
[6日目]”動き”を加えたプログラムを作ろう!
はじめに
私たちStudy-Gazerは、あくまでも「processing」というツールを通して
読者の皆様が「プログラミングのイメージをつかむこと」や「楽しみながらプログラミングの基礎を学んでいくこと」を目的としています.
”[4日目]マウスデバイスからの情報をつかったコードを書こう!”にて
「draw関数」を使うことで「動きを加えることができる」ことをやりましたが
今回はその ”動き” についてもっと詳しくやっていこうと思います!
1.「float型」について知ろう!
「int」というデータ型を用いることで「値を記憶させ、コードを省略することができる」と学びましたが、今回は「float」というデータ型を用います!
「float型」
データ型のひとつで、小数点を持つ値を記憶できるのが特徴です!
draw関数のカッコ内で使うことで「0.01」のように細かい値での変化を
簡単にできるので、「 int 」よりも滑らかな動きができるようになります.

int x=0;
int y=450;
float speed=9.5;
void setup(){
size(1000, 600);
}
void draw(){
background(180);
x+=speed;
fill(255,0,0);
triangle(x-220, 400, x-260, 300, x-210, 280);
beginShape();
vertex(x-260,y);
vertex(x+260,y);
vertex(x+300,y-30);
vertex(x+300,y-45);
vertex(x+260,y-70);
vertex(x+170,y-100);
vertex(x+70,y-155);
vertex(x-30,y-165);
vertex(x-140,y-150);
vertex(x-280,y-55);
endShape(CLOSE);
fill(0);
ellipse(x-175,y-10, 80, 80);
ellipse(x+190,y-5, 70, 70);
fill(200);
ellipse(x-175,y-10, 20, 20);
ellipse(x+190,y-5, 15,15);
}このコードでは、車が 9.5ずつ 右へ前進していき
画面外でも、車はずっと見えないところで進んでいます.
「float speed」の値を好きなように変えてみると
より「float」のことを体験できると思います!
2.反転するプログラムを作ろう!
先ほどのコードを応用して、図形が端に到達したら 向きが反転するプログラムを作っていきましょう!
「車が右端に到達したとき」と「左端に戻ってきたとき」に進行方向が反転するようなプログラムを「if構文」で作ると、そのようなものになります.

int x=0;
int y=450;
float speed=6.5;
int direction=1; //1=右へ前進
void setup(){
size(1000, 600);
}
void draw(){
background(180);
//speed(車の速さ)×direction(車の向き)
x+=speed*direction;
//xが「車が右端へ到達したとき(実行ウィンドウのwidth(右端)-300(車の中心からの半径)」
if(x>width-300){
//directionの値が1の時は「-1=左へ前進」に、-1の時は「1=右へ前進」の値に変わる.
direction=-1;
}else if(x<300){
direction=1; //1=右へ前進
//向きが右へ前進しているとき
}if(direction==1){
fill(255,0,0);
triangle(x-220, 400, x-260, 300, x-210, 280);
beginShape();
vertex(x-260,y);
vertex(x+260,y);
vertex(x+300,y-30);
vertex(x+300,y-45);
vertex(x+260,y-70);
vertex(x+170,y-100);
vertex(x+70,y-155);
vertex(x-30,y-165);
vertex(x-140,y-150);
vertex(x-280,y-55);
endShape(CLOSE);
fill(0);
ellipse(x-175,y-10, 80, 80);
ellipse(x+190,y-5, 70, 70);
fill(200);
ellipse(x-175,y-10, 20, 20);
ellipse(x+190,y-5, 15,15);
//その他(左へ前進)のとき
}else{
fill(255,0,0);
triangle(x+220, 400, x+260, 300, x+210, 280);
beginShape();
vertex(x+260,y);
vertex(x-260,y);
vertex(x-300,y-30);
vertex(x-300,y-45);
vertex(x-260,y-70);
vertex(x-170,y-100);
vertex(x-70,y-155);
vertex(x+30,y-165);
vertex(x+140,y-150);
vertex(x+280,y-55);
endShape(CLOSE);
fill(0);
ellipse(x+175,y-10, -80, 80);
ellipse(x-190,y-5, -70, 70);
fill(200);
ellipse(x+175,y-10, +20, 20);
ellipse(x-190,y-5, -15,15);
}
}少し長めのコードとなりましたが、細分化してみていくと
一つ一つ重要な役割を果たしており、
どれも欠かすことのできないものとなっています.
3.「random関数」って何?
これまでは図形の座標を一つ一つ指定してたりなど、「規則的な動き」しか出力できませんでしたが、random関数を使うことで「不規則的な動き」を出力できるようになります.

int diameter=90; //diameter=直径
float x=diameter/2;
float y=diameter/2;
float x2=x;
float y2=y;
float x3=x;
float y3=y;
void setup(){
size(900,500);
}
void draw(){
background(255);
frameRate(2); //プログラムの実行スピードを変更
//円1
x=random(diameter/2,width-(diameter/2)); //width=実行ウィンドウの幅(900)の値
y=random(diameter/2,height-(diameter/2)); //height=実行ウィンドウの高さ(500)の値
fill(255,0,0);
ellipse(x,y, diameter,diameter);
//円2
x2=random(diameter/2,width-(diameter/2));
y2=random(diameter/2,height-(diameter/2));
fill(0,255,0);
ellipse(x2,y2, diameter,diameter);
//円3
x3=random(diameter/2,width-(diameter/2));
y3=random(diameter/2,height-(diameter/2));
fill(0,0,255);
ellipse(x3,y3, diameter,diameter);
}このコードでは、それぞれの円の座標は決まっておらず
実行ウィンドウ内のどこかの座標に
ランダムで生成されるようになっています.
「random関数」について
「乱数」を作り出す関数です.基本的な形は「random (x,y);」で、x~yの間の値がランダムに生成されます.xには最小値を、yには最大値を入力します.例えば random (1,15) ; と入力した場合は1~15の間のどれかの数字が生成されます.また、最小値が0の場合のみ「random(y);」という最大値の値のみを入力する形が使えます.簡略化できるところは簡略するようにしましょう!
※ 乱数:「不規則な値」のこと.よくサイコロを例に挙げられ、サイコロを
振って 出てくる数字は「1~6」の中のランダムな値が出ます.
このような 規則性のない「不規則な値が乱数」なのです!
+α(プラス アルファ)
・「frameRate関数」について
プログラムの実行スピードを変えることができるものです.少し
難しいことをいうとProcessingでは「draw( )内のコードを毎秒
60回実行」しています.その回数を変更できるのがこの関数の特徴
なのです!上記のコードでは、1秒間に2回 draw( )内のコードが実行
されています.
・「width」と「height」について
それぞれ実行ウィンドウの大きさを記憶しているものです.
「width」が幅の大きさを記憶しており「height」が高さの大きさを
記憶しています.size(x,y);の値によってこれらの大きさは変化し
ます.例えば、xが240でyが100の場合は「width」には240が、
「height」には100が代入されます.
4.コードを書いて復習しよう!
では最後に、今日やったことを自分で好きなコードを書くことで復習しましょう!
[練習]次のルールに従って好きなコードを書こう!
ルール
・「width」と「height」を使ったコードを書くこと.
・「float型」を使ったものにすること.
・ 可能なのであれば、「random関数」を使ったコードを書くこと.
よろしければ、この記事のコメント欄に
そのコードを見せていただけると嬉しいです!
素晴らしい作品は後ほど紹介させていただきます!
ーーーーー
私は以下のようなコードを書きました!

void setup(){
size(900,500);
background(100);
}
void draw(){
frameRate(3);
strokeWeight(3);
fill(random(255));
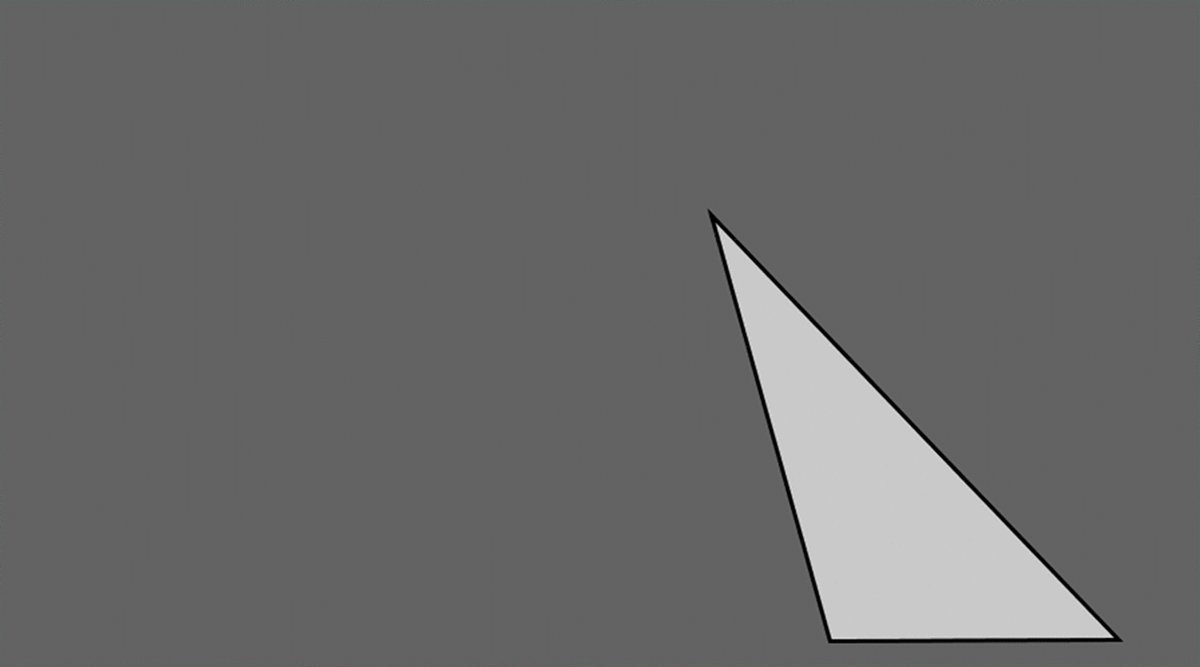
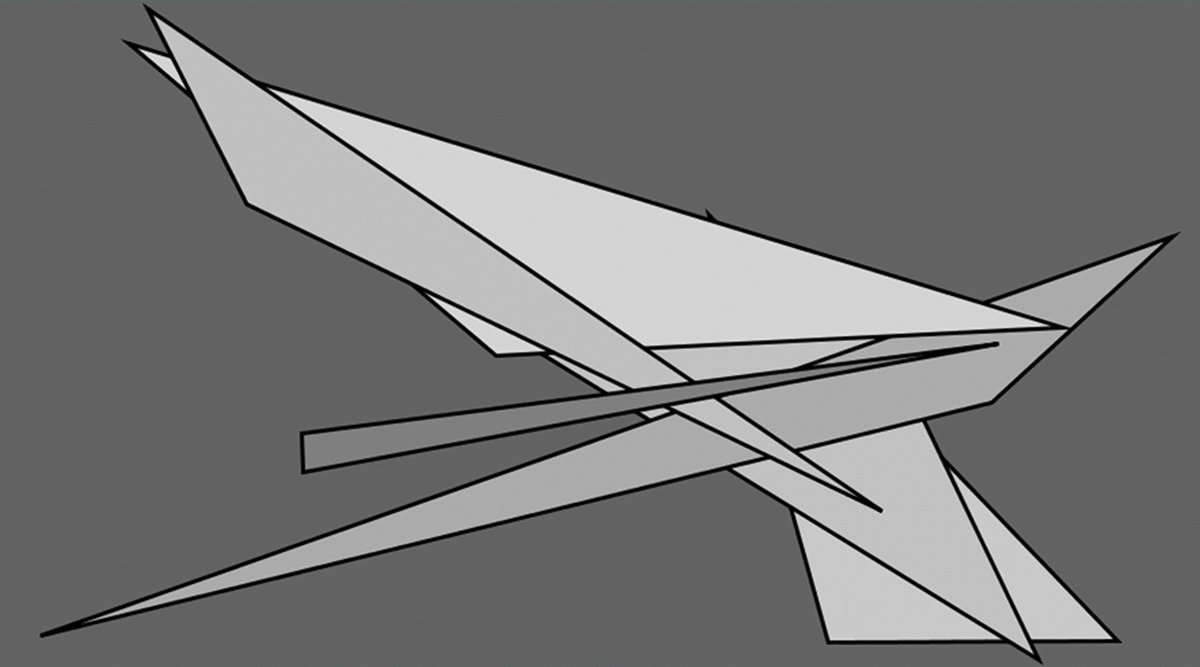
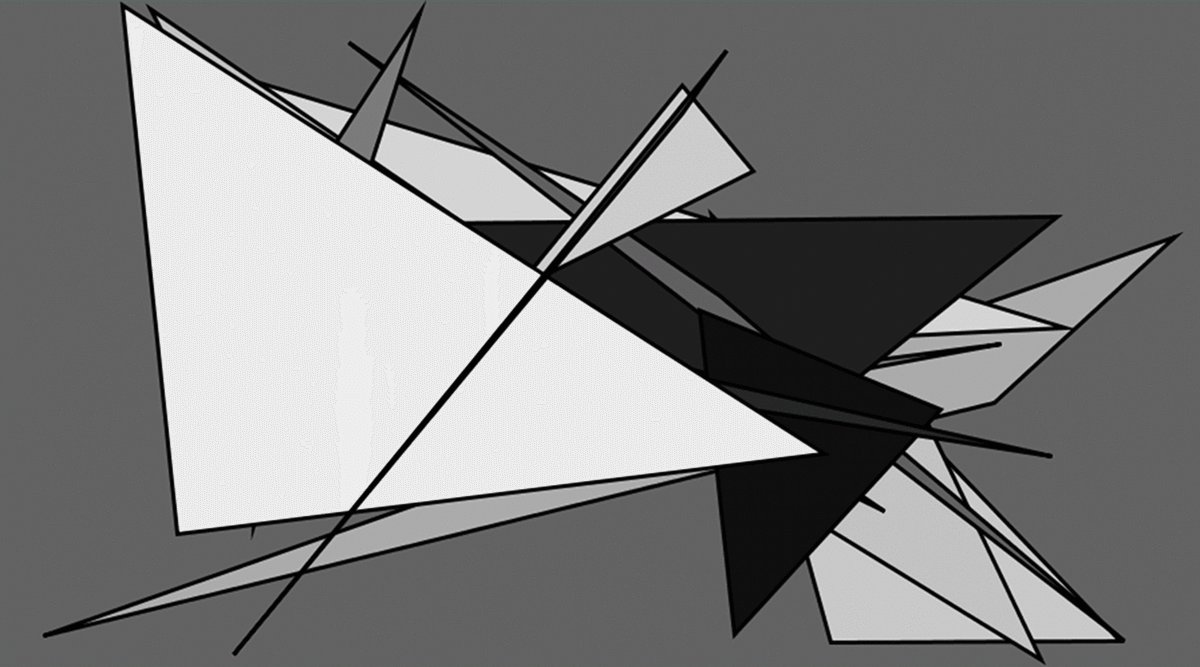
triangle(random(width),random(height),random(width),random(height),
random(width),random(height));
}
さいごに
今回は「float型」や「random関数」をについて学びました!
特に「folat型」はよく使うので ぜひ覚えといてください!
今回も見ていただき、ありがとうございました!
これからも一緒に楽しくプログラミングの基礎を学んでいきましょう!
