
jsDelivrなら超簡単に使いたいライブラリ(プラグイン)のCDNが見つかるかも!
サイト構築の際に、便利なJSのライブラリを導入したいということがよくあるかと思います。該当のライブラリをパッと試すなら、jsDelivrというCDNをサービスしているサイトがとても便利です。
jsDelivrとは
npm、GitHub、WordPressプラグインのライブラリを世界中のサーバーから配信しているCDNサービスです。利用に際してお金がかかることはありません。また、npmやGitHubがダウンしてもjsDelivrが稼働していれば影響を受けない構成にしているようで、高可用性が期待できます。
CDNとは
CDNはContent Delivery Networkの略で、「コンテンツ配信ネットワーク」の意味。インターネット上にキャッシュサーバーを分散配置し、エンドユーザーに最も近い経路にあるキャッシュサーバーから画像や動画などのWebコンテンツを配信する仕組みのこと。CDNサービスは、CDNの仕組みを利用して、企業向けに画像や動画を多用するWebサイトの配信を代行するサービスを指す。(出典:CDN | IT用語辞典 | 大塚商会)
要は、サイト上に置いた画像や動画、JavascriptやCSSなどのコンテンツを自分の位置から最も近いサーバーにデータを取得しにいく技術のことです。例えばコンテンツが東京と大阪のサーバーに置いてあり、あるユーザーが京都からそのコンテンツにアクセスした場合、東京にデータをとりにいくより大阪にデータを取りに行った方が素早くデータを取得できますよね。こういったことを可能にする技術のことです。jsDelivrは世界的にサービスを展開しているので、ヨーロッパにいてもアメリカにいてもそれぞれの近いサーバーからコンテンツをダウンロードできる仕組みが提供されています。様々な場所にいるユーザーにすばやくサービスを提供できるようになるため、ユーザビリティの向上につながり、それが結果的にGoogleの検索順位を上げるというところにもつながってくるかもしれません。
jsDelivrでJSのプラグインを使う
では、実際に使用してみます。サイト上からはnpmで提供されているライブラリを検索することができます。

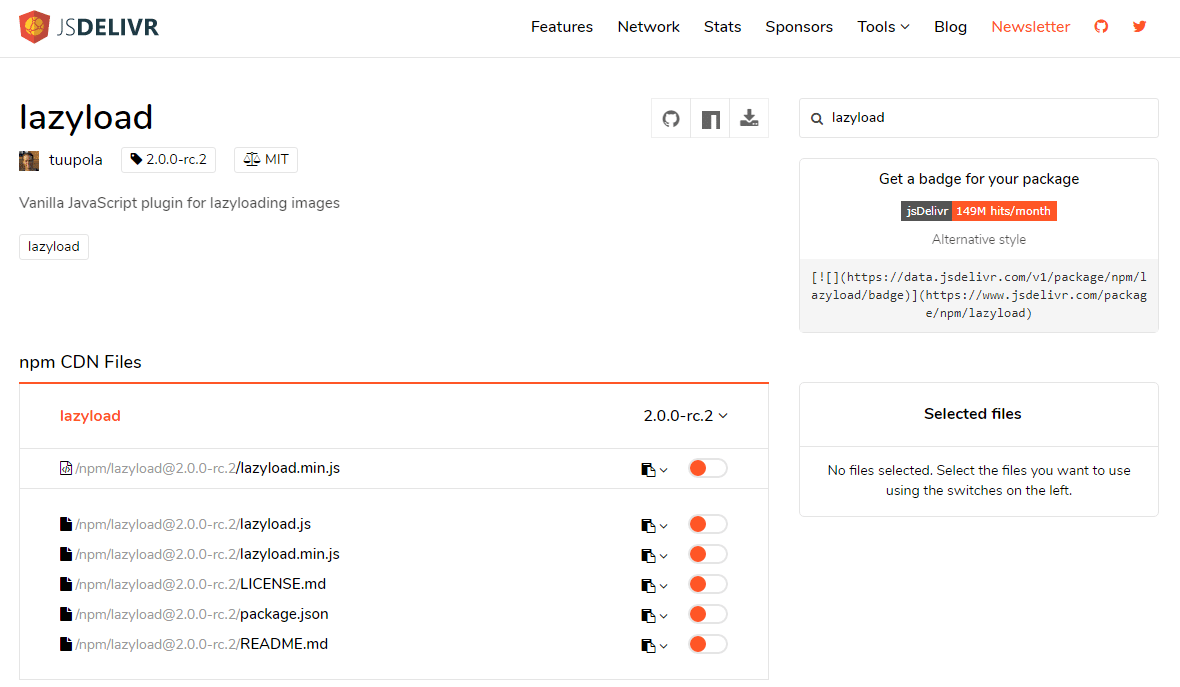
lazyloadを検索してみました。画像やiframeなど、ユーザーが見ている画面内に表示されていないリソースを後で必要な時に読み込むことを可能にする有名なライブラリです。遅延読み込みといったワードで検索するといろいろと使い方などを紹介しているサイトを見つけることができるかと思います。

必要なパッケージが見つかったらパッケージ名をクリックします。リソース名の右側にクリップボードへコピーするボタンがありますので、「Copy URL」、「Copy HTML」、「Copy HTML + SRI」など自身の環境に必要なものをコピーしてください。Copy HTML + SRIを選択するのが良いかと思います。
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js" integrity="sha256-WzuqEKxV9O7ODH5mbq3dUYcrjOknNnFia8zOyPhurXg=" crossorigin="anonymous"></script>
↑をサイト内の該当箇所に貼り付ければ完了です。
コピーできる種類
クリップボードへコピーするボタンを押下すると、「Copy URL」、「Copy SRI」、「Copy HTML」、「Copy HTML + SRI」と表示されます。
「Copy URL」と「Copy HTML」は、まぁ一般的かと思います。
SRIってなんでしょうか。
コピーすると、shaから始まる文字列が得られます。これは該当リソースのハッシュ値です。このハッシュ値を使用するとサイトのセキュリティ向上につながります。
SRIとは、Subresource Integrityの略で、取得したリソースが完全なものか(改ざんされていないか)をブラウザがチェックするためのものです。ブラウザがCDNから送られてきたリソースからハッシュ値を算出し、タグ内に記載されているハッシュ値を突合します。ハッシュ値が同じならCDNから送られてきた正規のリソースと判定し、ハッシュ値が異なるならどこかで改ざんされたと判定します。改ざんされたリソースは読み込まれません。
特に理由がなければ、「Copy HTML + SRI」を押下して安全性の高いタグを利用するのが良いでしょう。
Combine機能について
この機能、めちゃめちゃ便利です。使えるならぜひ使ってください!この機能を使えば、複数読み込むリソースを一つにまとめることができます。
つまり、lazyloadとLightbox2の2つのリソースがあるとすると、通常は読み込むために2つのHTMLタグを書かないといけないのですが、このCombine機能を使えばこれが1つで済むようになります。リクエストが少なく済むということは画面描画の速度向上につながり、SEOでは有利になります。
Combine機能を使ってみる
では、上で挙げたlazyloadとLightbox2の2つのリソースをCombine機能を使って1つのタグにまとめてみましょう。
まず、lazyloadの画面にいって「Add to collection(トグルボタン)」を押します。

すると、矢印のところに記録されます。
次に、Lightbox2を検索し、同じように「Add to collection」をしてください。

右側に追加されたら、その下の「SHOW & CONFIGURE ALL LINKS」を押しましょう。

↑のようなページに飛ぶので、「HTML output」を選択、矢印のボタンを押してクリップボードにコピーしたら、サイトに貼り付ければ完了です。画像ではSRIも選択していますが、CombineしたファイルにはSRIは作成されないようです。
生成されたソースコードを確認してみましょう。

lazyloadとLightbox2の両方が入ったソースコードが生成されていることが確認できました!
GitHubのソースを取り込む方法
サイトでは検索できないようなので、トップに記載されている方法で取り込みます。

user/repo@version/fileとルールに沿って記載すれば簡単にURLが作成できるようです。
では、bxslider-4を取り込んでみましょう。
user は 「stevenwanderski」、repo は「bxslider-4」、version は「v4.2.15」、file は「dist/jquery.bxslider.min.js」となります。
https://cdn.jsdelivr.net/gh/stevenwanderski/bxslider-4@v4.2.15/dist/jquery.bxslider.min.js
作成したURLにアクセスすると、ソースコードを取得することができました!簡単ですね!同じ要領でCombine機能も使えるようなので、ぜひ利用してみてください!
まとめ
jsDelivrというCDNのサービスを紹介しました。
コピペだけでリソースを利用できるので、ダウンロードして自身のサイトにアップロードして…といった作業をする必要がなくなるので効率よく開発することができると思います。
また、Combine機能を使えば、複数のスクリプトを1つのタグに簡単にまとめることができます。
画面の描画速度に関わる大事なところだと思います。描画速度が上がればユーザビリティも向上し、検索でも順位が上がる可能性があります。ぜひ利用しましょう!
