
【Photoshop】大量のバナーを効率的に作る工夫
こんにちは!サイバーエージェントのゲーム事業部でUIデザイナーとして働いているすなべです!
ゲーム事業部UIUX Labメンバーを中心に、アドベントカレンダーを実施しています!
他の記事も覗いてみてください⭐️
今回はPhotoshopでバナーを大量生産するときに効率よく作業する工夫を共有していこうと思います!これを読んだ方の作業が少しでも効率的になったと感じてもらえたら幸いです〜!
最後にpsdデータも添付しているので詳しくみたい方はダウンロードしてみてください!
前提条件
今回の業務の前提はこんな感じでした!
2週間で200枚のバナー作成
動物と動物名以外が同じ内容のバナーが10種類以上ある
内容が全く同じでサイズが違うバナーが5枚程度ある
使用するPhotoshopの機能
普段よくバナー制作で使う3つの機能が下記になります!この3つを使うと大量のバナーをサクサク作れるので是非使ってみてください!
1.マスターのバナーを作成
まず基本となるデザインのバナーを一つ作成します。
ここでどこに何の素材があるかすぐわかるようにフォルダやレイヤー名は分かりやすくしておきます。
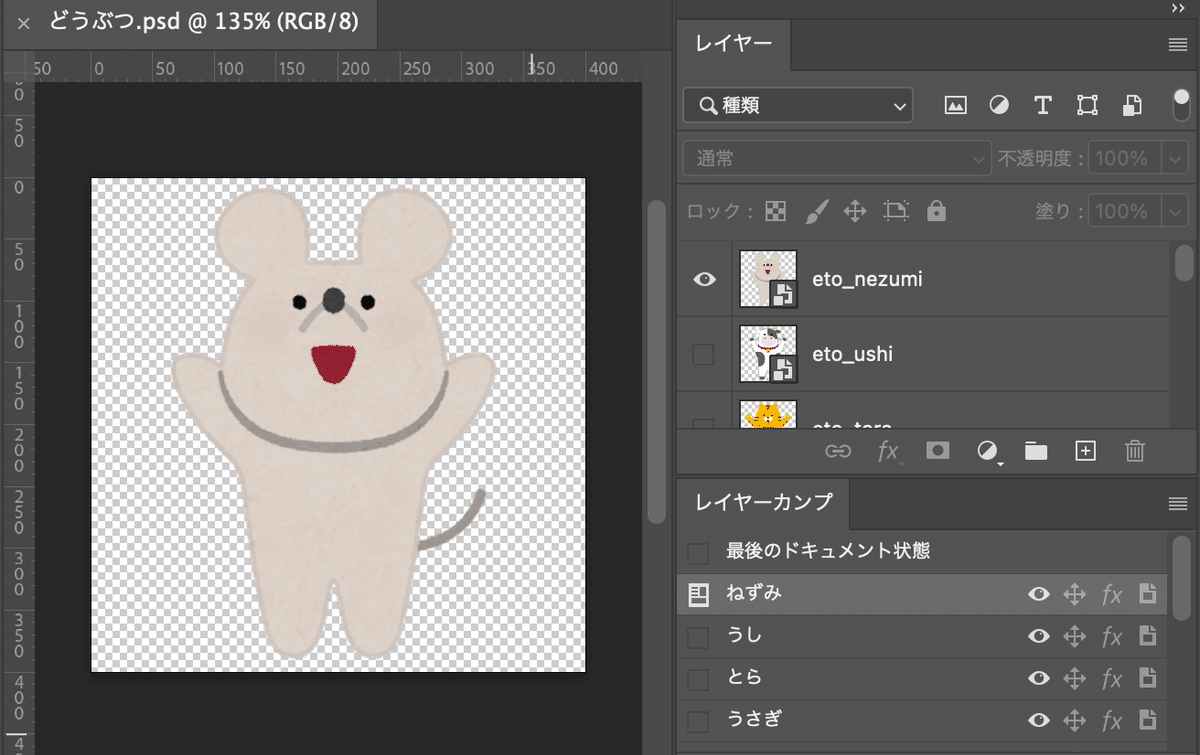
2.素材ごとのpsdデータを作成
続いて、マスターのバナーの要素を分解してそれぞれの要素のpsdデータを作成します。
今回の施策で作った素材のpsdは以下のように分けました。
背景
動物
文言
背景、動物をレタッチしたら全てのバナーに反映されるようにしたり、
動物psdに10匹以上のデータをいれて、レイヤーカンプを切り替えて使えるようにしました。

またサイズが違うだけで同じ文言を使う場合は複数回ベタ打ちする手間を省けるように文言だけが入ったpsdを用意して、文字を200枚それぞれに打ち込むのではなくpsdリンクを配置してカンプを切り替えるだけで済むように調整しました。

またここで大事なのが昇順の徹底です。
200枚のバナーを管理するとなると調整したい素材や画像に一発でアクセスするのが困難になってきます。
なので、動物が10匹以上いて面倒でも動物名をカンプの名前にしたり、画像にも番号を割り振って制作中に混乱するのを避ける意識をしていました。
これで画像を量産する準備ができたので、ここからはバナーを展開していきます。
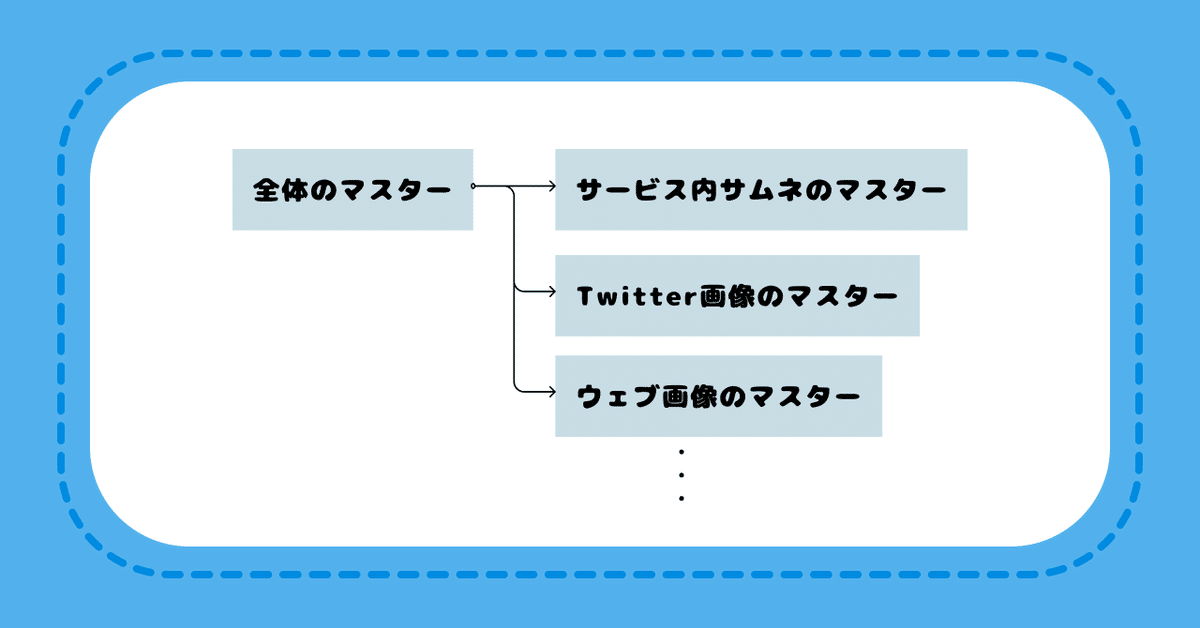
3.各サイズごとのマスターpsdを作る
最初に作ったマスターバナーを見ながらそれぞれのサイズのバナーのマスター作っていきます。

ここで、動物や背景、文言などを配置する場合はpngやテキストを打ち込むのではなく、2で作ったpsdのリンクを配置していきます。

ここでサイズごとのマスターができたら、動物の顔の位置や文字の位置にガイドを引いていきます。

画像によって文字の位置や動物の大きさ、要素ごとの近接にバラつきがあると全体を通して整った印象がなくなってしまうのでこちらは徹底します。
4.サイズごとにレイヤーカンプ切り替えで全画像を展開
ここからは簡単な作業です。
同じサイズのマスターデータを使いながら同じサイズの画像を作っていきます。
マスターの一つのデータをフォルダにまとめ、それを複製し、動物や文言を切り替えて新しいカンプとして登録することを繰り返して全バナーを作ります。
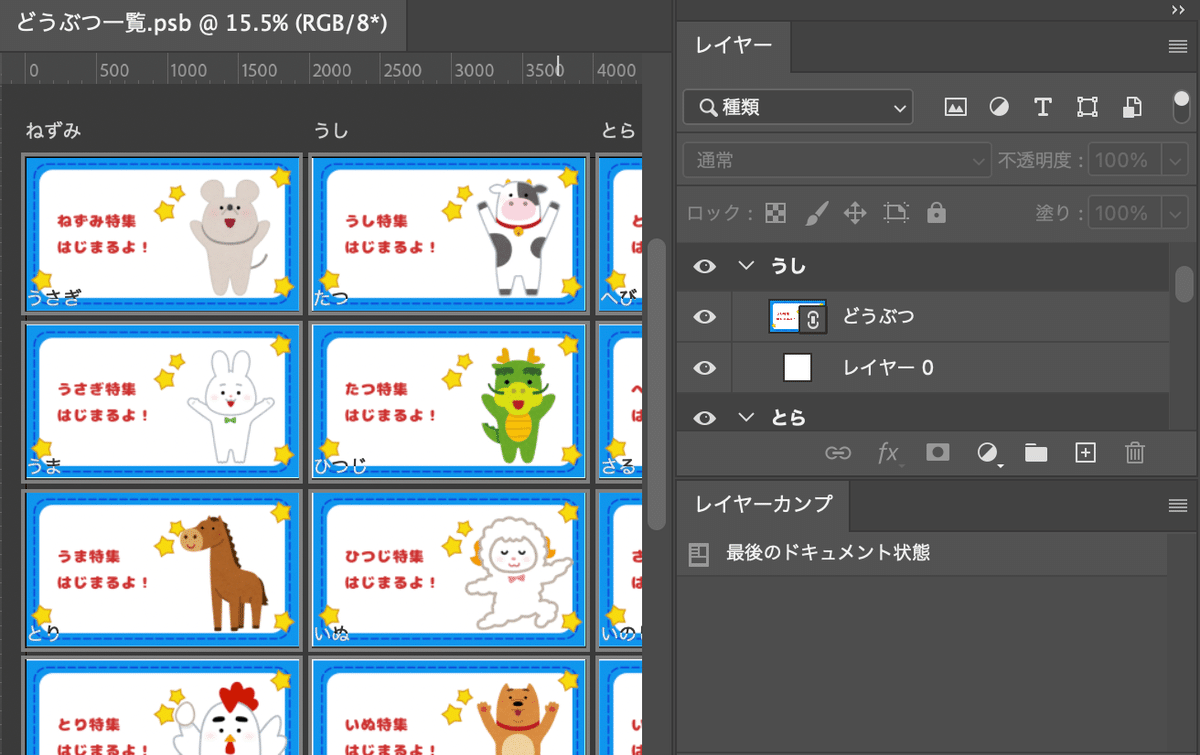
5.全画像を並べるpsd画像を作成
全ての画像を一つのpsdデータに並べます。
全ての画像分のアートボートを作成してその上にサイズごとに分けていたバナーのpsdをリンク配置してカンプを切り替えていきます。

そして、画像アセットを生成したら完成です。
おわりに
いかがだったでしょうか!
今回は一施策に対して大量のアセットをPhotoshopで効率的に作った話をしていきました。
この記事を読んだ方のお力になれれば幸いです!
最後まで読んでいただきありがとうございました!
実際のフォトショップのデータ例
