
ストーリーボードは解像度とスピードのトレードオフだ。
年始の投稿からあっという間に半年が経とうとしています。デザインチームの金澤です。その間に社会は大きく変わってしまいましたが、我々デザインチームの仕事の仕方もオンラインベースとなり、在宅で働くというのもすっかり慣れてきました。
他には、我々の話ではないのですが、デザイン界隈のビッグニュースとしてグッドパッチさんが東証マザーズへの上場承認を受けられたということで、社会的にも大きくデザインの力が証明されてきていること、デザイナーの一人としても、明るいニュースでデザインの話題が上がることにとても嬉しく思っています。
さて本題に入ります。
デザインチームでは、昨年末にお客さま体験向上を目的として、プロジェクト関係者が同じ方向へ進んでいくために、デザインチーム主導でビジョンワークショップを行いました。そのワークショップで策定したシナリオをベースに、程よくイメージできるストーリーボードを制作しましたので、今回はその制作方法とポイントについて紹介します。実際にこのnoteを読んで試してみた方は、感想やご意見いただけますと幸いです!
※ イラストや作画、デッサンなど得意な方にとっては、当たり前のような内容になっています。例として、UI/UXデザイナーでイラストは苦手、でも、シナリオにササッとわかりやすくスケッチが描ければ、今よりももっと円滑にプロジェクトをすすめられるのではないか、などの思いのある方におすすめです。

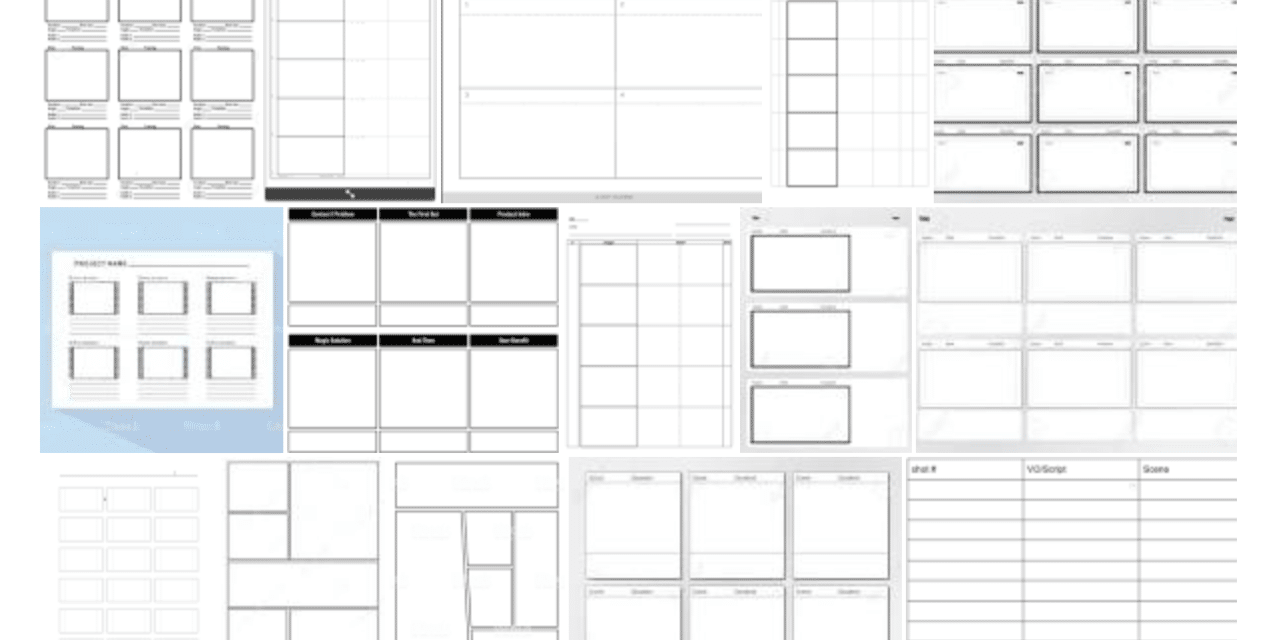
Google画像検索結果「ストーリーボード」から抜粋
ストーリーボードとは
商品やサービスの利用シーンなどをポンチ絵やラフスケッチ、素材写真などで時系列にシナリオと共に並べたもの。
ストーリーボードの分類
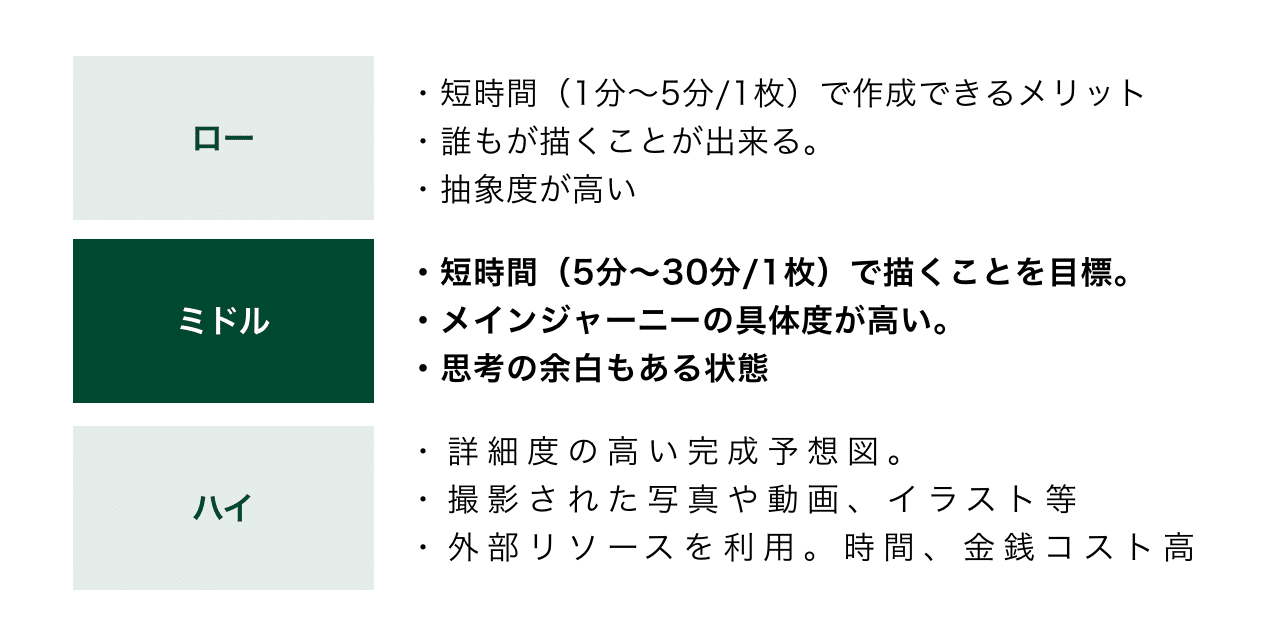
ストーリーボードにはいくつかレベルがあると思いますが、下記の通りに定義しました。(学術的なものではなく、経験ベースで定義しています。)
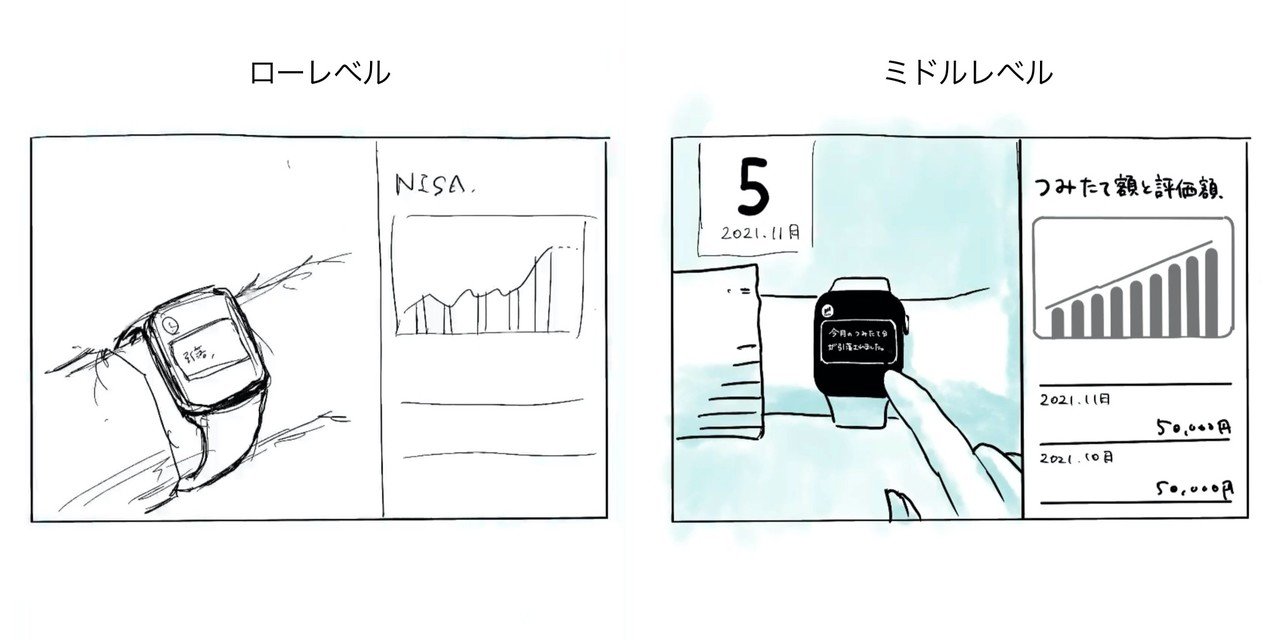
ローレベルストーリーボード
○や△、□など簡単な形に線で手足を付け、組み合わせて表現したもの。
ミドルレベルストーリーボード
属性や利用シーンが想像できるもの。重要な部分を具体化、不要な部分を削ったもの。
ハイレベルストーリーボード
完成されたイメージに限りなく近い状態まで描き切っているもの。撮影された写真や動画など。

ストーリーボードの特徴
ストーリーボードの制作にいたった背景
私が所属しているリテールIT戦略部では、個人のお客さま向け商品・サービスのシステムを所管しており、それぞれプロジェクト毎に担当者がいます。
よくある話かもしれませんが、課題となっていたのが、縦割りになっていたプロジェクトの連携部分の体験が見えにくくなっている、ということでした。
そこで、一度関係者を集めて、一気に体験をつないでいこうという、ビジョンを策定するワークショップをデザインチームで企画し実施しました。
ワークショップは、お客さまや銀行支店行員の体験レベルでどのようにシームレスにつないでいくのかをゴールとしてシナリオにまとめました。そしてシナリオを組織内で浸透させ、指針としてシナリオに価値を与えていくために、デザインチームで可視化することになりました。

実際に紙に出力したもの(Tobeストーリーボード全体図)※2020/01
今回、ミドルレベルで作った理由
ミドルレベルはプロジェクト群をジャーニー上で横串化できる(つないでいく)ことと余白化することが同時にできるので、プロジェクト毎に断片化されたTobeをつなげていくような場合のタタキ台としてちょうど良いです。
また、限られた時間の中でプロジェクト間の連携部分を可視化し、合意形成を円滑にするにもちょうど良いです。
案件により、スケジュールや予算、条件など異なると思いますので、ストーリーボードのレベルは目的を明確化した上で、解像度とスピードのトレードオフで判断するよう心がけてみると良いと思います。
制作方法
それでは、ここからは実際にどのように制作を行ったか、これまで描いたことがない方でもチャレンジできるように噛み砕きながら説明していきます。
用意したもの
・iPad Pro(Apple Pencilが使えるiPadならminiでも可)
・Apple Pencil 第2世代(Apple Pencil 第1世代でも可)
・Procreate(iPad App)
・素材写真(利用契約済のフォトストックサービス)※個人利用の場合はこれに限りません。
全体の流れ
1. シナリオを書く(今回はプロジェクト関係者を集めて皆で作りました)
2. Procreateでシナリオ毎のレイヤーを作成。シナリオIDにリネームする

3. ローレベルストーリーボードを描く。※省略可。または、ここで完成でも可

4. 利用できる写真素材を収集・選定する

写真素材は利用契約済のAdobeStock掲載の画像を流用し、改変
5. ローレベルをベースに写真をコラージュ(切り貼り)する

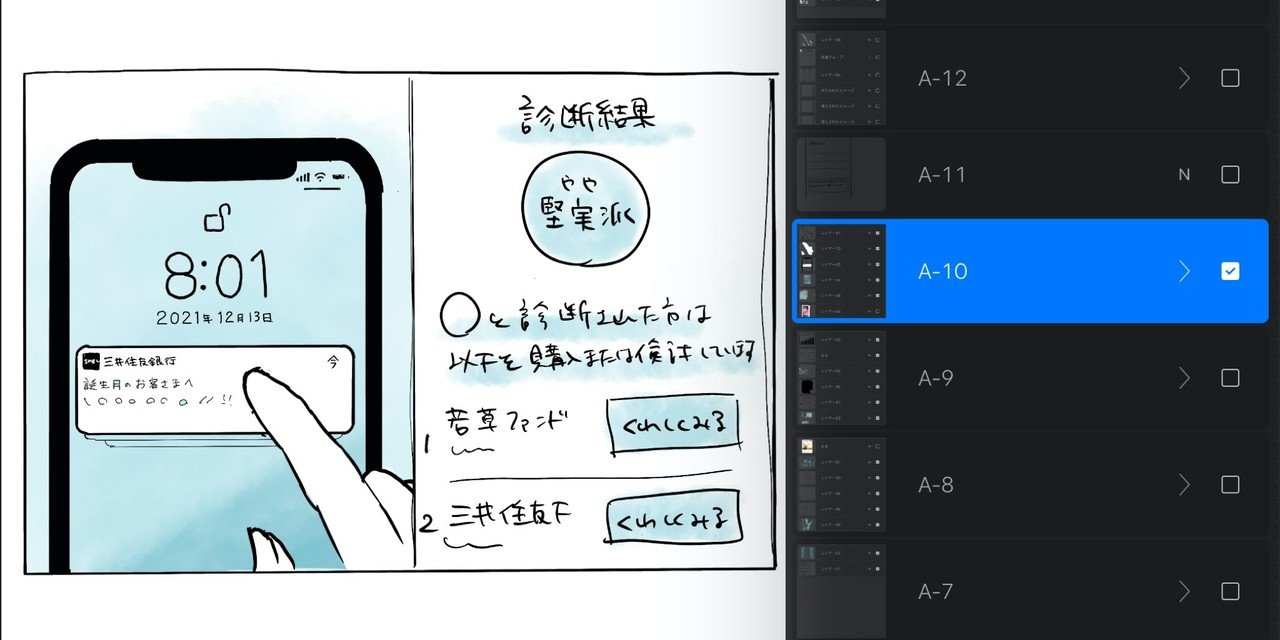
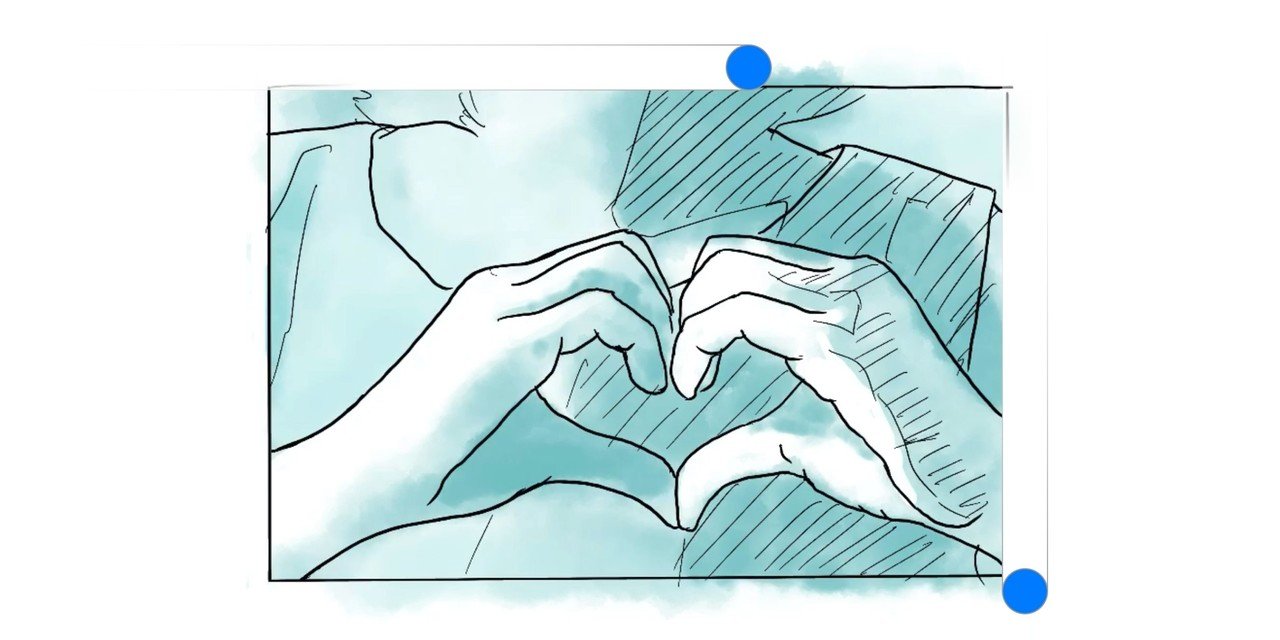
6. キーオブジェクトのアウトラインをなぞる

7. ストーリーに合わせ、背景をつける
ただし、原則、描き込みすぎないように気をつける。
ブラシを利用する。

8. 濃淡をつけていく
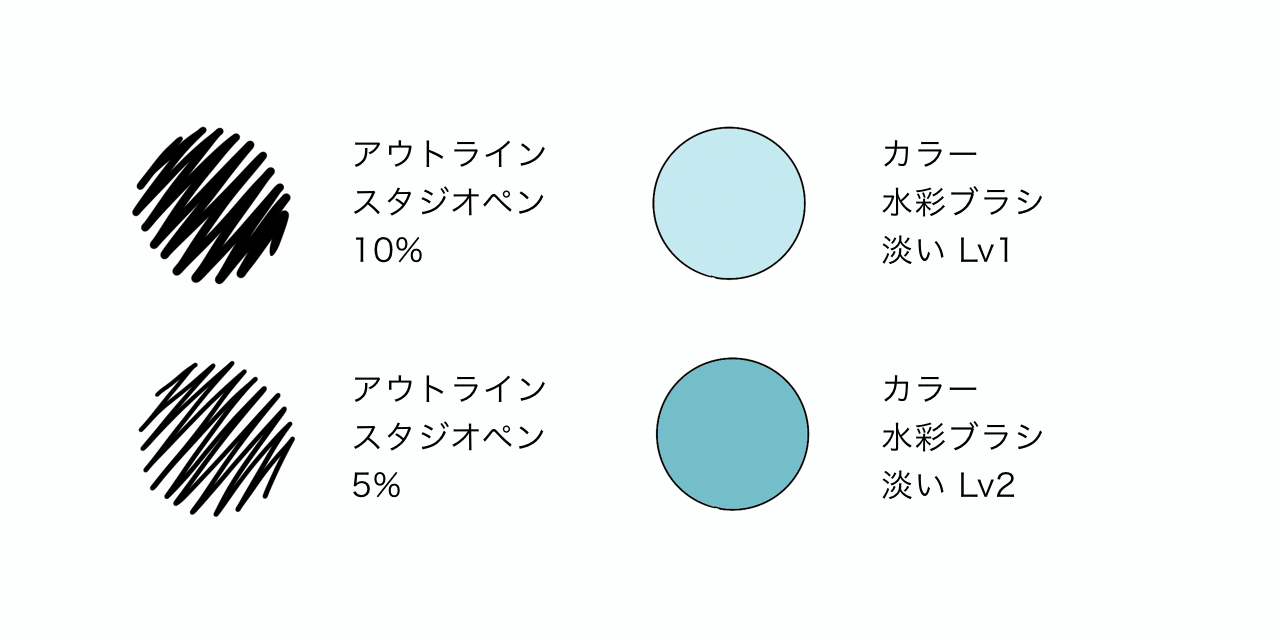
色は1色で濃淡は2パターンに限定する。
極力、描きこまない。
画の中の光の方向を1つに設定する。

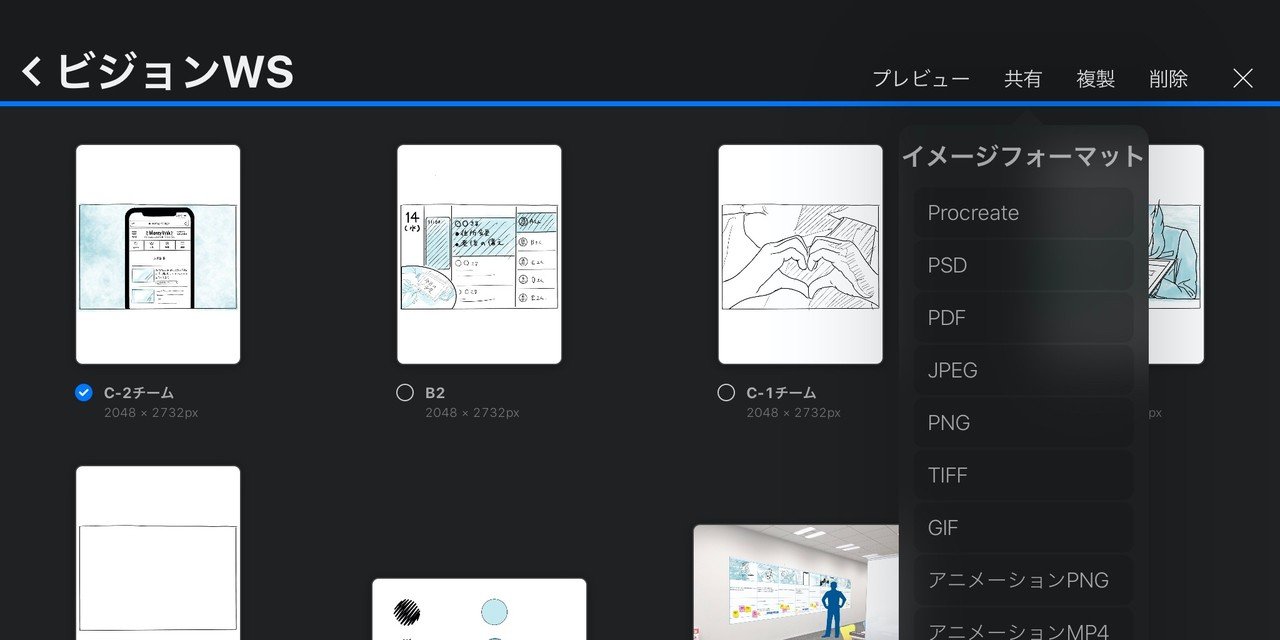
9. シナリオID毎にレイヤー表示して書き出し

10. 指定サイズの枠にトリミングする(余分な箇所を取り除く)

描き方TIPS
1. Procreateの基本操作
直線と曲線は、Apple Pencilを動かした後、ホールドすることで、きれいな線や円弧が描ける。
塗りつぶしたい面はアウトラインで一周し、インクを垂らすことで素早く塗れる。
あとで再利用できるように作業毎にレイヤーを分ける。
利用するペンのインクの色は黒1色で、線の太さは2種類に限定する(スタジオペン5%と10%)。
塗りは水彩を指定して、色は1色で濃淡2パターンに制限する。

2. ストーリーボードの進め方のポイント
シナリオ全体を通して、少しずつ進める。
人の顔は強いので、象徴的なシーン以外を画面から外したり、後ろ姿にして顔の正面を外すと時間短縮できる。
ミドルレベルストーリーボードであれば、素材元の人物が異なっていても顔を描き込まないので、同一人物として扱うことができる。
3. レイヤーを使いまわして横展開できる状態を作る
書き出し用にフレーム枠やガイドレイヤーを用意する。
スマートフォンやタブレットなどデバイスの画は、一度描いたものを使い回す。
指先や手も使い回す。
.procreate(プロクリエイトのファイル拡張子)で書き出し、チームメンバーに共有する。※iPad Pro→iPad miniの場合、ファイル容量、マシンの性能により開けない場合があります。
体験したデザイナーの声
今回、複数のデザイナーで作成してみたので、実際に手書きのミドルレベルのものを初めて描いてみたデザイナーに感想を聞いています。
レイヤー管理など慣れない操作も含め1枚40分程。レイヤーを使い回し、操作に慣れれば30分以内でできそう。
指の形や関節などの骨格の形状が簡単に違和感なく、描けるのが良い。
各コマの中で何を表現したいか「ハイライトポイント」を決めておく必要がある。
全体を均一に進めることで、途中でテイストやレベル感が変わっていくことも防げる。
光の加減を考慮した着彩は難しいが、リアルに描くことが目的ではないので、何を伝えたいかを意識して着彩すると伝わりやすい。
画がうまく描けるので楽しい。笑
シーンを伝えるには、通勤中なら「つり革」、家の中なら「足伸ばしている(テレビ見てる)」とか、1要素入っている写真を選ぶとラク。
振り返り
オンラインのレクチャーは私の説明が下手で実際には上手にできなかったですが、本文中のガイドに沿って行うことで体験したデザイナーは描き切ることができました。手を動かしながら、ストーリー全体を見通し、ハイライトポイントを思考しながら進めるプロセスは、上手に描くこと以上に頭の中でストーリーを整理していく方法として一定の価値があるということは証明されました。また、普段絵を描かない方にとって、純粋に絵を描く楽しさを感じていただけたのも良い気づきでありました。
今回、iPadで手書きしていくに当たり、YouTubeから使い方の参考にさせていただいた方を紹介させていただきます。この場をお借りして御礼申し上げます。
・Amity_senseiさん
・平岡雄太/DRESS CODEさん
今回は、ハウツー寄りのnoteになりましたが、こういった細かい作業を通じて、大きなビジョンや戦略を動かしていくのがSMBCのデザインチームです。
SMBC DESIGNでは、できるだけ幅広くデザインの取組みをテーマにこれからも進めていく予定ですので、引き続きよろしくお願いします!
今すぐエントリーしたい方
デザイナーの仕事やチームについてもっと知りたい方
