
ゼロからサービス振り返り#2
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今回は前回に引き続き、ゼロからサービスの制作過程についてまとめていきます。この記事ではゼロからサービスの「UIデザイン」の部分を中心に書いていこうと思います!
最後までぜひ読んでみて下さい!!🙇♂️
要件定義書
初めに前回までに行ったアンケートアプリのコンセプトをもとに、実際にUIを作るにはどのような画面や機能が必要なのかをまとめ、抜け漏れがないようにするためにNotionで要件定義書を作成しました。
詳細は上記を見ていただきたいので、ここでは大雑把にまとめようと思います。
1.ユースケース
はじめにユーザーがアプリをいつどのように使うことを想定したものなのかについてユースケースをまとめました。

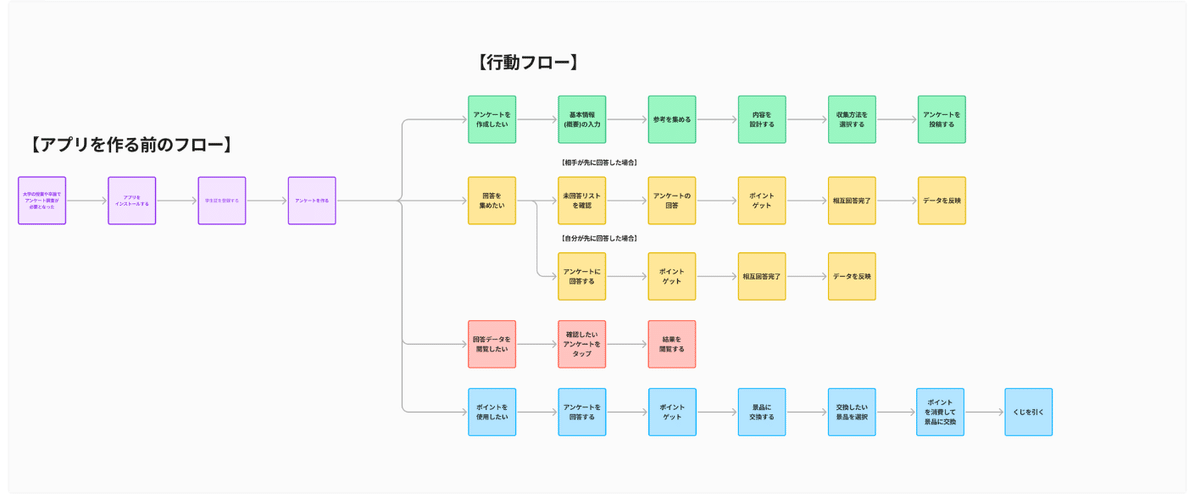
2.行動フロー
続いてユーザーがアプリをどのようなフローで使用するのかについてまとめた行動フローを作成しました。この行動フローをもとにUIを作成するため、抜け漏れが無いように必要な画面をユーザーの取る行動を考えながら作りました。

3.UIの表示情報とタスク
最後に行動フローをもとに必要な画面を考え、各画面に必要となりそうなUIの表示情報とユーザーが達成したいタスクについてまとめました。


UI作成
これまでまとめてきたアプリの内容をもとにUI作成に入っていきます!
今回は要件定義書をもとに「チュートリアル・学生証登録・アンケート回答・ポイント交換」の4つ機能をデザインしました。
以下では機能ごとに意識した点などについてまとめていこうと思います。
1.チュートリアル
初めにユーザーがアプリの使い方を知ることができるチュートリアルについてまとめていきます。

このチュートリアル画面で意識したことは、ユーザーがアプリを通してどのようなことができるのか簡単に認識できるようなUIや文章・イラストを考えたことです。また、右上にスキップボタンを入れることで、事前に内容を知っているユーザーに対してストレスのかからない設計にしました。
2.学生証登録
続いて、学生証登録のUIです。
学生証の登録はインタビュー調査で、「親近感」や「安心感」が回答したいという気持ちに繋がることを発見したため、取り入れた機能です。
(インタビュー内容は前回の記事をご覧ください。)

この部分では、ユーザーがあまりアプリで行わない操作のため、どの機能よりも画像や注意書きの内容がパッと見て伝わるよう工夫した点です。また、学生証登録に必要な画面数を最小限にしてユーザーの負担をできる限り軽減できるような設計にしました。
3.アンケート作成/回答
ここでは、本アプリの要であるアンケートの作成・回答画面のUIについてまとめます。
アンケート作成・回答の部分は、機能が多いため1つの画面に複数の機能を入れようとしがちですが、自分がユーザーの場合少し画面数が多くても、1画面で1つのタスク(タイトルの入力のみ)をベースにUIをデザインしました。
その理由は、ユーザーがアンケートの完成に進んでいると感じてもらうために1画面につきタスクを1つに絞るようにしました。

4.ポイント交換
最後にポイント交換のUIです。
この機能のUIで意識したことは、景品の交換がスムーズに行えるようにデザインしたことです。
その理由は、ポイント交換の画面に来るユーザーはポイントを景品に交換することを求めているため、できる限り少ない負担で簡単に景品に交換できるよう画面構成を考えました。

完成したUIデザイン
以下にあるものがこれまでまとめてきたUIデザインのプロトタイプです。
(ぜひ触った感想を教えて下さい!!)
おわりに
今回はアプリのUI画面の制作過程についてまとめました。
全てのUIについてまとめることはできなかったので、よろしければ実際のUIを上のリンクから触ってみて下さい!
(感想もコメントなどで教えていただけると嬉しいです!!☺️)
次回は、ゼロからサービスの「アプリ名/ロゴデザインと全体の振り返り」の2点についてまとめていきます!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が気に入ったらサポートをしてみませんか?
