
Xに投稿する仕掛け広告画像の作り方
Xで4枚の画像が1枚絵になるスタイルの投稿が相次いでいます。
あるプロイラストレーターさんは関わる皆さんに、そのフォーマットを配布していて、私の知り合いは貰っているようでした。
何にも所属してない?!独学な私は与えられるのを待たずに自分で作るしかなさそうです。
そんな私と似ている一人ぼっちな皆さんに、私のノウハウを公開します。
しかも無料アプリAdobe Frescoひとつで完結できる方法のシェアです。
イラレやフォトショップを持ってない方でも作れます。
そして、この方法なら1コマづつアニメーションも付けられます。
イラレにアニメーションはまだできない、ですよね?

忘れちゃいけないのが、この広告の特徴は1枚づつ画像をクリックすると、情報を広げて見せることができる、仕掛けがあるところです。
Frescoで Xの4枚広告を作ろう
では準備に取り掛かりましょう。
私はiPadでAdobe Frescoを使っていますがデスクトップでも一応動かせます。
持ってる方はiPadにインストロールすることをオススメします。
アニメーションはできませんが、以下の方法でiPhoneでも作れます。
まず用意する画像は2枚です。
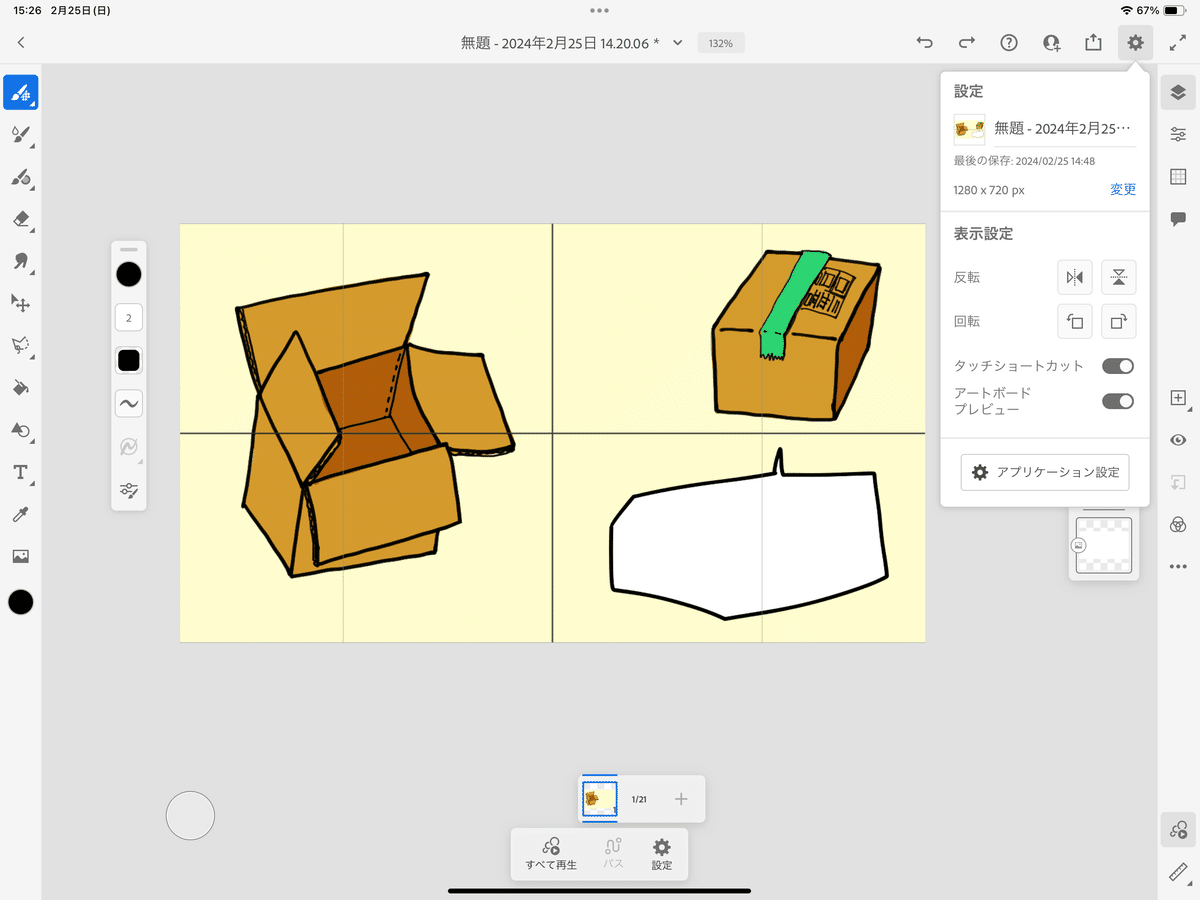
1、 Xの画面上に出てくる横長な絵。
サイズは記事を書いている現在16:9です。
私は1280×720ピクセル 72ppiで制作しました。

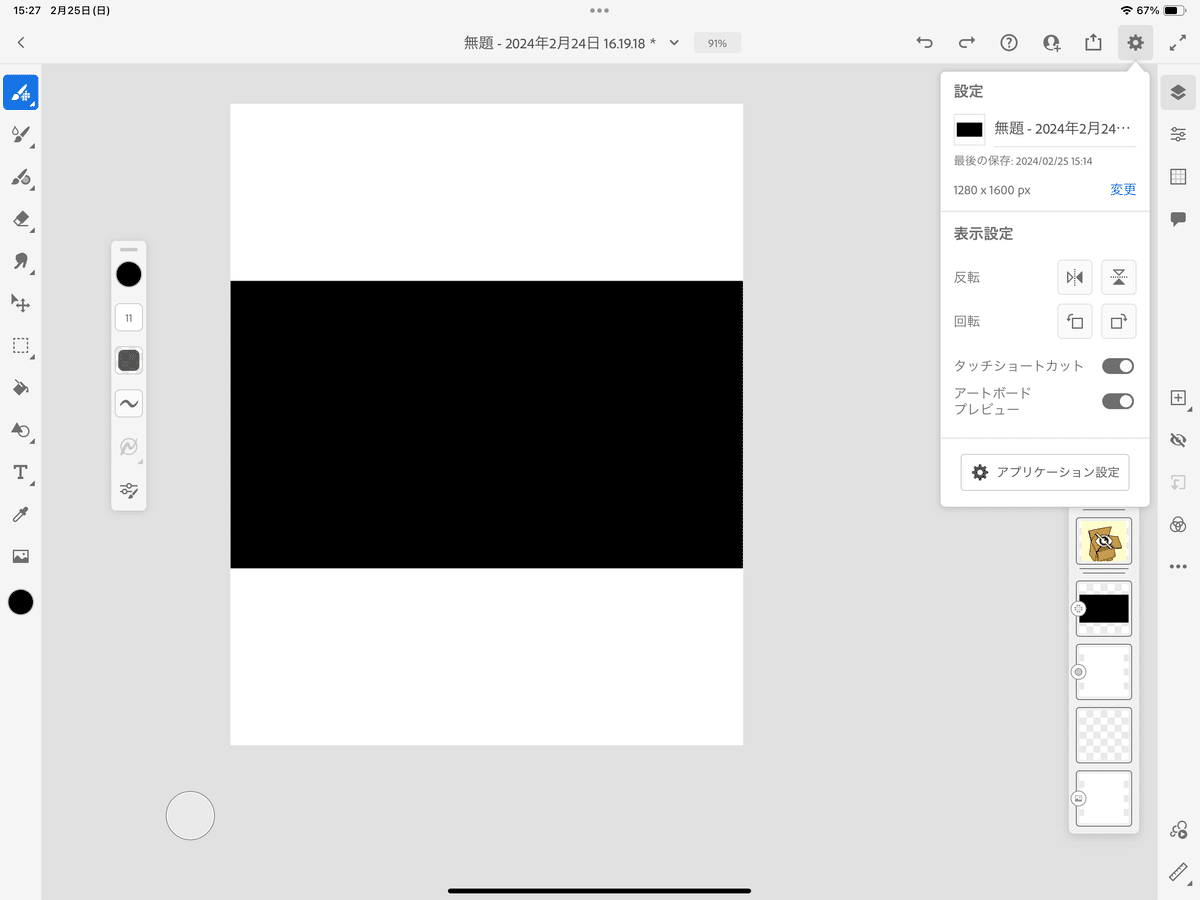
2、実際に投稿する画像サイズの新規ドキュメント。
上記設定に合わせて、今回は1280×1600ピクセルで制作しています。
この縦の長さは広告に合わせて自由に調整可能です。
この画像がフォーマットの役割をしてくれます。

この新規ドキュメントはご覧のように中央が黒塗りになっています。
この部分に横長画像を合わせることで4枚広告を準備していく形です。
では、黒塗りをどう作ったのかを解説します。
フォーマットドキュメントの作り方
1、1280×720で新規ドキュメントを作成します。
2、塗りつぶしツールで目印の色を流し込みます。(ここでは黒)
3、歯車マーク⚙️からサイズの変更を行なって下さい。
1280×1600に拡大します。(縦の長さは自由)
4、これでフォーマットの完成です。
↑実際の作り方は動画を参照下さい。
用意した横長画像にガイド線を付ける
この時点で1と2のドキュメントが作成されています。
次に1の画像をコピーして、2のフォーマットドキュメントにペーストすることになりますが、ただ配置したのでは、正しいサイズになりません。
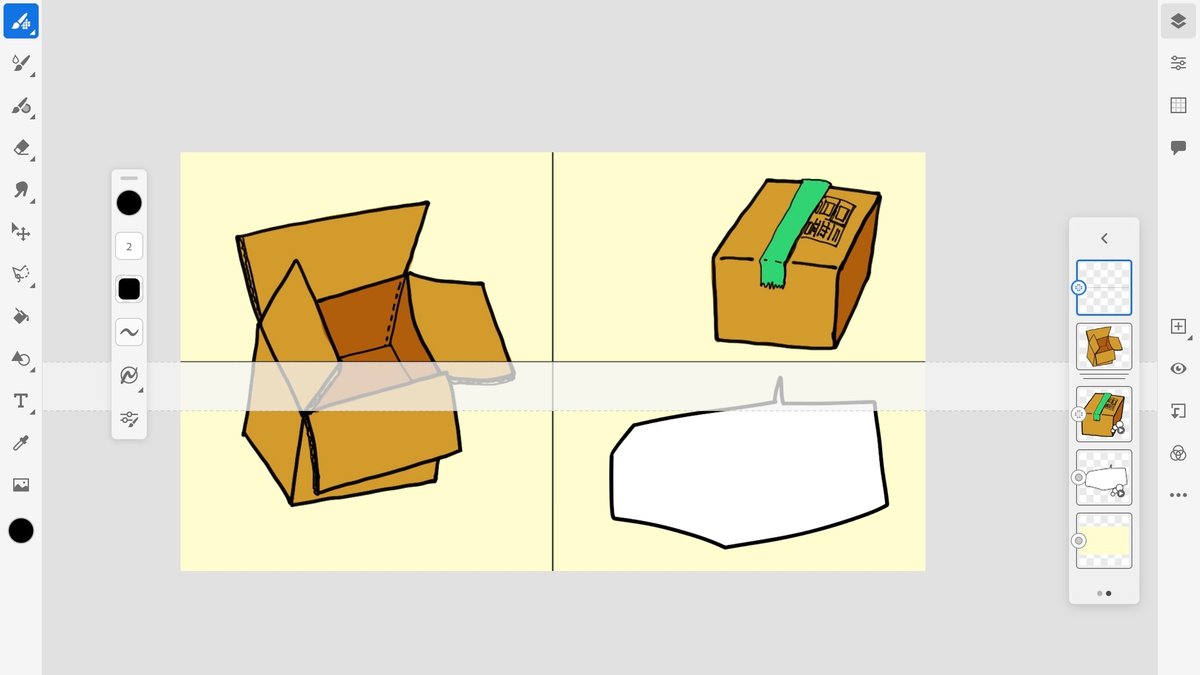
4つ切り画像にするため、ガイド線を入れておきましょう。

定規ツールを使って正しく4つに切ります。
1枚目の空レイヤーに縦線を入れ、移動ツールで中央にピタっと移動させます。
2枚目の空レイヤーに横線を入れ、移動ツールで中央まで引っ張ります。
これで正確に中央に線が入るので、この2枚の画像は統合しておきます。

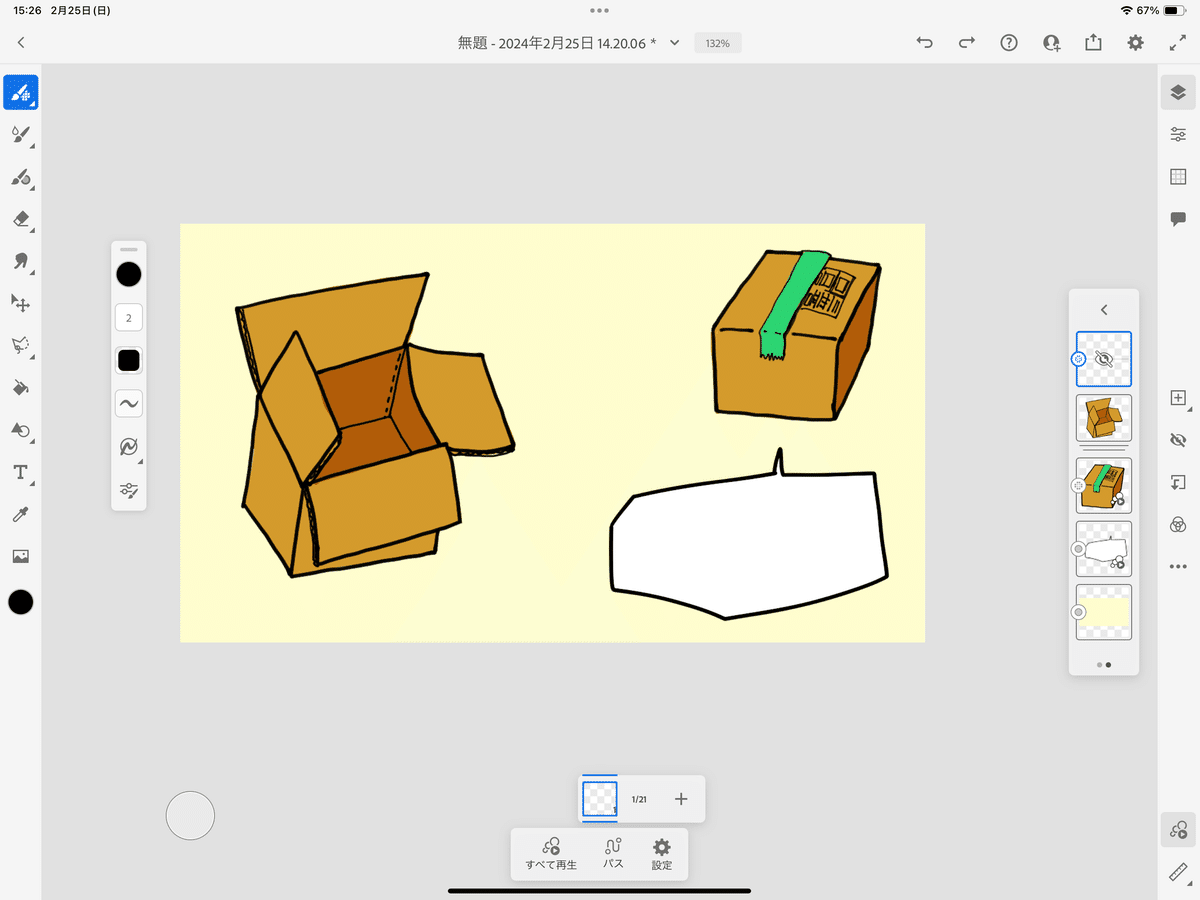
表示する画像とガイド線のレイヤーをコピーして、ホーム画面に戻りましょう。
フォーマットドキュメントを開いて作業を続行します。
画像を4枚作成する
実際に制作した画像はこんな感じになります。


1枚目と3枚目、2枚目と4枚目の画像が 上下の関係になります。
この中央部分が重なり合うことで、4枚画像が1枚絵に見えるようになります。
フォーマットドキュメントにペーストした横長画像のガイド線と、フォーマットの中央部分をそれぞれ4回合わせて書き出せば完成しますが、ここからは文字では説明しづらいため、動画でご確認下さい。
如何でしたか?
自力で無料でやろうとすると、このぐらい労力がかかるようです(笑)
他にいいやり方を知ってる方が居たら逆に教えてください!!
あとがき
どうにかnoteに“やり方のシェア”を纏めることができました。
わかりにくいところがあったら、ご質問ください。
まあ、「無料でもできるんだぜ!」
ってところをお見せできたので、カッコよかったと思います。
(精神がナルシズムで出来ている?)
本当は仲間が欲しい。ラクしたい🤣
という本音が毎秒漏れ出していますが、こんなやつで良ければ有益なことも言う時があるので、面白がってフォロー頂けますと幸いです。
最近は生成AIの使い方も独学しているので、今回AIボイスを使った解説動画を作れたのも一つ収穫でした。
わざわざ自分で撮影したり、アバターを用意しないでいいのは助かりますね。

こちらの女性は好感度を重視したプロンプトで作りました。
「35歳教師。前髪は清潔感があるぱっつんで、眼鏡をかけたナチュラルな服装。誰からも好かれる笑顔の日本人女性」
と指定しています。
学生に見えますけど😂
アラレちゃんみたいだし。
髪も長すぎて教師っぽくない。
イメージに近い画像は他にあったのですが、ちょっとおばちゃんすぎたので、若い方にしました。
それでは、またお会いできますように。
しょう みのりでした。
iPadを使ったデジタルアート教室を神戸でやってます。
絵本作家として活動しています。
