
【UXデザインの成果物つき】 機械学習の技術書をえらぶエンジニアのユーザー心理マップ
昨年に「現場で使える! Watson開発入門 ー Watson API、Watson StudioによるAI開発手法」という書籍を出版しました。執筆にあたって、ユーザー(読者)を具体的にイメージするため「機械学習の技術書をえらぶエンジニア」の心理マップをつくりました。技術書典などに出ている方の参考になるかな、と思いましたので、公開します。
前回の記事と同じく、ラピッドなUXリサーチ手法をしました。デザインのゴールは「手にとってもらえる技術書」としました。データソースには、Amazon で機械学習のさまざまな書籍のレビューを材料にしました。
今回はメンタルモデル・ダイアグラムという手法と、KJ法A型図解化を組み合わせています。
メンタルモデル・ダイアグラムについては「メンタルモデル ー ユーザーへの共感から生まれるUXデザイン戦略」(2014, 田村、酒井、澤村、重村、羽山、吉岡)を参考にしていただければと思います。僕も翻訳に参加しています。
Amazonの口コミを、ユーザーインタビューの代わりに用いる
Amazon レビューから、ユーザー心理が現れている箇所を Excel にリストアップしました。Excel の書式の詳しいところは前回の記事にて説明しています。

リストアップした文章は「引用」列に記入します。つづけて、「引用」をユーザーの心理を表す文章としてシンプルにまとめ、「切片」列に記入していきます。例えば、以下のようにします。
引用:
この本に書いているコードほとんど動かない...コードが動かないので、ごみ箱に入れました。
切片:
サンプルコードほとんど動かないのでゴミ
別の例では、以下のようになります。
引用:
他の本で挫折をした人、全くのプログラミング初心者さん、学生、などのプログラミングや数学の素養がそれほどない人が始めるにはまさにオススメ
切片:
プログラミングや数学を知らない人にオススメ
知っておくと便利なTIPS: 引用の「...」
引用の「...」は、「メンタルモデル」の本に載っているテクニックで、ユーザーの発言内に、同じ心理が断片的に現れるようなとき、不要な部分を「...」と書いて省略しましょう、という書きかたのルールです。
具体的には、引用した Amazon レビューの原文は次のようになっています。
原文:
この本は2016年のapiのコードを利用して書きました、2018年apiのコードが更新しました、だから、この本に書いているコードほとんど動かない、最近この本を買いました、コードが動かないので、ごみ箱に入れました。
残念だ、ということを言っているのはわかりますが、心理を端的にまとめる材料としては、ちょっと冗長なようです。とくに着目したいのは「この本に書いているコードほとんど動かない」「コードが動かないので、ごみ箱に入れました」の箇所です。なので、この2文のあいだにある文章は「...」で省略して、次のように書きます。
引用(「...」テクニックであいだを省略):
この本に書いているコードほとんど動かない...コードが動かないので、ごみ箱に入れました。
このように必要な箇所を抜粋することで、抽象化がしやすくなります。また、あとから原文にさかのぼりたいとき、原文に必要以上に手を加えていないので、検索ですばやく見つけることができます。ちょっとしたテクニックですが、作業が随分やりやすくなります。
似ている心理をグループ化して、抽象化する
抽象化の第1階層までは、Excel上でやってしまいます。グループごとに行の色分けをします。

続けて、ユーザー心理のモデルをつくるために、Excel マクロで、Excel をカードに一括変換します。(このマクロはKA法用のもののため、今回はシンプルなカードになるように、不要なコードをコメントアウトしました) そのカードを PowerPoint にコピペし、第2階層、第3階層の抽象化をします。
どのようなユーザー心理が見つかったか
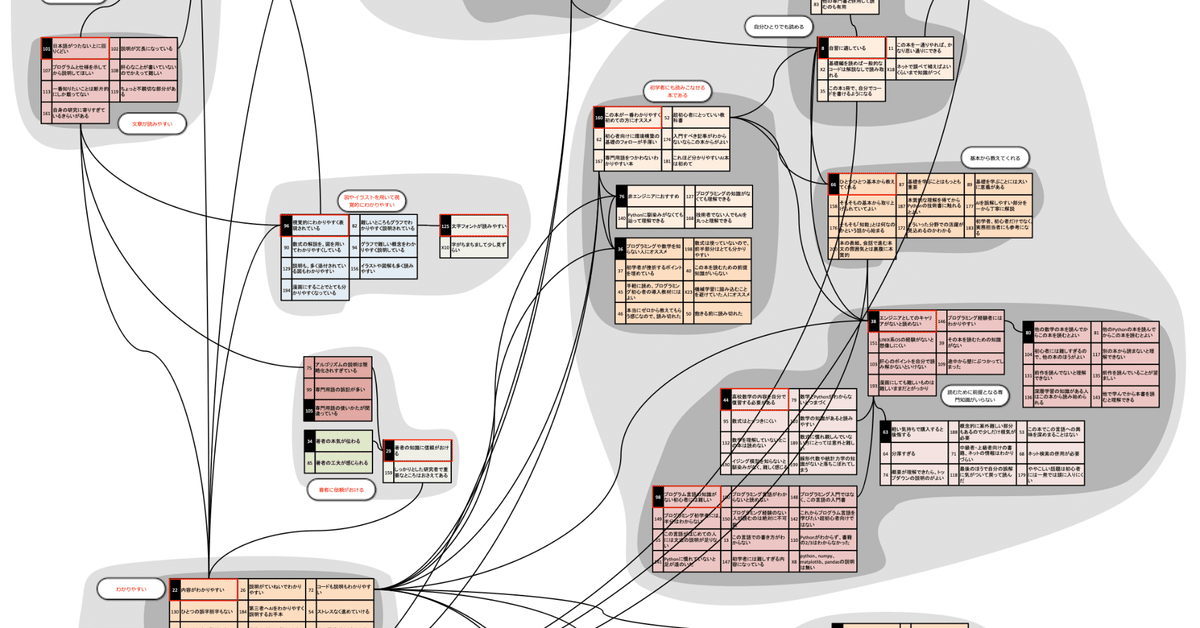
仕上がったユーザー心理マップ(価値マップ)が以下です。

「機械学習の技術書をえらぶエンジニア」の心理マップとして、11つの心理が見つかりました。以下に紹介していきます。技術書の執筆するとき、この11つをすべて満たせるようにしていくと、読者の満足度が高くなります。
1. わかりやすい教科書である
教科書として良いこと、わかりやすいことを期待しています。すべての心理を総括する心理です。
2. 文章が読みやすい
読みやすい文章であることを期待しています。技術書にありがちな、下手な日本語はつらいです。翻訳ではなく、日本人が書いているほうが親しみがもてます。読み物的な、ストーリー要素があるときは、筋書きに共感して読んでいけるものがいいです。
3. 図やイラストを用いて、視覚的にわかりやすい
図やイラストを用いて、視覚的にわかりやすいとよいです。組版やフォントも読みやすくあってほしいです。
4. とりあえず技術の全体像がつかめる
対象とする技術について、とりあえず全体像がつかめることを期待しています。手早く、短時間で、概要がつかみたいです。1日あれば読めるとうれしいです。ただ、書籍として浅いものになりやすいため、入門としてはよいが、読んだあと実務にどのように活かせばいいか、わからないことがあります。
5. 初学者にも読みこなせる本である
初学者にも読みこなせる本であることを期待しています。自分ひとりでも読める、自習に適した本であるとよいです。ひとつひとつ基本から教えてもらえるとよいです。読むために前提となる基礎知識がいらないとよいです。読者がプログラミング初心者であったり、高校数学に詳しくなかったり、非エンジニアであっても、挫折せず読めるとよいです。
6. 体系的な知識を得られる
ウェブで調べても、断片的な知識になりやすいので、書籍で体系的な知識が得られることを期待しています。
7. サンプルコードをとりあえず動かす、という体験ができる
サンプルコードを「とりあえず動いた」という体験がしたいです。サンプルコードがしっかり載っていると、手を動かしながら学ぶことができ、すぐに仕事に使えると感じます。サンプルコードにバグがあって動かない技術書はゴミだと思います。
8. 著者に信頼がおける
著者の知識に信頼がおけると、安心して読めます。著者の本気が伝わるといいです。専門用語の使いかたが間違っていると不安になります。
9. 細かいところまで、説明が明快である
細部までしっかりと解説されているとうれしいです。表面にとどまらず、深いところまで掘り下げてあるとうれしいです。
10. 表題と内容が一致している
表題に「入門、はじめての、いちばんやさしい」など書かれていたとき、そのとおりの内容であることを期待しています。
11. 本屋で見比べて、類書より良い
本屋でじっさいに手にとって見比べて、類書より良いと感じたものを選びます。
おわりに
このように、ユーザー(読書)の心理を明らかにしてから、執筆にとりかかることで、おさえるべきポイントを外さないでいることができます。とくに技術書の執筆は、著者の思いが先走って書き込んでしまいますが、ユーザーがついてこられているのか、ついてきてもらうにはどうすればいいか、つねに考えることが大切です。
あなたのご参考になればさいわいです。
# まったく余談だけど、積ん読って、どんどん積み上がるよね・・・。
Twitterなどでシェアしていただけると、よろこびます。羽山のTwitterは @storywriterです。
前回と同じく、この内容について、質問や、もっと詳しく知りたい、という方は、Twitterでお声がけください。お気軽にどうぞ。
この記事が気に入ったらサポートをしてみませんか?
