
『アプリ模写100本ノック』を完走しました!成長したことと意識したこと
はじめまして。親子のための情報メディア『いこーよ』のUIデザイナーをしております、センダと申します。🙋
つい先日、 #アプリ模写100本ノック を完走しました。トレーニングを通しての学びや気づきが誰かの役に立つと良いなと思い、noteにまとめます。✍️
※模写の写真を実例としてアップしていますが、人に見せることを想定していません、悪しからず・・・
アプリ模写100本ノック とは
アプリ模写100本ノックは、デジタルプロダクトのUIの骨格を素早く模写するトレーニングです。🏃
1つのプロダクトに対して、
プロダクトの体験:10分
模写:10分
観察・アウトプット:10分
合計30分の模写を行います。
概要や詳しいやり方については、開発者のKRAFTS&Co.の倉光さんの記事をご覧ください。(倉光さんには『いこーよ』のデザイン顧問を担当いただいています、いつもお世話になっております🎨)
アプリ模写100本ノック の道のり
完走するのにかかった期間は4ヶ月ほどです。1週間に5~6本のペースで、空き時間を見つけてひたすら模写を繰り返していました。
30分というトレーニング時間は、毎朝の出勤前のインプットとして効果的なサイズ感で、ズボラな僕でも続けやすかったです。👍
ビフォーアフター 1日目VS100日目
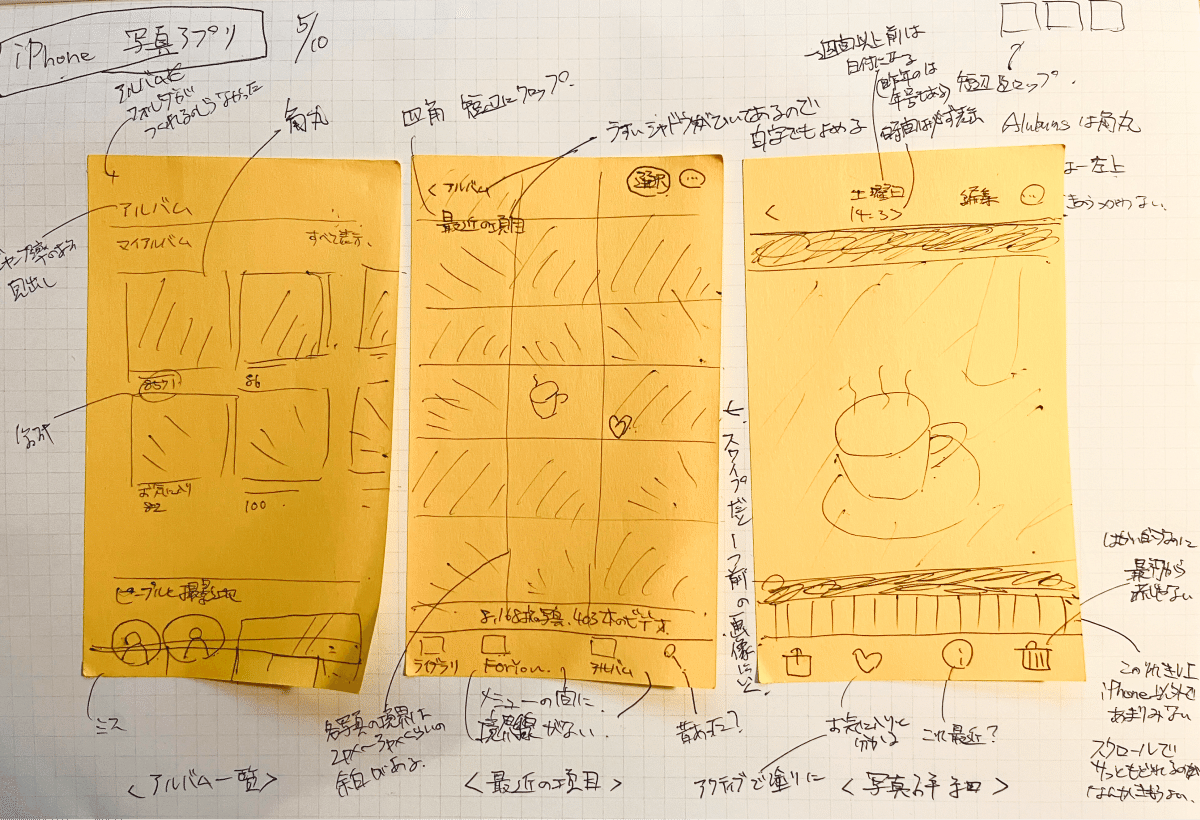
非常に恥ずかしいですが、1日目の模写を公開します。

全体的になんだか的外れだし、色・角丸・シャドウや余白など、表層のスタイルレベルの感想的な観察・アウトプットがほとんどです。
しかしノックをひたすら繰り返すにつれ、UIに対しての解像度、洞察力が上がりました。
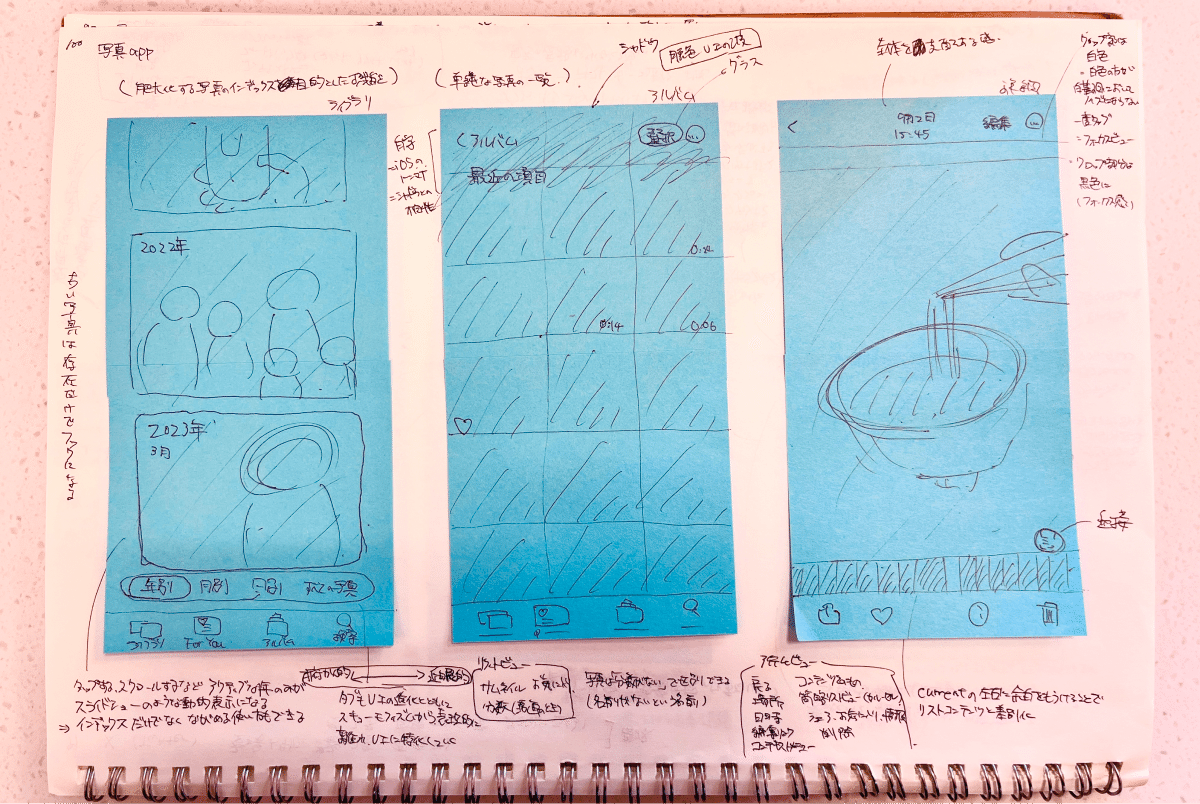
最終日の100日目は成長を見るため、1日目と同じアプリ(写真.app)を模写したのですが、差は歴然です。

(そもそも抜き出す画面が違うのが面白いです)
ブラーやシャドウによって脱色されていくUIのトレンド、一覧ビューでも異なる用途の違い、詳細ビューのクロップ部分の色の意図などに注目できました。大きな成長です。
アプリ模写100本ノック での3つの成長
トレーニングを繰り返した結果、3つ良い成長がありました。
1, デザインパターンの引き出しが増えた
様々な業界・デザインのプロダクトを触ることで、コンポーネント・余白・トーン&マナーなど、UI全般について多くのインプットができました。

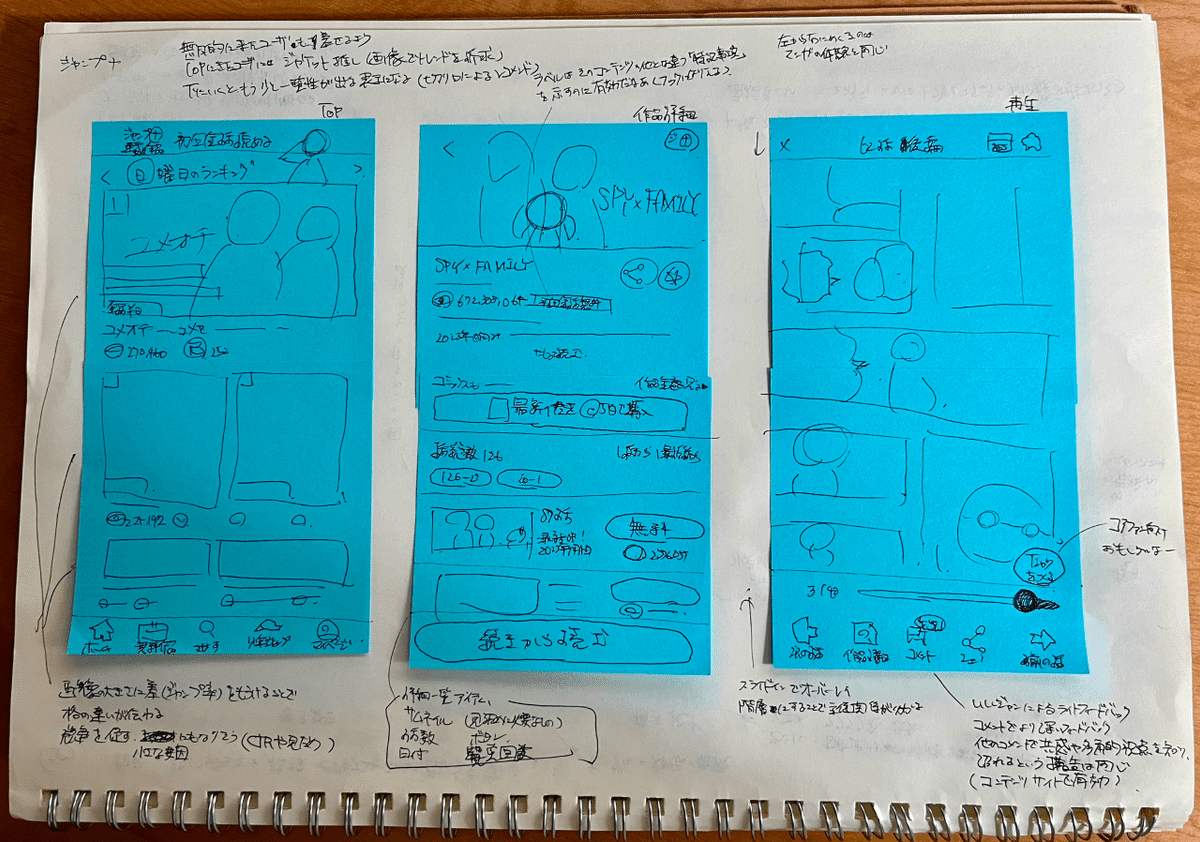
ランキングの画像サイズにジャンプ率をつける=>”格”が視覚的に表現ができ、競争を促す仕組みにもなる
ビジュアル重視のエンタメ系アプリに触れたからこその発見でした
デザインする際、アイデアを出す瞬発力も上がりましたし、選択肢を多面的に考える能力が向上したと感じます。🙋
2, デザインの意図や重要性を分かりやすく説明できるようになった
模写では、『なぜこのデザインになったのか』『このデザインを選んだ結果、どのような効果があるのか』の考察を重視しました。
その結果、デザインの背後にある意図を理解し、それを説明する能力が大きく向上し、実務で非常に役立っています。
また、言語化を通し、よく使われるUIパーツの名前や有名な心理的効果の名称を語彙として身につけられたのもよかったです。💡
3, 最新のUIやプロダクト体験のスタンダードが身についてきた
模写を繰り返すことで、デジタルプロダクトのUIや導線設計の"スタンダード"が自然と身につきました。📏
このバランス感覚は、開発業務やレビューを行う際に大いに活きています。
自分で作ったUIを見ても「まだまだ改善の余地がある」と感じるようになりましたし、
同僚のUIへレビューを行う際にも「この部分はこうした方がスタンダードで、改善につながりそう」というフィードバックができるようになりました。🗣️
アプリ模写100本ノック で意識した5つのこと
最後に、アプリ模写100本ノックに取り組む上で意識した5つのことをシェアします。
1, 慣れないうちはシンプルなアプリから
多機能なアプリ(スーパーアプリなど)は、要素や構造が複雑です。
慣れないうちはシンプルなアプリを取り扱ったほうが模写自体に慣れることができますし、心理的なハードルも低く、作業を習慣化しやすくなります。
(具体的にはOS標準搭載のアプリがおすすめです🙋)
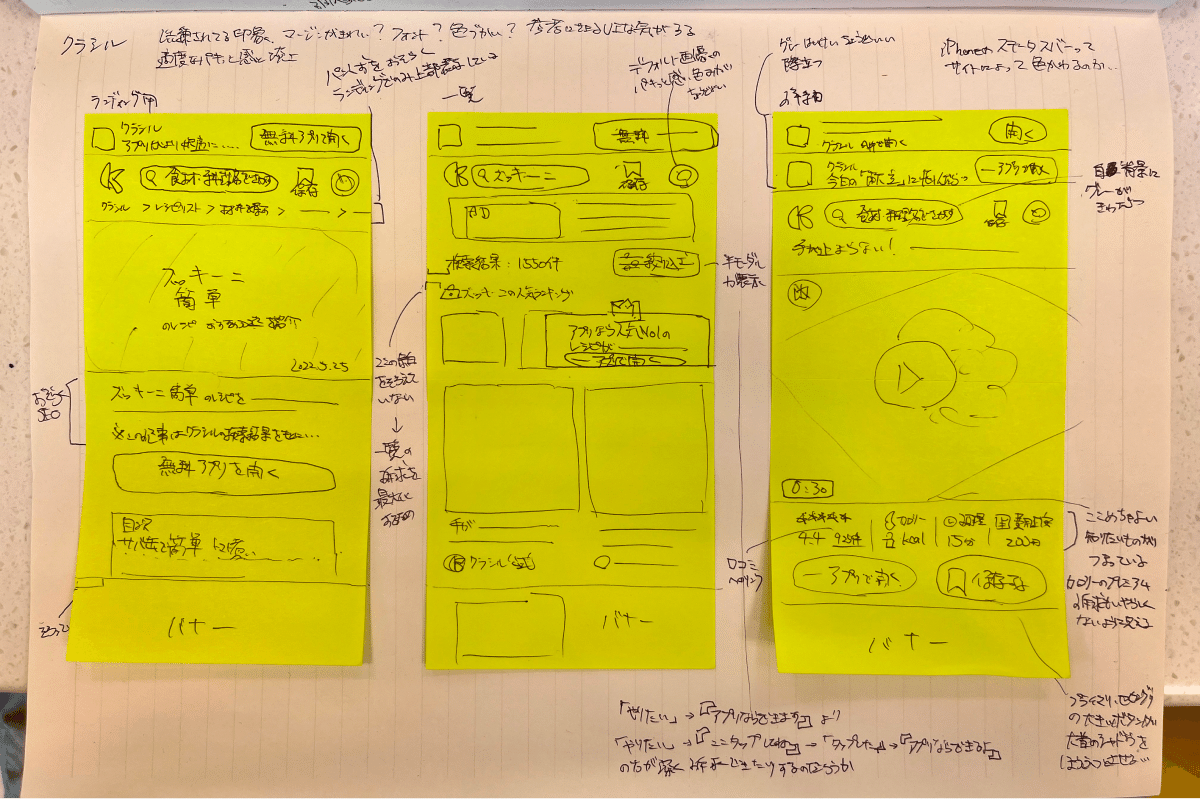
2, 事実だけではなく、その先を汲み取る
気付きをアウトプットする際は、事実(=表層)だけではなく、その先 -- つまり『なぜこのデザインになっているか』『このデザインにした結果、どういう効果があるか』を言語化する方が良いトレーニングになります。

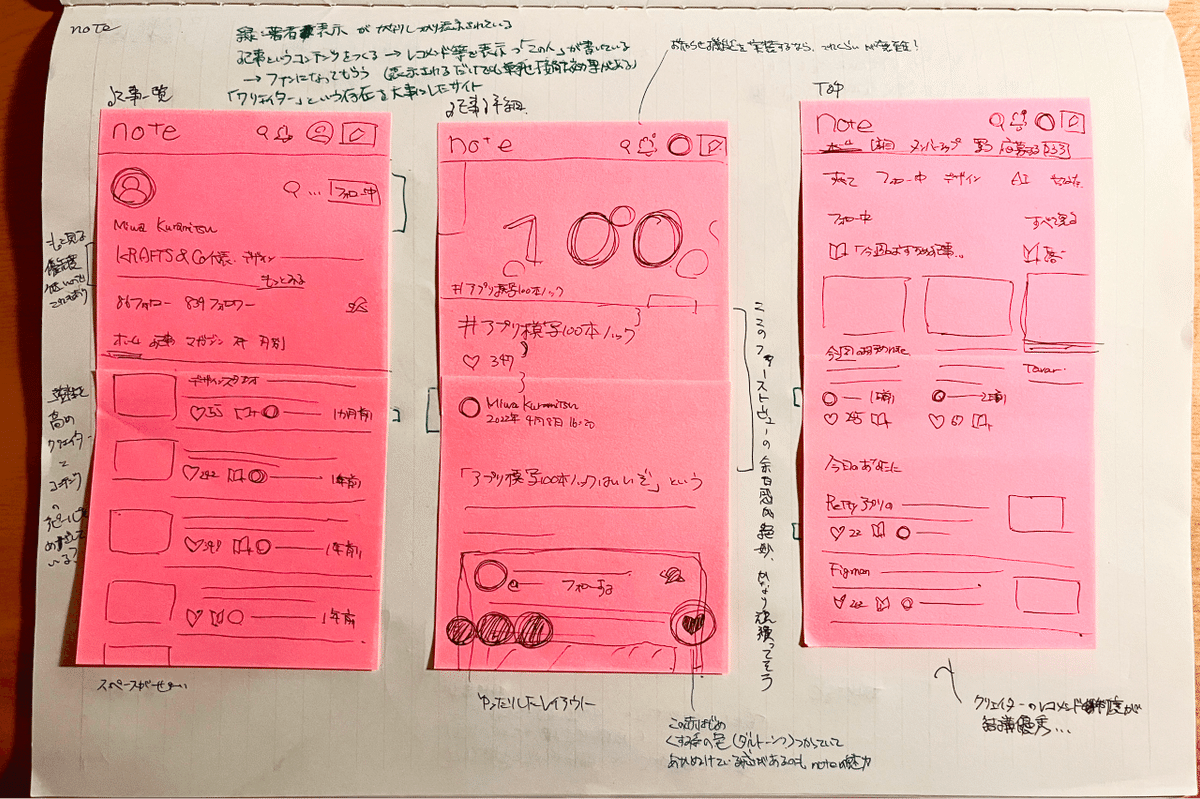
上はnoteのアプリ模写です。
noteのUIを少し観察すると、『ビューによって行間の広さが違う』ことがわかります。
そこで、ただ単に『一覧ページと詳細ページで、文字の行間が違う』と捉えるよりも、
『一覧ページと詳細ページで、文字の行間が違う。これは詳細ページでは読みやすさを重視したかったのと、モダンでクリエイターファーストなnoteらしい世界観を出したかったのかな?
対して一覧ページは、一覧性を高めて、機能性を重視する設計かな?』
という具合に、そのデザインに「仮説」を立てることを意識できると力が付きます💪
3, 選定基準を決める:テーマを決める
取り扱うプロダクトについてテーマを決めるのも有効です。自分は
UIや体験がイケているプロダクト
一覧・詳細ビューを兼ね備えたプロダクト
の2つと定め、表層・情報設計・導線に注目して模写を進めていきました。

アプリに慣れてきた段階で、Webの模写にも挑戦しました。
アプリとは違う表示や導線があり、良いインプットとなりました
『プロダクトの構造』だけではなく、『業界』や『トンマナ』『プロダクトのターゲット層』など、テーマの決め方の軸は複数あります。
ぜひ自分なりのテーマを意識しつつ、模写を進めてみてください。
4, 見返すことは意識しない
トレーニングを繰り返すうちに、アプリ模写の本質は、『無心で観察・模写し、気づきを言語化すること』だと思いました。
「きれいにまとめよう」と思わずに模写をすることで、観察の精度が高まります。(そして何よりその方が楽です)
ペンの太さや色を複数使い分ける必要もありませんし、読みやすい文字を書く必要もないし、アイコンに細部までこだわる必要もありません。
あくまで観察・模写・言語化の3軸を意識してください。
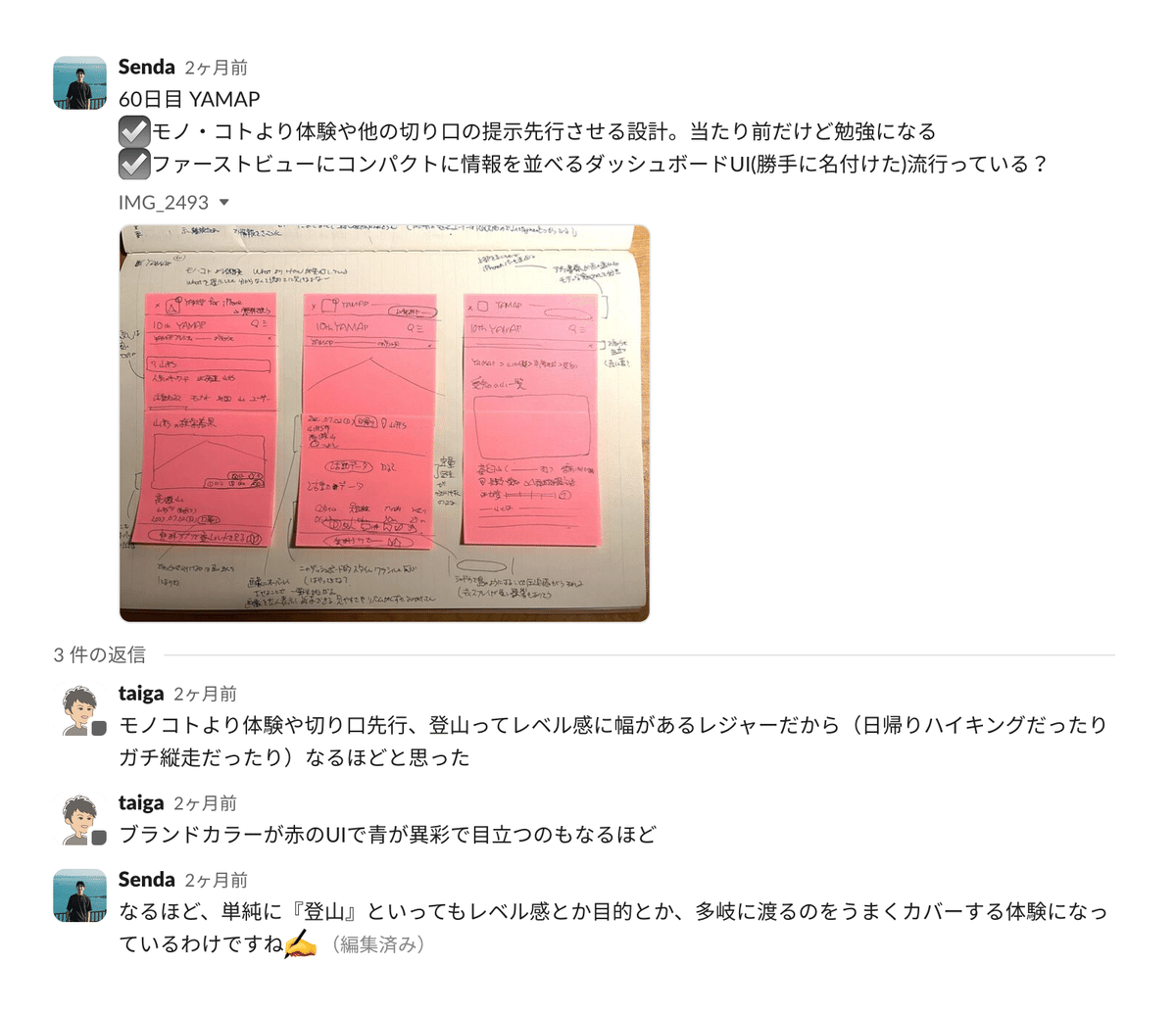
5, 人に見てもらえる環境でやる
他人に作業を見てもらい、時にコメントをしてもらうことで、客観的な意見を通して学びを得られます。
また、他人に公言することでモチベーションも高まり、作業を習慣化できたのも良かったです。
私の場合は会社のSlackで自分のtimesチャンネルを作り、同僚や上司に見てもらえる環境で模写していました!🤝

このように、客観的視点・エンドユーザーなりの視点でツッコミを入れてもらえるとより深まります。(佐野さん(@sn_taiga)いつもありがとうございます)
おわりに
4ヶ月のトレーニングを毎日続けることは簡単ではありませんでした。
しかしトレーニングを終えた今、4ヶ月前と比較すると明確にアウトプットの差がついていると感じます。
実際、会社の同僚・上司からも「引き出しが増えた」「忍耐力が上がっている」など、ポジティブなフィードバックをいただいています。🙌
一回30分の簡単なトレーニングで効果は絶大です!
ぜひやってみてください!
おまけ: 自分が模写した100個のアプリ
自分がアプリ模写を行ったアプリ(Webサイト)を全て掲載します!
模写対象を決める際など、参考にしてください。
1.写真iOSアプリ 2. カメラiOSアプリ 3. メモiOSアプリ 4. 時計iOSアプリ 5. メッセージiOSアプリ
6. 電話iOSアプリ 7. ボイスメモiOSアプリ 8. 連絡先iOSアプリ 9. Yahoo天気 10. Kindle
11. Googleカレンダー 12. Googleマップ 13. Bitwarden 14. Spotify 15. Netflix
16. 野球速報 17. マネーフォワード 18. LUUP 19. 乗換案内 20. リュッケ
21. Voicy 22. Messenger 23. Pmime Video 24. Airbnb 25. UberEats
26. Starbucks 27. マクドナルド 28. スマートニュース 29. ZOZOTOWN 30. 食べログ
31. App Store 32. スーモ(Web) 33. 食べログ(Web) 34. アソビュー(Web) 35. ホットペッパービューティ(Web)
36. 一休(Web) 37. 一休レストラン(Web) 38. athome(Web) 39. Homes(Web) 40. Goodroom(Web)
41. マンションノート(Web) 42. Retty(Web) 43. Cookpad(Web) 44. クラシル(Web) 45. Filmarks(Web)
46. Yahoo!知恵袋(Web) 47. Quora(Web) 48. Lips(Web) 49. @cosme(Web) 50. みんなのウェディング(Web)
51. ウェディングパーク(Web) 52. Amebaブログ(Web) 53. LINEブログ(Web) 54. ゼクシィ(Web) 55. note(Web)
56. Holiday(Web) 57. Airbnb(Web) 58. booking .com(Web) 59. ナビタイムトラベル(Web) 60. WEAR(Web)
61. YAMAP(Web) 62. サウナイキタイ(Web) 63. こころから(Web) 64. 楽天トラベル(Web) 65. ピクシブ(Web)
66. Voicy(Web) 67. エクスペディア(Web) 68. トリップアドバイザー(Web) 69. ぐるなび(Web) 70. NewsPicks(Web)
71. じゃらん(Web) 72. Googleマップ(Web) 73. 価格コム(Web) 74. さとふる(Web) 75. Qoo10(Web)
76. 北欧、暮らしの道具店(Web) 77. メルカリ(Web) 78. ヤフオク(Web) 79. Makuake(Web) 80. Readyfor(Web)
81. campfire(Web) 82. ルームクリップ(Web) 83. みんかぶ(Web) 84. 楽天市場 85. Gmail
86. PayPay 87. ポケモンスリープ 88. みんなの銀行 89. タイミー 90. JINS
91. GO 92. ジャンプ+ 93. Feelyou 94. みてねコールドクター 95. Mable
96. デジタルスタンプラリー furari 97. セブンイレブン 98. Instagram 99. X 100. 写真iOSアプリ
