
【VRChat】簡単なUdonSharpで遊んでみよう #2
前回はU#を使ってテレポートする機能の実装を行ったので、今回は簡単なスライドショーを作って遊んでみようと思います。
U#のコード作成自体は前回と同じです。
仕組みとしてはマテリアルのテクスチャを時間で変更することによって、スライドショーをしてみたいと思います。
U#とC#の作成。名前は「PhotoViewer」としておきます。

次にC#を開き以下のコードを書きます。
using UdonSharp;
using UnityEngine;
using VRC.SDKBase;
using VRC.Udon;
public class PhotoViewer : UdonSharpBehaviour
{
[SerializeField] private Texture2D[] photoList; // 表示する写真の配列
[SerializeField] private float transitionTime = 2.0f; // 写真の切り替え時間(秒)
private Material material;
private int currentPhotoIndex = 0; // 現在の写真のインデックス
private float timer = 0f; // 時間を計測するためのタイマー
void Start()
{
if (photoList.Length == 0) // 配列が空かどうかのチェック
{
Debug.LogError("Photo list is empty!");
return;
}
material = GetComponent<Renderer>().material;
material.mainTexture = photoList[currentPhotoIndex]; // 最初の写真を設定
}
void Update()
{
if (photoList.Length > 1) // 写真が1枚以上ある場合のみ切り替えを行う
{
timer += Time.deltaTime;
if (timer >= transitionTime)
{
timer = 0f; // タイマーをリセット
currentPhotoIndex = (currentPhotoIndex + 1) % photoList.Length; // 次の写真のインデックスを計算
material.mainTexture = photoList[currentPhotoIndex]; // マテリアルのテクスチャを更新
}
}
}
}
保存すると自動でコンパイルされてU#のファイルができると思います。
写真を表示したいオブジェクトにマテリアルを割り当てます。
『Add Component』より『Udon Behaviour』でコンポーネントを追加。
『Program Source』に先程作成したU#のプログラムを設定。
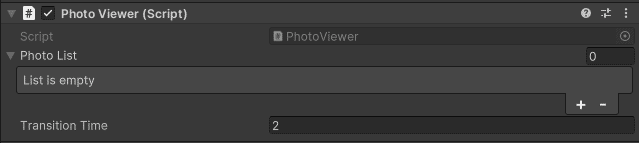
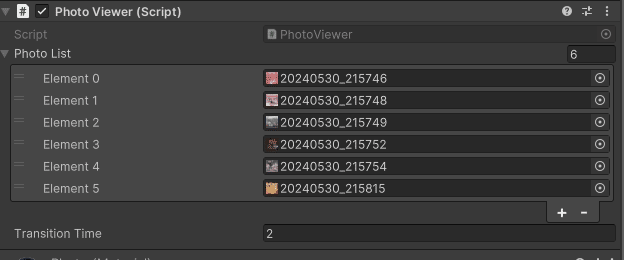
以下のように写真を選択できるリストと切り替わるフレーム数の設定項目が出てきます。

表示したい画像ファイルを選択して完了です。

あとはワールドをアップロードして確認するだけです。
2秒ごとに切り替わってますねー、成功です!



※このコードだと他のプレイヤーとの同期はとれていないのでご注意を!
トランジションを追加するためには、シェーダーを自前で書く必要があるので、それは今度時間があるときにやりたいと思います。
読んでくださりありがとうございます!✨
それでは良きVRCライフを~!
