
minneのブランドを反映したイラストができるまで
こんにちは。
GMOペパボ株式会社のハンドメイドマーケットサービス「minne」でデザイナーをしております、sziaoreoです。
最近、minneのブランディングに伴ってサービスで使用するイラストを以下のようにアップデートしました!


この記事では「サービスのブランドをどうビジュアルに落とし込んだか」を中心に、イラストの制作過程についてご紹介していきたいと思います。
課題
元々minneにはイラストのレギュレーションもアセットも存在していた(数年前わしが作った)のですが、 以下のような課題がありました
minneの新しいブランドに沿わない
イラストの人間に幼さを感じる、可愛さに偏っている
なんだか真面目でお堅い印象がある
顔はついているのに人間らしい熱量や感情を感じない(人形っぽい)
使いづらい
体も顔も正面を向いているため作れるポーズの幅が少ない
イラストの人間と必要以上に目が合う印象を与える
自然なシーンを作りづらく、その様子を演じているようなぎこちなさがある
これらの課題を改善すべく、他社事例を集めて調査して傾向を整理。
人間のイラストをいくつかの要素に分け、minneのブランドを少しずつ反映していきました。
頭身のバランス
「ハンドメイド」に対する「アマチュア、素人っぽい」などのイメージを払拭するために、minne自体が洗練された印象を作っていく必要がある中、「可愛い、幼い」に偏った元イラストはminneのブランディングと逆行していました。
生き物を描くとき、ある程度尖ったトンマナでも持たせない限り、頭身が少なくなればなるほど幼く、可愛らしい印象になりますよね。
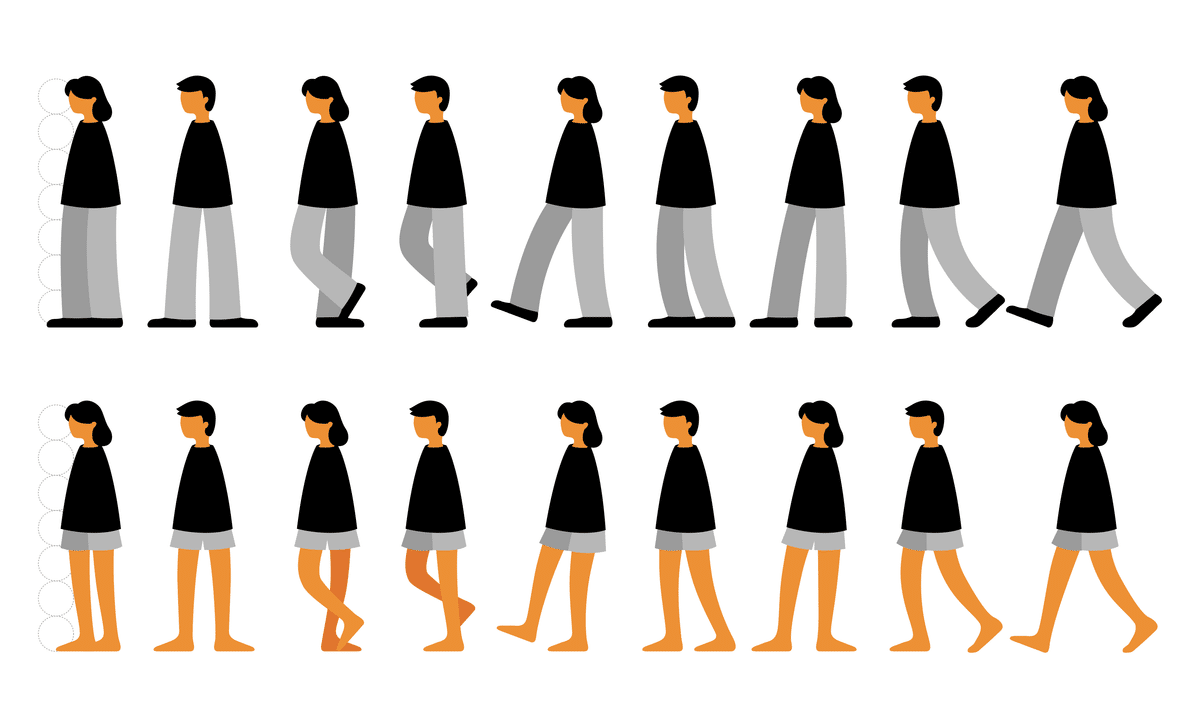
そこでまず、元イラストを用いて足の長さや頭の大きさの検証を行い、7頭身のバランスで人間を描画することにしました。

顔の向き
元イラストでは、顔も体も正面で固定してしまったのが「使いづらさ」の大きな要因でした。
工事中の「ご迷惑をかけします」やオペレーターお姉さんの「お困りの際はこちらから」のような、ユーザーに対して具体的にコミュニケーションを取る場面では、ユーザーに目を合わせて語りかけるような表現は有効的です。
しかしminneではユーザーに対して直接語りかけるというより、ハンドメイドやminneにまつわるシーンを想像させる役割を担う方が圧倒的に多かったんですね。
顔を横にしたことで再現できるポーズの幅が広がり、イラストの中の人間たちの世界やシーンを表現しやすくなったと思います。
ボディライン
元イラストでは幾何学図形をベースにした直線や機械的なカーブにより、どこかお堅く真面目すぎる印象を与えていました。
しかしminneでのハンドメイドやものづくりの世界はもっと自由で、常にユーザーの新しいアイディアに満ちています。
その自由さや発想の柔軟さを、肉付きの緩急や関節の存在を抑えたしなやかな体のラインに落とし込んで表現してみました。
ボディラインが滑らかになるだけで、少し体の力が抜けて垢抜けた印象になりますね。
また男女で体のパーツを分けずに使えるよう、ユニセックスな姿になるように心がけました。

ポーズと「コントラポスト」
新しいイラストでは表情は描かず、ポーズや顔の角度、周囲の状況設定でその人物の感情やアテンションを表現しています。また個人的に新しいイラストのミソだったかもと感じているのが、「コントラポスト」を少し取り入れたことです。
「コントラポスト」とは、体重の大部分を片脚にかけて立っている人を描いた視覚芸術を指す用語(引用:Wikipedia)で、簡単にいうと、重心位置の変化を感じさせるような足のパーツを多めに用意することで可能な限り「棒立ち」の人間が登場しないようにしています。(必要に応じて体に傾斜をつけても効果的)
これによりダイナミズムが付与され、ユーザーの活発なものづくりの姿を自然に表現できるだけでなく、表情がなくてもある程度の感情を表現できるようになりました。

要素をがっちゃんこする
各要素に表現したいブランドを盛り込んだラフを描き、パスを作っていきました。
(足の動きだけでも個性や感情が伺えるような気もします。)


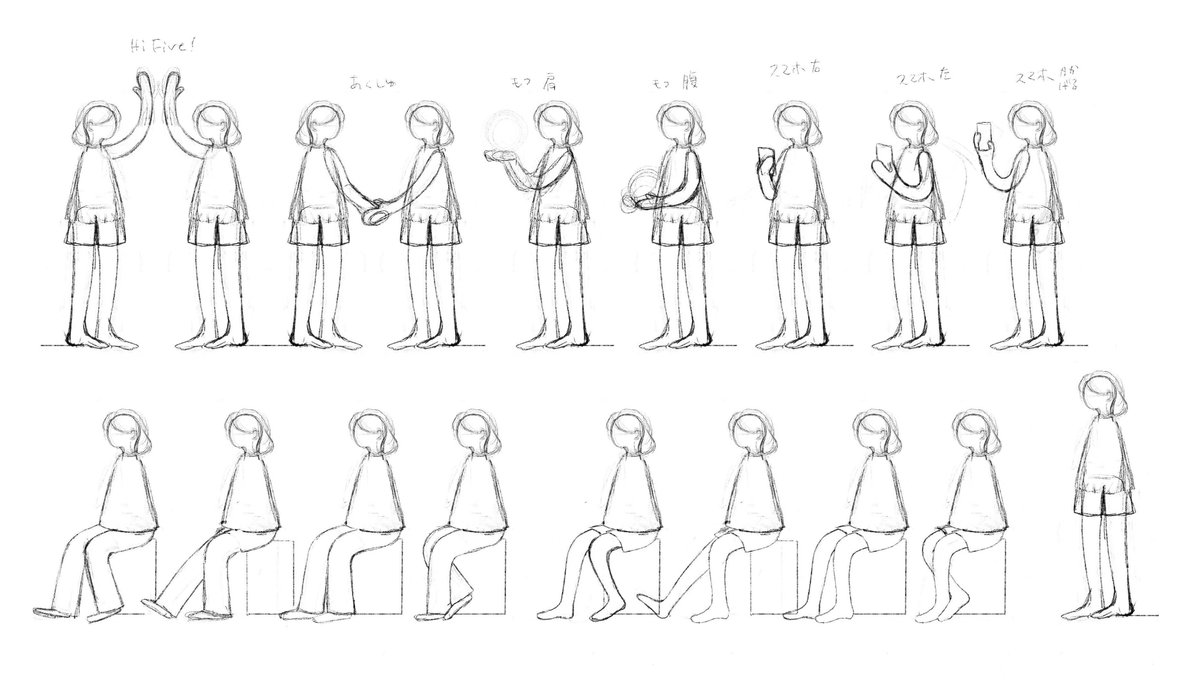
他デザイナーズにレビューを出し、方針の合意が取れたところで手と座りパーツも制作。


大体の姿が見えてきたところでフェイスラインを整えました。
ボディラインと同様にユニセックスな印象になるよう気を配りながら、顎の形やほっぺた加減、耳の大きさなどを調整しています。

ハンドメイドのプラットフォームであるminneでは、「手」は重要な意味を持ちます。
そしてハンドメイドのシーンを表現する際、手の描写はある程度細かめにできるようにしておいた方がいいのかもしれない?ということで、「手」のパーツも少し検証。
引き目では手袋、クローズアップでは5本指というように、スケール感によって描き分けるようにしました。

ノってきたところで髪型を用意しました。
minneにいるユーザーの多様性を示すため、女性的、男性的、中性的な髪型をいくつかずつ多めに制作しました。

人間が整いましたということで、早速minneのプロダクト内にあるイラストを再制作して比較。
トンマナがブランドに合わせて改善されただけでなく、イラストに持たせられる情報の密度も向上した気がします。


10周年を迎えたminneの記念LPのメインビジュアルでもこの新しいイラストをフル活用しています。
多様なポーズによって持たせるアイテムとの絡みが自然になり、生き生きとしたminneのハンドメイドの世界を表現することができました!

おまとめ
人間のイラストを幾つかの要素に分け、それぞれにブランドを表現する工夫を施しました
ボディラインで「自由さ・柔軟さ」とユニセックス加減を表現
頭身のバランスで「大人っぽさ」「洗練された印象」を表現
ポーズとコントラポストで「感情の動き、人らしさ」を表現
「ユニセックスさ」を意識して細かくパスを調整
どのようにイラストを使いたいかという観点も判断基準に加えました
イラストの主要用途を考慮して「シーン」の表現をしやすいように顔の角度を横に
自分たちのサービス内容や特性からも制作のヒントを得ました
ハンドメイドのプラットフォームというサービスの性質・特徴に合わせて「手」の表現を多めに検証
最後に
イラストを一通り作ってみて感じたこと
「ブランドをビジュアライズする」というと仰々しく聞こえますが、複雑にあれこれ考える必要はなかったように思います。
「カチッとした印象と、柔軟な印象とどっちがよいかな?」「柔軟な印象にしたいなら、ラインも柔軟ぽく滑らかにしてみよう」くらいの、自分が感じた素直な印象からのシンプルな判断を繰り返しながら検証を重ねる(もちろんこの判断には第三者のレビューを仰いで精度を上げる必要はありますが)ことで、おのずとサービスらしいイラストになっていきました。
これからやりたいこと
イラストはアセットとして用意していますが、より他のスタッフが簡単に扱えるようにデータを整えたりレギュレーションとして言語化していく作業をしていきたいと思います。
またこのイラスト刷新の背景にはカラーパレットの刷新も大きなキーになっていたので、そのお話についても近いうちに記事にできたらなと思っております。
追記:カラーパレット刷新も記事にできましたので貼っておきます!↓
追記2:figmaでイラストをモジュール化した時の記事ができました!↓
この記事がこれからサービスのイラスト制作やブランドビジュアライズに取り組もうとしている方に少しでもお役に立てれば幸いです!
きてきてペパボ
GMOペパボ株式会社ではデザイナーを募集しています。各サービスのブランディングを一緒に引っ張っていってくれる方大歓迎です。
