
STUDIOで簡易診断ツールをつくり颯爽と展示した私の華麗なる2週間
こんにちは、@shosomin です。
普段はIT企業にデザイナーとして所属しながら、美術大学の社会人大学院生をしています。
先日、2週間という制約の中で、NotionデータベースとGoogle Apps Script(GAS)を活用し、STUDIOで簡易診断ツールを開発。そして展示会を開催することができたので、その経緯や開発内容をご紹介します。

開発期間が短かったためこの方法を選択したのですが、やや冗長かもしれません。もっと相応しい実装方法があれば、ぜひ教えて下さい
始まり:突然の展示開催宣言
今年度、私は修士課程2年目を迎え、卒業まであと1年を切りました。研究テーマは「倫理的なデジタルサービスの組織開発について」です。
利益追求が重視された戦略に押し負けず、倫理性や社会的影響も考慮に入れた適切なデジタルサービスの組織開発のあり方を模索しています。
そんな中、進捗を心配する指導教授の丸山先生から、研究展示会の開催が宣言されました。

展示会自体の準備を考えると、自分の研究に対するプロトタイプには実質2週間しか準備期間がありません。
そこで今回は慣れ親しんだノーコードツール「STUDIO」を活用し、プロトタイプ制作に取り組むことにしました。
準備:プロトタイプ開発(本題)
0.全体フロー
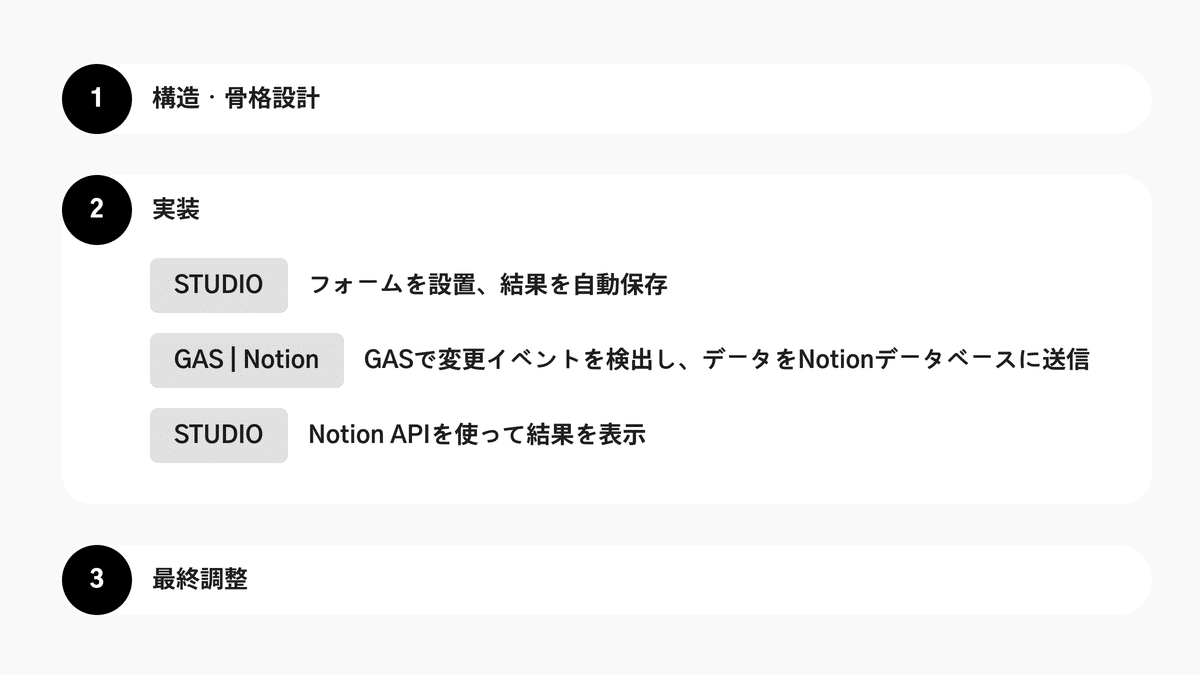
今回のプロトタイプは以下のように開発しました。

1.構造・骨格設計
展示会は、高校生およびその保護者が来場するオープンキャンパスで開催されます。来場者を踏まえた上で、今回のプロトタイプの目的を設定します。
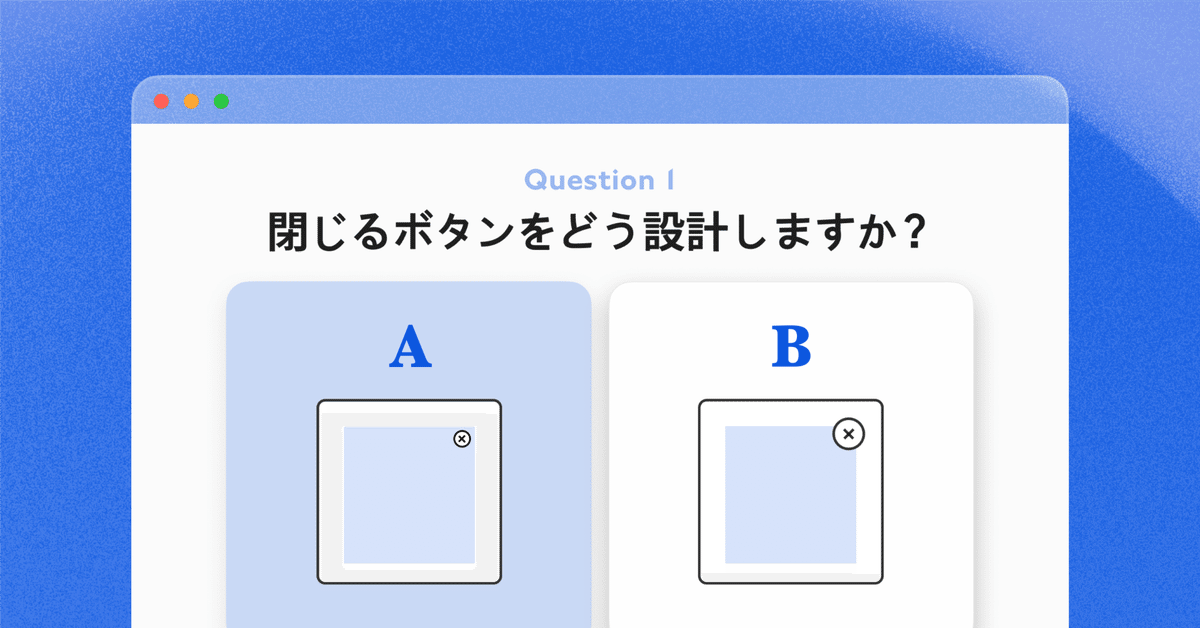
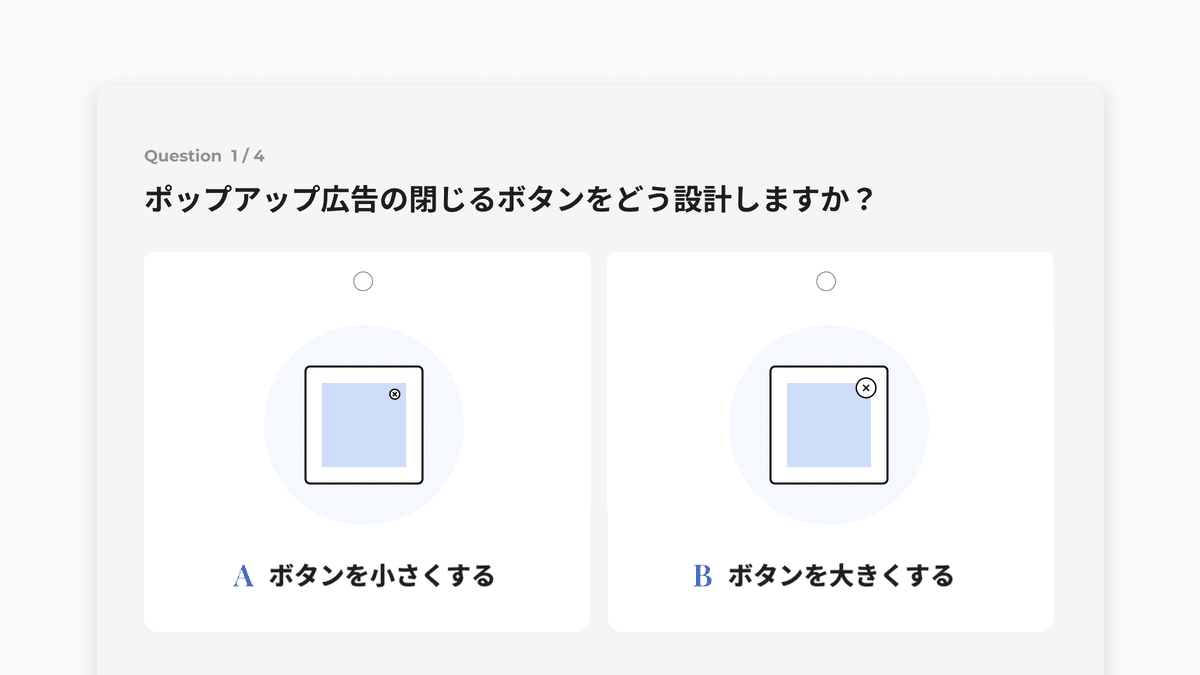
「人を騙すデザイン(ディセプティブデザイン)」について学びながら、個人や所属組織、同業他社が、現在どのようにディセプティブデザインを取り扱っているかを可視化する
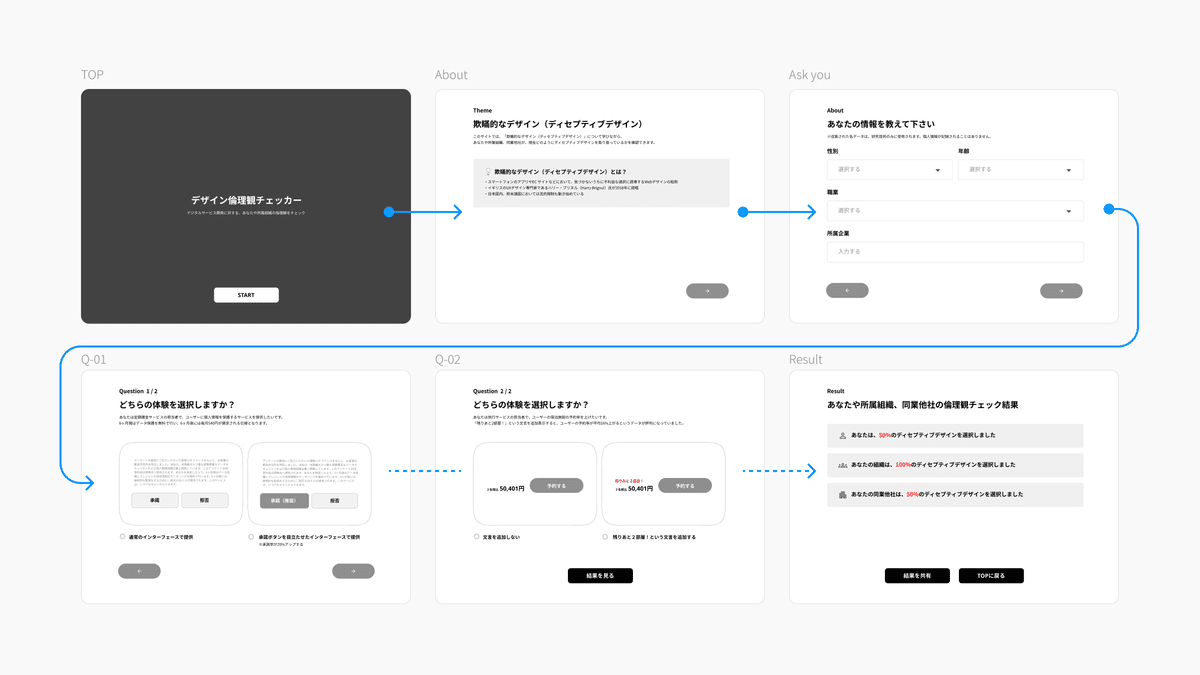
そして、要件定義や情報設計を行いながら、Figmaでワイヤーフレームを設計します。

どうせ変わるのでざっくり
2.実装
- 【STUDIO】設計したデータをインポートし、フォームを設置して結果を自動保存する
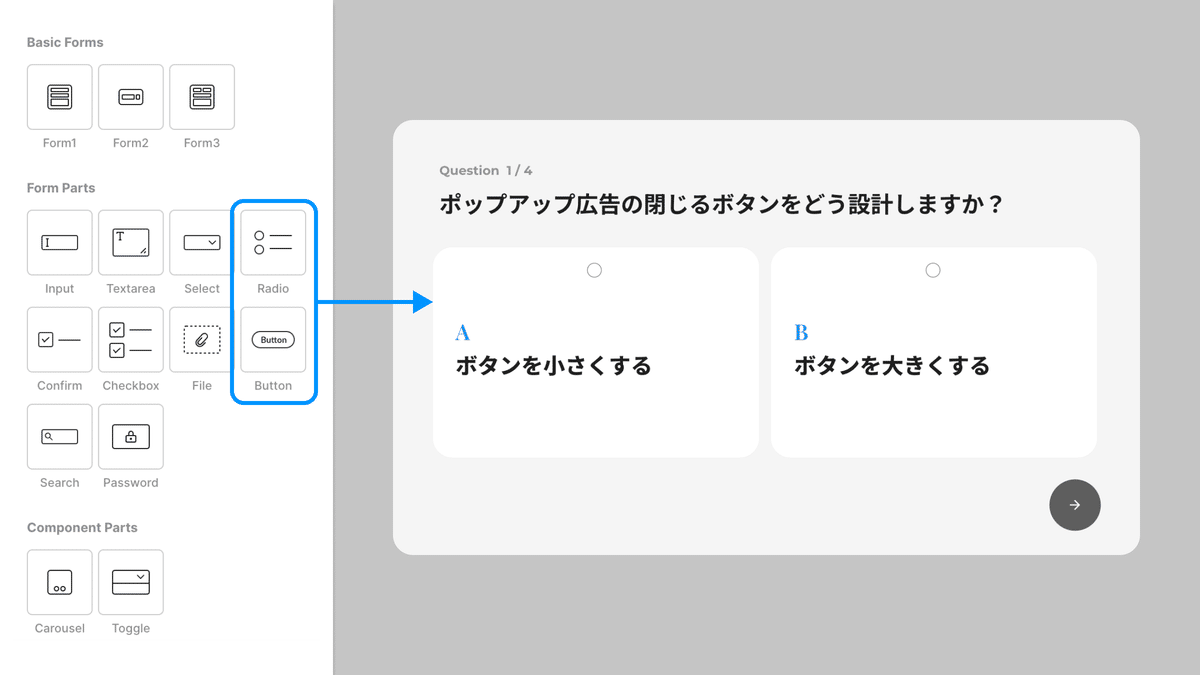
STUDIOにてFigma to STUDIOのプラグインで、STUDIOエディタにワイヤーフレームデータをインポートします。
エディタ上で診断項目にラジオボタンのフォームを設置します。
この時、"A" または "B"など、固定の回答結果が送られるように調整します。

そして回答結果をGoogleスプレッドシートに自動保存されるように連携の設定します。
- 【Google Apps Script(GAS)】変更イベントを検出し、データをNotionデータベースに送信する
フォーム保存先のGoogleスプレッドシートにGoogle Apps Script(GAS)を連携させます。
実はZapierを活用して送信する方法も実施してみたのですが、Googleスプレッドシート関連処理に3分程掛かります。今回のような展示体験で数分でも待たせしまうのは忍びないので、GASを書くことになりました。
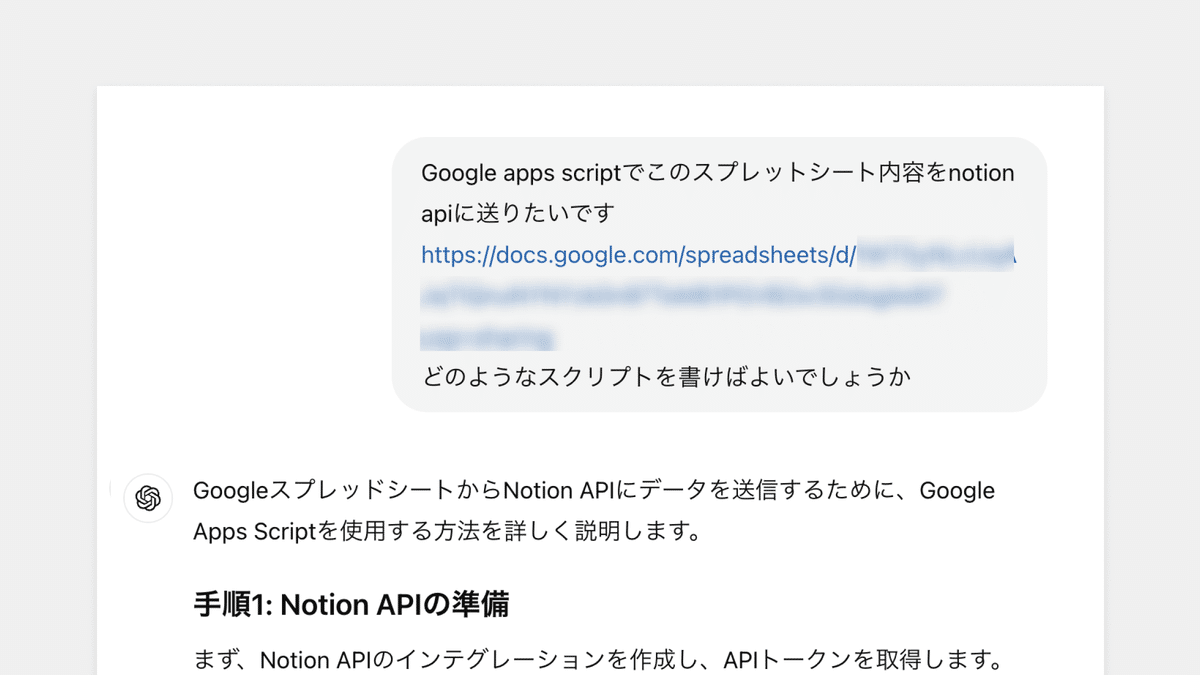
具体的な連携方法やコードの内容は、Chat GPTに助けてもらいました。

ChatGPTの回答内容を踏まえて、GASのエディターに次のような実行内容を記述します。そしてGASのトリガーも設定します。
・Google スプレッドシートの変更イベントを検出
・変更した(追加された)行のデータを取得
・各行の "A" と "B" の数をカウント
・スプレッドシートに累積カウントを記載
・収集したデータを Notion データベースに送信
・割合を算出する数式を追加
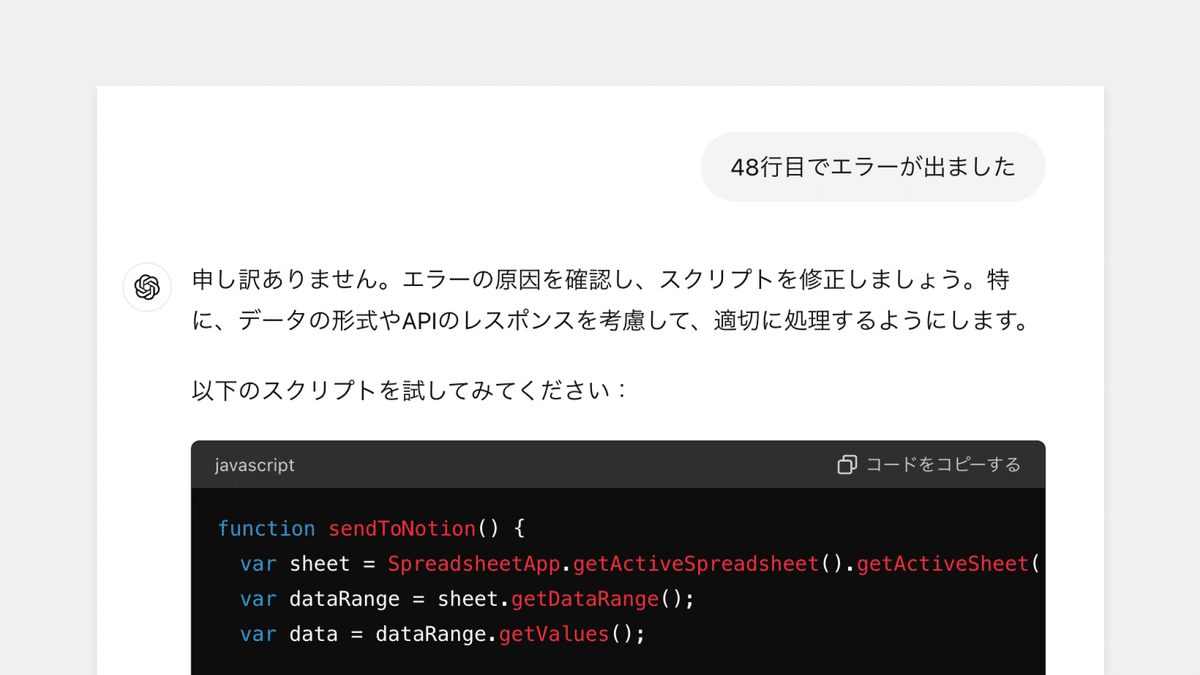
実行時にエラーが出た場合は、ChatGPTと相談しながら、コードを修正します。

Notionのデータベースにデータが送信できているのが確認できたら、
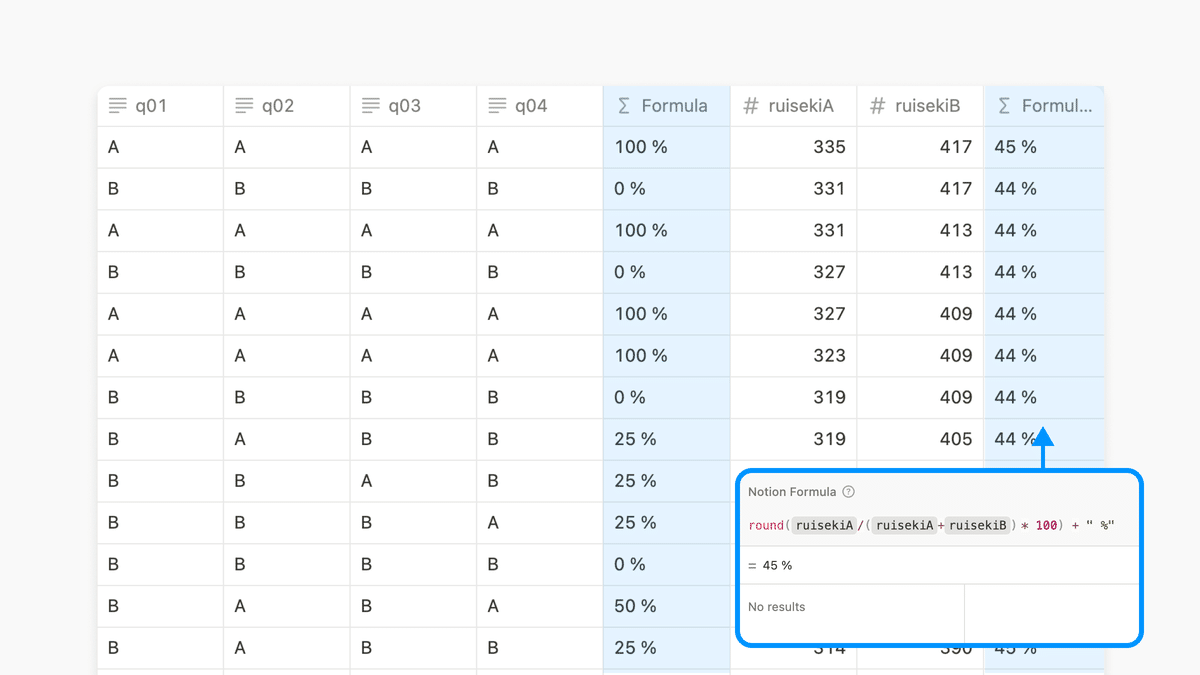
データベース上で、"A"の選択割合と累積カウントの割合を算出する数式を追加します。

- 【STUDIO】Notion APIを使って結果を表示
STUDIOとNotion APIを連携して、APIのデータを読み込みます。
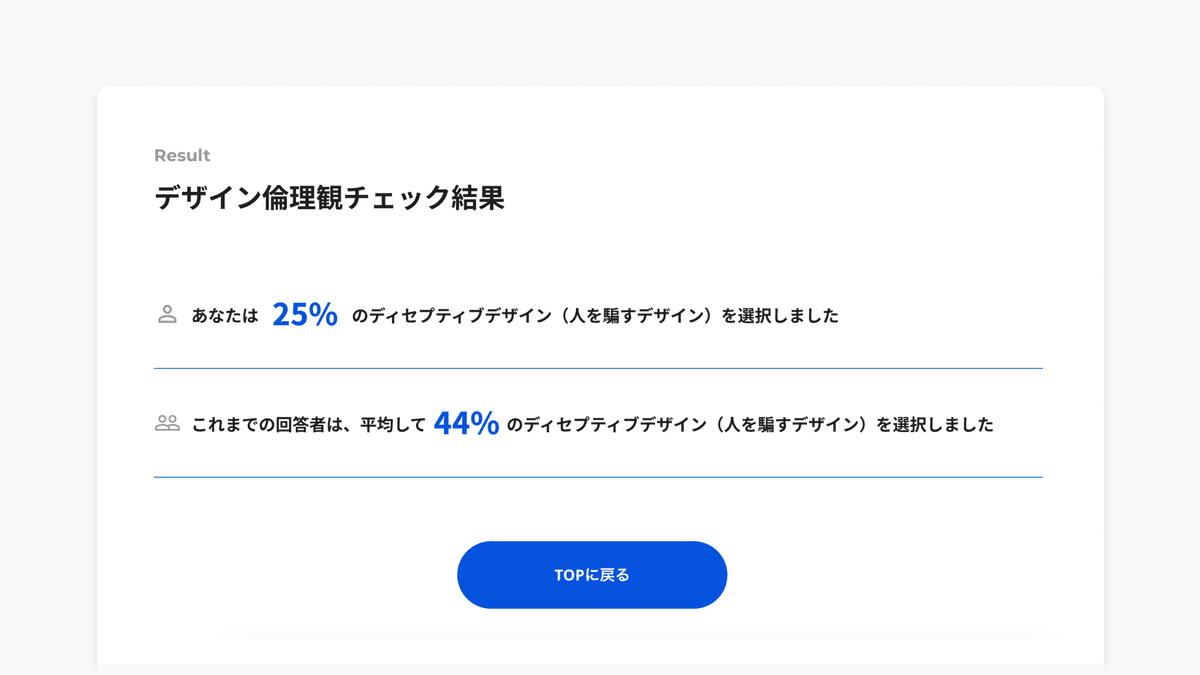
Notionデータベース上で算出した割合が、回答結果として無事に表示されました。
(来場者数は甘めに予測し、リクエスト数上限に対してはなんとかなるだろうという見通しです。

3.最終調整
- 要件整理、ビジュアル調整
本当は回答者情報も取得したかったのですが、要件を最低限まで削ぎ落とし、イラスト等追加して外観を整えます。

- ローディングの検討
回答結果の表示まで、どうしても処理に時間が掛かります。
読み込み待ちの体験がキモになるので、Lottie for STUDIOでローディングアニメーションを追加します。
また回答結果のページを表示するために、画面の再読み込みが必要になります。来場者は高校生や保護者さんが多いので、わかりやすさを重視した読み込みボタンを配置しておきます。

本番:展示当日。いざプロトタイプの活用
そしていよいよ展示の当日を迎えます。

当日はタブレット端末で展示を行いました。
展示に来場した方のうち、147名のデータが取得できました!
※研究以外ではデータを活用しません。
シンプルな体験にしたからこそ、多くの方に触ってもらえたようです。
振り返り:研究はまだまだ続く
2週間という短期間でプロトタイプを開発できたのは、STUDIOをはじめとするツールのおかげです。
これにより展示台やポスターなどの準備ができ、無事に展示を開催することができました。



研究としては、まず一歩目として、現状を可視化して議論の基盤となる診断ツールを開発しました。これは仮説の一つに過ぎず、引き続き探索は続きます。
問いに共感し、研究について開発や議論などご協力いただける方がいれば、ぜひご連絡させてください。
