
都合の良いUIデザイン〜わがままで怠惰で理不尽なユーザーのニーズに応える10のポイント〜
こんにちは、SOMPO Digital Labデザインチームのデザイナーの金(https://twitter.com/seikei_kin)です。普段はUIデザイナー・ウェブデザイナーとしてサービスやプロダクトの開発・設計に携わっています。
突然ですが、みなさんは真面目で、協力的で、積極性があって、物覚えがよい方でしょうか?あるいは最新のアプリの動向に詳しく、それらを使いこなせるリテラシーを十分にお持ちでしょうか?
果たして自分はどうかと振り返ってみると、少なくとも自信をもってそうであるとは言えないのが正直なところです。なまけものかつわがままで、物覚えや察しも良くなく、実際、馴染みのないウェブのサービスやアプリを利用する場合には、些細なことでつまづいたり悩んだりした結果、途中で嫌になり諦めてしまうこともしょっちゅうです。
そして、実は私のようなユーザーは決して少なくないのではないでしょうか。
そういう時、こちらのズボラさを許してくれるような、あるいは能力不足を補完してくれるようなサービスの設計に出会うと、気が利いているなと感心してしまいます。言わずともかゆいところに手が届く、ニーズを汲んで察してもらえる、困りごとを一歩先回りして解決してくれる、ある意味で「都合のいいデザイン」。そして、作り手としてもそんな「都合の良さ」に気づける察しのいいデザイナーでありたいと思ったのが、今回の記事執筆のきっかけです。
以下、(私のような)なまけものかつわがままで未熟なユーザーの特徴・習性をまずは10個挙げ、それに応えられる「都合のいい」デザインを構築するための施策例をまとめてみました。ぜひご一読ください。
ユーザーはめんどくさい
多くのユーザーはめんどくさがりであり、なるべくならウェブサイトやアプリケーションの操作に労力を使いたくないものです。できるだけタップ・クリックしなくていい、入力しなくていい、移動しなくていい。UI面でもそんな億劫さや煩わしさを少しでも緩和してあげる工夫を盛り込みましょう。
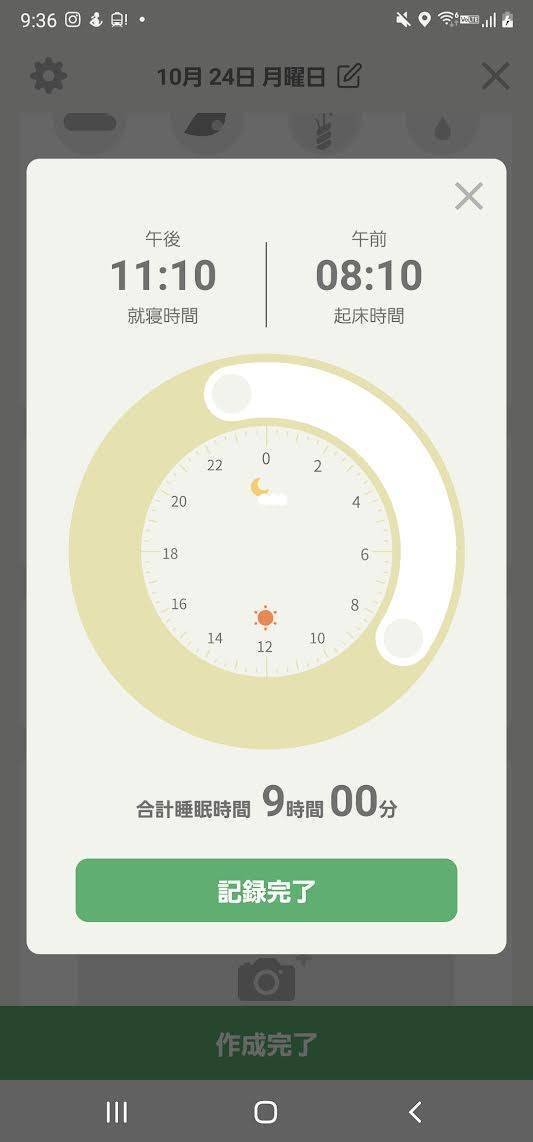
対応例:入力作業を省略する
文字を入力することは想像以上にストレスのかかる作業です。インプット作業はできるだけ減らす、あるいはワンタップ・ワンクリックの操作で代替することを検討しましょう。

(出典:毎日まめ - 一日を記録する最も簡単な日記)

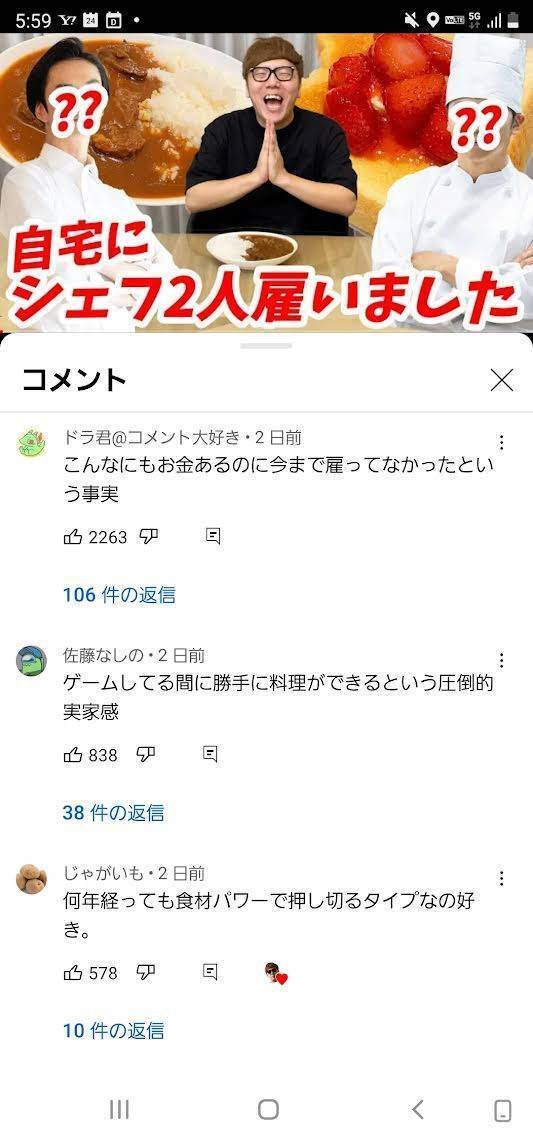
対応例:要素を追従させる
主要機能はスクロールしても常に画面内にアクセスしやすい箇所に配置し、上下左右に移動する手間を省きましょう。

コメントエリアのみスクロールできるようになっています。
(出典:YouTube)
対応例:論理構造にこだわらない
階層構造が深くなると、クリック・タップ数が増え目的の操作完了までにかかる労力が増えます。情報設計観点の正しさも重要ですが、より直接的に作業できる導線の設計も、時に使いやすさの観点から重要です。

ユーザーは何をしたらいいかわからない
ウェブサイトやアプリケーションは基本セルフサービスであり、誰かのサポートなしで自身でタスクを達成させる必要があります。ユーザーが次に何をしたらいいのか悩んでしまうことがないよう、アクションのきっかけとなるような手助け・気づきを用意してあげましょう。
対応例:ガイダンス・オンボーディングを用意する
サービスの利用開始時にオンボーディングやガイダンスを用意し、各機能はどのように使えるのかを明示しましょう。

(出典:ANAアプリ)
対応例:細かなヘルプ導線を配置する
不明点には注釈やリンクを設置できる余地はないか、検討しましょう。

クエスチョンマークのアイコンによる解説ページへの導線を用意します。
(出典:GO)
対応例:ネクストアクションを提示する
一つのタスクが完了したらそこで終わりではなく、その次は何をすべきかまで提示してあげましょう。

(出典:格安でシェアサイクルを使うならHello Cyclingがおすすめ!月額無料でお手軽に自転車が乗れるサービスで良いです。 - Apple Compass)
ユーザーは消極的である
多くの場合ユーザーは消極的で引っ込み思案で、きっかけがないと行動に移せません。モチベーションをうまく駆り立てアクションを促すような機能やコンテンツを提供しましょう。
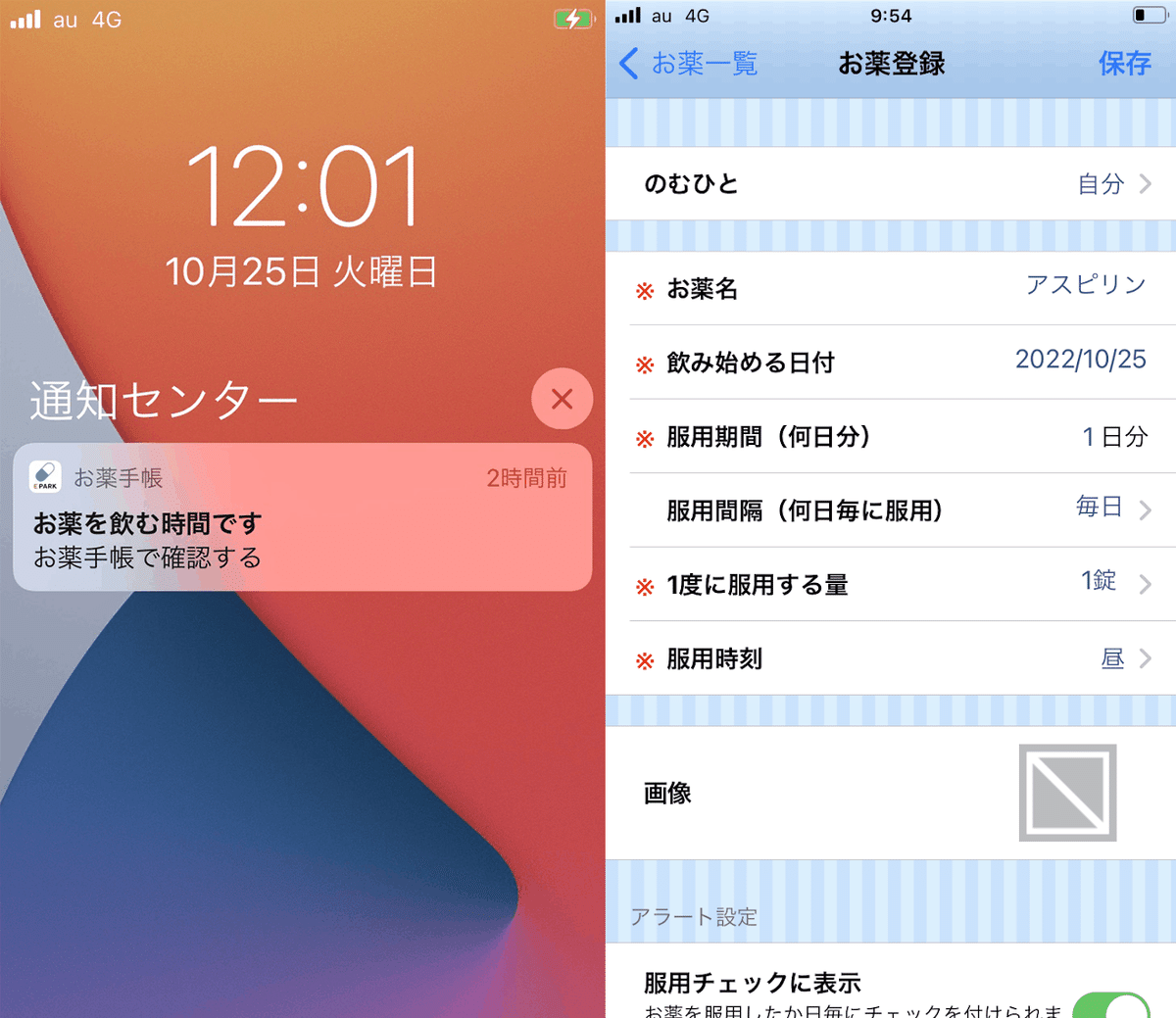
対応例:プッシュ機能で通知する
端末や画面に届く通知はユーザーの関心を引き、サービス利用のきっかけになります。

(出典:お薬手帳)
対応例:未来像・理想像を提示する
このまま経過するとどういう良い未来になっているか提示するのもよいでしょう。理想像が見えることでモチベーションが駆り立てられます。

(出典:note)
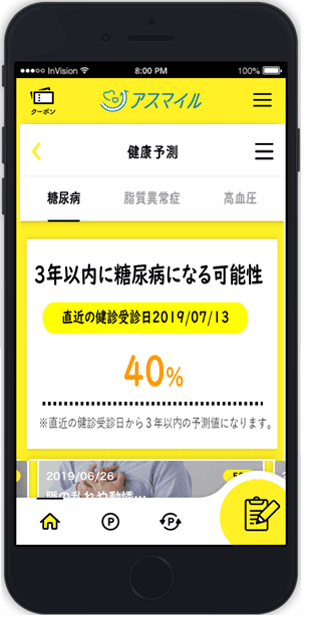
対応策:現状の問題点を提示する
逆にこのままだとどういう悲惨な状況が待っているかを提示してあげるのも有効な手段です。危機感を煽ることでユーザーに態度変容を迫ります。

(出典:大阪府民の健康をサポートするアプリ「アスマイル」に、ビッグデータを活用した健康予測AI機能などを搭載~働く世代の将来の生活習慣病の発症確率を予測~ | ニュースリリース・お知らせ | 株式会社NTTデータ関西)
ユーザーは疑り深い
人間関係と同様、ユーザーがサービスを快適かつ安心して使いこなすためには、両者間にある程度の信用関係が必要です。提供するデータや機能にはその根拠や証拠、理由を用意し、利用にあたっての懸念点を解消できるようにしましょう。
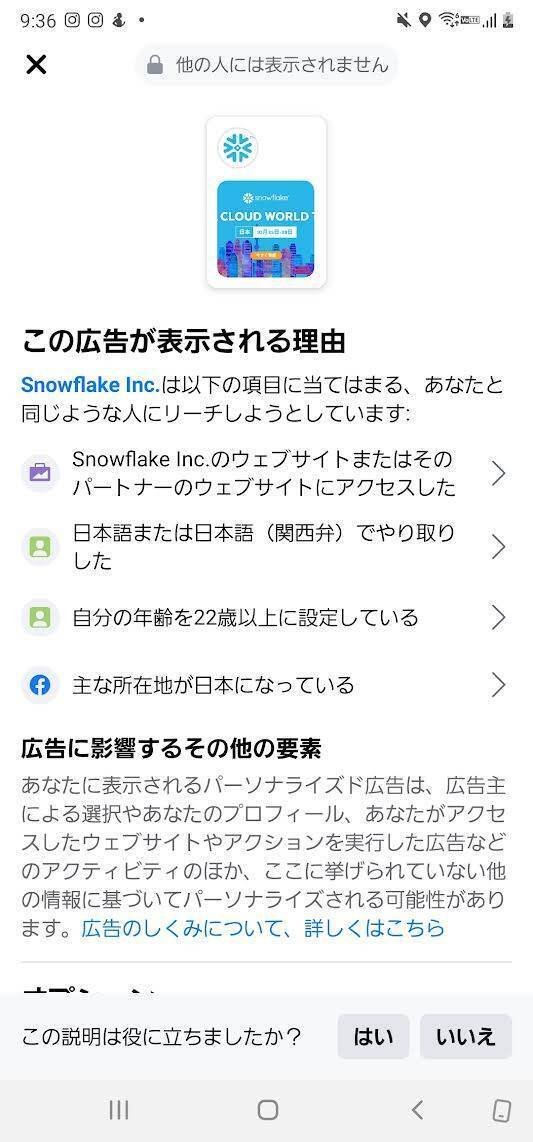
対応例:エビデンスを提示する
提示している情報やデータの根拠を提示してあげることで、ユーザーは納得感を持ってサービスを利用することができます。

(出典:Facebookの広告)
対応例:進捗を可視する
何かの操作や手続きが進行している場合はその進捗を可視化することで、正常に稼働していることを伝えることができます。

(出典:『Uber Eats』の使い方 登録方法から注文の流れまで徹底解説【置き配も対応】 -Appliv TOPICS)
ユーザーはすぐ忘れる
人間の脳内のリソースには限界があり、一つのウェブサイト・アプリケーションで入力したり表示された情報をいちいち記憶しておくことは困難です。できるだけ覚えなくてもいいように、かつ、忘れてもいいような工夫を盛り込みましょう。
対応例:入力内容を保存する
一度入力したものはページを移動しても残すようにしてあげると、再度インプットしたり内容を思い出す手間が省けます。

(出典:Backlog)
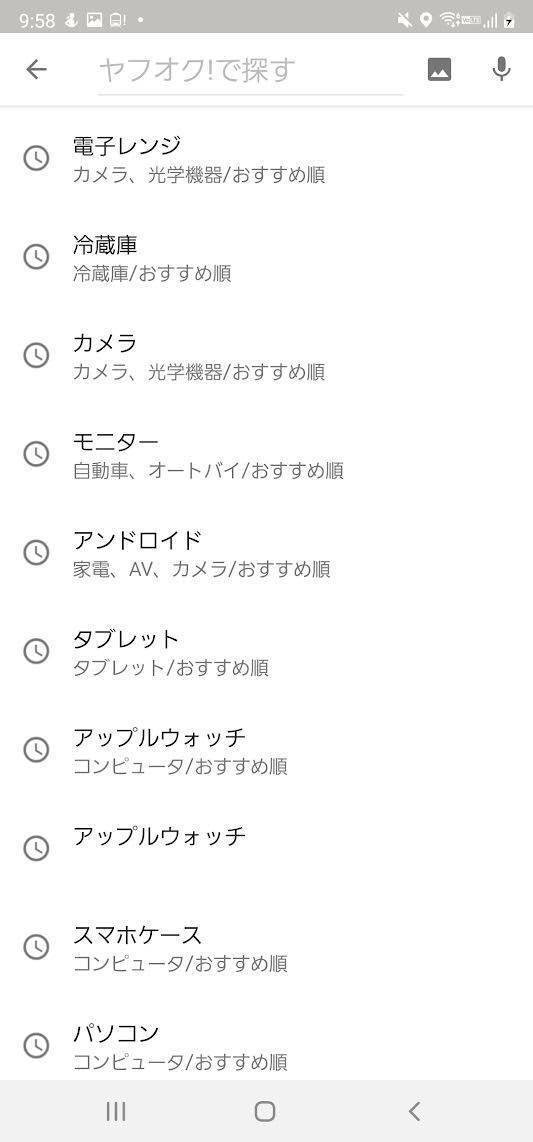
対応例:履歴を保存する
過去に行った検索履歴も保存して提示してあげることは、ユーザーに過去の体験を思い出し、サービスを再開するきっかけになります。

以前に行った作業を想起させることができます。
(出典:ヤフオク)
ユーザーはせっかちである
残念ながらコンテンツをじっくり順番に理解・操作してくれるユーザーは少なく、彼らの多くは結論まで待ってくれない、できるだけ早くタスクを終えたいのが実情です。せっかちなユーザーのために、そのニーズを先回りできるような施策を検討しましょう。
対応例:リンク先でできることを先回りする
ページを遷移せずとも完結できる方法はないか検討しましょう。

(出典:Amazon Prime)
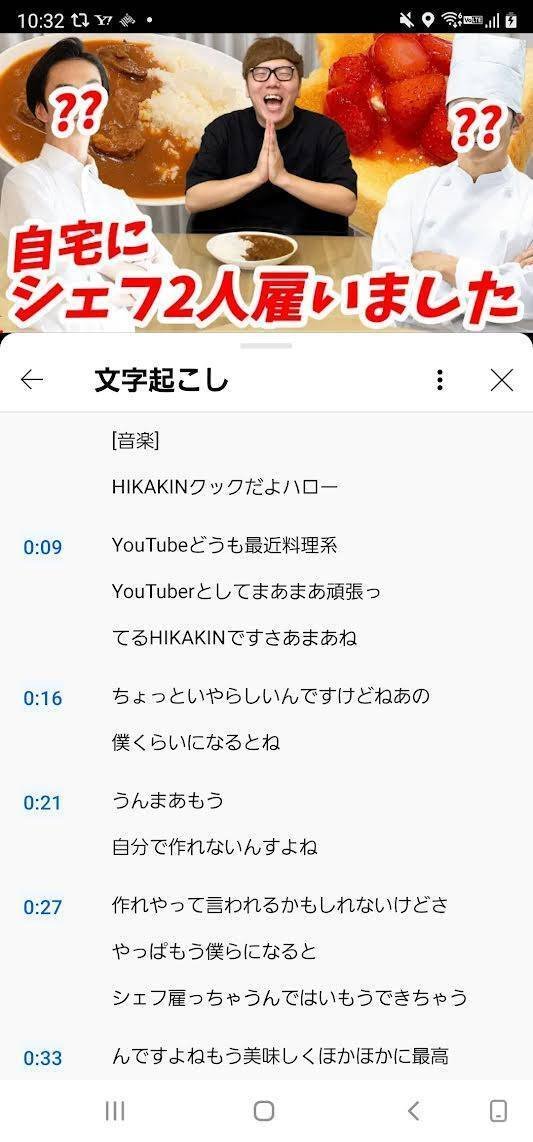
対応例:省略・早送り・ダイジェストを用意する
コンテンツを初めから終わりまできちんと閲覧しなくてもいいような工夫を盛り込みましょう。

動画内容を効率よく把握することができます。
(出典:YouTube)
ユーザーはアレンジしたい
コンテンツを自分流にアレンジできることは、そのサービスに愛着を持ち、自分のものとして使いこなしてもらうきっかけになります。サービスの機能について、ユーザーごとにパーソナライズできる余地はないか検討してみましょう。
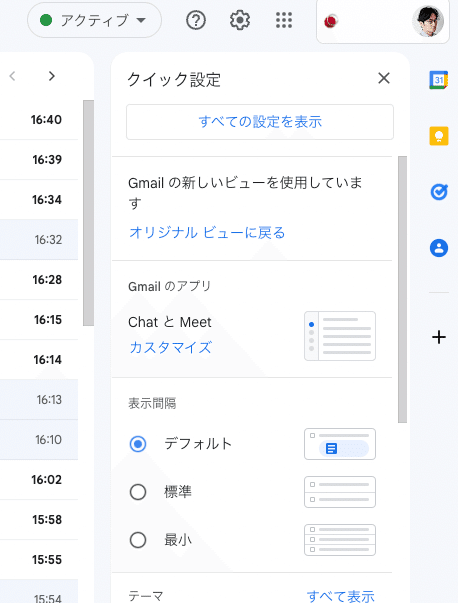
対応例:カスタマイズ機能を検討する
各種設定はユーザーごとに自由に設定できるようにしておきましょう。

(出典:Gmail)
ユーザーは選びたくない
自分の望むもの・合ったものを選択する行為は想像以上に難しいものです。選択行為のストレスを軽減し、選びやすくするための工夫や機能を盛り込みましょう。
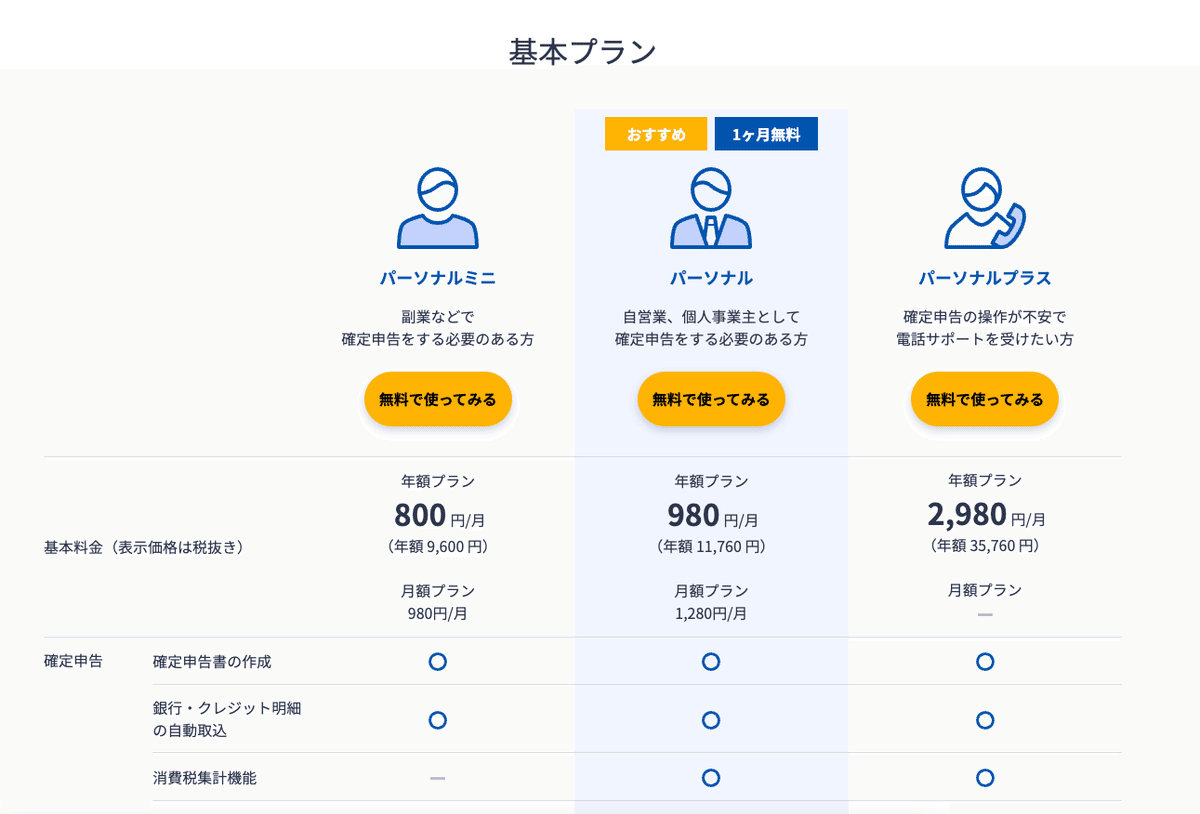
対応例:レコメンドする
複数選択肢がある場合は一番おすすめのものを目立たせておくと、選択の際に検討しやすくなります。

(出典:個人事業主_副業向け価格・料金プラン _ マネーフォワード クラウド)
対応例:プリセットを整備しておく
全てきちんと選ばないと使えないのではなく、初期設定でそれなりにつかえるようにしておきます。

特に操作をせずとも快適に使用できます。
(出典:Spotify)
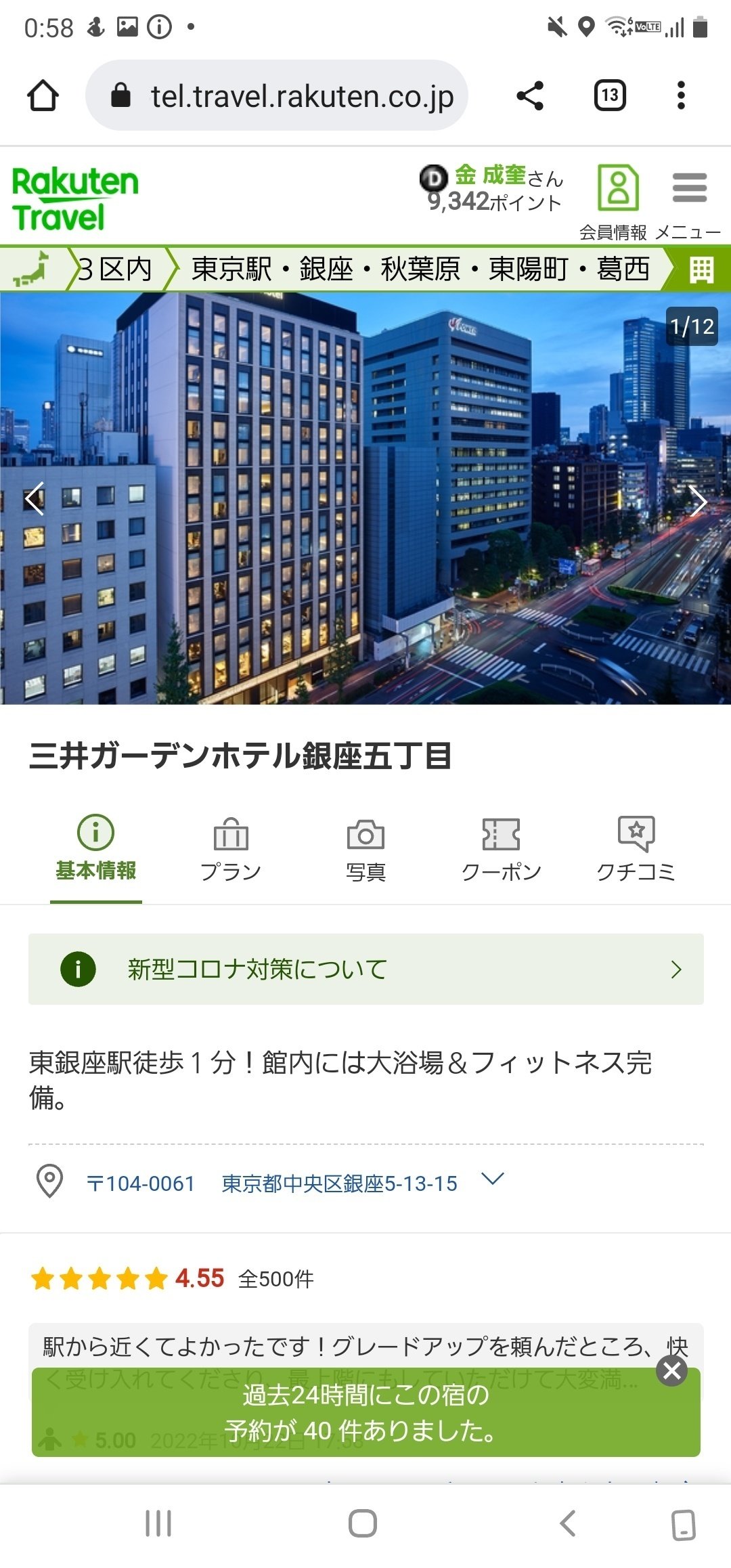
対応例:人気度を視覚化する
ランキングやブックマーク数など、多くの人が選んでいるという事実は、選択にあたっての一つの根拠になります。

(出典:楽天トラベル)
対応例:タグ機能を追加する
タグ付けすることでそのコンテンツの属性が顕在化され、サービスの回遊性を高めるきっかけになります。

(出典:ホームズ)
ユーザーは自由でいたい
先に進めない、他の操作ができない、中断できない…。ユーザーはいたずらに行動を制限されるとストレスを感じてしまいます。できるだけその自由を奪わないモードレスなソフトウェア設計を目指しましょう。
対応例:スキップできるようにする
必要のないものは省略できるようにし、ユーザーを強制的に同じページ・同じ箇所に留めないようにしましょう。

(出典:TikTok)
対応例:戻る導線を確保する
現在進行中のタスクを中断させるような要素を出現させる場合は、簡単に元に戻れるような導線を確保しておきましょう。

明示的にその情報を非表示にできるような導線を設けます
(出典:クラシル)
ユーザーは不完全である
完璧な人間がいないように、完璧なユーザーはいません。人間の不完全さを前提におき、ユーザーの能力を補完してあげられるような施策・工夫を盛り込むことで、そのサービスの満足度は向上します。以下、いくつかユーザーの立場に立ちインサイト・ニーズを先回りしている好例を挙げます。
「メルカリ」のいいね機能
特定の商品について出品者に質問すると、その商品は自動的にいいね!一覧(ブックマーク)に加わります。質問の回答を後で見返したりする場合に便利です。

「Amazon」のほしいものリスト機能
すでに欲しいものリストにある商品を再度リストに追加した場合、その商品はリストの最上部へ移動されます。何度もリストに加えるということは購買の優先度が高いということを推察している機能です。

「Gmail」の元に戻す機能
一番ミスが起こりやすいアクション直後に復元機能を設け、操作のセーフティネットを用意します。

以上、ユーザーとは必ずしも協力的で優秀なパートナーではない、という前提になった上で、彼らのニーズに応えられる「都合がいい」デザイン上の工夫を10項目にわけてまとめてみました。具体的な施策はこれ以外にも色々ありそうなので、まずはUI検討の際の一つの指標として活用していただければと思います。 (後日さらに項目を盛り込みアップデートするかも……)
単純な使いやすさから一歩踏み込み、よりユーザーに共感し、利用シーンをイメージした上で、利用体験を向上できる。本記事がそんな「都合のいい」デザイナーになれるヒントとなれば幸いです。
