
生成AIを使ってアプリデザインしてみた①(ChatGPT, Galileo AI 編)
はじめに
こんにちは!Sun*デザインチームです。
もうすぐ2024年が終わりますが、皆さんにとってどのような一年でしたか?
私たちは今年、Design Trendというテーマで「デザインに強い生成AIツール」「デザイナーのキャリア」「他社のリブランディング事例」をリサーチし、皆さんに発信してきました。
今回はその集大成として、今年もデザイナー界隈を賑わせていた「生成AI」にフォーカスした記事をお届けします!
題して「生成AIを活用してアプリデザインをしてみた」。
全3回にわたり、私たちの問いであった「デザインと生成AIはどう交わることができるのか?」に対して、現時点で見出した答えをご紹介できたらと思っています。
第1弾となる本記事は、3人のデザイナーがリサーチフェーズ、体験設計、UIデザインそれぞれのフェーズを担当し、その中で生成AIの活用方法を探索してきた内容を紹介します。
2つ目の記事では、4人のデザイナーが生成AIを各々思うままにデザインプロセスで活用し、その違いから見える生成AIの活用最適解とは?を。そして3つ目では総括として、それぞれの記事で紹介した生成AIツールの比較記事をお届けします。
それではお楽しみください!
前提について
デザインするアプリのお題、使用した生成AIツール、デザインプロセスは下記の通りになります。
お題
家族で遊べる場所やイベントを探せるアプリ
使用ツール
以下2種類の生成AIツールを使用
ChatGPT
AIによる対話型システム。質問への回答、文章作成、学習サポートなど多岐にわたる用途に対応し、幅広いトピックで役立つツールとして活用されている
Galileo AI
テキストや画像から高品質なUIデザインを自動生成するAIツール
プロセス
以下のプロセスでアプリのデザインを進めました。
デスクトップリサーチ
インサイトの抽出
コンセプト定義
ユーザーストーリーマップ作成
カスタマージャーニーマップ作成
ワイヤーフレーム制作
UIデザイン
大枠のプロセス設計、各フェーズでの想定アウトプットや方向性のすり合わせはチーム内で打ち合わせを行い、アウトプットは基本的に生成AIを活用して出力しました。

それでは、各プロセスごとにどのように生成AIを活用していったのかご紹介します。
リサーチ〜戦略フェーズ
デスクリサーチ
アプリデザインは、具体的なアプリ画面を設計する前に、つくろうとしているサービスの業界やユーザーについての知識をインプットし、サービスコンセプトを描くことからスタートします。必要な情報をインターネット等のオープンデータをもとに調査・レポーティングすることをデスクトップリサーチといいます。
まず、作りたいサービスの概要をChatGPTに入力。その際、関連する基礎知識や業界情報をAIに出力するよう指示しました。そうすることで、短時間で必要な情報を効率よく収集することができます。
下記のように新しいサービスとしてアプリをデザインしたいです。
概要:家族で遊べる場所やイベントを探すアプリ1)このアプリをデザインする上で、関連する業界の基礎知識をリストアップしてください。2)この業界の市場状況を簡単にまとめて紹介してください。 3)また、日本国内の上位10個競合アプリ・サイトを表にまとめ、それぞれの名前、利用者数、業界評判、一番特徴的な機能と良さを整理してください。
(補足調整)
基礎知識については少し詳細を含めて紹介してください。このプロジェクトに参加するUI/UXデザイナー向けで、この業界に経験がないチームにもわかるように要約してください。
利用ツール:ChatGPT
そこまでプロンプト文にこだわらず、普段自分がリサーチをする際に確認している項目を羅列する形で入力してみましたが、思いのほか良い結果を得られました。AIによるフィルタリングと集約により、リサーチの効率が格段に向上したと思います。
この流れを実際の業務でも適応できるか検証するため、ChatGPTで生成したコンテンツを実際のプロジェクト資料の形でMiroに整理しました。

このフェーズで生成AIを活用することで、デザイナーの業務負荷が大きく下がることを経験しました。
課題・期待の発見とインサイトの抽出
次に、ユーザーがアプリを利用する際に抱えている課題をChatGPTを使って洗い出します。
ChatGPTはオープンソースのみから情報を取得するケースもあるため、「人間味のある課題」という視点を大事にするべく、SNSや投稿、記事から情報を参照するように指示しました。
上記の情報と日本国内のSNSや新聞・記事・投稿などの情報を参照し、家族で遊べる場所やイベントを探す時にユーザーはどのような課題がありますか?説明とともにリストアップしてください。また、どのような期待がありますか?
利用ツール:ChatGPT
出力された課題には、
複数の情報源での不整合
パーソナライズの不十分さ
施設やイベントの情報が一般的すぎる
ユーザーのフィードバックが改善に反映されていない
などがありました。

実際のプロジェクトではユーザーリサーチを実施し、その結果から課題とインサイトを抽出しています。しかし今回は、AIが収集できる一般的な情報から課題を集め、その結果を元にユーザーのインサイトを検討していきました。
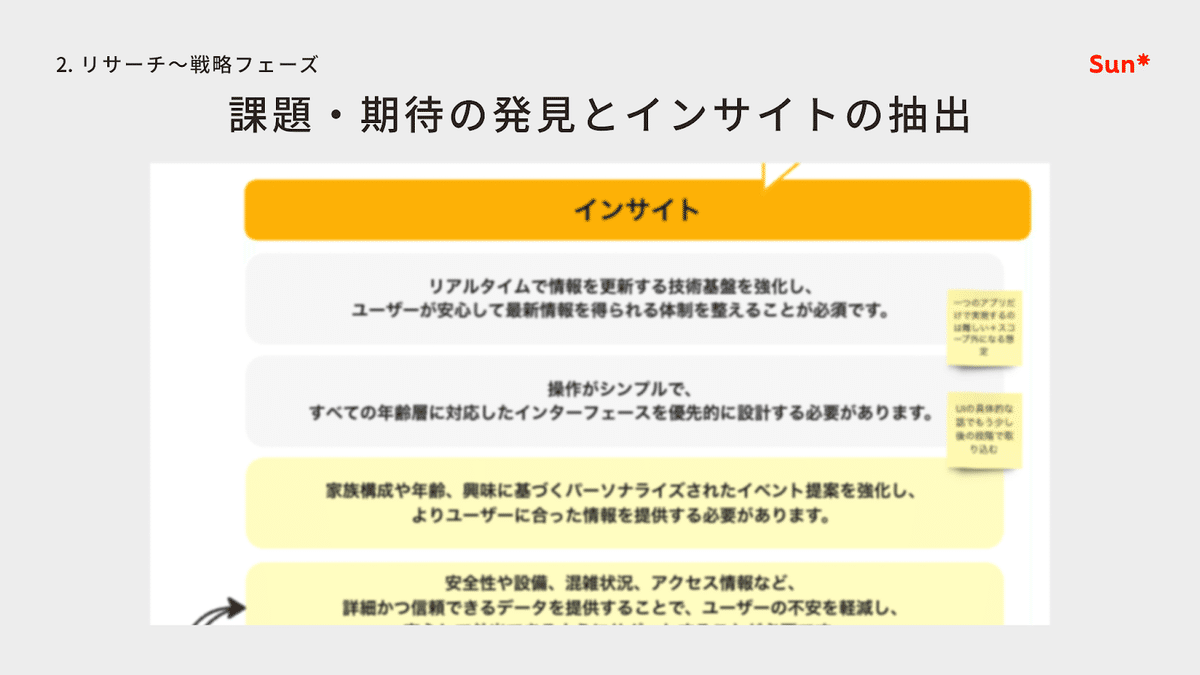
インサイトの検討もChatGPTに任せました。しかし「インサイト」という言葉の定義が私たちが期待している内容とは違い、ChatGPTは「インサイト=解決策」として結果を出力していました。そのため、もう一度詳しい説明をプロンプトに入れて、インサイトを検討し直しました。
デザインインサイトの定義としては下記のような内容があり、 デザインリサーチ(ユーザーリサーチ、デスクトップリサーチ、オブザベーション)を通じて得られた情報を発散しまとめることで、インサイトが形成されます。過去のデジタルサービス構築プロジェクトにおいて、このリサーチから得られるインサイトには次のようなものがあります。
1. サービスを制限する情報: ユーザーの制約や限界を明らかにするインサイトです。例えば、技術的な制約、ユーザーのスキルレベル、利用環境などが挙げられます。これにより、サービス設計時に避けるべき要素や注意すべき点が明確になります。
2. ユーザーの深い課題: ユーザーが直面している本質的な問題やニーズに関するインサイトです。これには、ユーザーが現状で感じている不満や困難、潜在的なニーズなどが含まれます。これにより、サービスが解決すべき課題が明確になります。
3. 方向性を明確にする情報: サービス開発の方向性を定めるためのインサイトです。これには、ユーザーの期待、トレンド、市場のニーズなどが含まれます。これにより、サービスが目指すべき方向や、提供すべき価値が具体化されます。
(by Sun* UX team)
上記定義でネットで収集できるユーザー課題をベースにインサイト作成してください
利用ツール:ChatGPT
実際に出てきたインサイトを見てみると、スコープ外のものや、表面的な内容だったり、具体的すぎてインサイトと言えない内容も含まれていたため、ここでデザイナーが検視して、一番目的に合う4つのインサイトをピックアップしました。

ペルソナ策定
次に取り組んだのは、ペルソナの策定です。「家族で遊べる場所やイベントを探すアプリ」というテーマに基づき、生成AIを活用してリアルで共感性のあるペルソナを作成しました。特に、ペルソナごとのライフスタイルや行動、課題、期待を深く掘り下げ、デザインの方向性をより明確にしました。
上記すべての情報を踏まえて、一番代表的なペルソナを作成して、またそのペルソナの家族外出のシーンの流れをできるだけ現実生活に近い形で作成して述べてください。ペルソナのプロフィール画像とその外出して遊ぶシーンの画像も生成してください。
利用ツール:ChatGPT
ペルソナの作成後、この人の人物像や利用シーンをより理解するために、日常生活の中で特徴的なシーンをChatGPTで生成しました。またそのシーンの画像生成も試みました。出力結果は完璧ではなかったものの、予想以上に参考になる内容が得られたため、より現実感があり共感性の高いペルソナを作成することができました。

例えば、以下のようなペルソナ像を提案してくれました。
佐藤 彩子さん(42歳・2児の母):週末の家族外出を大切にする母親として、効率的な情報収集と家族全員が楽しめる提案を求めている。
田中 健太さん(38歳・外資系企業マネージャー):仕事が忙しい中で短時間で質の高い体験を計画したい父親。
鈴木 美紀さん(32歳・フリーランスデザイナー):小さな子どもと両親を連れて、多世代が楽しめる安全な場所を探している母親。
コンセプトメイキング
これまでのリサーチ内容や策定したペルソナをもとに、アプリのコンセプトを作成しました。このフェーズも、ChatGPTに出力させました。
インサイト検討フェーズで設定した3つの軸それぞれに重みをつけます。重みづけを行った上で、そのインサイトに見合うコンセプト作成をChatGPTに依頼したところ、競合との差別化を図ったコンセプト、斬新な要素を取り入れたコンセプトなど、3つの方向性を示すコンセプトが提案されました。
それぞれのコンセプトについて、ChatGPTを活用して具体化とブラッシュアップを行いました。内容の説明を深掘りし、付随する代表的な機能をリスト化することで具体性を持たせています。さらに、コンセプトをより分かりやすく伝えるために、キャッチコピーのような形でタイトルをChatGPTに出力させ、各コンセプトが持つ価値や特徴を一層明確にし、伝えやすい形にすることができました。

上記すべての情報をもとに、またインサイトの2、3番をメインに、このアプリのコンセプトを3つ案としてまとめてください。その理由と考えも説明してください。
(修正)
この3つの軸と先の3つのペルソナを踏まえ、競合との差別化と斬新的な要素を入れて、コンセプト3つ案を作ってください。それぞれの案の説明とキャッチフレーズも作成してください。
利用ツール:ChatGPT
要件〜構造フェーズ
カスタマージャーニーマップ作成
続いては、前フェーズで整理した内容をより具体的なものに落とし込んでいくフェーズです。
課題や改善点を特定し、体験の一貫性や満足度を向上させるためにカスタマージャーニーマップを作成しました。
まずは、前フェーズで決定したペルソナ、コンセプトをChatGPTにインプット。カスタマージャーニーマップの縦軸と横軸はこちらで指定し、それぞれの内容について、ChatGPTを使って時系列で整理しました。
最初はペルソナ3パターンごとにカスタマージャーニーマップを作成しましたが、特に行動や思考に明確な差分が出ませんでした。
後々表層フェーズまで進めるにあたり、1つのペルソナに絞り込むことで一本軸のあるプロダクトになるのではないかと考え、今回メインターゲットになり得る佐藤 彩子さん一人にペルソナを絞り込みました。
#命令書:
あなたはプロのUXデザイナーです。
以下の制約条件と入力文をもとに、 最高の結果を出力してください。
#制約条件:
・簡潔で分かりやすく
・表で出力
・横軸は以下6点に分ける
-サービスの認知
-サービスに対する興味
-サービスの探索
-サービス利用前
-サービス利用中
-サービス利用後
・縦軸は以下5点に分ける
-タッチポイント
-行動
-思考
-課題
-期待
#入力文:
・家族で遊べる場所やイベントを探すアプリの設計をしたいです。
・すでにインプットしたペルソナやコンセプトの内容に基づいて、カスタマージャーニーマップを生成してください。
・特にサービス利用前、サービス利用中、サービス利用後の行動は思いつく限りたくさん少なくとも5点以上提案してください。
利用ツール:ChatGPT

特に感情の変動やフェーズごとの思考にあまり見られなかったため、ペルソナ情報から改めて特徴を抽出し、タッチポイントごとの変化を強調するような指示を出すなど、複数回にわたって調整を加えました。
一方で、行動や課題感の書き出しは比較的納得感の得られる結果が出力できたため、ChatGPTにも分野によって得意不得意があると感じました。
ストーリーボード作成
次に、チーム内でアイデアを視覚化して共有するためにストーリーボードを作成しました。
ChatGPTに画像とシナリオ両方の作成を依頼し、特定のシチュエーションを指定せずに出力を求めたところ、6つのシチュエーションに基づく画像、タイトル、ストーリーが提案されました。
ユーザー体験の流れを画像とシナリオで具体化することで、プロダクトの利用イメージが広がり、チーム内での共通認識を得ることができました。
#命令書:
あなたはプロのUXデザイナーです。
以下の制約条件と入力文をもとに、 最高の結果を出力してください。
#制約条件:
・簡潔で分かりやすく
#入力文:
すでにインプットした内容に基づいて、ストーリーボードを生成してください。それぞれのストーリーを想起させるイラストを1点ずつ作成してください。
利用ツール:ChatGPT

特に画像については、登場人物やトンマナの異なる画像が出力されたり、シチュエーションが同じ画像が出力されたりしたため、数回調整を加えました。
ユーザーストーリーマップ作成
次のフェーズでワイヤーフレーム作成やUIデザインを行うために、ユーザー視点でプロダクト全体を整理し、ストーリーごとに必要なタスクや優先順位を明確化するためにユーザーストーリーマップを作成しました。
#命令書:
あなたはプロのUXデザイナーです。 以下の制約条件と入力文をもとに、 最高の結果を出力してください。
#制約条件:
・重要箇所は太字
・簡潔で分かりやすく
・縦軸は以下の通り
-ステップ
-バックボーン
-ナラティブフロー
-タスク
#入力文:
・すでにインプットした内容に基づいて、ユーザーストーリーマップを生成してください。
・タスクは考えられる限りたくさん出してください。
・タスクは開発の優先順位順に並び替えてください。
・特にインプットしたコンセプト1にフォーカスし、さらにAIによるパーソナライズについてのタスクを詳細まで深ぼって提案してください。
利用ツール:ChatGPT

上記のプロンプトに加え、タスクの出力が機能を書き出した形になっていたため、ユーザーのアクションとなるように調整を加えました。
通常は、ユーザーストーリーマップの優先順位付けは納期や開発コスト、機能の重要度などクライアントやエンジニアとすり合わせを行うため、どうしてもAIとの対話の中では答えが出せない部分があります。
大部分はAIに任せられても、人の手を入れざるを得ない部分もあると改めて感じました。
骨格〜表層フェーズ
ワイヤーフレーム制作
その後、表層化に向けて骨格となるワイヤーフレームをGalileo AIを利用し作成します。
ワイヤーフレームでは、必要な情報が画面内におさまることを目指して生成を行いました。
特に、リサーチ〜戦略フェーズでのペルソナの課題感を解決できる要素を反映すること、
要件〜構造フェーズでのサービス機能、ユーザーストーリーマップを達成する画面になるようAIに情報をインプットしました。
下記のペルソナに沿った家族で遊べる場所やイベントを探すアプリ画面のワイヤーフレームを作成してください。ワイヤーフレームでは情報がどこに入るか分かるように作成し、タスクを達成するようにしてください。
ペルソナ
名前:藤 彩子 (Aiko Sato)
年齢: 42歳
職業: フルタイムで働く会社員(営業部門)
家族構成: 夫、10歳の息子、7歳の娘
住居: 神奈川県横浜市郊外
趣味: 家族と一緒に自然やアクティビティを楽しむこと
デジタル利用: スマートフォンでイベント検索、口コミチェック、予約を頻繁に行う
家族と外出する頻度
毎週末、月に3〜4回程度: 休日はほぼ毎週、家族で近場のお出かけを楽しむことが多い。長期休暇には遠出の旅行も計画する。
代表的な課題
-情報の信頼性: 行く予定だったイベントが中止になったり、口コミと実際が異なることがあり、計画が崩れることがある。
-パーソナライズの不足: 子供の年齢に応じたイベントを見つけにくい。
-計画の煩雑さ: 外出の計画から予約、支払いまでが分断されているため、手間がかかる。
-安全性の不安: 特に小さな子供を連れての外出では、施設の安全情報や設備(授乳室、ベビーカー対応など)の詳細が不足していることに不安を感じる。
To Be像
シームレスな体験: アプリ一つで場所の検索から予約、決済まで完結できるシステムを望んでいる。
安心できる情報提供: 訪問前に施設の詳細な安全性や衛生管理情報を確認し、家族全員が安心して楽しめるようになりたい。
効率的な計画: 家族のニーズに合わせたおすすめイベントを簡単に見つけられるパーソナライズ機能を利用して、外出計画の手間を減らしたい。
心情
平日忙しい分、家族との時間を大切にしたい: 子供たちが楽しむ姿を見るのが好きで、家族全員が楽しめる計画を立てることに喜びを感じる。
計画のストレスを軽減したい: 家族での外出をもっと気軽に楽しめるようにしたいが、情報収集や予約の手間がストレスになっている。
家族の安全が最優先
子供たちが安心して遊べる環境でなければ、外出の計画を立てにくいと感じる。
利用ツール:Galileo AI

プロンプトを入力する際に詳細なペルソナの情報をインプットさせることで、ペルソナの課題感である「情報の信頼性」、ニーズの「安全性」「パーソナライズされたレコメンド」が反映された画面の出力を行うことができました。
現在Galileo AIでは、出力内容が英語のため、ライティングなどを人間が調整する必要も出てきますが、出力内容をFigmaにコピー&ペーストできるので、レイアウトの参考として利用することもできます。
与えられた情報、画面タスクを達成する基本的なワイヤーフレームの作成を効率的に行えるので、プロジェクト内で抽象的な情報や整理されていない要件を一度画面として具体化することができます。具体化した画面をもとに、クライアントとコンセプトの方向性や認識を合わせていく場面で活用できるのではないでしょうか。

UIデザイン制作
ワイヤーフレームでの出力内容を元に、UIデザイン作成を行いました。
UIデザインフェーズでは、ペルソナからコンセプト、画面の情報など多くをインプットさせて抽出し続けると、インプット内容を忘れてしまうことがありました。そこで、プロンプトの方向性を「画面タスク」「ユーザーストーリー」「サービスコンセプト」に絞って出力していきました。

画面で達成すべき要件をプロンプトに入力することで、画面内の要素として抜け漏れなく出力することができました。
出力をある程度繰り返しましたが、前フェーズのワイヤーフレームでも整理されたUIが出力されていたため、画面の粒度としては明確な違いが見られませんでした。
家族で遊べる場所やイベントを探すアプリ画面のデザインパターンを2つ作ってください。下記のサービスコンセプトにマッチし、画面タスク、ユーザーストーリーを達成できる画面を作成してください。
サービスコンセプト
家族の冒険を、もっと簡単に。最適プランがあなたを待っている。
イベントや施設を検索する
画面名:イベント・施設検索画面
画面タスク:イベントや施設を検索できる
ユーザーストーリー①:AIとのチャットインターフェースで追加情報を入力する
ユーザーストーリー②:キーワードや場所、気分などを入力し、イベントを検索する(例えば「もっと静かな場所」「雨の場合のプラン」など)
ユーザーストーリー③:施設やイベント情報を含む様々なレコメンデーションを受け取る
ユーザーストーリー④:提案が意に沿わない場合、プAIが新たな条件に基づいて再提案してくれる(例えば「もっと近い場所に行きたい」「人が少ないところを探して」など)
ユーザーストーリー⑤:AIがフィードバックを自動で整理し、次回よりパーソナライズ化された提案をしてくれる

そこで、コンセプトやサービスの特徴といった表層面のデザイン要素を強調した画面の出力を行うために、プロンプトの指示内容をブラッシュアップしました。
具体的には、今回のお題のサービスにおける適切なトンマナやデザイン要素(ボタンやフォント)、既存サービスのデザイン傾向をChat GPTで言語化し、その内容をGalileo AIのプロンプトに落とし込んでいく流れです。
#命令書:
あなたは、プロのUIデザイナーです。 以下の制約条件と入力文をもとに、 最高の結果を出力してください。
#制約条件:
トーン&マナーではprimary color、secondary color、tertiary color、accent colorをカラーコードで教えてください。 トーン&マナーを選定した理由も教えてください。
#入力文: トーン&マナーの策定にあたって、ペルソナとサービス概要、コンセプトについてインプットしてください。
-今までの情報に基づいて、家族で遊べる場所やイベントを探すアプリの適切なフォント、ボタン表現について教えてください。
-今までの情報に基づいて、既存サービスの家族で遊べる場所やイベントを探すアプリのトーン&マナー、デザインの傾向について教えてください。
利用ツール:Chat GPT

表層的な要素として家族や冒険などが反映されるか試したところ、写真イメージの内容やテキスト内容に影響する程度でした。Galileo AIでは出力したデザインを変えずにカラーやフォント、角丸などを変更できるので、表層のデザインの調整、パターン出しに活用することができました。
#以下の要件を踏まえて画面タスク、ユーザーストーリーを達成できる画面を画面を作成してください。
トーン&マナー
①親しみやすさ
・「家族のお出かけをサポート」といった親近感を持たせる表現
②安心感
③楽しさ
[作成画面]
イベントや施設を検索する
画面タスク:イベントや施設を検索できる
ユーザーストーリー①:ダッシュボード形式で施設やイベント情報を含む様々なレコメンデーションを受け取る
ユーザーストーリー②:キーワードや場所、気分などを入力し、イベントを検索する(例えば「もっと静かな場所」「雨の場合のプラン」など)
ユーザーストーリー③:提案が意に沿わない場合、プAIが新たな条件に基づいて再提案してくれる(例えば「もっと近い場所に行きたい」「人が少ないところを探して」など)
ユーザーストーリー④:AIがフィードバックを自動で整理し、次回よりパーソナライズ化された提案をしてくれる
利用ツール:Galileo AI
今回のUIデザインフェーズで、コンセプトやサービスの特徴まで表層部分、画面の要素に反映させるのは難しいと感じました。サービスのコンセプトを反映したビジュアル、他サービスとの差別化ポイントとなる細かな表現においては、人間がブラッシュアップ、検討していく必要があるとわかりました。
UIデザインの表層フェーズに限らず、AIを活用していくにあたって、どのようなアウトプットを出したいかの言語化、アウトプットイメージが明確にできていると、出力したいものから逆算してプロンプトを入れることができるので、より効率的に期待するアウトプットを出力できます。
気づき
リサーチ〜戦略フェーズ
今回の実験では、できる限り生成AIに作業を任せ、必要最低限の修正で進めましたが、基盤となる内容を短時間で作成できた点に非常に感心しました。デスクリサーチからコンセプトメーキング、そしてMiroへのまとめ作業まですべてを一人で完了するのに、わずか3時間しかかからなかったのは驚くべき効率性と言えます。
実際のプロジェクトでは、生成AIを活用して各ステップの基本的な部分を迅速に作成し、その上で最も重要なインサイトの抽出やコンセプトのブラッシュアップにデザイナーのセンスを活かすことで、単なる機械的なアウトプットではなく、質の高い人間中心のデザインを実現できると感じました。
一方で、今回の実験で得られた課題やインサイトは、やや一般的な内容にとどまっていることにも気付きました。やはり、新しい視点や独自性を取り入れるには、実際のユーザーの声を集めて分析する「ユーザーリサーチ」の重要性が改めて浮き彫りになりました。また、サービスデザイン戦略のフェーズでは、クライアントの視点や企業の戦略方針を反映し、それぞれのクライアントに合わせたカスタマイズ提案を行うことが不可欠です。
生成AIの効率性を最大限活用しつつ、デザイナーが提案内容を調整・強化することで、より価値の高いサービスデザインが可能になると確信しています。
要件〜構造フェーズ
課題の深掘りやコンセプト策定、ユーザーストーリーマップ作成など要所要所で事業者や開発視点を入れなければ優先順位の判断がつかないため、AIを活用しつつも人間の手を入れなければならない場面は必ずあるように思います。
人の手では制作する際に時間がかかるゼロからのアイディア出しやストーリーボードの画像制作はAIに任せ、AIが苦手とする人間の感情の起伏表現は自分自身で行うといった形で、AIの得意不得意を活かして使い分けられると良いと思いました。
実案件でもベースのアイディア出しは生成AIに任せ、適宜人の手を加えてブラッシュアップを行い、フェーズごとに重要となる意思決定は人間が行うことで、効率的に進行できるのではないかと思います。
表層フェーズ
機能要件がまとまっている画面を30秒もかからず出力できるので、UIのベースとしては十分に活用できると思いました。しかし、コンセプトの反映や差別化に繋がる表層面の細かい表現はAIで汲み取ることが難しいため、人間がブラッシュアップを行う必要はあると感じます。
プロンプトでは、ペルソナやコンセプト、ユーザーストーリーといった多くの情報をインプットすると出力時の画面要素の優先度が曖昧になるので、インプット情報を絞ることや制約条件を記載するなどして、AIが出力しやすいプロンプトにする工夫も大切だと思います。
実案件では、特に画面を素早く提示したい場面で活躍できると思います。例えば、コンセプト策定にあたって具体イメージを元にクライアントとコミュニケーションをとる場面などです。また、表層面の参考としてUIパターンの比較や機能要件のまとめ方の検討に活用できると感じます。
おわりに
いかがでしたでしょうか?
今回新たな試みではありましたが、適材適所で生成AIツールを活用することで、デザイナーの作業効率が飛躍的に向上するのではないかと感じました。
次回第2弾では、デザイナー4名のチームが今回とは違うプロセスかつ生成AIで同じお題に取り組んだ記事を紹介します。
また、生成AIの種類によって得意なフェーズ、不得意なフェーズも見えてきたため、第3弾ではまとめとしてこれまで使用してきたツールの比較を行います。こちらもぜひお楽しみに!
