
【 WEB制作 】 実務で必要だけど学習で見逃しがちなあれこれ ⑥ フォームのテスト FirE♯ 663
WEBデザイン・コーディングの学習はWEBサイト作り方という部分の比率が大きです。
しかし、この実際にはWEBサイトの公開するにあたって確認する事項は多くあります。
今回から数回に渡りこちらのテーマを書きます。
■ 公開に必要なこと
① metaタグの設定
② OGP画像・Appleタッチアイコンの設定
③ ドメイン移管
④ サーバーの準備
⑤ リダイレクト設定
⑥ フォームのテスト
今回は⑥ フォームのテスト
⑥ フォームのテスト
WEBサイトに多くの場合に設置することになるコンタクフォームや、エントリーフォームについて公開後にもテストをしておきましょう。
これはクライアントの協力も必要です。
▶︎ コンタクトフォーム7
WordPressのコンタウトフォームのプラグインの代表といえば、コンタクフォーム7です。
スパムが多い等の意見はありますが、問題なく使えますし、実務でも使用しています。
・ 自動返信の設定・運用側
コンタクトフォームを設置したら、自動返信メールの設定をしましょう。

管理画面のサイドバーからコンタクトフォームへ進みます。

「メール」のタブをクリックします。

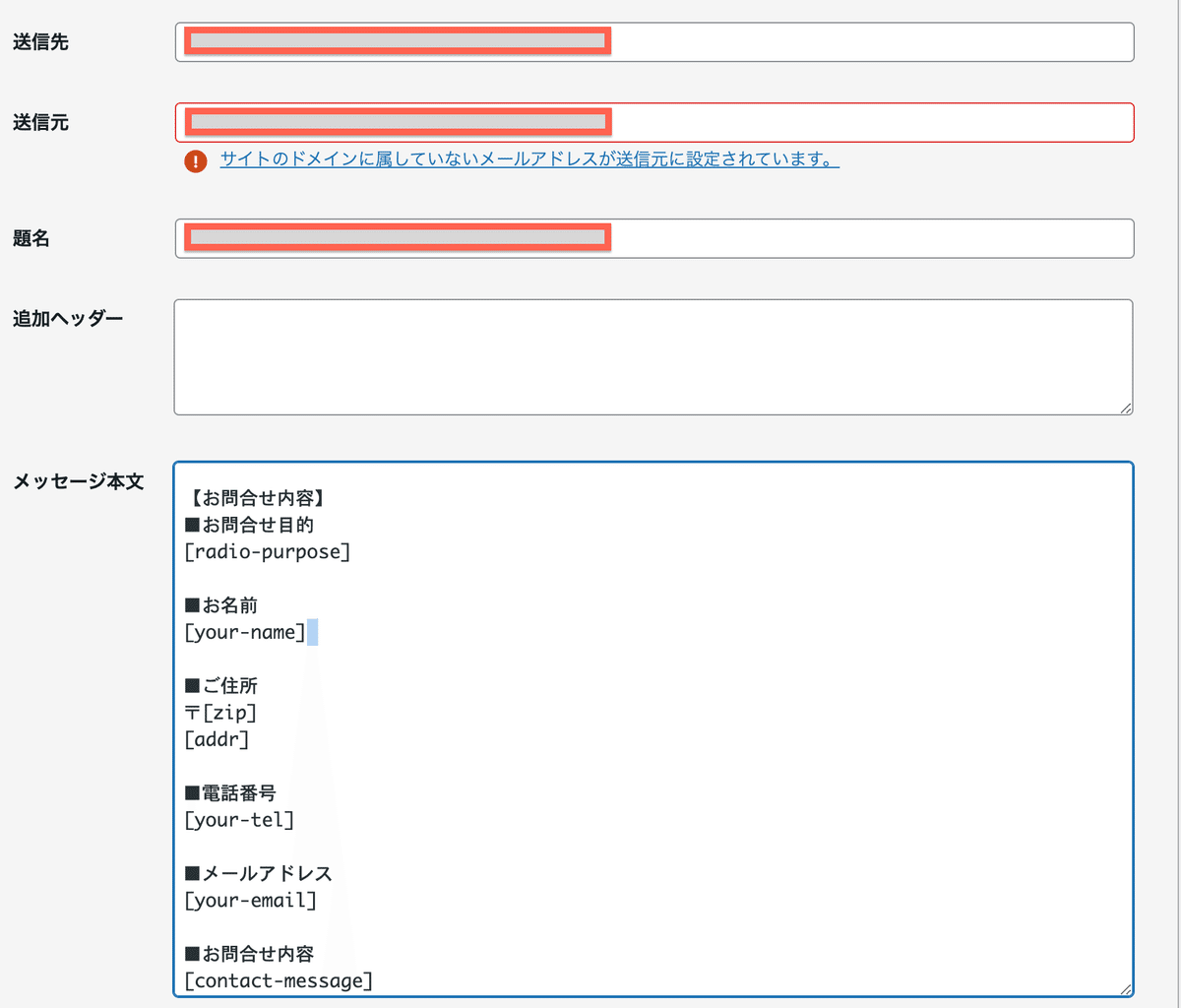
こちらの項目を入れていきます。
コンタクトフォームから問い合わせがあった際に、こちらで設定したメールアドレスへ通知がいくようになります。
通知の内容を事前に設定しておきましょう。
例えば、
電話番号
[your-tel]
と書いておくと、フォーム入力された電話番号がここに代入されます。
・ 自動返信の設定・ユーザー側
次は、問い合わせをしたユーザーへの、お礼メールの自動返信の設定です。
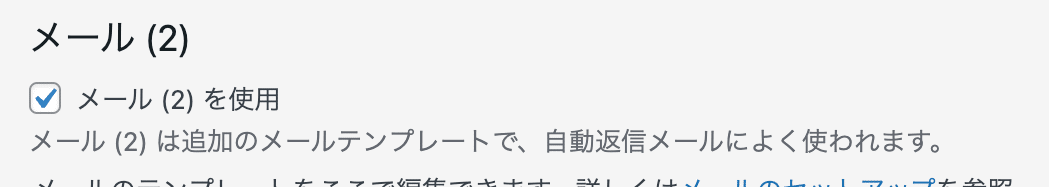
上記の画面から下へスクロールすると、「メール(2)」という項目がありますので、このチェックボックスにチェックを入れます。


各項目を入れていきます。

メッセージ本文は、ユーザーの入力内容を代入するようにしておきましょう。
このほか、「お問い合わせいただきありがとうございます」等のメッセージを入れておくと良いでしょう。
▶︎ テスト
上記の設定がうまくいっているかのテストを行いましょう。
公開までにテスト環境でも行う必要がありますが、公開後にも必ず行いましょう。
クライアントのメールアドレスに通知が行くかのチェックが特に重要です。
このチェックはクライント自身が行う必要がありますが、日々の業務に追われてこれを行わずに、通知が来ておらず問い合わせフォームからの問い合わせに対して機会損失が生じたとして、クレームにつながることもあります。
クライアント側で行なってくださいというお声かけで終わらずに、その後に、「問題なかったですか?」というところまでチェックしましょう。
クライアントの責任ではあるのですが、制作側にクレームが入ってしまうのが現状です。
【 まとめ 】
今回はフォームのテストについて書きました。
クライアントの業務がスムーズに進むように、ユーザーが使いやすいようにと、他人のことを考えて制作し、運用まで気を配る必要があります。
この辺りは、学習段階では、イメージしかできませんが、自分のポートフォリオを作成した際などに、チェックしてみましょう。
