
AWS S3でウェブサイトを公開
AWS S3を使って独自ドメインのウェブサイトを公開する
HTTPでのアクセスを試した後でCloudFrontを導入したHTTPSアクセスにも対応する
ドメイン名を保持するコスト以外に、ほんの少し(おそらく数円/月)
コストがかかる
ドメイン名を購入する
Route53でドメイン名を購入する
.linkだと年間5ドルぐらいで購入できるので一つ購入しておくとAWSの勉強もはかどると思う
S3バケットを作成する
まずはAWS マネジメントコンソールにログインしS3ダッシュボードへ

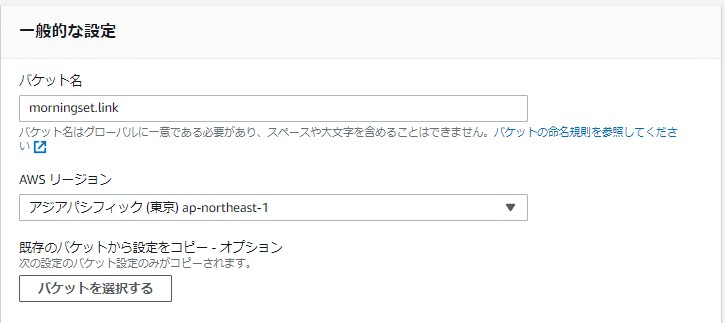
[バケットを作成] を選択

バケット名:morningset.link
AWSリージョン:東京
バケット名はグローバルでユニークな名前ならばなんでもいいのだが
ドメインを指定してウェブサイトとして公開する場合は
バケット名=URI
にする必要がある
今回はmorningset.linkの名前で公開する前提なので、バケット名もmorningset.linkとしなければいけない

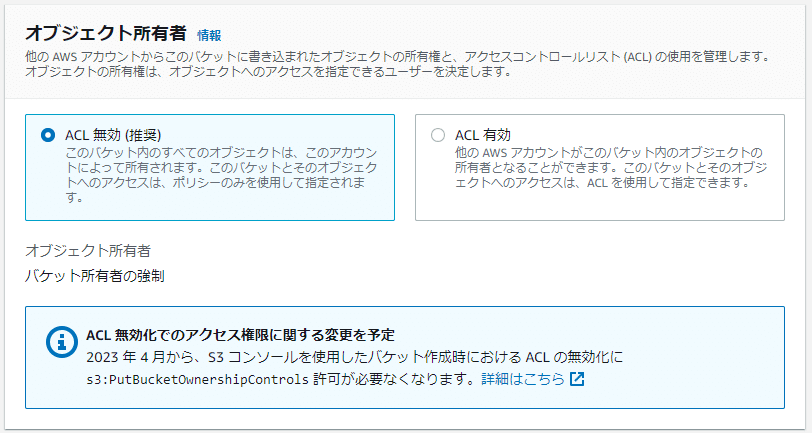
ACL 無効

[パブリックアクセスをすべてブロック]のチェックを解除
このバケットの内容がすべて公開されるのを承認にチェック

バケットのバージョニング、デフォルトの暗号化、詳細設定
はデフォルトのままで

[バケットを作成]
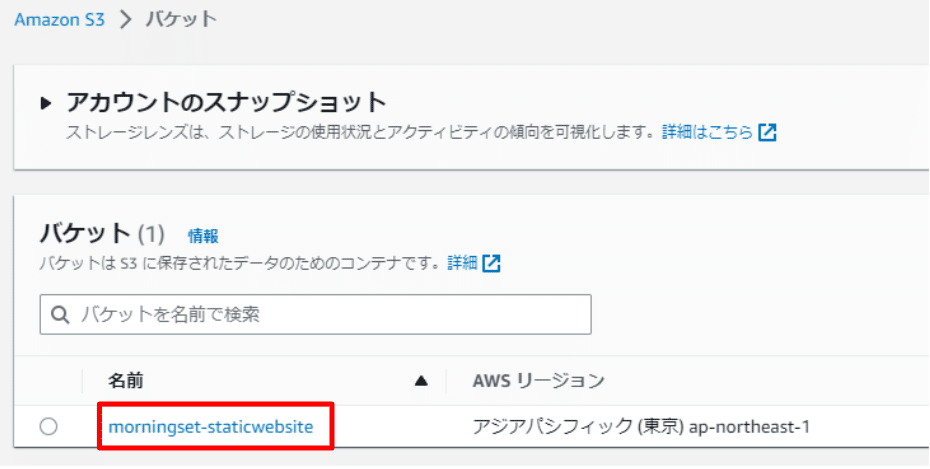
成功するとバケットが追加されるので、追加されたバケットを選択する

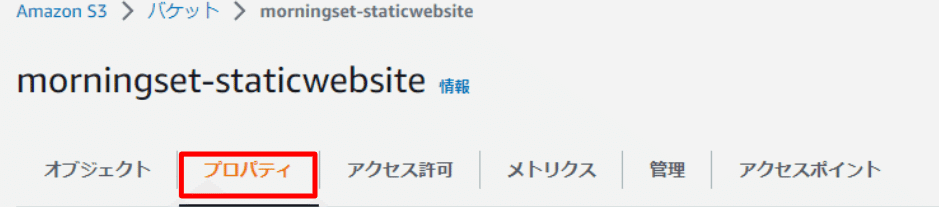
[プロパティ]タブを選択

下の方にスクロールさせると
静的ウェブサイトホスティングがあるので[編集]を選択する

静的ウェブサイトホスティング:有効にする
ホスティングタイプ:静的ウェブサイトをホストする
インデックスドキュメント:index.html

[変更の保存]
index.htmlをアップロードする
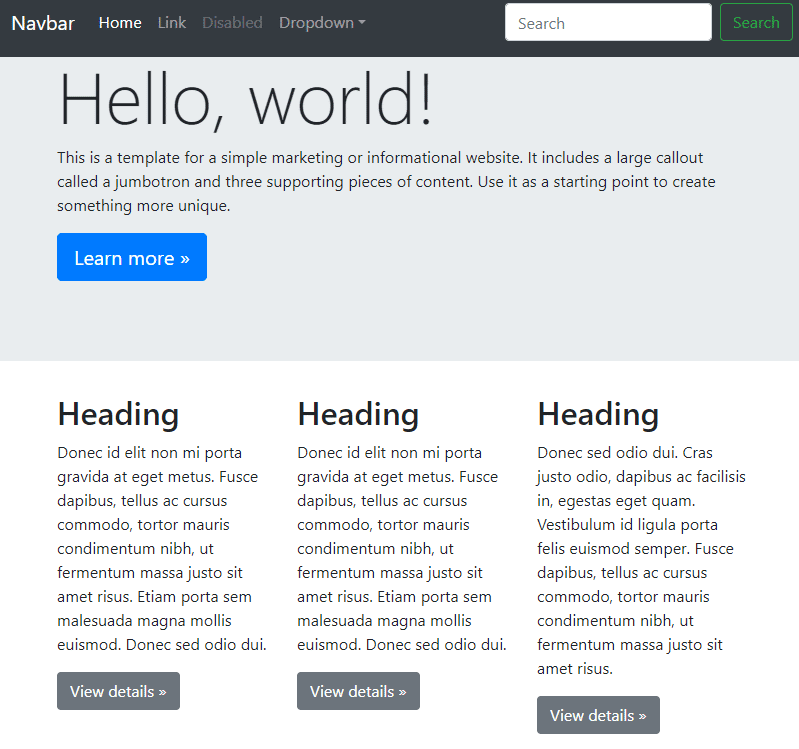
適当に用意したindex.htmlを、作成したバケットにアップロードする
ちなみにこのサンプルはBootstrapのサンプルをもらってきたものだ
バケット情報の[オブジェクト]タブを選択し [アップロード]

ファイルをドラッグ&ドロップする

アップロードしたいファイルにチェックを入れて [アップロード]

バケットポリシーを設定する
ポリシーを設定しないと外部からのアクセスははじかれるらしい
バケット情報から [アクセス許可] タブを選択し、バケットポリシーの [編集]

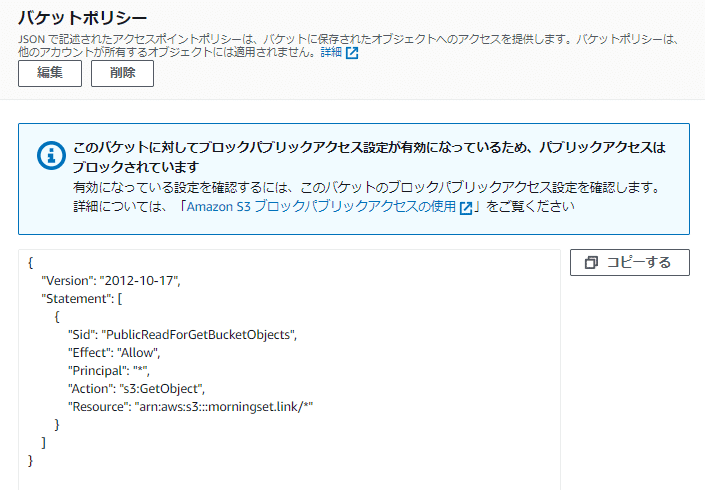
内容は以下の通りJSON形式のポリシーを設定する必要がある
目を通せば「外部からのすべてのGetを許可するよ」という記述らしいことは理解できるが、これを自力で書けと言われると難しい
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::バケット名/*"]
}]
}
バケット名の部分は今回の場合だとmorningset-staticwebsiteだ
ポリシーのところに張り付けてバケット名を書き換えたら
[変更の保存]

途中の動作確認
これでS3にアップロードしたindex.htmlを公開することができたので、
動作確認
バケット情報から[プロパティ]タブを選択し、
下の方にあるエンドポイントのリンクを押す

S3バケットでウェブページが公開されれいる

ホストゾーンを作成する
Route53でドメインを取得すると対応するホストゾーンも自動的に作られているので新たに作る必要はないが、他のドメインポータルサイトでドメインを取得した場合などではホストゾーンを作成しておく必要がある
DNSレコードを追加する
使いたいドメインに対応したホストゾーンに対してレコードを追加する
AWSコンソールからRoute53ダッシュボードに飛び
ドメインに対応したホストゾーンを選択
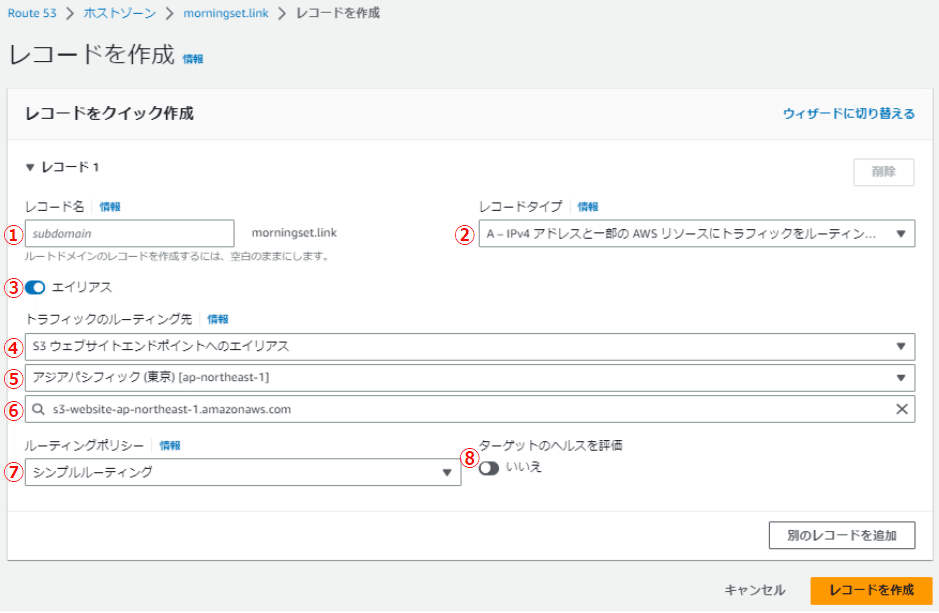
[レコードを作成] する

①レコード名:空白
②レコードタイプ:A
③エイリアス:ON
トラフィックのルーティング先
④:S3ウェイブサイトエンドポイント
⑤:東京
⑥:s3-website-ap-northeast-1.amazonaws.com
⑦ルーティングポリシー:シンプルルーティング
⑧ターゲットのヘルス評価:いいえ

HTTPで動作確認
ブラウザで http://morningset.link
にアクセスできるようになっているはず

CloudFrontを導入する
CloudFrontはAWSのCDNサービスだ
CDNはContents Delivery Networkの略で、世界中にキャッシュサーバーを置いてそこにデータのコピーをばらまいておくことで、ユーザーからのアクセスを高速化するサービスだ
SSL対応はなにかしかフロントに立つサーバーが必要だ
EC2を使ったウェブサーバをSSL対応するにはロードバランサーが必要だった
S3の場合はCloudFrontだ
HTTPSアクセスだけを許可し、HTTPアクセスは禁止する前提で
CloudFrontの設定を進める
AWSコンソールからCloudFrontのダッシュボートへ飛ぶ

CloudFront ディストリビューションを作成

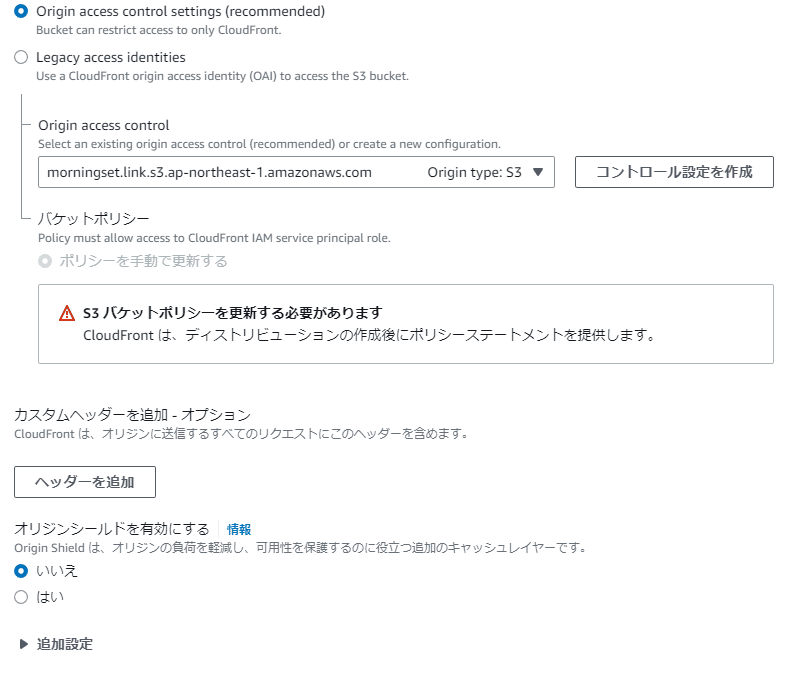
オリジン
オリジンドメインにS3バケットのドメインを指定する
その下に警告文とともに [Webサイトのエンドポイントを使用]
とあるが押さない

S3バケットアクセスにOrigin access control settings を選択し
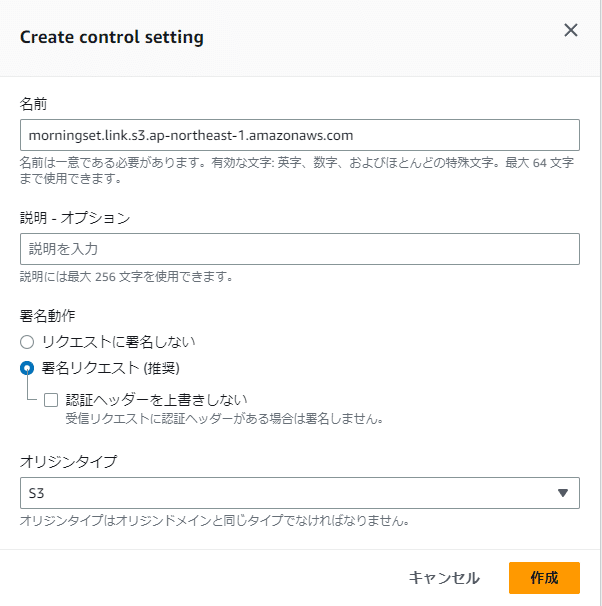
[コントロール設定を作成]

パラメータはデフォルトのまま [作成]する

Origin access controlに作成したコントロールが選択されている

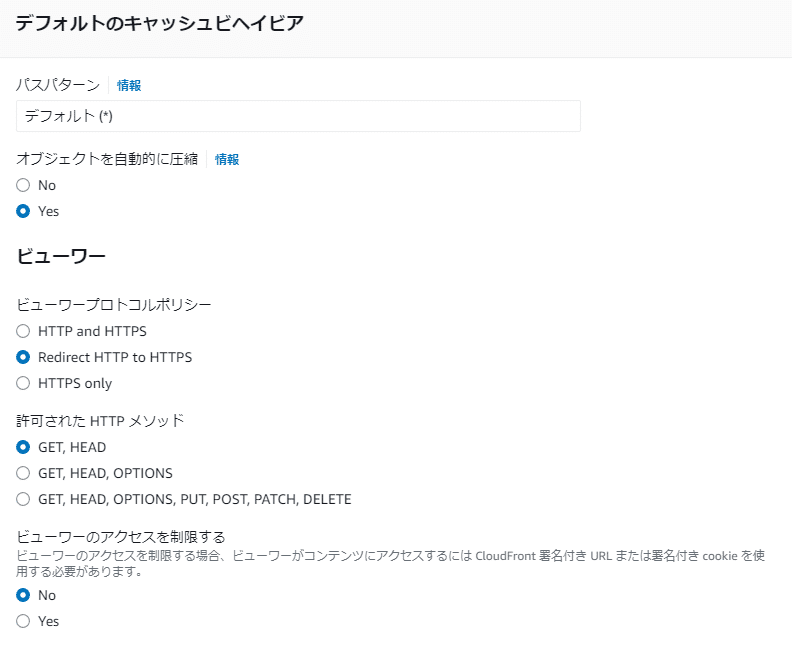
デフォルトのキャッシュビヘイビア
パスパターン:デフォルト
オブジェクトを自動的に圧縮:Yes
ビューワープロトコルポリシー:Redirect HTTP to HTTPS
許可されたHTTPメソッド:GET,HEAD
ビューワーのアクセスを制限する:No

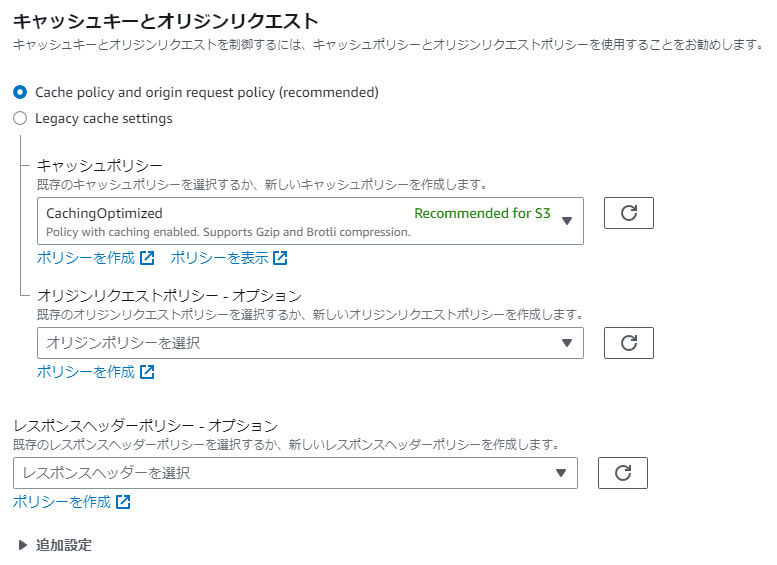
キャッシュキーとオリジンリクエスト:
Cache policy and origin request policy

関数の関連付け
デフォルトのまま

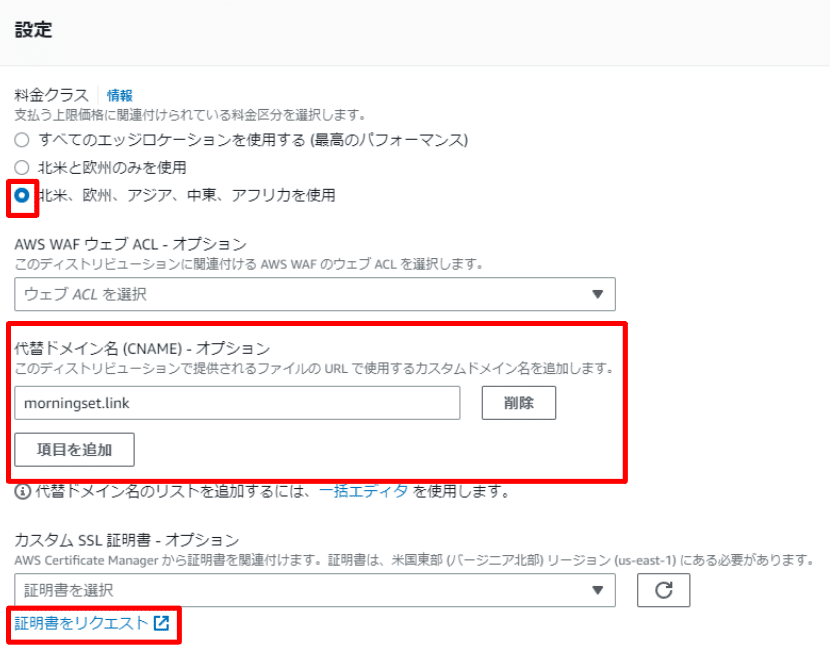
料金クラス:北米、欧州、アジア、中東、アフリカを使用
(多少なりとも安くなるかも)
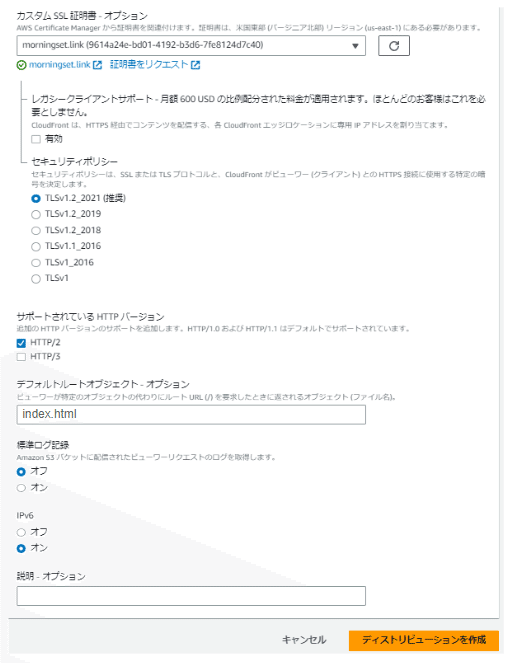
代替ドメイン名(CNAME)にドメイン名を入力
(ここではmorningset.link)
カスタムSSL証明書を選択する
米国東部リージョンの証明書がなければ [証明書をリクエスト] する
ウェブアプリケーションファイアウォール
有効にしない
これを有効にすると急にコストが上がる

設定

証明書の作り方はこちらにまとめてある
SSL証明書を選択し、
デフォルトルートオブジェクトにindex.html
[ディストリビューションを作成]

S3のバケットポリシーを修正する
作成したディストリビューションを選択する

オリジンタブからオリジン名を選択し、編集

[ポリシーをコピー] を押すコピーしたポリシーは適当にテキストエディタなどにペーストしておくとよい
そのあと [S3バケットアクセス許可に移動] する

ブロックパブリックアクセスを編集する

パブリックアクセスをすべてブロックにチェックして [変更の保存]

バケットポリシーを編集し、さっきコピーしたポリシーに書き換える

ホストゾーンを編集する
まずは利用するドメインのホストゾーンまで飛ぶ
AWSコンソール→Route53ダッシュボード→ホストゾーン
→ドメイン(morningset.link)
レコードタブに以前に設定したAレコードがある、
現在はS3を直接さしているのでCloudFrontに向けるように修正する
Aレコードを選択して [レコードを変数]

トラフィックのルーティング先:CloudFrontディストリビューション
値:CloudFrontのディストリビューションドメイン名
に変更して保存

CloudFrontディストリビューションドメイン名は、普通はポップアップに候補が出るのだけどCloudFrontディストリビューションを作成してから時間が早すぎると候補が出てこない場合があるその時は
CroudFrontのダッシュボードからドメイン名をコピーしてくればよい

HTTPSで動作確認
https://ドメイン
でアクセスができるようになっているはず
逆にhttp://ドメインだとエラーになる
表示されたらF5キーでキャッシュをリセットすればエラーが返るはず

試してみて思ったのは細かい設定がたくさんあって一つでも間違えると動かなかったり料金が変わったりするので神経を使う作業であるうえにCroudFrontやホストゾーンの変更にはタイムラグがり、うまくいっているのか単に時間がかかっているのか悩むことが多かった
あまり楽しい作業ではない
