
ブラウザ自動操作!?リリースした機能のテストを効率化した話
こんにちは!採用担当の海(@umi_moriizaki)です!
いきなりですが、皆さんは自社システムに関して「すみません、◯◯が動かないんですけど・・」というユーザーからの問い合わせを受けたことありますか?(私は前職でめっちゃありました笑)
こうなることを防ぐためにも「テスト」が非常に重要になる訳ですが、テストには時間も労力もかかりますよね。
そこで今回は、STYLY Studio 開発リーダーのSegurさんが先日のXR勉強会のLT(ライトニングトーク)で話してくれた、テストを自動化する方法をnoteでも公開したいと思います!!
XR勉強会 LT資料(by Segur)
勉強会全体の様子についてはこちら
Segurさんについて
@segur_vita
STYLY Studio開発リーダー。Unity認定プログラマー・上級VR技術者の称号を持ち、個人でも魚介類のモデルを制作販売している。 LookingGlassハッカソン優勝経験も持つ実力者。

こんにちは、Segurです。
僕からは、STYLY Studioのテストをブラウザ自動操作で効率化した方法についてお話します。
そもそもSTYLY Studioとは
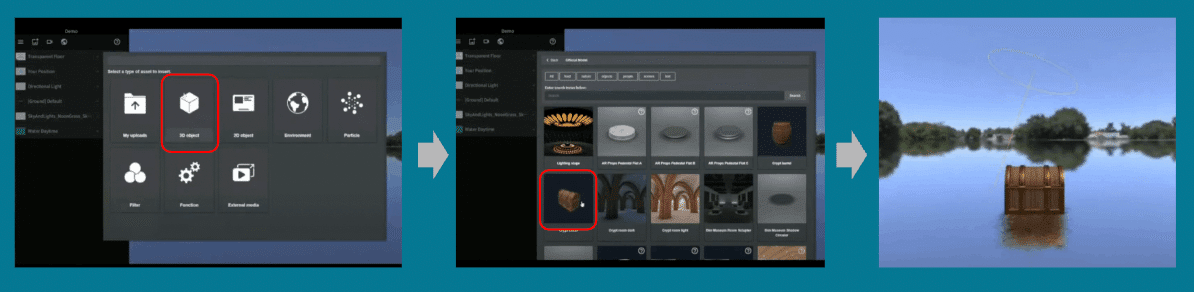
簡単にいうと3D空間を制作するためのエディターです。
STYLYにある素材集をぽちぽちと選ぶことで、誰でも簡単に3D空間を制作することができます。


私は普段こういったSTYLY Studio上の動作についてテストを行っています。
(Studioはこちらから誰でも利用可能ですのでぜひお試しを)
よくあるテスト
テストには色んな手法がありますが、一般的なものに「テストケースを羅列したシートを上から手作業で試す」というものがありますよね。

でもこれ、半年に1回とかなら全然余裕だと思うんですけど、これが毎月・毎週・毎日やるとなるととてもじゃないけど手に負えないです。
そこで発想として出てきたのが、
ブラウザを自動操作して、テストを自動化しよう!!
という試みでした。
実際に、ブラウザを自動化したテストのデモ動画をお見せします。
これは各ブラウザを一つずつ開いていって、正しい素材がきちんと羅列されているか、をテストしている動画なのですが、
一瞬でしたよね(笑)
そうなんです、あっという間にテストが終わるんです。
一体何が起きているのか?について解説していきます!!!!
ライブラリ構成
実はこれは、「 Puppeteer」というGoogle Chromeを自動操作するツールを使っています。

自動テストのライブラリ構成はどうなっているのか?というとこんな感じです!

・PuppeteerがChromeを自動操作
・Jestというテストフレームワークで、テストの合否を管理
・Node.jsで実装
という流れですね。
この構成によって、GUIのテストを自動化することができました!!!
ちなみにこの発案者はQAエンジニアのuechan(@uechang16)です。
当初MochaとSlenium、Chrome Driverを利用していて、これによってSeleniumでの試作に成功していたんですね。

これを踏まえてさらに、弊社のとある外部協力プログラマーのN氏(匿名希望)が、「Node.jsを利用しているのであれば、より簡略化できますよ」と教えてくれたんです。

この2人の提案もあり、最終的に先ほどお見せした動画のようなGUIテストの自動化に成功しました!!!
やったぜ!!!!!
ただ、実は少し課題もありました。
Puppeteerの限界
実はPuppeteerはWebGLのUIを追いかけることができないという制約がありました。(厳密に言うとできるのかもしれないけどとても大変)
なぜかというとHTMLのcanvas要素が追いかけられないからです。WebGLはcanvas上で動作します。
困ったことに、STYLYはこのWebGLをバリバリに使っているソフトです(笑)
冒頭の3D空間で記載した宝箱とかはWebGLで描画しています。

一方で素材集のサムネ一覧とかの部分はReactで実装しているので、こちらは問題なく自動化できました。
対処法
では、WebGLに対してはどうするか??
これについての解決策としては、「 Sikulix」という別のツールを使って自動化することにしました!

Sikulixとは、ブラウザ操作だけでなく、PC操作全般を自動化できるツールです。
画像認識でUI部品を特定するため、ボタンアイコンなどUIをあらかじめ登録しておけば、Sikulixが見つけて押してくれるようになります。
これによって、WebGLアプリでも自動テストができました!!!
やったぜ!!!
ただ、ただです。
とても素晴らしいのですが、これも少し課題がありました。
Sikulixの限界
Sikulixは画像認識を利用したテストのため、GUIの変更に弱いという制約があります。
STYLYサイトリニューアルに伴ってログイン画面を刷新したときも、実際に自動化処理が動かなくなりました。

これは中々解決するのが大変です・・・
が、
結論
GUIテストは見た目の変更に弱いという性質は変えることができないため、単体テストなどで細かくカバーしていこう、という考えに至りました。

幸いなことにReactの場合はテスティングフレームワークが充実しているため、Redux、React hooks、React componentsなどをそれぞれ実施することができます。
また、STYLY Studioの場合、Unityで作ったものをWebGLに変換しているのですが、Unity側のTest Runnerという仕組みを使って、EditMode test、PlayMode testというものが実現できて、自動化できるようになりました。
こうして単体テストを組み合わせることで、現状STYLY Studioはテストを自動化している状態です!!!
万歳!!
今後は、VRアプリの自動化もやっていきたいなと考えています。皆さんの参考になれば幸いです。
サンプルコード含めた解説はこちらからどうぞ
以上
Segurさん、ありがとうございましたー!!
普段からチーム内でメンバー同士がそれぞれの知見を共有し合って推進しているのがよく分かる例でしたね。
もし少しでも「ここどうなっているの?」「こういう手法もあるかも」と興味を持っていただいた方は、ぜひカジュアル面談でお話しましょう!!
エンジニアを中心に、弊社では新メンバーを絶賛募集中です!
いきなり応募フォームはハードル高い…という方はTwitterのDMからでももちろんOKです。
・Unityエンジニア:Segur (@segur_vita)
・採用担当:nacky(@styly_recruit)
・採用担当:Umi(@umi_moriizaki)
皆様からのご連絡、お待ちしています!!!
