
デザイントレーニング編07【デザイン模写③】
こんにちは。いぬのパグです。
今回もデザイン模写をしていきます。
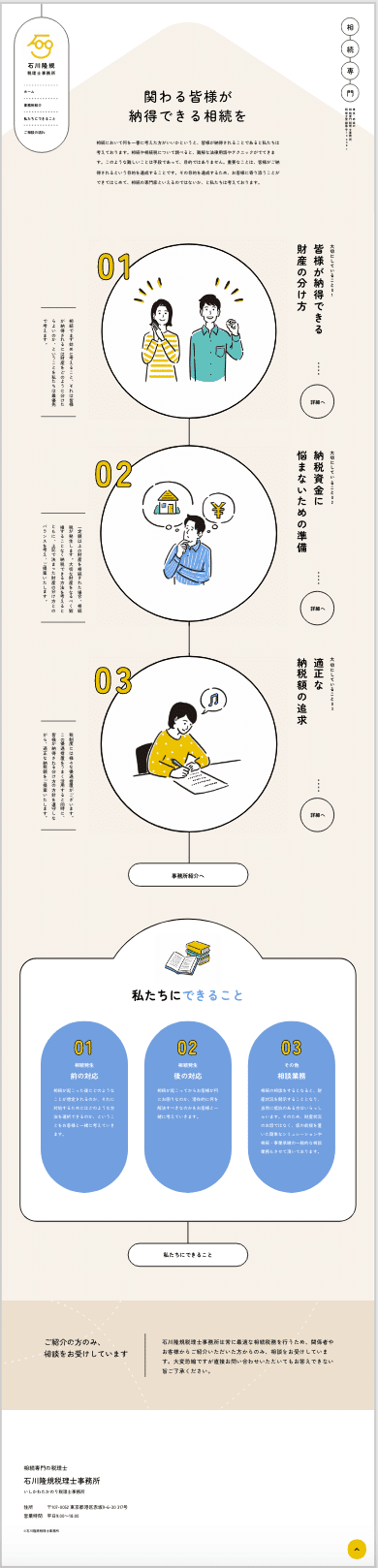
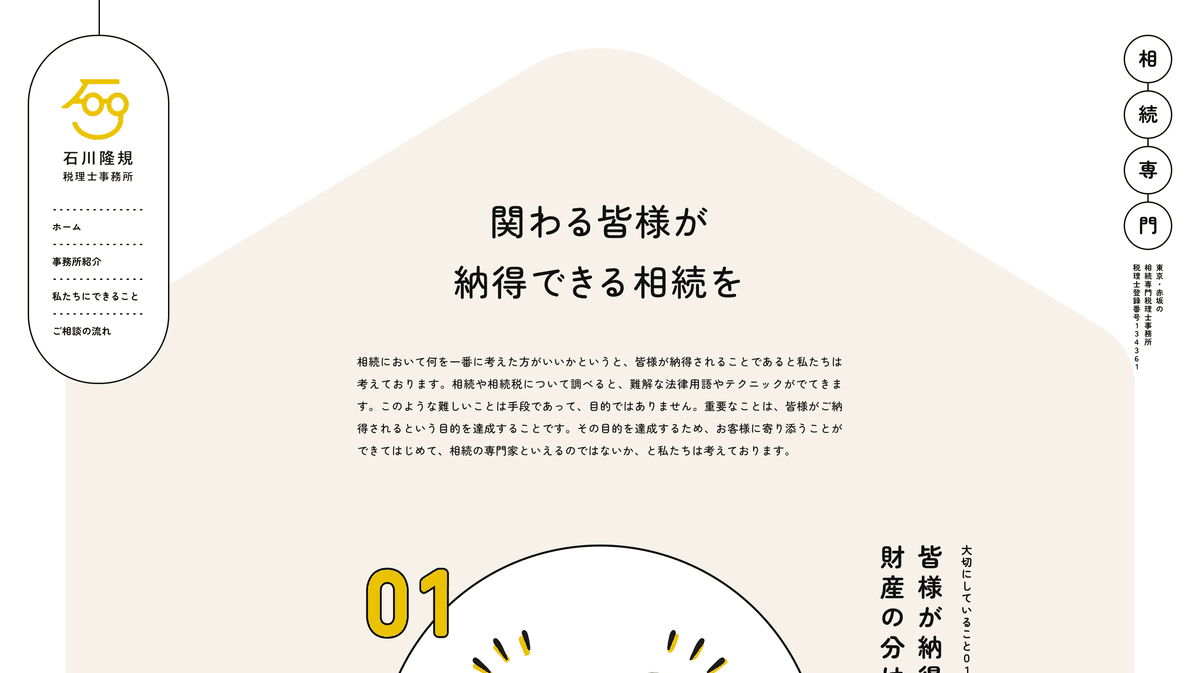
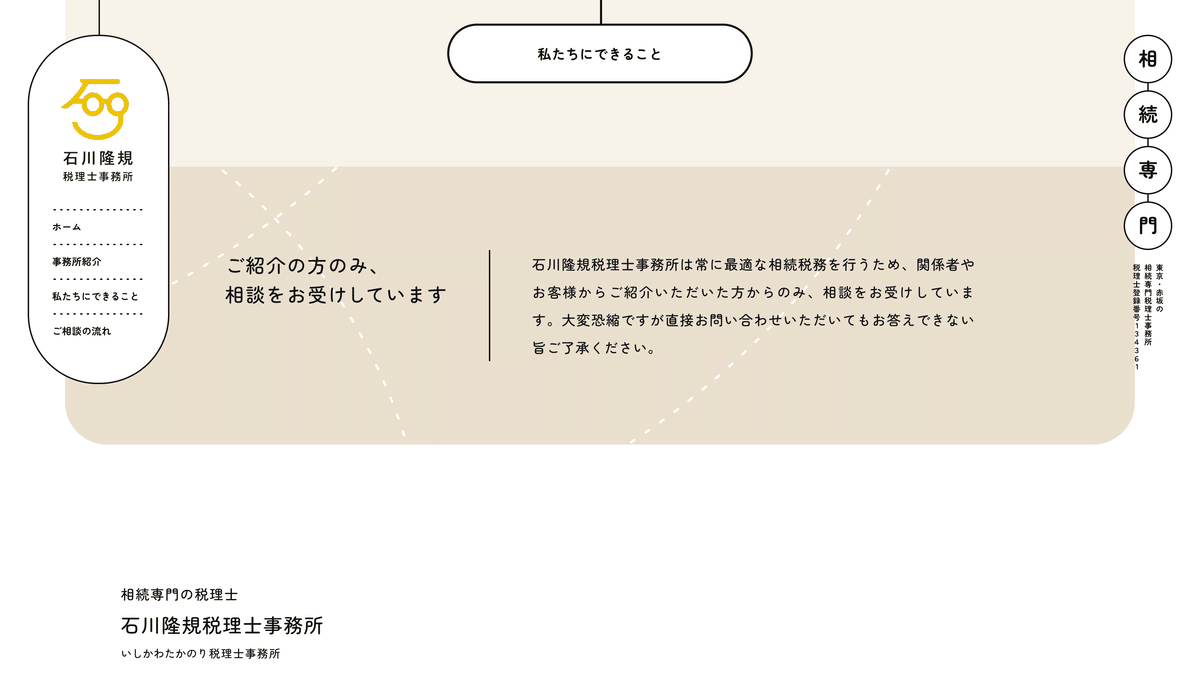
今回デザイン模写したのは、この税理士事務所のWebサイト。
このトップページデザインを全て模写しました。
模写したデザイン

苦労した点・注意したい点
Q1)枠線のある文字の作り方がわからない…
▼
A1)私が知っている方法では、やり方は二通りあります。
まず一つ目は、数字を重ねて行う方法(①)
もう一つが、一つの文字で枠線をつける方法です(②)
まず①から紹介。ここでは本体テキストを黒っぽい色、枠線を黄緑色で作成していきます。
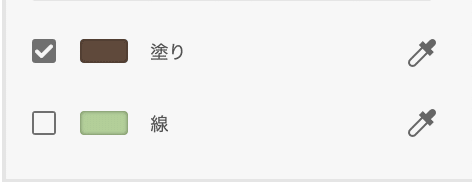
同じテキストふたつを用意します。そのうち一つは「線」という項目にチェックを入れてください。

そうしてその上にもう一つのテキストをピッタリ重ねます。そのテキストは「線」にはチェックは入れずに、「塗り」にだけチェックを入れます。

おさらいです。背面のテキストは「線」のみ、前面のテキストは「塗り」のみです。(厳密にいうと背面のテキストは「線」「塗り」両方でも別に支障はないです。)これでOKです。

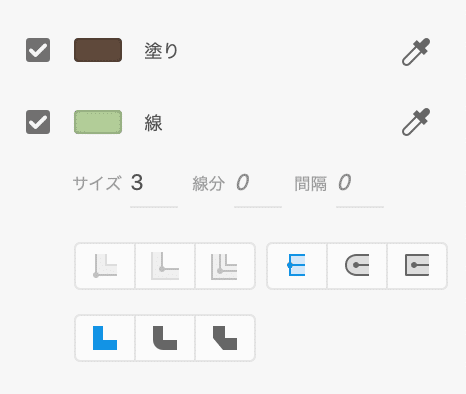
次に②の方法です。テキストをひとつだけ用意して、「塗り」と「線」の両方にチェックを入れます。

これだけ。以上。簡単ですよね。

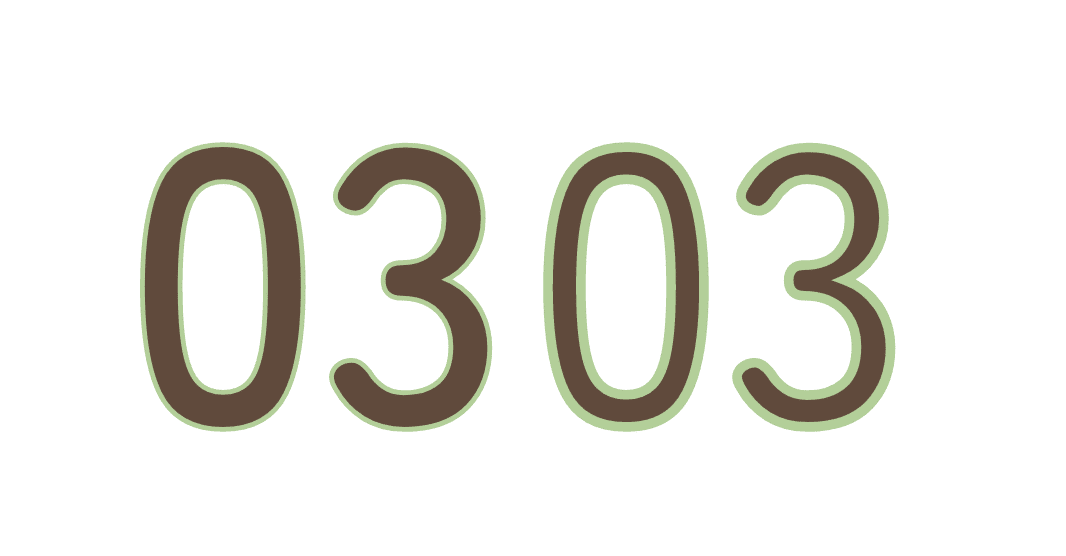
ここでふたつの方法でできた図形を比べて見てみると、

お気づきでしょうか?
そうなんです。テキストを重ねずひとつのテキストのみで枠線ありテキストを作ると、「本体のテキストの塗り面積」がどんどん減っちゃうんです。

枠線はあくまで強調の意味の装飾なので、本体のテキストが消えてしまっては本末転倒になってしまうので注意したいところですね。
圧倒的に②の方法でやるのは簡単なのですが、本体テキストサイズを変えずに枠線でインパクトを付けられる、①の方法で行うのが良さそうです。上司に教えてもらった方法も①でした!
Q2)長方形と円形を重ねた図形の作り方ってどうだっけ…?
▼
A2)まずは合体させたいふたつの図形を選択。その後、プロパティインスペクターのリピートグリッドの下に、図形の合体のマークがあるのでそこをクリックして実行。またはショートカットキー、option+⌘(command)+ U で行ってください。簡単だー!

Q3)点線ってどう作るの…?
▼
A3)点線は簡単に作ることができます!まずは線ツールもしくはペンツールで線を描きます。それをプロパティインスペクターで「線分」「間隔」を変更します。

実線の場合はこの「線分」「間隔」の部分が0になっています。これでできた点線がこちら↓ ちゃんと点線ですね!点線可愛くて大好きです!

Q4)サイト全体で使われているこのフォントはなんてフォント?
▼
A4)おそらくですが、こちらのZen Maru Gothicだと思われます。角丸系のフォントだと思います…。筑紫丸ゴシックとも似ているけれど…。

非常に可愛くて、この模写をした後からどハマりしてよく使っているフォントです。結構、可愛めのフォントなので、トンマナやブランドイメージには注意してお使いください。私は企業のかっちりしたページで使ってしまって、失敗した経験があります。とほほ。
Adobe Fontsで提供されているものなので、ぜひ使ってみてくださいね。
ここからは私がデザイン模写をしていて「このデザインいいな〜」と思ったポイントについて紹介していきます。
Good1)統一感のあるフォント

先ほど紹介したようにこのサイトでは、全てのテキストがZen Maru Gothic(おそらく)で統一されています。そのため、テキストサイズと太さのみで強弱やアクセントをつけています。これは結構すごいことなのかなと思いました。
Good2)堅苦しいイメージの払拭

「税理士事務所」と聞くと、なんとなくですがお堅いイメージであったり、とっつきにくさを感じる人も多いのではないでしょうか?
このサイトでは、そのイメージをガラッと変えるような「柔らかい」「あたたかい」といったトンマナで全体的に作られているのがわかります。使われているカラーは「奇抜!強い!」の逆で、パステル寄りのアースカラー。ポイントに原色をそっと置いてインパクトにしています。
またイラストも柔らかなタッチで、全体のトンマナにとても沿っています。情報が多すぎず、ひと目でイメージをしやすいイラストです。
全体的にシンプルながら、「税理士事務所」「相続」という堅苦しいイメージを払拭するような、ひと工夫されたデザインだと思いました。
Good3)ベタ塗りの中にも動きを

このサイトは塗りが全てベタです。ベタ塗りだと動きが出なかったり地味になってしまったりしてしまいがちですが、アースカラーでパステル寄りのカラーを使っているのでゴテゴテせず、透明感を感じます。そのシンプルさがこのサイトのトンマナを守っている気がしました。
また、その中でも点線のあしらいをさりげなく入れることで、少し動きが出て派手でない控えめな華やかさを感じます。
最後に
今回も全て模写し終わった後、上司にこのサイトを模写の課題にしようと思った「目的と狙い」をお聞きしました。すると
このサイトもイラストは描かないが、レイアウトが一般的でなく面白く、レイアウトの引き出しを増やしてほしいという意図でした。
はじめてみた時「なんだこの山!きび団子みたいなのもある!」とワクワクしながら、デザイン模写を始めたのを覚えています。模写していた時は図形の形やサイズにばかり気を取られて、引きで全体を見るということをあまりしなかったように思います。
上司に「目的と狙い」を確認できたからこそ、今改めてこのサイトの面白さや学ぶべき点について知ることができました。うわー、このサイトももう一度模写してみたいな…。はじめから出題意図を聞いてしまうより、自分なりに考えてから確認をした方が吸収できるものの数が圧倒的に増えると思います。いいな〜。
また、今回模写したサイトはこのトレーニングがないと、普段では中々みることのないサイトではあると思いますが、今まで抱いていた「税理士事務所」や「相続」といったイメージがガラッと変わるようなサイトデザインでした。
もし自分がいろんな税理士事務所を見て比べるような状況に立ったとしたら、「相談してみようかな!」「なんだか話しやすそうだな!」と思えるサイトだとありがたいですね。
そういった意味でも、このサイトはコンセプトをうまくデザインに落とし込んでいるように思いました。
サイトのデザイン模写は今回で終わりです。
次回からはLPのデザインを1からしていきます。
ど、どうなることやら…。
お、お楽しみに〜!
そのほかの記事はこちら。
