
noteのヘッダー画像をパワポで作る
追記:2024年5月時点の自分ならきっとCanvaつかう
noteからCanva使いやすくなってますね、すばらしい

以下、元の投稿
自分の記憶を記録しとくメモ投稿。
(ピクセル指定で画像を急いで作りたい方は文末のexcelll.infoさんの記事が参考になると思いますのでそちらをどうぞ。)
ヘッダー画像作りしつつ、自分がやりたいことって「スパイシーなヒト・コトを味わう」だったんだなと思えたのが何よりの収穫。少し落ち着いたヘッダー画像になったのも満足でした。「スパイシーなヒト・コトを味わう」って何?はまた別途掘り下げよう。
クリエーターページのヘッダー画像の推奨サイズって難しい。個人的に。
みんな、推奨サイズに合わせた画像ってどうやって作ってるんだろ?
2.クリエイターページ/マガジンヘッダー画像
登録できる画像の推奨比率は 1.91:1 です。
● 基本サイズ
・1280 × 670px
記事の見出し画像と同じものを使えます。
中央部分 216px がヘッダー部分に表示されます。
●より綺麗に表示するなら(おすすめ)
・1920 × 1006 px
中央部分 324px がヘッダー部分に表示されます
何となく作ってみた半年くらい前
半年前くらいにヘッダー画像を試行錯誤して設定したのがこんな感じ。

ロゴと言えるのかわからんけどヘッダー画像何か登録しようと思ってロゴを作るAIサービスも試したけどしっくりこず、とりあえずの自作。
Zoomの背景画像職人の助言を参考にパワポで作った
ロゴっぽいものを作るときに参考にしたのは、友人がうっかり教えてくれた方法でした。パワポで作画すればいい。
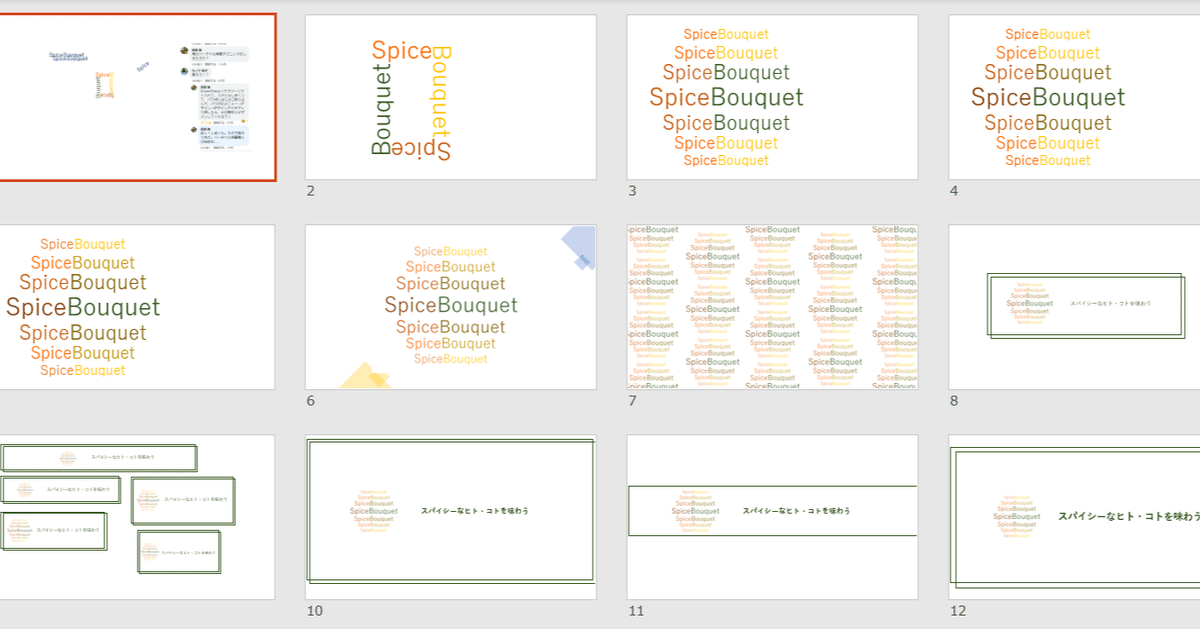
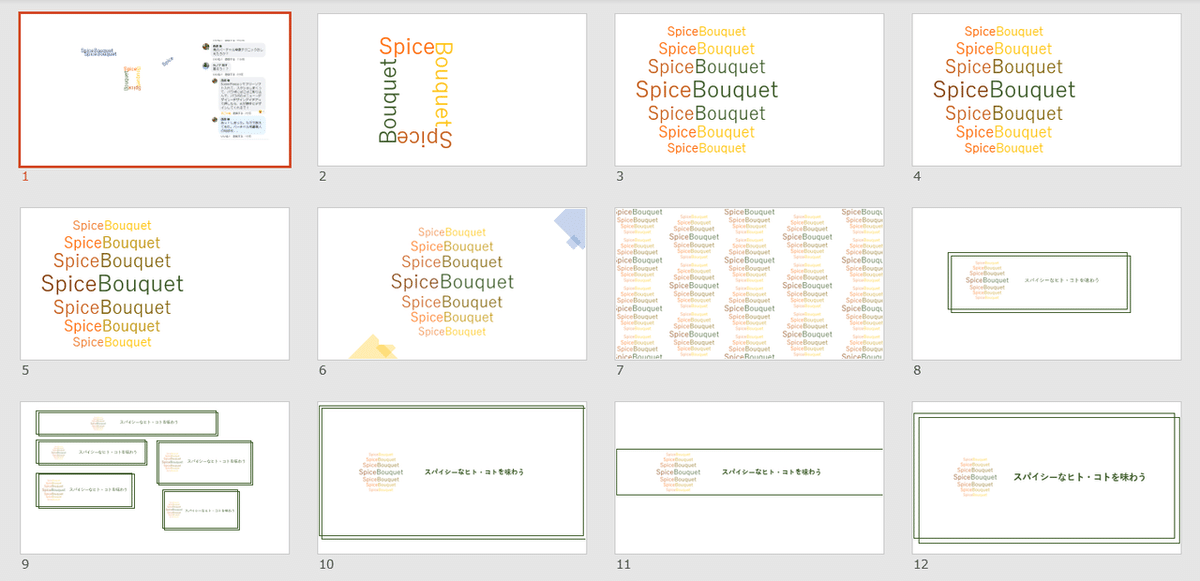
スライドの7枚目までは半年前に作画?したもので、ふと思い立って今回新しいヘッダー画像を作ってみたのが8~12枚目。
スライド11枚目まではずっとJTrimで画像保存してました(A)がヘッダーに設定するとぼやける。パワポから画像保存してみたらマシになった(B)。パワポだからうまくいったのか、画像サイズの問題だったのかは未確認。

A.パワーポイントで作画>JTrimで画像保存
1283x641ピクセル
ヘッダーに設定してみると、なんか文字がにじむというかぼやける。
パワポで作画 >全体選択してコピー >JTrimに貼り付け >保存

こうして中央以外を見ると、余白が気持ち悪いな。
B.パワーポイントで作画>画像として保存
1280x720ピクセル
設定してにじむ感じは少なくてよさげ
パワポで作画 >保存時に画像拡張子を選んで保存
(スライドサイズはワイド画面:33.867cm x 19.05cm)


もう少しヘッダー画像内に余白つくるために小さくしてもよいかもな。もう遊ぶ気力はないけど。
パワポでスライドサイズをピクセル指定できるんですね。これでいいやん。
もう作画遊びは満足したので次回作り直すことがあれば参考にしてみます。
今回はここまで。
いいなと思ったら応援しよう!

