランドやデザインシステムは「完成」しないんですね。
現在はプロダクトにこのカラーパレットを反映していくため、セマンティックカラーを定めたり(色にUI上での役割・目的をアサインする作業)各画面の詳しい検証を主に進めています。
既にメルマガやバナー、一部のLPなどではカラーパレットを活用しており、前後で比較すると配色によって全体的に可読性が改善しただけでなく、よりユニセックスでメリハリのある印象に近づきました。

minneを愛用してくださっている方は「ここの色やデザイン変わったなぁ」と気づかれるかもしれません。そんな時は「minneの人やっとるなぁ」という気持ちで見守っていただけると嬉しいです!
きてきてminne!!
GMOペパボ株式会社では新しい仲間を猛烈に募集しています!
きてきてペパボ!!きてきてminne!!
