
[ROBLOX]ゲーム開発②(地形の編集)
前回はRobloxStudioのセットアップまでをやったので、
今回から数回に分けて簡単なゲームを作ってみようと思う
作るゲームは、RobloxStudioを起動したときに表示されるトップページのチュートリアルを参考にしつつ自分なりに作り直してみる

基本的なルールは、海に落ちないようにコインを集めながらゴールを目指すものだ
プロジェクトの作成
RobloxStudioを起動したら、トップ画面からBaseplateを選択
Baseplateは最もシンプルなテンプレートになる

初期画面はこのように、タイル状の床とプレイヤースポーンだけが配置されている

スタート地点の島を作る
地形エディターを使ってスタート地点となる島を作成する
まずは不要な床を選択して削除

こんな感じ

スケール感はこんな感じになる

地形エディタタブを表示させる
ホームタブから地形エディタを有効にする
右にあるツールボックスを表示させたままだと邪魔なので無効にしておくとよい

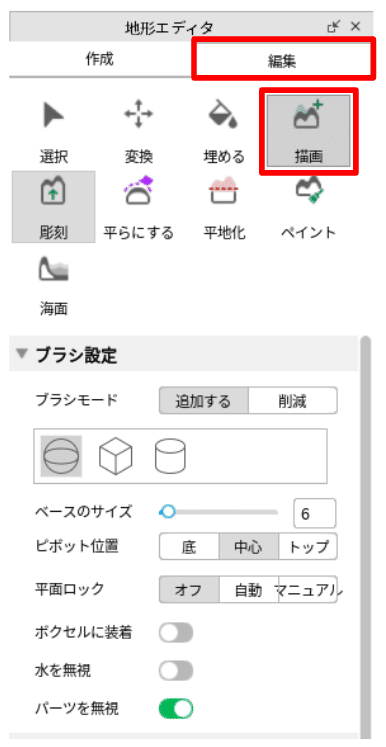
地形エディタで編集タブを選択してから描画を選択

シーン上でマウスの左ボタン押しながら島の形を作る

左クリックを離さずに、一筆書きのように島を塗りつぶすときれいにできる

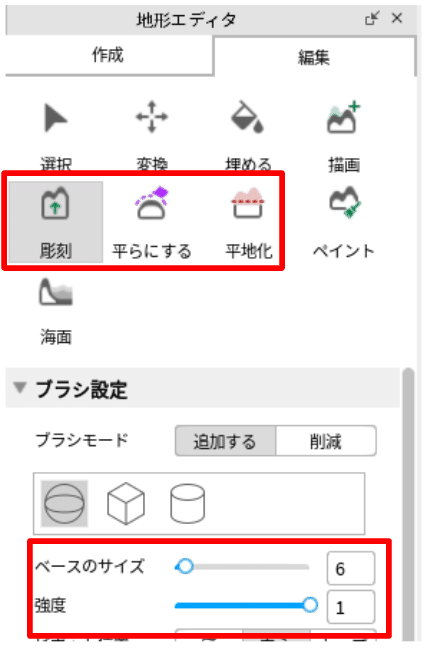
形を整えたい場合は、彫刻、平らにする、平地化あたりを使っていろいろ調整する
ブラシ設定のベースサイズと強度も調整してもいい

草を刈る
プレイヤースポーンポジションの周りの草が邪魔なので刈り取ってみる
ペイントを選択し、素材の設定から草地を選ぶ

地面にうもれていたプレイヤースポーンポジションは移動させて
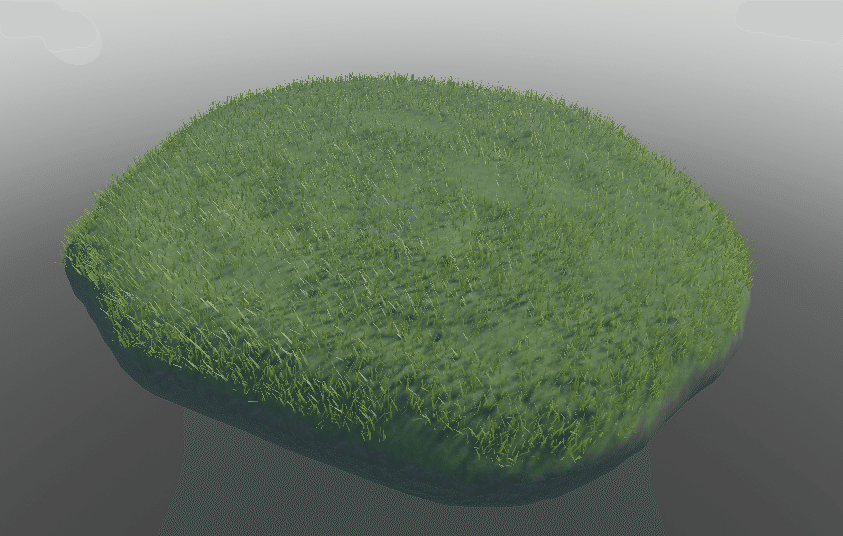
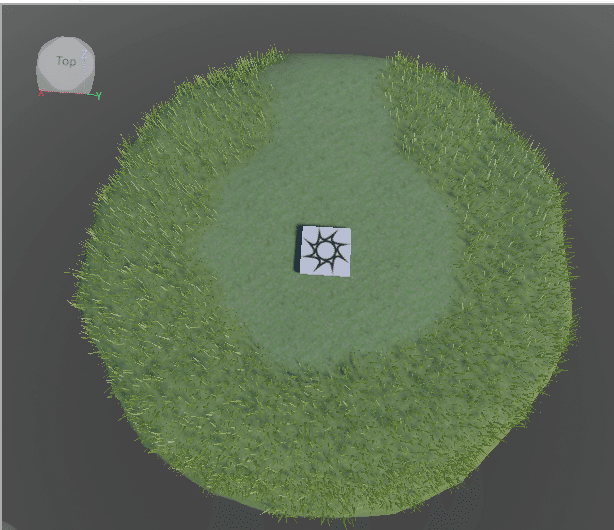
最終的にこんな感じに調整した

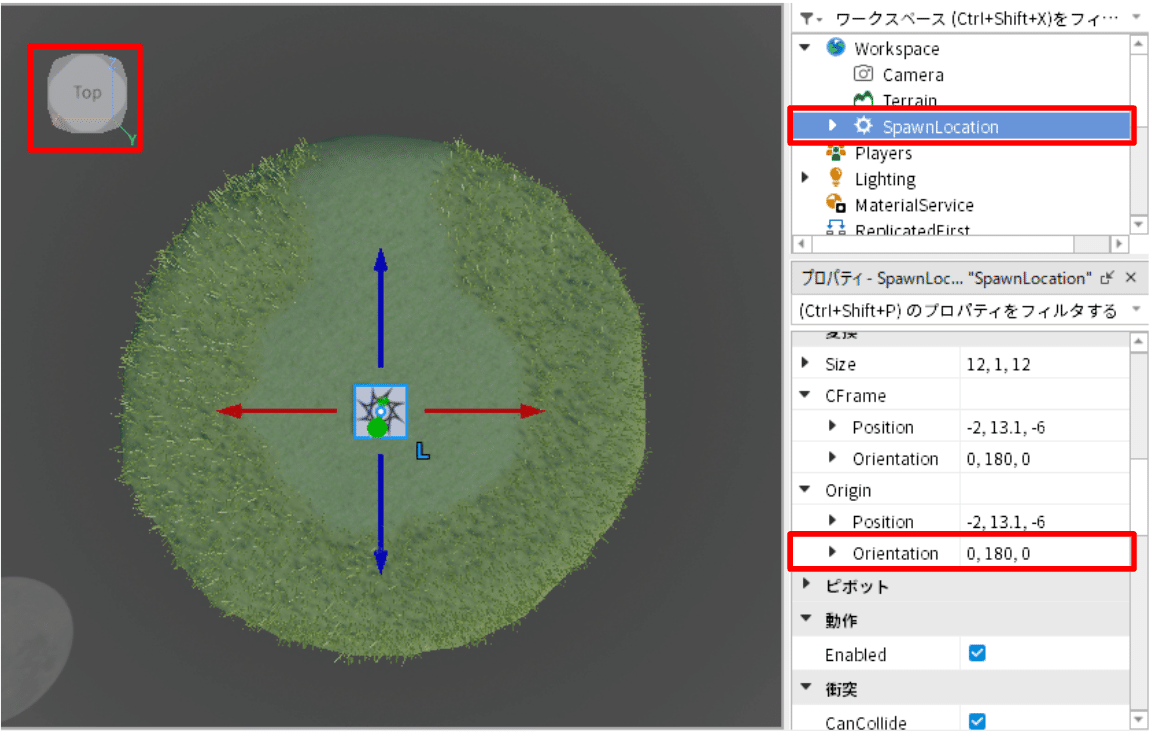
ここで一旦テストプレイしてみると想定していた向きの反対側を向いている

Topの向きに対して、キャラクターが前を向いてスタートして欲しいのでキャラクタースポーンを180度回転させてみたら解決した

スタートゲートを設置する
こんな感じの絵面を作りたい

ホームメニューからツールボックスを選択する

検索バーにstartといれるとそれっぽいモデルが出てくるのでStart Signを選択

クリックするとシーン上に配置される

移動、拡大/縮小、回転を使っていい感じに調整する

海を作る
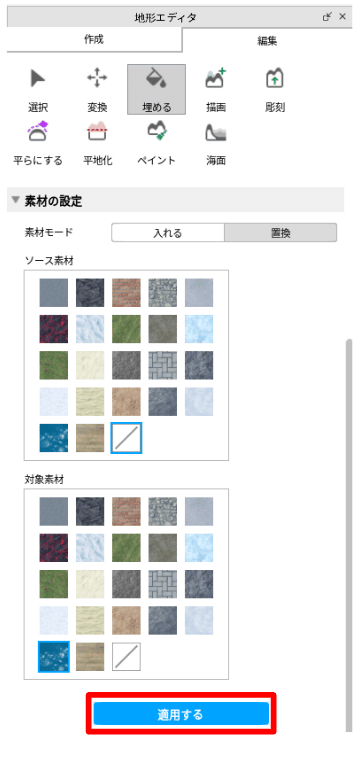
地形エディタ→編集→埋めるを選択
素材の設定→素材モード→置換
ソース素材→空気
対象素材→水

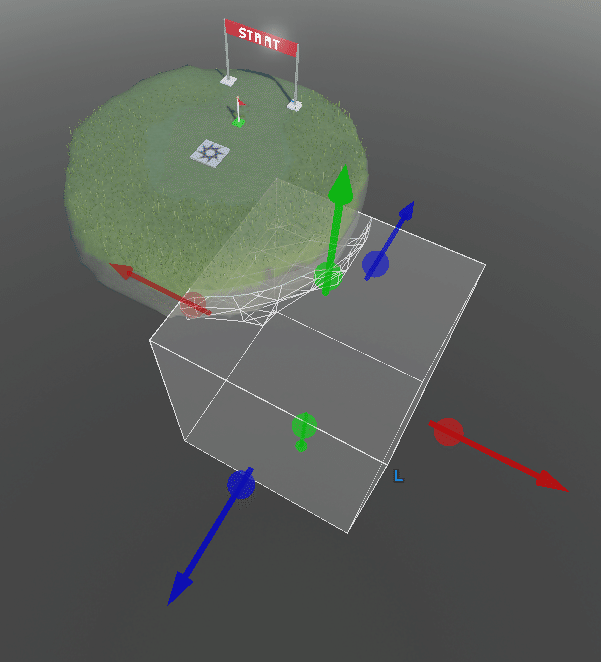
こんな感じでボックスが現れる

ここで [適用する] を押すと

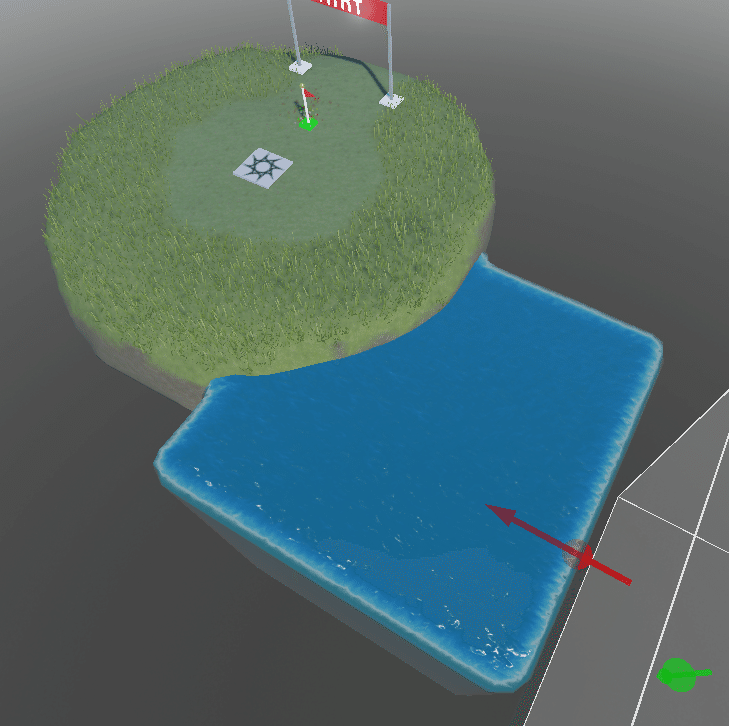
ボックスの場所に水が出現する

適当な広さに海を作る
あまり広すぎると処理が重くなるのでほどほどにしておいたほうがいい

今回はここまで
次回はスタートができたのでゴールを作てみる
