
【図解】Googleアナリティクスの歴史をマーケ初心者でもわかりやすく解説!
2020年10月14日にGoogleアナリティクス4がリリースされ、2022年5月時点で上場企業の約2割が導入済みとなっているなど、常に話題が絶えません。
そんなGoogleアナリティクスは、誕生から15年以上経過した歴史のあるアクセス解析ツールですが、多くの人がGoogleアナリティクスの歴史を知らないのではないでしょうか?
今日は、Webマーケティングに関する記事の第一弾として、Googleアナリティクスが今まで辿ってきた経緯や歴史について、初心者の方や最近マーケ担当に着任した方向けに説明したいと思います。
【このnoteを読んでわかること】
✅GAの歴史を知ることで、GA4と従来のUAの違いがはっきりわかる。
✅GA特有の機能が、どの時期に誕生したのかを知れる。
✅GA4の理解がより深まる。
Googleアナリティクスとは
Googleアナリティクスとは、Googleが提供する無料のアクセス解析ツールのことです。アクセス解析を行うことで、Webサイトのアクセス状況、例えばサイト内でよく閲覧されているページやサイト滞在時間、訪問してきたユーザー属性(年齢・性別)などビジネスを行う上で貴重な情報を知ることができます。また、直帰率や離脱率といった指標を見ることで、ユーザーがサイトから離れる原因となったページを特定し、効率的にサイト改善を行うことができるようになります。
Googleアナリティクスの歴史・変遷

そんなGoogleアナリティクスというツールですが、実は非常に長い歴史があります。
2020年10月14日には、最新版のGoogleアナリティクス4(以降GA4)がリリースされました。
GA4では、新たに機会学習が導入されたり、Webとアプリを統合して分析することができるようになりました。
そこで今回は、GA4の進化を実感し、より理解を深めるために、Googleアナリティクスの歴史を振り返りたいと思います。
第1世代(2005年) ‐アクセス解析ツール「urchin」買収
Googleは2005年4月有料アクセス解析ツール「urchin」を買収。同年11月には「urchin」の改良版としてGoogleアナリティクスがリリースされ、計測タグは「urchin.js」が使われていました。2005年は、Googleアナリティクスの歴史の始まりを告げる年となります。
2005年以前は、PV数やヒット数といった指標がメインでしたが、この第1世代のGoogleアナリティクスではそれらの指標に加えて、セッション数やユーザー数も確認できるようになりました。しかし、イベントトラッキングやクロスドメイントラッキングといった高度な分析はまだできなかったようです。
Googleアナリティクスが登場した2005年ごろ、巷ではようやくアクセス解析ツールの存在が認知されるようになってきた頃と言われています。実際その頃はアクセス解析ツールから得た知見を、企業の意思決定に活かしていた企業はごく少数でした。
そのため、無料かつ高機能なGoogleアナリティクスの登場は、その後の企業のマーケティング活動に大きく影響を与えたことは言うまでもありません。
【関連記事】GoogleによるUrchin買収について
第2世代(2007年) ‐ga.js時代
2007年から始まった第2世代は、計測タグが「urchin.js」から「ga.js」にアップグレードされ、イベントトラッキングやeコマース機能が実装されました。
イベントトラッキングとは
イベントトラッキングとは、PDFファイルのダウンロード、外部リンクのクリックといったユーザーがページ内で実際に行った操作をカウントする機能のことです。
eコマース機能とは
eコマース機能とは、商品の売上、購入件数、どの商品が何個売れたかといった購買情報について知ることができる機能です。そしてこのeコマース機能が実装されたことで、CVRといった指標が追加されるなど、ECサイトの運営に欠かせない機能がこの第2世代にて追加されました。
第1世代までは、ページビューやユーザー数など、ページの読み込みをきっかけに計測される指標がメインでしたが、第2世代からよりユーザー行動を詳細に分析できるようになりました。そのため、Googleアナリティクスで使う主な機能はほとんど第2世代で出揃い、Googleアナリティクスの歴史を語る上で最も欠かすことができない時代と言えます。
第2.5世代(2009年) -ga.js(dc.js)時代

画像引用元: https://webtan.impress.co.jp/e/2015/01/05/18965
第2.5世代では、計測方法に大きな変化がありました。Googleアナリティクスはユーザー行動やページビューといったデータを計測するために、JavaScriptで記述された計測タグを利用しています。
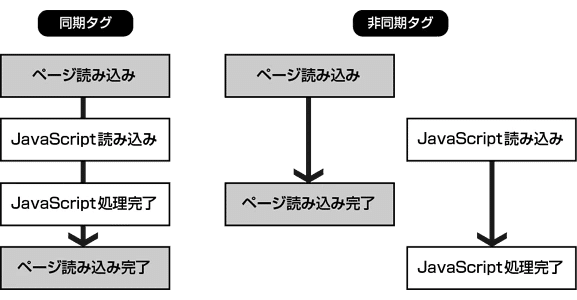
この計測タグは同期タグと非同期タグに大別されるのですが、今までの計測タグは同期タグでした。しかし同期タグのデメリットは、JavaScriptの読み込みが終わらないと、ページの読み込みがいつまで経っても終わらず、ページが表示されないことでした。そのため、どうしても表示速度が遅くなり、ページが完全に表示される前に離脱してしまうユーザーが一定数存在し、彼らのデータを取りこぼすことがありました。
第2.5世代からは、非同期タグを導入したことで、ページの読み込みとJavaScriptの読み込みが独立し、別々で処理されるようになりました。また、計測タグを<head>タグに埋め込むことも、この2.5世代から始まりました。そのため、2.5世代はページ表示速度が改善され、ストレスフリーな計測環境を作ることに貢献した時代と捉えて良いかもしれません。
第3世代(2012年) ‐UA時代
2012年ユニバーサルアナリティクス(以降UA)がリリースされ、第三世代がスタート。計測タグは、「ga.js」から「analytics.js」に進化しました。第三世代になるとすでに、インターネットの世界も大きく変化しており、人々が使うデバイスも、PCだけでなくスマートフォンやタブレットなど多様化が進みました。
UAでは、かゆいところに手の届かない箇所に手が届くようになったと言えるほど、多くの機能が追加されました。ここでは、その代表的な機能や特徴を簡単にご説明したいと思います。
クロスドメイン機能の追加

UA以前は、異なるドメインを横断するとセッションが途切れてしまいました。しかし、クロスドメイン機能が追加されたことで、例えセッションの途中でドメインが変わっても同一セッションと捉えることができるようになりました。
上の図では、とある企業のコーポレートサイトを訪問したユーザーが、その企業が運営するメディアサイトに移動した時のセッションを表しています。クロスドメイン機能を有効にすることで、1セッション同一ユーザーと認識してもらうことができるようになり、より正確な分析が可能になりました。
Measurement Protocolの実装
第3世代では、計測タグが変更されたことに加え、サーバーにデータを送る仕組みも変更されました。その新たな仕組みをMeasurement Protocolと呼びます。
詳細な説明は、別の記事に譲りますが、簡潔に言えば、Googleアナリティクスが処理できるデータ形式であれば、Webサイト以外からもGoogleにデータを送信できる仕組みと言えます。
この仕組みによって、HTML形式のEmailに画像タグを埋め込むことで、メルマガの開封率を把握することができるようになりました。
その他にもUAで追加された代表的な機能は、以下のようなものが挙げられます。
マルチデバイス計測
カスタムディメンションの追加
ユニバーサルアナリティクスがユニバーサルと呼ばれる所以は、今までWebサイトを主な解析対象としていた第2世代から、アプリやメルマガなどアクセス解析の対象が広くなったことにあるのではないでしょうか?
第3.5世代(2017年) ‐UA(gtag.js)時代
2017年になると、従来の「analytics.js」からグローバルサイトタグと呼ばれる「gtag.js」に進化を遂げました。今まではGoogleアナリティクスはGoogleアナリティクス専用の計測タグ、Google広告はGoogle広告専用の計測タグ、という風に製品ごとに異なった計測タグを設置する必要がありました。
しかし、グローバルサイトタグは、一つのタグで複数の製品に流用することができるようになり、運用の手間を省くことができるようになりました。
こちらは、ユニバーサルアナリティクスで設置する計測タグ(gtag.js)となります。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-1');
</script>そして、こちらはGoogle広告で使用する計測タグ(gtag.js)となります。
<!-- Global site tag (gtag.js) - Google Ads -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-000000000"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-000000000');
</script>ご覧の通り、ユニバーサルアナリティクスで使用するタグとGoogle広告で使用するタグはほとんど同じであることがわかると思います。実際異なる部分はそれぞれのID部分「id=XX-000000000」「id=UA-000000000」のところだけです。
そのため、ユニバーサルアナリティクスのグローバルサイトタグに、Google広告の「 gtag('config', 'AW-000000000');」を追加することで、Google広告も計測できるようになり、計測タグを非常にシンプルにすることができるようになりました。下記がその一例となります。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-1');
gtag('config', 'AW-000000000');
</script>このグローバルサイトタグは最新のGA4にも繋がる重要な仕組みであるため、GA4に関する理解を深めるためには、必須の知識だと思います。
グローバルサイトタグについての知識を深めたい方は、下記の記事が非常に参考になりますので、ぜひ一読してみてください。
第4世代(2020年) ‐GA4時代
2020年10月ついにGoogleアナリティクス4(以降GA4)がリリースされ、第4世代が開幕しました。しかし、このGA4へのアップグレードは、定期的に実施されていた従来のアップグレードとは比較にならない変化をもたらしました。
ここでは、GA4へアップグレードした背景と従来のUAから具体的に何が変わったのかについて説明したいと思います。
Googleアナリティクス4登場の背景
GA4登場の背景には、大きく以下の2つが考えられます。
分析ツールとしてのUAの限界
プライバシー保護尊重の観点
分析ツールとしてのUAの限界
従来のUAでは、基本的にユーザーを特定するためにはブラウザに付与されるクッキーを参照していました。しかし今や、通勤時間はスマートフォン、自宅にいる際はPCやタブレットといった複数のデバイスをユーザーが使いこなすことが一般的になり、ブラウザごとに付与されるクッキーでは、ユーザーを正確に追跡することが難しくなりました。
また、UAはページビューを計測単位として重視していたため、ページ概念のないアプリにも対応できる新しい分析ツールの開発が必要になったのでは、と言われています。
プライバシー保護尊重の観点から
GA4登場の2つ目の背景は、プライバシーを保護する必要性が今まで以上に重視されるようになったことにあります。先ほどクッキーによってユーザーを追跡することはすでに限界がきたと述べたのですが、実はプライバシー保護の観点からもクッキーは限界にきています。
日本では、クッキーの扱いは現状そこまで厳しくないですが、プライバシーへの関心が強い欧米の一部では、クッキーによって得られる情報を個人情報として扱っています。
そのため、そのような個人情報保護の観点を尊重し、極力クッキーに依存しない形式でユーザーを判定する仕組みが必要になったと考えられます。
結果GA4では、クッキーの利用を廃止までしていませんが、従来のUSER-IDやGoogleシグナルを使って、ユーザーの特定を行っています。
※Googleシグナルについては下記ページを参考
Googleアナリティクス4とユニバーサルアナリティクスの違い
Googleアナリティクス4とユニバーサルアナリティクスの主な違いは以下の3つが挙げられます。
UIの変化
計測方式の変更
機械学習の導入
UIの変化
Googleアナリティクス4とユニバーサルアナリティクスでは、シンプルに管理画面のUIがガラリと変わりました。それでは、リアルタイムレポートを例にUAとGA4の管理画面を比較してみましょう。


上の画像は皆さんも見慣れているUAの管理画面、下の画像はGA4の管理画面となりますが、いかがでしょうか。GA4の管理画面の見方についてはまた別の記事で詳しく解説しますが、ここではUIや見た目が大きく変わったことを感じていただければと思います。
計測方式の変更
巷では、Googleアナリティクス4とユニバーサルアナリティクスは、ほぼ別のプロダクトであると言われています。その理由は、計測方式が変わってしまったことにあります。
従来の計測単位はページであり、訪問(セッション)を軸とした分析を行っていました。しかしGA4では、計測単位はページからイベントに変わり、さらにセッションからユーザーを軸とした分析ツールに生まれ変わりました。
セッションを軸とした分析の主な弊害は、直帰の質を無視してしまうことが挙げられます。直帰とは、1ページのみ見て離脱したセッションのことです。しかし従来のGoogleアナリティクスでは、「欲しい情報がなかったから、1ページ見て離脱したセッション」と「動画を30分見て満足したので離脱したセッション」は同じ1ページ見て離脱したセッションとして直帰にカウントされます。
これでは、正しいサイト改善やユーザー行動を把握することはできません。
そこで、GA4ではセッションベースの直帰率という指標はなくなり、新しくユーザーエンゲージメントという指標(イベント)が追加されました。このユーザーエンゲージメントとは、ユーザーがクリックやスクロール、10秒以上滞在などページ内で一定の操作を行った場合に計測されるため、ユーザーの行動や質を今まで以上に正確に分析できるようになりました。
機械学習の導入
従来のUAにおいても、機械学習の機能は存在していました。しかしGA4へのアップグレード以降、本格的に機械学習が表舞台に登場してきました。この機械学習を導入することで、AIが、蓄積したデータから、〇〇日以内に購入しそうなユーザーやサービスから離れてしまいそうなユーザーを予測し、それを知らせてくれるようになりました。
機械学習で利用可能な指標は現在以下の3つですが、
購入の可能性
離脱の可能性
収益予想
今後この機能はますます進化していくことが期待されます。
まとめ
第1世代(urchin.js)
・2005年4月有料アクセス解析ツール「urchin」を買収
・2005年11月Googleアナリティクスがリリース
第2世代(ga.js)
・イベントトラッキング機能、eコマース機能が追加
第2.5世代(ga.js/dc.js)
・同期タグから非同期タグに以降
第3世代(analytics.js)
・クロスドメイン機能、Measurement Protocolの実装
・カスタムディメンション、マルチデバイス計測の追加
第3.5世代(gatg.js)
・グローバルサイトタグによって、計測タグ実装の簡素化
第4世代(GA4)
・UI変化
・機械学習の導入
・計測単位がページからイベント、分析軸がセッションからユーザーへ変更
今回はGA4リリースの背景や従来のGoogleアナリティクスとの違いを理解するために、Googleアナリティクスの歴史を解説いたしました。
冒頭で述べた通り、すでに上場企業の約2割が導入済みであるGA4の注目度はますます高まりを見せています。今後GA4に新たな機能が追加されることが予想されますが、この時今までのGoogleアナリティクスの生い立ちを理解している場合とそうでない場合では、理解に大きな差が生まれてしまいます。
本記事を参考に、Googleアナリティクスの理解をさらに深めていただけますと幸いです。
