
チームで始めるデザイン批評「だしまきUI眺める会」をご紹介
こんにちは!freeeでプロダクトデザイナーをしているryotakeです。
freee人事労務のプロダクトデザインを担当するHRチーム(通称だしまきチーム)に所属しています。
最近はポケモンスリープに人生が支配されてきて、早寝遅起き(あるいはスマホだけ家族の枕元に置いて夜更かし)しがちです。
さて、だしまきチームでは、昨年末ごろから「だしまきUI眺める会」というデザインチーム内でのデザイン批評会をおこなっています。最初はうまくいかない部分もあったものの、最近はチーム内でも確実に効果を実感できる状態になってきました。
この記事ではだしまきUI眺める会の内容を紹介しつつ、色々試行錯誤をしてきた中で見えてきたデザインチーム内で批評をうまく進めるための工夫もご紹介します。
背景
元々だしまきチーム内ではデザインプロセスが定義されていて、進行状況に合わせてIAレビュー・UIレビュー・品質チェックという3回のレビュー機会があります。このレビューは品質を担保するために大事なプロセスになっているのですが、運用している中で以下のような課題感が見えてきました。
レビューは持ち回りなので機会が少なく、レビューする側の観点がなかなか磨けない
レビューはあくまでチェック(お固く言えば承認)なので、途中段階の気軽な相談の場がない
他のメンバーのデザインに触れる機会が少ない
そこで、とりあえずUIについて定期的にチームで相談する時間を作ろうか、ぐらいの軽いノリと勢いで「だしまきUI眺める会」を週一で始めてみました。
何回かやってみて見えてきた課題点
最初は、割と自由に発表者がデザインや相談事項を共有するという形で進めていました。参考にした書籍は定番のみんなではじめるデザイン批評―目的達成のためのコラボレーション&コミュニケーション改善ガイドで、最低限「この場では具体案を決定することはせず、批評をしよう」ということだけを心がけていました。
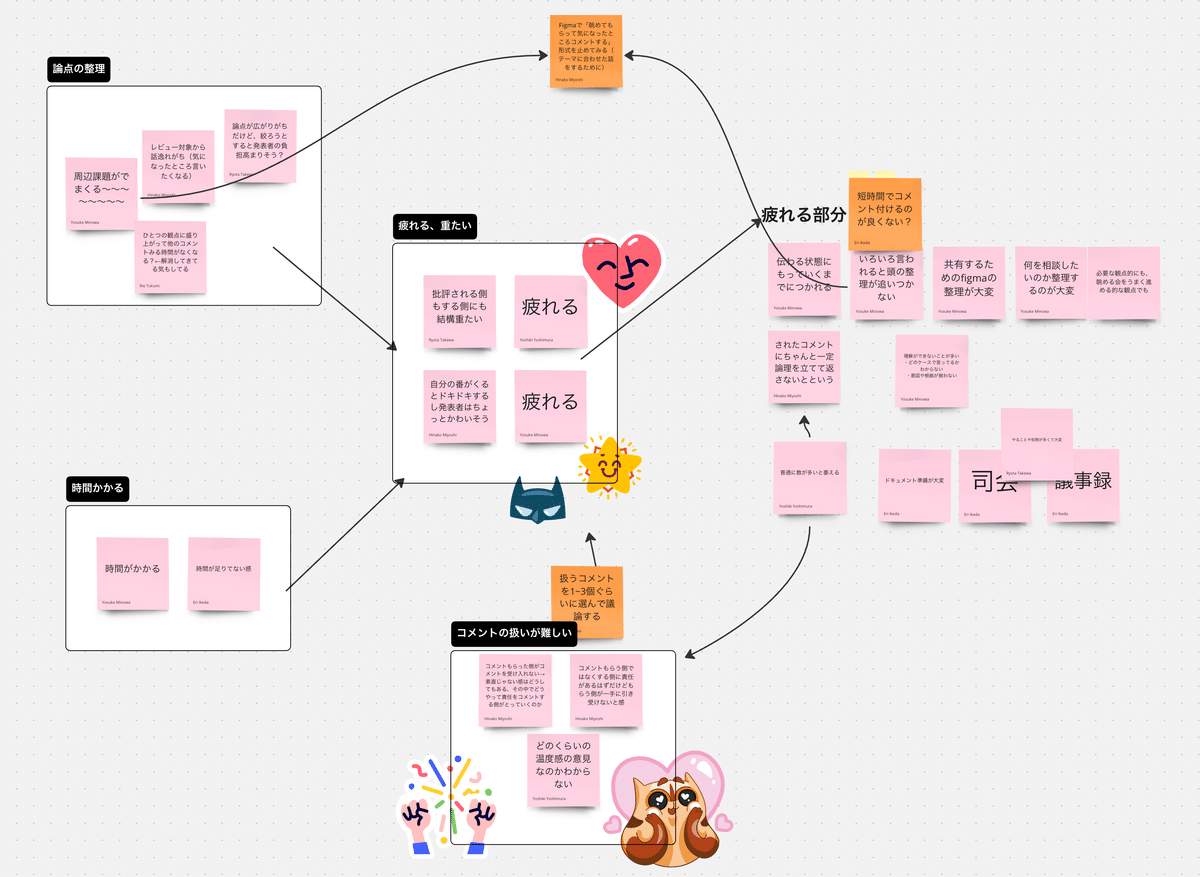
数回実施したのち、四半期ごとの振り返りにて、「担当外のデザインを見て理解を深められて嬉しい」などポジティブな意見もあった一方、以下のような課題点もいくつか見えてきました。
発散して時間が足りない
論点に迷う
しんどい 等々

いくつかの要因が重なっていましたが、特に疲れる・重たいというとても正直なproblemも出てきていたので、なるはやで進め方の改善を図りました。
(ちなみに、だしまきチームでは四半期ごとに振り返りと目標設定をし、着実に成長して成果を出そうとしています)
改善のための工夫と現在の進め方
上記振り返りを経て、改善のために行った工夫や変更点を紹介します。

当番制にする
随時開催や立候補制にすると、「今ここまでしかできてないけど共有しちゃって大丈夫かな?」「来週はここまで進みそうだから来週にしよう(そして来週は結局やらない)」のように、まず発表するタイミングを考えることから負担になります。なので、発表者は当番制で回していて、作りかけの共有大歓迎でやっています。
実際、まだ企画のみ(Briefやスライド)の状態からメインオブジェクトの概念モデルのみ、手書きのワイヤーフレーム段階、逆にFigmaでかなり精緻化された状態など毎回様々なフェーズでの発表があります。
どのみち我々が作っているSaaSのデザインは常に向上させていくもの=ずっと未完成状態ですし、後述の目的や前提の認識が揃えばある程度どんな状態でも批評(時にはアイデア発散など)は行えることがわかったため、デザインのフェーズではなくシンプルに順番で回すこの形になりました。
参考記事:
前提理解はしっかりする
限られた時間とタイミングで的外れな議論をしないために、まずは達成したい目的やスコープの認識を合わせます。この会では
相談内容:何を眺めるか・あれば相談ポイント
目的:そのデザインを通してユーザー・freeeが達成したいこと
課題・背景:ユーザーが抱えている課題や、その課題が生じる背景
利用シーン:ユーザーがプロダクトを利用する最中や前後の主要なシナリオ
原則・制約:課題を解決し目的を達成するために、デザイン上で意識していること
を観点として共有しています。
ここのポイントとして、前提理解のために発表者以外が積極的に質問することです。前提の全てを時間をかけて共有しようとすると時間も労力もかかってしまうので、発表者は簡潔に共有し、参加者の質問ベースで認識を合わせていく形式にしています。
論点は絞る
参加者から出てくる批評コメントは、発表者にとってはすでに検討済みだったり制約上実現できない内容も多く、都度取り上げていると時間も労力もかかってしまっていました。
そのため、まず発表者は全てのコメントを打ち返さなくても良いと言う前提を再確認しました。その前提で進め方も、
まずは個人作業でそれぞれがdocに批評コメントを書く
簡潔に共有する(ここでは個別で議論に入らない)
発表者が議論するトピックを選ぶ
という手順に変更しました。
1. について、以前はFigma上で都度コメントをしていました。
しかし、議論不要だったり検討済みの指摘などのコメントが大量に残って後処理が大変だったり、この会に参加していないEng等がびっくりしてしまうこともあったので、まずドキュメント上に書き出してから共有する形にしました。
2.については簡潔に、というところが重要です。
発表者も参加者もひとつひとつのコメントでつい議論に入ってしまいがちですが、限られた時間内で重要なポイントに論点を絞るためにまずは全体を素早く共有することを優先します。
そして3. の段階で論点を絞り議論を深めていきます。
参加者側から強い意志がなければ、発表者がトピックを選んでいます。回数をこなしていくうちに、参加者が目についたから書いただけで実はそんなに温度感が高くないコメントも多いな〜という感じだったので、選んだトピックに集中して時間を使っています。
批評は良い点もしっかり書き出す
自由形式で批評をしていくと、ついつい目についた課題点ばかりを指摘・議論しがちでした。これは発表することが辛くならないようにするだけでなく、チームで品質を高めるために「良い」の認識を合わせていくために重要です。そのため、現在はGoodな点・Mottoな点とコメント/共有するタイミングを明確に分けています。
また、この形式に変えたことで、発表者側の精神的なしんどさも少し軽減されました。
やってみてどうだったか・今後
改善して数ヶ月運用し、次の四半期終わりにまた振り返りをおこなった結果、しんどさや論点が迷子・発散してしまうといった前述の課題点はあらかた解消できたようでした。

また、
レビュー(この会では正確には批評)の経験を積むことで発表・参加双方のスキルが上がってきた実感も少しづつ感じられるようになってきた
自分以外のデザイナーのアウトプットに触れる機会も増え、ついでにドメイン知識も深まってきた
と、この会の発端である大元の課題感も解決が見えてきました。
今後もこの会を改善しながら続けていくことで、プロダクトの品質向上やデザイナー自身の成長を目指していきたいと思います。
いつものお約束
freeeでは引き続きデザイナーを募集中です。
個人的に、今回の記事のように地道に振り返りと改善を重ねてどんどん何かをよくしていく活動が好きなので、共感してくださる方がいればぜひ一度お声がけください!
