
AppSheet実践編シリーズ㉚~(小ネタ)更新画面への遷移をもっと楽にしたい!~
はじめに
こんにちは。ソシオネットの髭晩酌です。
先日まで寒波が長く居座っていたと思ったら、急に温かくなりました。そろそろ花粉も本格化するとのことです。
幸い私はまだ花粉症を発症していないのですが、花粉症の方にはつらい季節ですね。。
勝手な思い込みですが、これもすべて私の鼻毛が花粉から守ってくれているおかげなのではないかと。。。ちなみに私は鼻毛を処理すると、その後高確率で風邪を引きます。鼻毛超大事。鼻毛LOVE。
さて、前回の私のブログで「Excelのようなデータ更新画面に遷移する方法」をご紹介しましたが、案外これが好評でして。。。更新画面への遷移が面倒だったので参考になった!との声を多くいただきました。
「一覧画面⇒詳細画面⇒更新画面」という感じで更新画面に行くまでに2段階の画面遷移はクリック数も多くなって面倒、と感じている人が多いと感じました。
ということで、今回はこの導線を少し改善する小ネタをご紹介します(完全に2匹目のどじょう狙いです)。
なお、本ブログの画面説明は「improved editor」モードにて説明していきます。
事前準備
データの取り込み
前回のブログと全く同じ、社員マスタデータを使います。今回もデータはなんでもOKです。
いつもの通り、AppSheetのトップ画面>Create>App>Start with existing dataから、このシートを持つExcelやスプレッドシートを指定して、AppSheetに取り込みます。

Data設定
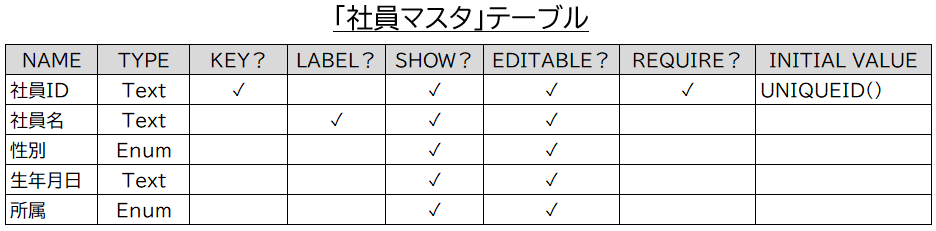
これも前回ブログと同じです。Dataメニューから以下の通りに設定してください。
性別は前回同様、「男」「女」を、所属は「開発部」「営業部」「経営管理部」を、それぞれ選択できるように設定していますが、これも今回のブログとは関係がないので適当でOKです。

View設定
左側のViewメニューから、Primary Navigationの中にある「社員マスタ」ビューを選択します。次にView typeで「Table」を選択します。この辺も前回と同じですね。

※ってか、前回ブログをほとんどパクって、ここまで書けてしまった笑
詳細画面を経由せず更新画面を開きたい!
冒頭に書いた通り「一覧画面⇒詳細画面⇒更新画面」という画面遷移が面倒と感じている人向けに、詳細画面を経由せずに一覧画面からいきなり更新画面を開くやり方をご紹介します。
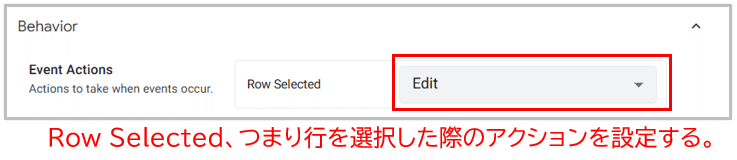
と言っても設定は超簡単です。左側のViewメニューから「社員マスタ」ビューを選択し、Behaviorセクションの中のEvent Actionsを「Edit」を設定するだけです。

前回のブログでも触れましたが、この設定は一覧画面の行を選択した時の挙動を制御します。デフォルトでは「Auto assign(View_details)」になっていると思います。これが詳細画面に遷移する制御になるのですが、これを「Edit」つまり更新画面に変更することで、いきなり更新画面に遷移させることができる、という理屈です。
ちなみに、Event Actionsでは他にも「Delete」や「Add」が選択できます。ご想像の通り、行をクリックしたら削除したり新規追加画面に遷移したりするのですが、これらはどういうユースケースがあるのか私にはあまりイメージできませんでした。。。
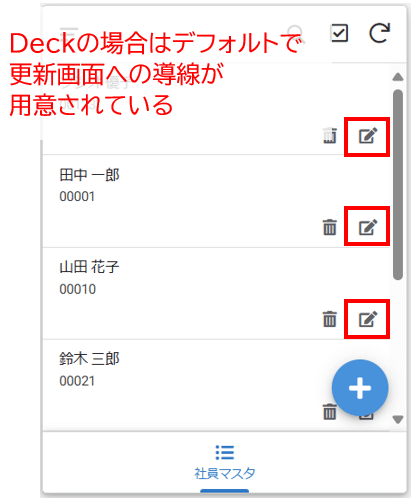
なお、ここまでの話ですが、View typeが「Table」の場合のお話です。View typeが「Deck」の場合は、デフォルトで一覧画面から更新画面への導線が用意されていますので、あまりこの辺の事は考えなくてもよさそうです。

一部の項目だけ詳細画面から更新したい!「Quick edit columns」
次に、一部の項目だけ詳細画面から更新する方法をご紹介します。他のデータ項目に比べて当該の項目を更新する頻度が極端に高いような業務アプリの場合に便利な設定です。
この設定は詳細画面のVIEWから行います。左側のViewメニューを開き、下部のSYSTEM GENERATEDセクションの中にある「社員マスタ_Detail」を開いてください。
ちなみに、SYSTEM GENERATEDセクションの中にある「xx_Detail」が詳細画面のビューです。また「xx_Form」が更新画面のビューとなります。いずれもシステムが自動で生成してくれるビューです。

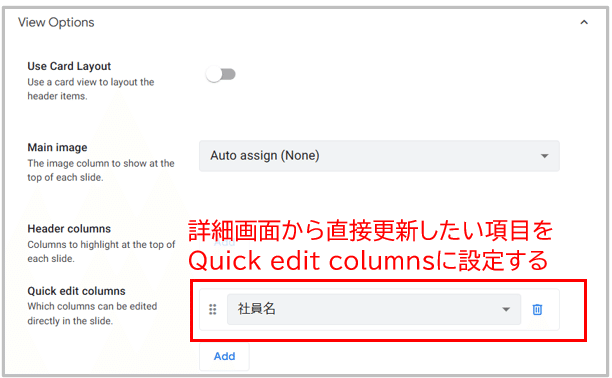
さて改めて、この「社員マスタ_Detail」の設定ですが、View Optionsセクションの中に「Quick edit columns」という設定があります。ここに詳細画面から更新したい項目を追加していきます。今回はテストで社員名という項目を追加してみましょう。

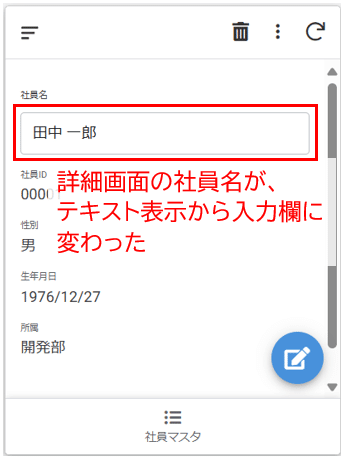
すると以下の通り、詳細画面の中で社員名の項目だけ入力できるように画面が変更されました!

ところで、この詳細画面ですが更新画面と違ってSaveボタンがありません。なので、データは入力欄からカーソルが外れたタイミングで更新されます。また更新タイミングの直前には「Valid If」の入力制限もちゃんと動作しますので、その点も問題ありません。
一見便利なようにも見えますが、ちょっとした操作ミスでデータが更新されてしまうというリスクもあるので、その点は気をつけましょう~。
Valid If を使った入力制限については、以下のブログも参考にしてください~。
終わりに
本ブログでは、「データ更新画面への遷移を楽にする方法」について説明しました。
前回のブログで皆さんからもらった感想を経て思いついた内容ではありますが、前回よりも基本的な内容になってしまったので、今考えればこっちのブログを先に書いたほうがよかったな、、、とちょっと後悔。
という個人的な感想はさておき、こういうちょっとしたことでアプリの利便性は上がるので、試してみてください!
ということで、今回のブログは以上となります。ではまた次回ブログでお会いしましょう!ルネッサーンス!!
AppSheet勉強会を開催しております
弊社主催のAppSheet勉強会を毎月開催しております。直近開催分のお申込みは以下からお願いいたします。
※初めての方は、初心者向けかんたんハンズオン勉強会から参加されることをお勧めします。
3/11(火)【毎月第2火曜開催】AppSheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
3/18(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix
IT内製化支援、Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
対話型定額制アプリ開発サービス「DXデビュー」:https://socionet.co.jp/dxdebut/
IT内製化支援支援サービス「DXオープンラボ」:https://socionet.co.jp/insourcing-support-service/
IT運用とDX化のワンストップサポートサービス「DXサポーターズ」:https://socionet.co.jp/dx-supporters/
