
終わりなきデザインシステムへの向き合い
スポーツの秋、読書の秋、食欲の秋。
秋は人類にさまざまなモチベーションをもたらす季節とされていますが、今回の秋はこれですね、
「緊急事態宣言が明けた秋」
ワクチン接種も進み、これまで皆が耐えてきた自粛の成果も見えてきたような、少しの希望も感じています。
それとともに心の中では「まだ油断してはいけない」というある程度の引き締まりを感じることもあり、なんでしょう、またこれまでとは違ったスタンス/マインドで生活に向き合っていく必要を感じる今日このごろです。
どうも、Sansanのプロダクトデザインチームでマネジャーをやっております、鈴木です。
今回は、先日開催されたvivivitさん主催のオンラインカンファレンス「あつまるデザナレ 」にて登壇させてもらった内容をちょこっと編集して掲載します。
鈴木が参加させていただいたセッションのテーマは「つくって終わらせないデザインシステム運用」ということでSansanのデザインシステム運用についてざっくばらんにお話させてもらいました。
実際に現場で使用されているものがどのように誕生し、どんな運用がされているか、どんな課題が孕みそれに対してどのように向き合っているか、のようなことをリアルに語ったものになります。
題して、「大規模BtoB Saasにおけるデザインシステムへの向き合い」。
以下、実際に登壇時にお話した内容を編集したものになります。
##################################################
Sansanが考えるBtoBプロダクト
まずはSansanのCPOが提唱している考え方なので正解かどうかはわかりませんが、わたしたちはこのように考えているということをお話ししたのですが、こちらは割愛させてもらいます(いきなり割愛)。
詳しくは↓にまとまっているので見てみてください。
Sansanのデザインシステム的なもの誕生までの歴史
まずは今Sansanで運用されているのものがどんなものかご紹介していきます。
そもそもデザインシステムとは何なのでしょうか?

こちらコンセントさんの記事から引用させていただいた内容なのですが、
デザインシステムとは「よいデザインを一貫性をもって提供するための仕組み」であり、「何をよいデザインとするのか」と「どのように実行するか」が掛け合わされてつくられるべきものだと書かれております。うん、理想的ですね!

「何をよいデザインとするのか」これをさらに分解すると
われわれが「実現したい姿」を明らかにし、そこから「デザイン原則」に落とし込んでいくべきだと。
組織として、ミッション・ビジョン・サービスのコンセプトなどが具体化されているものがプロダクトと捉えると至極全うなことを言っている気がします。
しかしながらそこから「デザインを決定する基準を導き出すこと」は実にむずかしいです。
実際にSansanのケースを紹介していきます。

わたしたちプロダクトデザイングループは以下のようなスローガンを定めています。
「ユーザーにSansanの価値を伝え、しっかり機能するデザインを提供する」と。

そのためには「会社が実現したいこと」や我々のサービスを使ってくれる「ユーザーへの理解/共感」の解像度を上げる必要があります。
これらをふまえてSansanのデザインを決定するときの基準となる考え方を導き出しました。

「難しくない」
「一貫性がある」
「汎用性がある」
当時のチームで1日合宿をして認識をあわせてみたり、そこからメンバーを絞ってワーディングまでもっていったり、割と工数をつかって絞り出しました。
しかしながら…なんかしっくりきてないんですね…

しっくりきてない理由として…
「間違ってないけどユニークじゃない…これってSansanらしい?」
「イマイチ愛着がわかず共通認識がとりづらいなー抽象度高いし…」
「本当にユーザーの状況を捉えきれているのだろうか?」
要するにもっと掘り下げて向き合っていく余地がありそうということですね。
そこで、こういうものは走りながらアップデートし続けて熟成させていくものだとマインドチェンジ(開き直る)することにしました。
一旦ここをピン留めしていますが、マインドとしてはまあ未完成な感じですね。
なのでデザインシステムという立派な概念のものは正直完成されていないフェーズで、現在運用しているのはデザインガイドラインと呼ばれています。
では、そんなわれわれのデザインガイドラインがリリースされていったプロセスを振り返ってみます。
まず、なぜデザインガイドラインが必要になったのか。
要素としては3つあります。

1つめ、Sansanは15年間フルスピードで駆け抜けてきたプロダクトである
プロダクトの成長スピードにメンテナンスが追いつかず、度重なる機能追加による個別最適デザインや独自実装で技術的負債が膨らんでいました。
2つめ、プロダクトと共に開発組織の拡大
現在では総勢100名弱の巨大化した組織という中でルールの共有は非常に難しくなっています。
3つめ、レガシーなフロントエンド事情
ガイドラインもなく、フレームワークも導入できていないレガシーなつくりの中、同じボタン一つ実装するのにコードが異なったり…同じ内容のStyleが異なる箇所に直書きされまくっていたり…という事例が散見される現状でした。
このような課題を抱えていたわたしたちが時間軸ごとにとったアクションを振り返っていきましょう。

きっかけはプロダクトのコンセプトアップデートによるトンマナ刷新プロジェクトが走り、これまで放置していた負債に直面せざるをえなくなったことでした。
割と深めなカラースキームで構成されていたものを白基調へとアップデートしたんですが、このときCSSファイルに直書きされていたカラーコードの数およそ1400…色数のスリム化に向き合わざるをえなくなります。

そんな状態だったのでこれはもうほんとに何かアクションしないとやばいと、とあるPdMが一念発起、デザインシステムに向き合うプロジェクトをたちあげます。
ここから本格的にデザインシステムってなんなのか、何に向き合えばいいのか等、PdM/エンジニア/デザイナー関わるプロジェクトメンバーでデザインシステムの勉強会を開始しました。

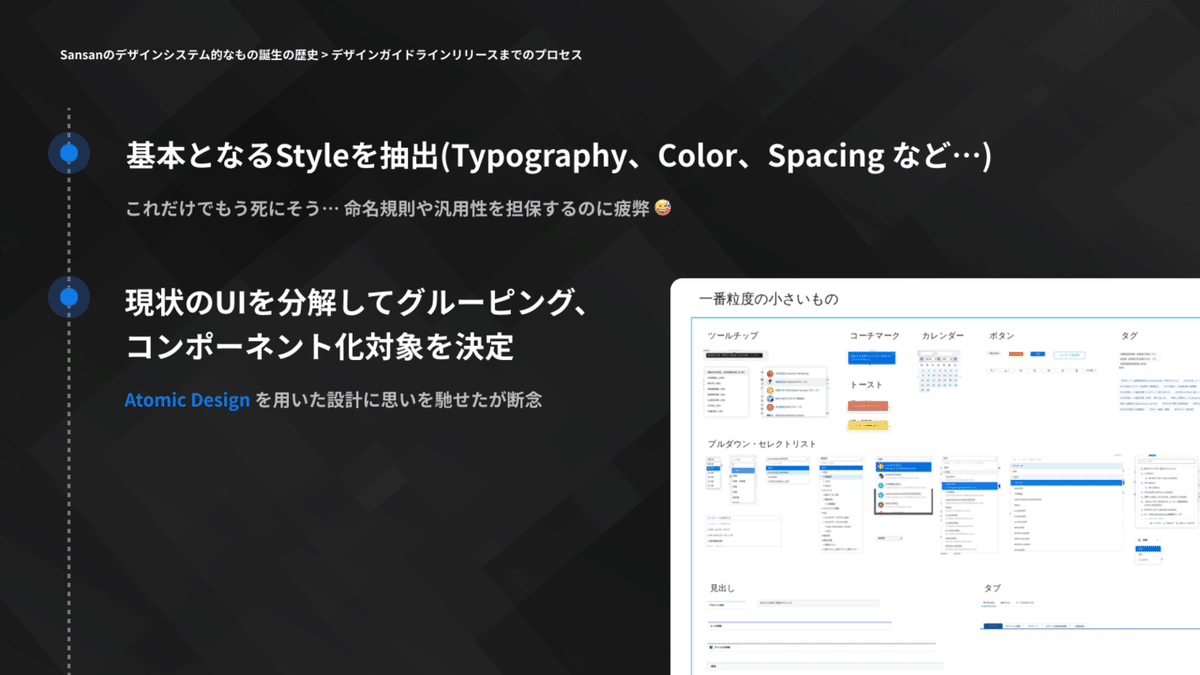
まず取り掛かったのは基本となるStyle(デザイントークン的なもの)を抽出(Typography、Color、Spacingなど)することです。命名規則や汎用性を担保するのに実に疲弊しました…
そのあとは現状のUIを分解してグルーピング、コンポーネント化対象を決定していきます。UIインベントリ的な作業ですね。このあたりでAtomic Designを用いた設計に挑戦しましたが断念しました…(Atomic Designのルールにのっとることが目的化してしまった節もありまして…)

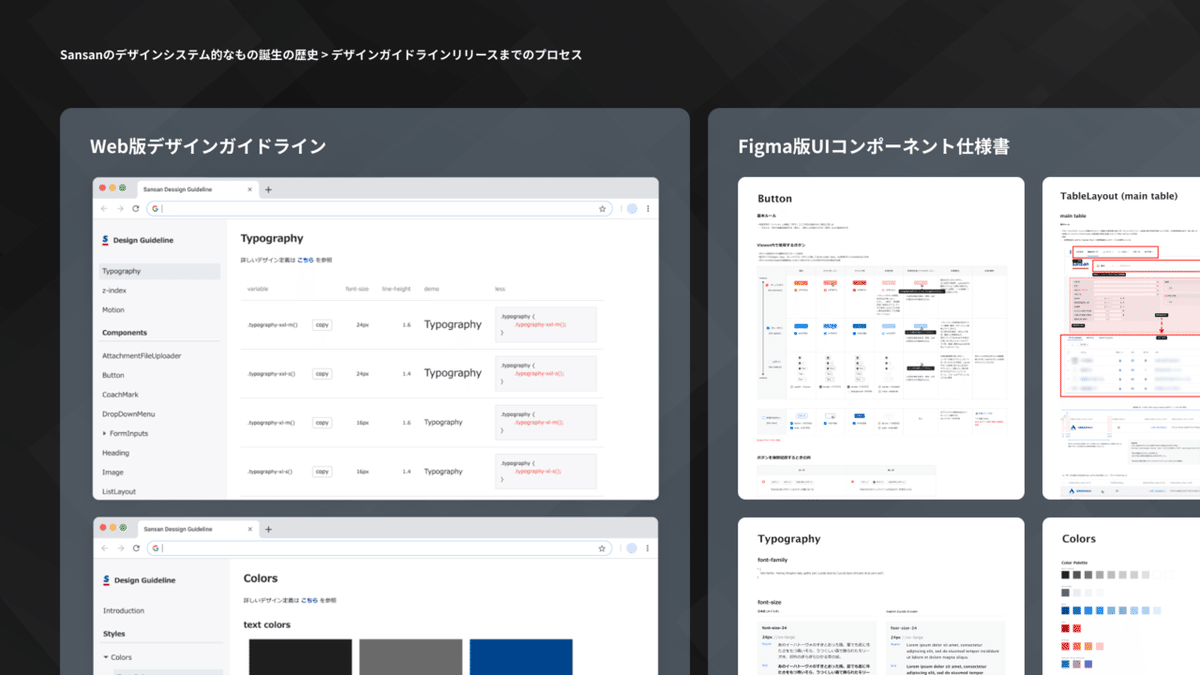
そのあとは細かな仕様のドキュメント化、PdM/エンジニア/デザイナーがコンポーネントを一覧できるWebページを独自実装、レビュー/運用フローの策定という過程を経てなんとか最小限のものをリリースしました。

ここでの成果物はWeb版デザインガイドラインと呼ばれるコンポーネント集とFigma版UIコンポーネント仕様書になります。
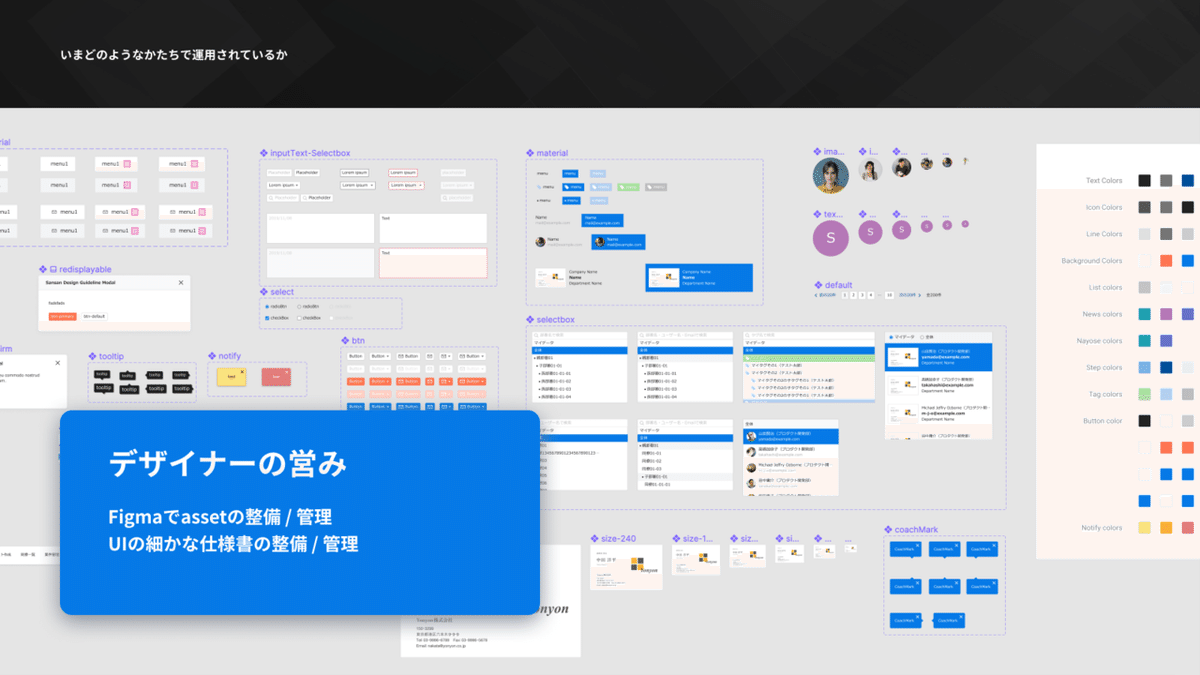
いまどのようなかたちで運用されているか
では、実際の運用を実例を交えて書いていきます。

これまでお話してきたようにデザインガイドラインはPdM/デザイナー/エンジニアの3職種が一緒になって運用、改善を施しています。
現場のデザイナー/エンジニアはガイドラインに対する要望や改善の種を特定のSlackチャンネルに投稿し、プロジェクトメンバーはそこでの要望をもとに今後の施策を考えていきます。

デザインガイドラインプロジェクトにおけるエンジニアの営みは主に、コードベースでつくられているWeb版ガイドラインの整備/管理(新しいコンポーネントが追加されたときはこちらにも反映させたり)になります。
次はデザインチーム内での営みを紹介します。

Figma側のassetの運用/管理、UIコンポーネント仕様書のアップデートが主となります。
assetの運用やUIコンポーネント仕様書のあり方に関しては定期的(Qごと)におこなわれるKPT(ふりかえり)の場で課題がProblemとしてあがってくるのでその都度運用を見直したり新しいフローを追加したりと、管理を属人化せずに皆で改善していく雰囲気づくりが大切かと感じます。
課題はWeb版デザインガイドラインとFigmaの連携です。
モダンなやりかた(FigmaとReactを連携してほげほげ)などは実現できておらず、両者が独自管理されている世界です。
次はちょっとだけわれわれのデザインファイルの運用方法をご紹介していきます
SansanではデザインツールとしてFigmaを用いてます。

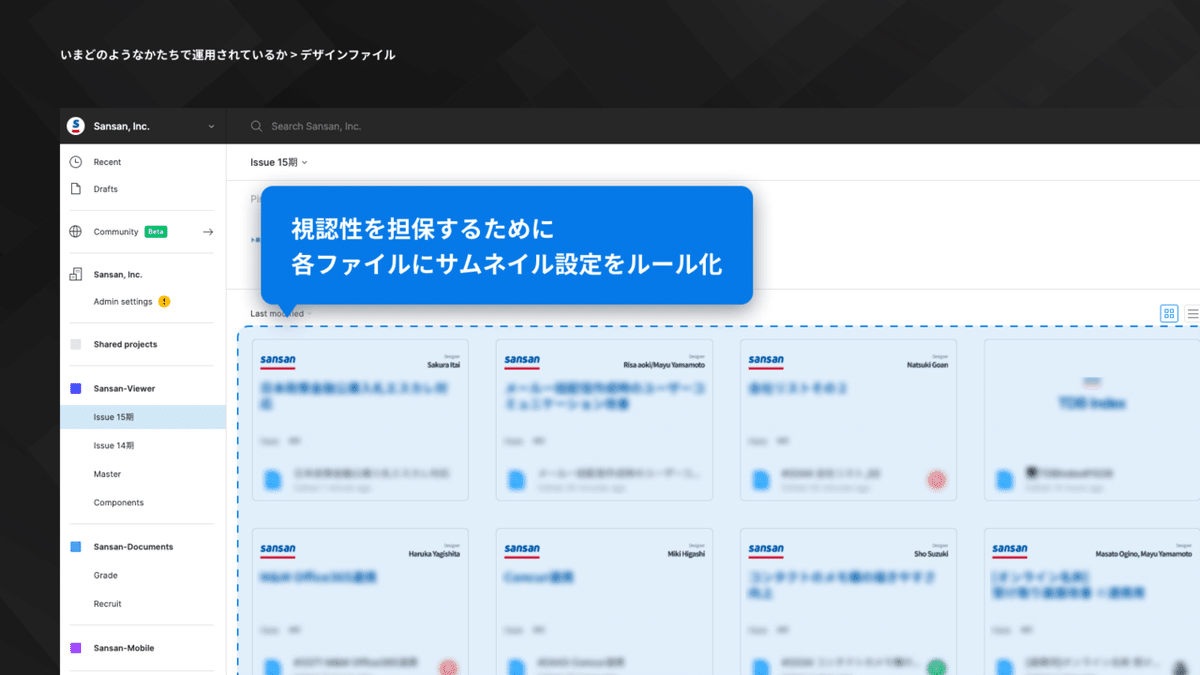
今進行中のプロジェクトのデザインデータはデバイスごと、期ごとのIssue単位でファイルを作成していくことにしています。ファイル数は増えますが最新の状況をすぐに追えることのメリットをとっています。

ゆえにファイルが大量に作成されるので各ファイルには必ずサムネイルを設定することをルール化して視認性/検索性をあげるようつとめています。

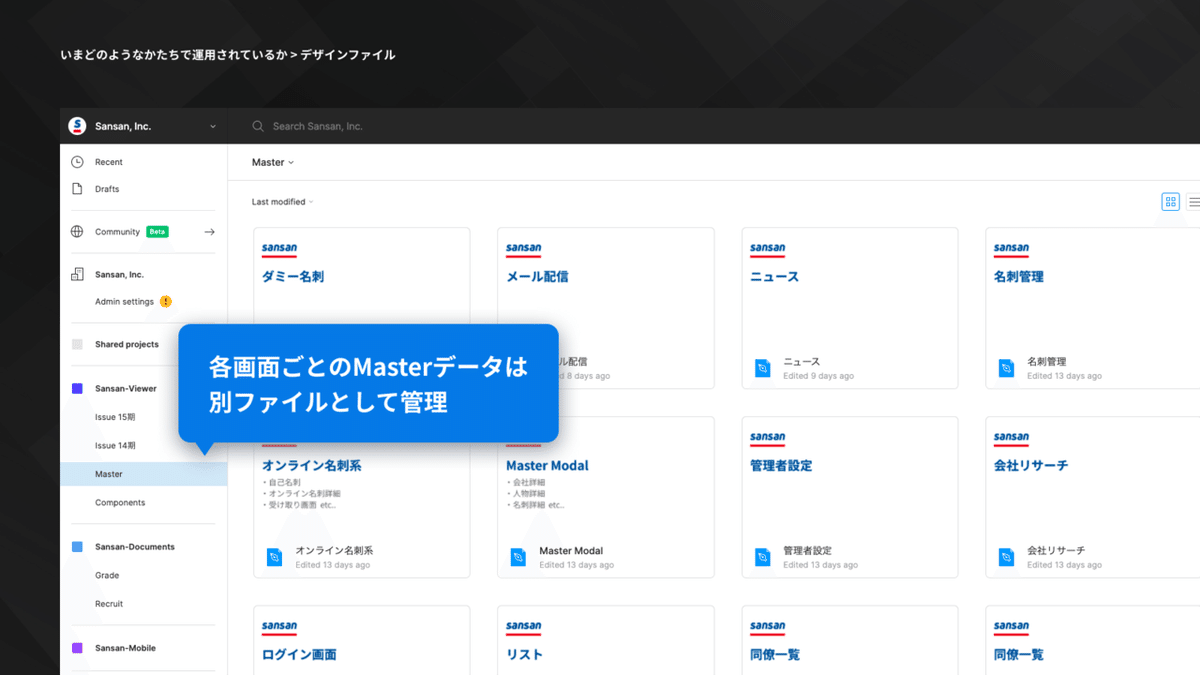
作業中のファイルとは別に各画面のマスターデータは別途管理しています。
ひとつのプロジェクトが完了したとき、画面に変更があった場合はこちらのマスターデータに反映させていくような運用方法ですね。

あとはデザインファイルをエンジニアに連携した際にどのPageが最新かわからんというお叱りをいただいたことがあったので最新デザインが「これ」であるという命名規則を敷いて運用しています。

最後に、こちらは結構ユニークな取り組みだと思うのですが、われわれのようなBtoB Saasプロダクトはユーザーのとある「状況」に向き合っていることが多く、それぞれのIssueも課題解決はもちろんのことその体験をするユーザーがどのような「状況」におかれているのかを明らかにしてから体験設計をおこなっています。
なのでプロトタイプの冒頭にこのように「状況設定」を追加しているデザイナーが多いです。
Sansanのデザイナーはこの状況を頭にセットして他者のアウトプットをウォークスルー形式で違和感のチェックをし合うというカタチで体験のレビューをしています。
ということでSansanのデザインガイドラインやデザインファイルの運用方法をお話してきましたが、この言葉につきますね、
運用方法に正解はありません。
以上のことからSansanが提示できる教訓として3つほどポイントをあげさせていただきます。

・プロダクト開発に関わるひとたちすべてを巻き込みながら運用設計していくこと
・しっかりメンテナンスしていくこと
・完璧を目指さないこと→デザインシステムをつくることが目的になってしまうと本末転倒
デザインシステムのみに向き合える専属チームを持てるような潤沢なリソースがある組織でない限り、だいたいの方々はメインのお仕事をたくさん抱えながらこういったプロセス設計に向き合っているはずです。なかなか時間とれないですよね。
この営みはデザイナーだけがやっきになって考えてもだめで、さまざまなひとたちを巻き込んで設計していかないと明るい未来はありません。
課題/それに対するTry
最後に改めてSansanがデザインシステムに向き合うにつれての課題とこれからTryしていきたいことを書いていきます。
まずはプロダクト「Sansan」の観点からです。

1つめ、デザイン原則的なものにしっかり踏み込んだ「デザインシステム」に近づけること
Sansanならではの「よいデザイン」が今以上に解像度高く定義され、共通認識、もしくはそれ以上の文化としてしっかり根付かせていきたいです。
2つめ、デザインとコードの連携
Sansanプロダクトにおけるフロントエンドの闇はまだまだ深いです。部分的にでもフレームワークを導入したり、エンジニアと密に連携しながらこのあたりは施策を検討していきたいです。15年続いているシステムにはいろんな沼が潜んでおります。
3つめ、メンテンナンスやアップデートに費やす工数の確保
使ってもらえるデザインガイドラインであること、使った成果を感じられるようなものであることの追求が求められます。作って終わりにならないためにまずは価値を組織に伝搬させ工数を確保することです。
マルチプロダクト観点でもこれからきっと壁にぶち当たると感じています。

プロダクトのマルチ化、組織の拡大に伴ってSansan社全体で提供しているサービス間における体験の一貫性にも向き合っていかねば!と意気込んでは、います(いつできるかはわかりませんが!)
まとめ
ということで長々と書いてきましたが、今回のまとめとさせていただきます。

いにしえから続く大規模プロダクトにデザインシステムを当て込むにはそれなりの覚悟が必要
そのコストを払ってまでやる価値を見いだせればやったらいいと感じますし、向き合う価値はあると個人的には思います

運用方法に正解はないし、デザインシステムは完成しない
つくりあげたとて、日々のメンテとアップデートは必須です。「デザインシステム完成」と「プロダクトが死ぬとき」はイコールかもしれない?とすら思えてしまいます。
##################################################
・・という内容をvivivitさん主催のオンラインカンファレンス「あつまるデザナレ 」でお話させていただきました。当日はたくさんの方々にご視聴いただきまして、励みになるようなご意見/ご感想をいただけたり、本当にありがとうございました!
みなさまからの質問に答えていく中で各社プロダクトの規模やフェーズが違う状態においてどのようにデザインシステムに向き合っていくべきか悩まれている方が多い印象を受けました。
身も蓋もないことを言うと本当に正解があるわけでもなく、試行錯誤を繰り返してその時々に最適なものをつくっていくしかないと思っています。もちろん道のりも長く巻き込むべき人も多いですが、完璧を目指さず少しずつ前にすすめていくしかないと感じます(潤沢リソースがあれば話は別ですねw)
以上、「終わりなきデザインシステムへの向き合い」ということでSansanにおけるデザインシステムのリアルを書かせてもらいました。
めっちゃ長文になってしまいましたが、ここまで読み進めてくれた方、何かいいことがあるはず!ありがとうございました!
Sansanはプロダクトデザイナーの採用を強化しています。まだまだ成長過程の組織ではありますが、興味をもっていただけた方は↓よりご連絡ください。

