
[1日目] ”Processing”をやり始めよう!
はじめに
私たちStudy-Gazerは、あくまでも「processing」というツールを通して
読者の皆様が「プログラミングのイメージをつかむこと」や「楽しみながらプログラミングの基礎を学んでいくこと」を目的としています.
1.Processingでコードを書いてみる.
processingでは、コードで呼び出した図形を「実行ウィンドウ」上で
実行して表示することができます.
「習うより慣れよ」というので実際にコードを書いていきましょう!
以下のコードを入力してみてください!
size(500,500);
rect(100,100,300,300);
書けましたか?そしたら 左上にある「▶のアイコン(Runボタン)」を
押してみたください.実行ウィンドウが出てくるはずです.

・「size」というのが実行ウィンドウの大きさを設定できるものです.
「size (x ,y);」で設定でき、xとyに座標を入力.
sizeを指定しない場合は100×100になる.
・「rect」というのが四角形を呼び出せるものです.
「rect (x, y, w, h);」で呼び出せる.
xとyは「図形の開始地点」と入力し、
wは「横幅」、hには「高さ」を入れる.

※コードを入力する際の注意点について
入力は半角英数字.文末は;(セミコロン).コードの間は,(カンマ)を入れる
2.コードについて知ろう!
さて、皆さんには 先ほど実際にコードを書いてみてもらいましたが、そんなコードにもそれぞれ名前があるんです!
・「size」や「rect」などは”関数(function)”と呼ぶ.
・()内の数字を”引数(argument)”といい、右から順に「第一引数、第二引数...」と呼んでいく.
・コードは上から下へ実行されていく.

3.基本的な図形が描ける関数を知ろう!
・「線」をかく
line (x₁, y₁, x₂, y₂);
「開始地点(x₁,y₁)」と「終了地点(x₂,y₂)」をそれぞれに入力.
・「円」をかく
ellipse (x, y, w, h);
「中心点(x ,y)」と、それぞれ「横幅(w)」と「高さ(h)」を入力する.
・「三角形」をかく
triangle(x₁, y₁, x₂, y₂, x₃, y₃);
「頂点(x₁, y₁)」と「右下の点(x₂,y₂)」、「左下の点(x₃,y₃)」を入力!

4.クマの顔を作ってみよう!
ではここで実際に、それらの関数を用いて「クマの顔」をprocessingで作ってみましょう!
・実行ウィンドウのサイズは自由.
・自由に「クマの顔」を作ってみてください!

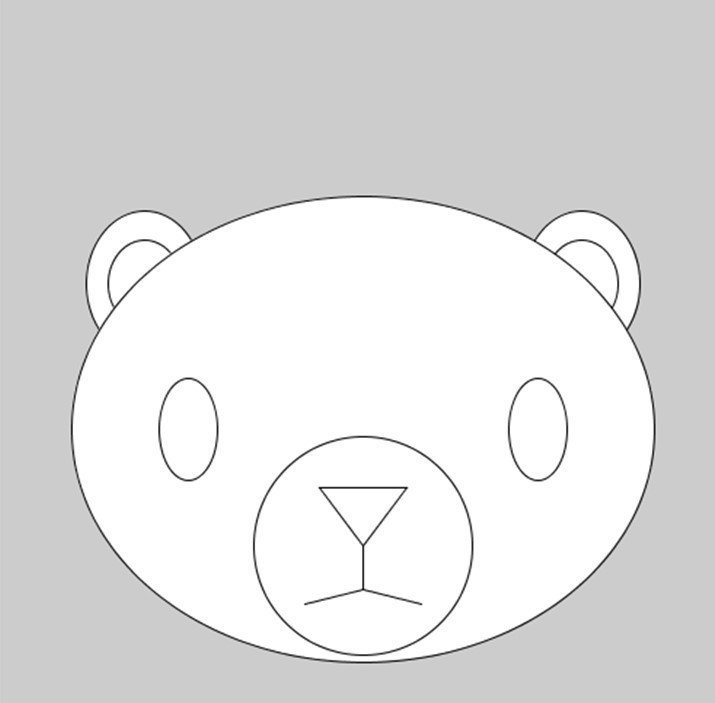
皆さん、「クマの顔」を描けましたか?
私はこのようになりました.

size(500,500);
// 右耳
ellipse(100,200, 80,100);
ellipse(100,200, 50,60);
// 左耳
ellipse(400,200, 80,100);
ellipse(400,200, 50,60);
// 頭
ellipse(250,300, 400,320);
// 口
ellipse(250,380, 150,150);
line(250,380, 250,410);
line(250,410, 210,420);
line(250,410, 290,420);
// 鼻
triangle(250,380, 280,340, 220,340);
// 耳
ellipse(130,300, 40,70);
ellipse(370,300, 40,70);「クマの顔」を描いていて
「どのコードがどこのパーツのものなのか」が
分からなくなったりしませんでしたか?
実は、プログラミングにコメントを付けることができるんです.
随時、コメントを付けることで「どのコードがどのパーツなのか」が
分からなくなる状況を回避することができます.
コメントをつける方法:
・「/(スラッシュ)」を二つ入れ、そのあとにコメントを記入する.
(例) // コメントを入れる方法
5.色を付けてみよう
せっかくですので、皆さんが作った「クマの顔」に色を付けてみましょう!
■色をつける関数
「実行ウィンドウの色」を変える
background();
図形の「線の色」を変える
stroke();
「図形の色」を変える
fill();
■()内のパラメーターについて
色を付けるとき、「関数の()内の値」で色を設定します.
そしてその値は「0~255」の間で入力します.
なんで「0~255」なの?
コンピューターではデータを2進数で表しています.
そして、255という数字は コンピューターの単位である「1バイト」にあたる数です.だからここでは「0~255」の値を入力するのです.
・「白」と「黒」を設定する値
白:(255, 255, 255);
黒:(0, 0, 0);
・光の三原色(RGB)を設定する値
R(赤):(255, 0 ,0);
G(緑):(0, 255, 0);
B(青):(0, 0, 255);
いちいち値を覚えるのが「めんどくさい!」という方もいらっしゃるかと思います.その場合は、次のような手順で簡単に指定した色を設定できます.
・自分で指定した色を設定する方法
「ツール」を押す→「色を選択」をクリック→色を選び「コピー」を選択→()内に貼り付ける

■「クマの顔」に色を付けてみよう!
では実際に先ほど作った「クマの顔」に色を付けてみましょう!
ちなみに私はこのようになりました...

size(500,500);
background(0,200,0); // 背景色の色を黄緑色に設定.
// 右耳
fill(#98680F); // 右耳の色を茶色に設定.
ellipse(100,200, 80,100);
fill(#714C07); // 耳の中心の色を濃い茶色に設定.
ellipse(100,200, 50,60);
// 左耳
fill(#98680F); // 右耳の色を茶色に設定.
ellipse(400,200, 80,100);
fill(#714C07); // 耳の中心の色を濃い茶色に設定.
ellipse(400,200, 50,60);
// 頭
fill(#98680F); // 顔の色を茶色に設定.
ellipse(250,300, 400,320);
// 口
fill(#D8A23B); // 口の色を明るい茶色に設定.
ellipse(250,380, 150,150);
line(250,380, 250,410);
line(250,410, 210,420);
line(250,410, 290,420);
// 鼻
fill(0,0,0); // 花の色を黒色に設定.
triangle(250,380, 280,340, 220,340);
// 耳
ellipse(130,300, 40,70);
ellipse(370,300, 40,70);6.「ロボット」を作ろう![応用編]
ここで応用編となります!
今から、皆さんにはprocessingで「ロボット」を作ってもらいます.
・実行ウィンドウのサイズは自由.
・自由に「ロボット」を作ってみてください!
・色を付けること!
では作ってみましょう!

私はこんな感じのロボットができました!

size(500,680);
background(0);
// 顔
fill(#E8E8E8);
rect(150,50, 200,120);
// 目
fill(#F7FF2E);
ellipse(190,100, 30,50);
ellipse(310,100, 30,50);
// 口
fill(#FF080C);
rect(200,140, 100,15);
// 耳
fill(#F5F5F5);
rect(135,80, 15,70);
rect(350,80, 15,70);
// 首
rect(210,170,80,15);
// 左腕
rect(80,200, 100,46);
triangle(50,220, 80,206, 80,240);
fill(#E8E8E8);
rect(95,246, 35,80);
triangle(30,430, 95,326, 130,326);
ellipse(35,425, 25,25);
// 右腕
fill(#F5F5F5);
rect(300,200, 120,46);
triangle(420,220, 420,206, 420,240);
fill(#E8E8E8);
rect(370,246, 35,80);
triangle(470,430, 370,326, 405,326);
ellipse(470,425, 25,25);
// 体
fill(#F5F5F5);
rect(160,185, 180,220);
fill(#E8E8E8);
triangle(250,400, 370,185, 130,185);
// 腰
fill(#E8E8E8);
rect(155,405, 190,50);
fill(#F5F5F5);
triangle(250,400, 230,460, 270,460);
// 左足
rect(170,455, 50,90);
fill(#E8E8E8);
rect(165,545, 60,35);
fill(#F5F5F5);
triangle(195,610, 170,580, 220,580);
fill(#E8E8E8);
rect(160,605, 70,25);
// 右足
rect(280,455, 50,90);
fill(#E8E8E8);
rect(275,545, 60,35);
fill(#F5F5F5);
triangle(305,610, 280,580, 330,580);
fill(#E8E8E8);
rect(270,605, 70,25);
おわりに
今回は、「基本的な図形が描ける関数」について学んで
実際に「クマの顔」を描いてみたり、それに色を付けてみたりしました!
次回から 少し難しくなってきますが、一緒に頑張っていきましょう!
また、みなさんが描いた「クマの顔」や「ロボット」を作った際の
コードを、ぜひよろしければこの投稿のコメントに
コピー&ペーストして私たちに
見せていただけませんか?
素晴らしい作品は、後ほど、私の投稿にて紹介させていただきます!
