
自分のロゴマーク(歯車)を動かす
超簡単に説明します。
1:ギアの画像を作る
※画像はPNGファイルを使用しますので、それが使用できるもの
(1)画像作成ソフトを使用します。(PhotoshopやIllustratorなど)
Powerpointなどでも作れないこともないですが、相当の工夫が必要です。

(2)余分なところはなるべく消す、画像は中心に置く
回転したり移動したりする際に、邪魔な上に操作がしにくくなります。

++-----------------------------++
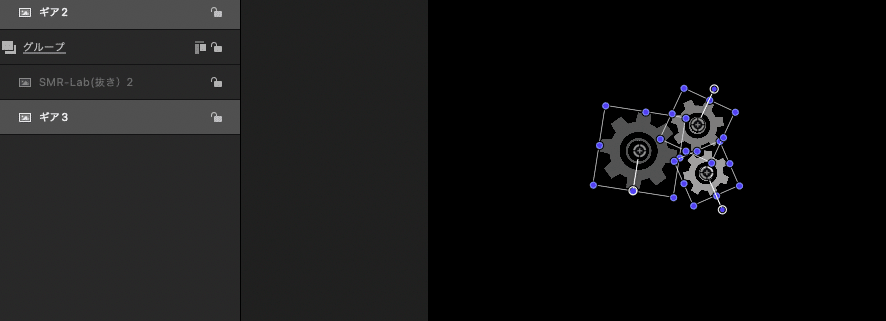
2:motionなどのエフェクト作成ソフトを使用します。
(1)作成したい動画の時間を設定します。

(2)画像ファイルを追加します。

(3)時系列ごとに、移動したい位置や角度に画像ファイルを動かします。

++-----------------------------++
