noteの画像作成を攻略する/初心者向け
開いてくれてありがとうございます。
マイナス思考をプラス思考に変換していく、あけぼの博士です♪
ぜひ好奇心や学びの姿勢を生かせるコンテンツをこれからも随時配信していくのでこれからも見に来てくださいね✨
それではあけぼの博士の世界へ。
ーーーーー
実は少し前からまた画像をいじり始めたわけなんですが、
最近までnoteでcanvaの画像作成が直接できるのを知りませんでした💦
というのも今までアップロードの鬼でした笑。
最初は無料の画像をダウンロードしてそのままボンと貼り付けていましたが、
今はというと、画像をcanvaでいちから作ってアップロードする形を取っています。
なぜアップロードを取っているかというと、Adobeを1回開いてみたんですが、
重すぎてダメだと思って断念。
そこからcanvaも多分厳しいと思い一線を引いていました。
ーーーーー
Canvaで画像を作成する方法についてこれから書いていくので、
そのまま画像を貼り付ける方にはあまり向かない記事ですのでご了承ください。
そして一通りの説明をこの記事で一括して書いていきます。
今迄画像作成のnote記事を軽くみましたが、
途中で有料になったり、いち部分のみが紹介されていたので、
noteにアップするまでに至るプロセスを無料で、全部ご紹介していきます。
ーーーーー
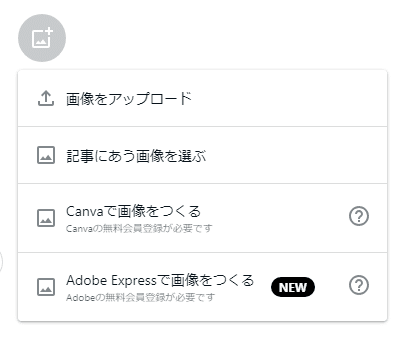
おすすめの画像アップロード方法
私が一応4つの選択を使ってみた結果、
使いやすさと自分のオリジナリティさを出すには、画像をアップロードをおすすめします。

その理由をこれから書いていきます。
1.まず「Adobe」からですが、adobeはアメリカの会社のため、
テンプレートは豊富ですが、日本向けのテンプレートがあまりありません。
そしてnote用のようなよく見かけるテンプレをあまり見かけません。
これらからadobeは使いにくいなと思ってます。
2.そして「Canvaで画像を作る」ですが、
Canvaのウェブサイトのように編集はできますが、ダウンロード等ができず、
Canvaにも保存はされません。
とっても残念です😓
なので毎回毎回画像をいちから作っていく必要があります。
canvaに保存されれば、コピーを保存して編集もできるのですが、note上のCanvaでは使用上できないようで。
3.「記事に合う画像を選ぶ」では、
自分のオリジナリティが出ないので、要注意。
やはり最初に記事を開く際にはタイトルと画像。
インパクトを持ってもらうためには自分で画像を取ったり、作成する必要がありそうです。
特に中級、上級と目指すのであれば、より一層必要になってくると思います♪
4.「画像をアップロード」ですが一番カジュアルというか、
写真や自分で作った画像をアップできるので、自由度の幅が広いですね。
今回はこの4番を用いて、Canvaをnote上で利用するのではなく、ウェブサイト上で作り、アップロードするまでをご紹介します。
ーーーーー
作成からアップロードまでの手順
今回はCanvaのウェブサイトで作成した画像をアップロードするところまでを画像を用いて紹介していきます。
➀ではまずcanvaのサイトを開いてみましょう。

ログインするとこんな画面になると思います。
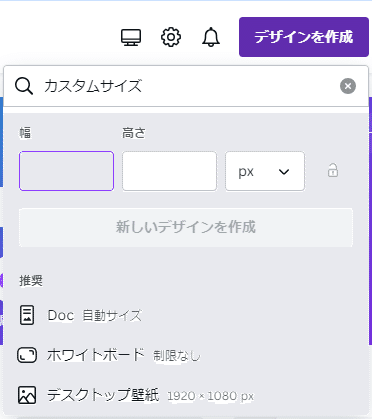
➁そして右上のデザインを作成をクリック。
そうすると下にカスタムサイズと出てますよね。
ここが大事で、note公式によると
サイズは「横1280×縦670」
➂そしてカスタムサイズを選択

こんなのでが出てくると思います。
そしたら幅、高さのところに、
「幅:1280, 高さ:670」と入力しましょう。
この数値であればアップロードする際にはそのまま画像を挿入できるので。
そして「新しいデザインを作成」をクリック!
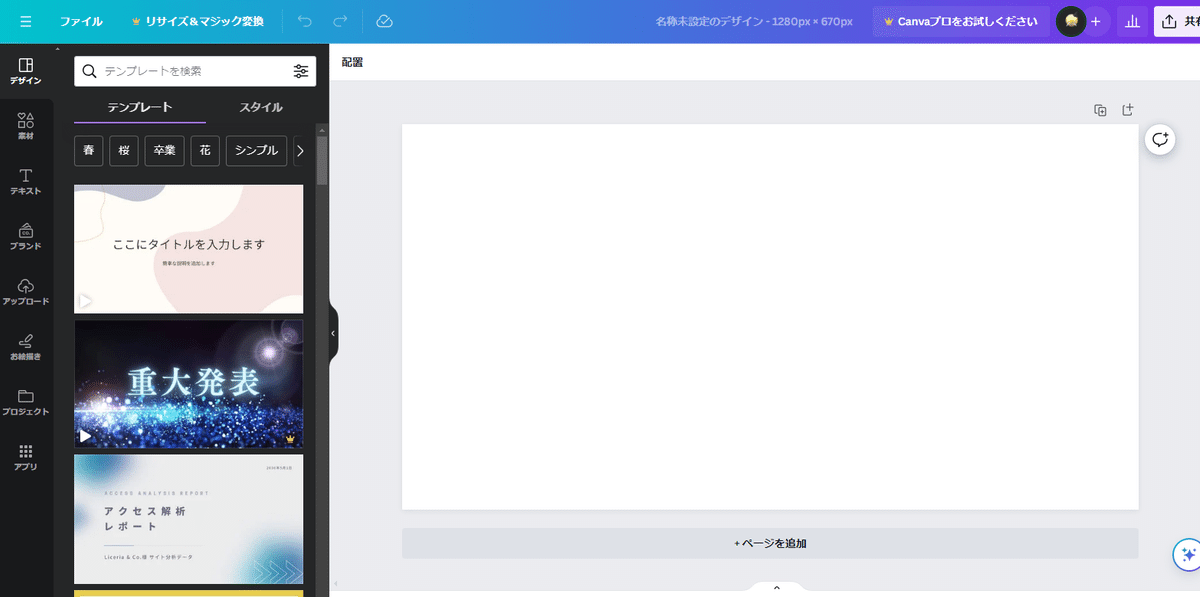
④テンプレートを選択していく

きっとこんな画面が出てくると思います。
そしたら、テンプレートを検索、左上のところを注目してください。
⑤noteと「テンプレートを検索」のところに打ち込む

そしたらよく出てくる画像が出てきます。
そしたら自分好みのテンプレートをクリックして、
文字だったり、色合いなどを自分好みに変えていきます。

この最近アップロードした、「過去の遺産(RW版)」の画像もいちからCanvaで作ったものです。
もちろんいちから作るのは大変ですので💦
ぜひぜひテンプレートを検索してご利用してみてくださいね。
⑥そして編集し終わったら、ダウンロード

画像のように、
まず「共有」を選択し、そして「ダウンロード」を選択。

そうするとダウンロードのボタンが出てくるので、
「ダウンロード」を選択。
ファイルの種類に関してはそのままでOKです👍
そしたらあとはnoteで記事作成する画面を開いたら、
「画像をアップロード」を選択して、先ほどダウンロードした画像を選択するだけ。
サイズはぴったり同じなので、そのまま「保存」を押すだけ。
今までのポイント
1:Canvaをwebからログインすることで、Canva上に保存される。
→コピーを作成して、様々な画像を生み出すことが容易。
2:noteに合ったテンプレートを利用することでそこまで丁寧な編集は不要。
3:サイズは幅:1280, 高さ:670。
ある程度自分で編集して、Canva上で自分好みの「テンプレ」を作っておくと、
テキスト編集や色具合を多少編集するだけで、画像作成に最高10分あればよいので、
かなりの効率化が進みます。
そして適宜編集しては必要な時にダウンロードする。
これでCanvaでのnoteの記事画像を作成することにおいて初心者脱却です✨
最後に
タイムリーに通知でnote公式からこんな通知が来ていたので、
ぜひぜひ自分の画像と、組み合わせてみるなんてのも良いかもですね😉
これで円滑なnoteの活動ができますね♪
時間があるときにでも画像を作成、編集できると、
ほかにも転用できるスキルなので、おすすめですね✨
ここまで見てくれた人に少し有益な情報を。
私の画像でも四角の枠を使っているのですが、
私の設定は「幅1200、高さ590、中央揃え」です♪
ではこれにて閉幕とします。
ここまでお読みいただきありがとうございました。
ぜひ、いいなと思った方は👍とフォロー、Xにて拡散をしていただけるとうれしいです。
それでは👋
▼コメントを相互でしたいという方の募集
▼私の自己紹介はこちらから
▼そしてXもやっているので、良ければフォローお願いします
いいなと思ったら応援しよう!