
VRChat内でARアプリのUI/UXを研究できるか検証してみた(実装編)
8/26に開催された「xR Tech Tokyo #11 」にて、AR_Ojisan(https://twitter.com/AR_Ojisan)のLT「VRChat内でARアプリのUI/UXを研究できるか検証してみた」のデモ開発を担当しました。
実はほぼ初めてのVR&VRChat、8年ぶりのUnityということで、いろいろ間違っているかもしれませんがご容赦くださいませ。
お題

動作フロー
今回はチームにお題があったので、近いイメージで組み立てました。
1.落ちているARグラスをゲット→装着する
2.リストからアプリを選択する(Chatアプリ)
3.Chatする相手を選択する
4.Chat相手と出会う
実際の動作
※これはデスクトップ録画したものです
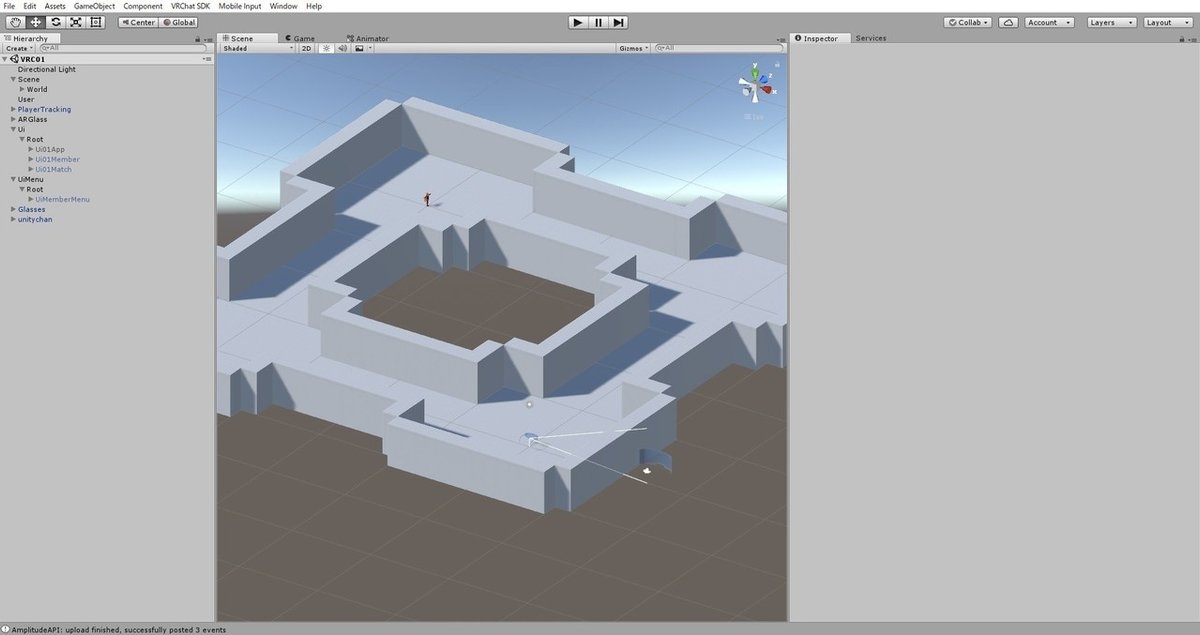
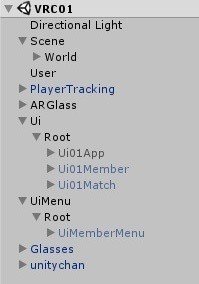
デモシーン構成

World
VRC_SceneDescriptorを設定したステージ用のGameObject。
User
プレイヤーのデフォルト位置指定用のGameObject。
PlayerTracking
プレイヤーの現在位置を取得するToyboxの機能。
Glasses
落ちているARグラス。
ARGlass
ARグラス装着状態を再現するためのGameObject。
Ui
今回のインターフェイス全体を格納したGameObject。
UiMenu
戻るボタンを格納したGameObject。
※Uiと挙動を変えたかったので別に制作
Unitychan
ダミーのChat相手。
使用Script
・AutoCam(https://vrcworld.wiki.fc2.com/wiki/AutoCam)
・Suspension(https://vrcworld.wiki.fc2.com/wiki/Suspension)
・Toybox(https://vrcworld.wiki.fc2.com/wiki/Toybox)
1.落ちているARグラスをゲット→装着する
まず、装着するARグラス(ARGlass)とインターフェイス(Ui、UiMenu)にAutoCamを追加します。これで、プレイヤーの位置や向きに追従するようになります。
※ここで言う「ARグラスの装着」とは「1.ビジュアルとしてのARグラスの表示」「2.インターフェイスの表示」をさします

次に、落ちているARグラス(Glasses)にインタラクションを設定するため、VRC_Trigger / onInteract を追加します。

ActionsにSetComponentActiveを追加し、装着するARグラス(ARGlass)とインターフェイス(Ui、UiMenu)のAutoCamをアクティブにします。これにより、ARグラスとインターフェイスがプレイヤーの視界に表示されるようになります。

アプリ選択用のメニュー(Ui01App)を表示するため、ActionsにSetGameObjectActiveを追加し、 Ui01Appをアクティブにします。
※Ui01AppはUiの配下に設置し、事前に非アクティブにしておきます

この後のデモでは落ちているARグラス(Glasses)自体は不要となるので、ActionsにDestroyObjectを追加して自身を設定し、消去します。

ARグラスとアプリ選択メニューが表示されました。

2.リストからアプリを選択する(Chatアプリ)
アプリの選択は、Ui01App配下の各ボタンにVRC_Trigger / OnInteractを追加します。今回、メニュー間の遷移はすべてSetGameObjectによるアクティブ状態の切り替えで実装しています。

Chat相手選択用のメニュー(Ui01Member)をアクティブにします。

Effectはボタンを選択した時の演出になります。
↓こんな感じ。

現在のアプリ選択用メニュー(Ui01App)は非アクティブにします。

3.Chatする相手を選択
Chat相手の選択も、VRC_Trigger / OnInteractの追加とSetGameObjectによるアクティブ状態の切り替えで実装します。


4.Chat相手と出会う
最後に、Chat相手と出会うインターフェイスを表示します。今回は、ミニ地図に自分の位置を表示し、相手と合流しやすくなることを目指しました。

シーンにToyboxの「PlayerTracking」を追加します。これにより、プレイヤーの位置を利用できます。

任意のGameObjectにプレイヤーの位置を反映するには「Suspension」を使用します。Wheelには、PlayerTrackingの配下にある「PlayerHandle」を設定します。

青色のCubeがプレイヤーの位置にあわせて動くようになりました。

これで一通りのフローが構築できました。
補足:アニメーションを作成する
今回、アニメーションはBlenderで制作しています。各メニューには「表示(Start)」と「選択待ち(Loop)」のアニメーションを準備しました。
※当初「消去(End)」も作っていたのですが工数の都合上カット
各アニメーションはBlenderのActionを使って登録します。

BlenderからFBXを出力したら、Unity上でAnimation Controllerを作成します。GameObjectがアクティブになった時に「Start」を再生し、そのまま「Loop」に移行するよう設定します。

まとめ
技術的な障壁としては、当初は「プレイヤー2人が入室し、実際に出会う」までを実装したかったのですが、VRChatがほとんどScriptを使用できず、外部APIとの接続結果をシーンに反映するのも難しそうだったため、今回は「UI/UXがテストできるか」に絞り、ローカルでの実装となりました。
随時WebPanelにクエリとしてプレイヤーの位置を送れるだけでもかなり多くのことができそうだったのですが、WebPanelのURLは設定できそうでも、プレイヤーの位置を数値として送るまではリサーチが及ばず。もしどなたかお分かりでしたら、お教えいただけますと大変嬉しいです。(ただ、WebPanel自体しばらく使えなくなってしまった・・・)
これまで手がけてきたデバイスと違い、インターフェイスの根本を考える上で面白い経験となりましたので、いずれ、別の機会にまとめてみたいと思います。
