
【BONO】ゼロからサービスをデザインしてみました
こんにちは、UI/UXデザインを勉強中のshooo_chnです。
今回は参加させていただいておりますコミュニティBONOのお題でありラスボスであるゼロからサービスデザインに取り組んだ結果と過程について記していきたいと思います。
このお題について、文字通り自分で課題感を発見するところから、顧客ニーズの想起→課題定義→サービスによる価値提供(UI作成)という一連の工程を行うものなのですが、ほんっとうに手強かったです(以下詳細になります)
そのため少々長めの内容となっておりますが、何卒ご容赦ください。
”グルメなユーザーが他の人のおすすめする調味料に出会える”アプリを作成
以下動作のイメージ
以下は実際のプロトタイプ
なぜこれをデザインしたのか
日々の困り事から課題をピックアップしようと考えていた時にふと頭に浮かんだのは、そういえばこの普段何気なく切らすことなく使ってるシャンプーとか調味料って自分はそこまで残量気にせず使ってしまっているけれど、妻が把握してくれているんだよな。逆の立場だったら自分には管理出来ないなーという事に課題感を感じた事がきっかけでした。
取り組んだ最初は制作し始めてからまさかここまで大変な課題になるとは心にも思ってませんでした(苦笑)

UIデザインまで、大きく「1. 仮説からの価値定義」「2. プロトタイプ」「3. ヒアリング」「4. 方向性の見直し」「5. デザイン作成」の5段階の工程を経て制作しました。

Step1.仮説からの価値定義
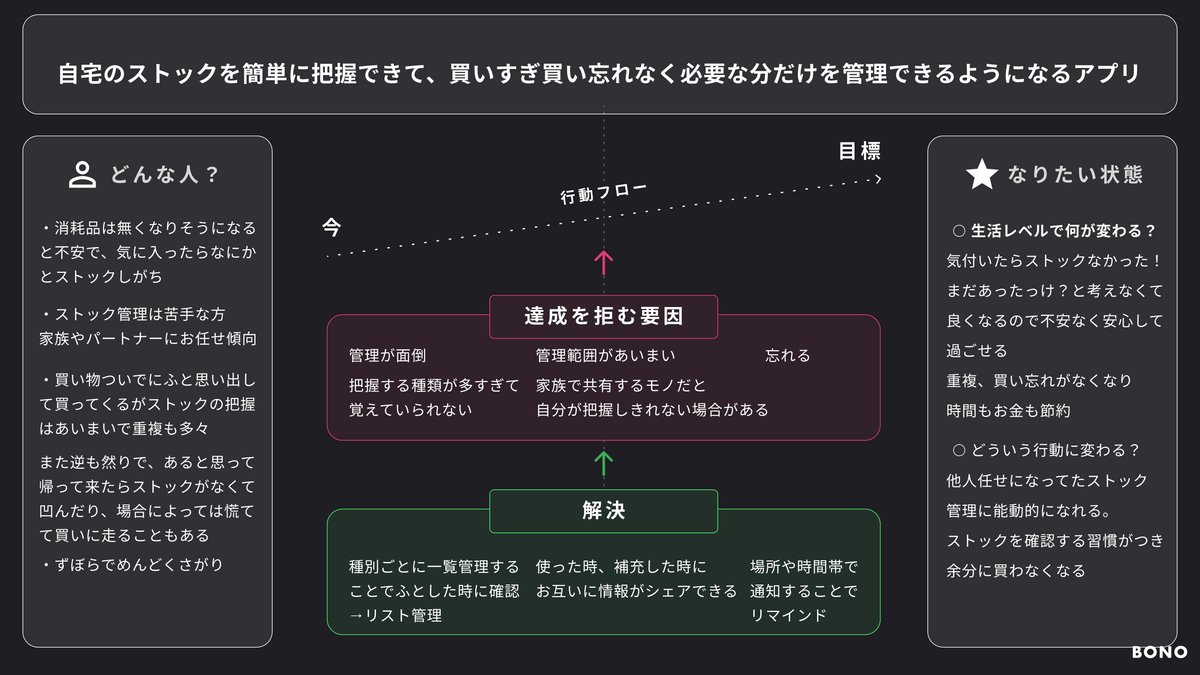
サービスを利用するユーザが具体的にどのような行動を取るのかユースケースを書き出し、行動に伴う感情やそこに潜む課題感、解決策を練ることで課題の解像度を鮮明にし、サービスの目指すべき価値を定義していきました。
具体的な流れとしては以下の通りです。
①仮説をもとにした行動フローの仮説立て
②行動フローの仮説を前提とした課題と解決策の定義
③プロトタイプの作成
ユースケースから仮説の中で解決すべきだと思う課題の真因と解決策を絞り込みました。
①仮説をもとにした行動フローの書き出し
頭の中にぼんやりと思い描いていた対象となるユーザーが”いつ”、”だれが”、”どんなときに”、”なにをするか”を想定しながら書き出していきました。

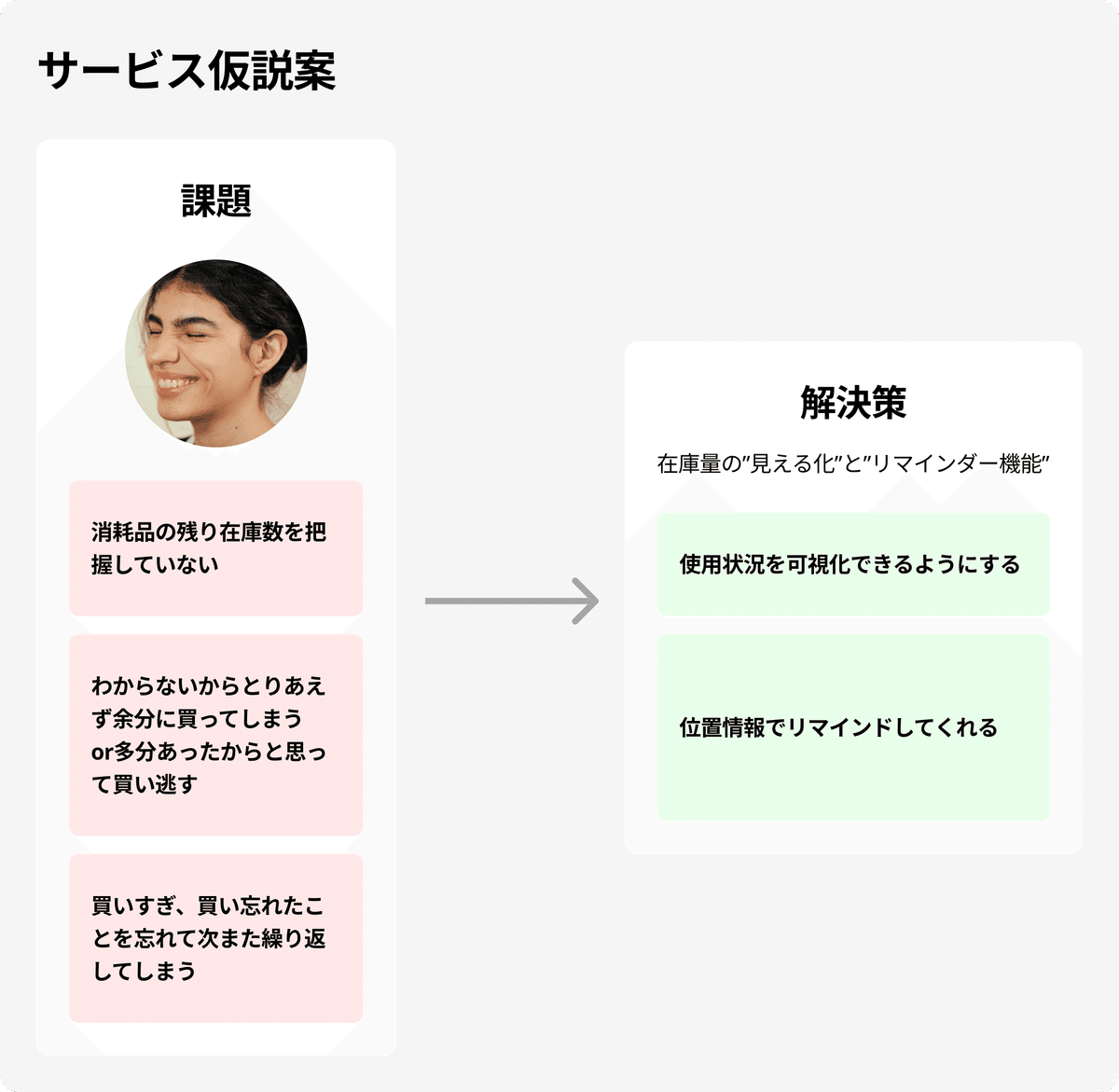
②行動フローの仮説から課題と解決案を定義
書き出していった行動フローから自宅の消耗品(ストック)があったか覚えていなままに、買い足してしまうorまだあると思って買い逃してしまう事が課題であり、解決策とし買い物中にリマインドしてお知らせしてくれることで未然に防げるをコンセプトとしてサービスの仮説を定義しました。

次に、仮説案で定義した内容を元に機能要件を定義し、一旦まとめてみました。この後以下の内容をベースにプロトタイプを作成しました。

プロトタイピング制作に伴い、参考になりそうなUI画像を集めました

集めた画像を元にラフのUIフローを作成

次のステップで行うユーザーインタビューに向けて、具体化したアイデアを活用することでユーザーのもっている課題感を引き出せると思い、ラフのUIをgベースに簡単なプロトタイプを作成しました。

Step 2ユーザーリサーチ
仮説をもとに実際に課題感があるのか把握するために、インタビューを行いました。

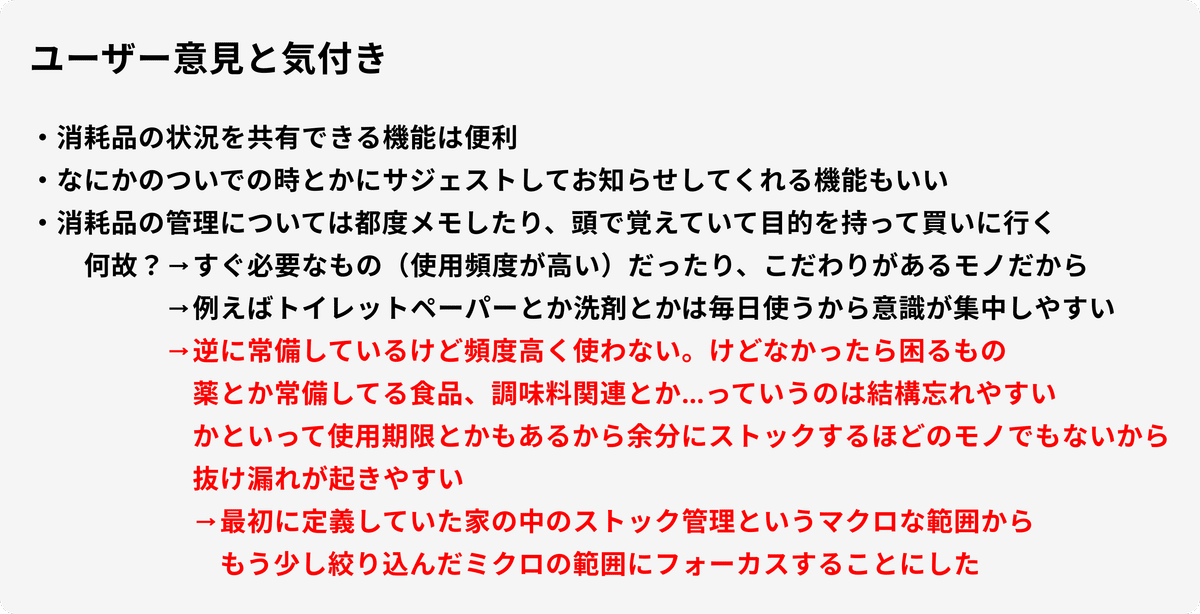
インタビューの実施〜インサイトのまとめ
プロトタイプを用いてのインタビューの結果は概ね予想通りの反応でしたが、買いに行くタイミングやストックの管理についての新たな発見もありました。

最初に定義した”在庫ストック量を管理する”というよりは、重要かつ頻度が低い消耗品の使用状況を把握できて、尚且つなくなりそうな時、もしくはなくなったときすぐに忘れず買い足すというアクションを忘れない機能価値を訴求する必要があると再定義。

サービスを定義するにあたり、類似するサービスとの比較、および狙うべきポジションについて定義し、差別化を検討しました。

サービスの要件を再定義しました。

以下ヒアリング後に作成したプロトタイプです。
Step 3方向性の見直し
一旦は方向性が見えてきたと思い、いざと思ったものの本当にこれでいいのか?バイアスがかかった見方になっているのでは?
という懸念から、プロのUIUXデザイナーであるBONOのカイさんにフィードバックを依頼
いただいたコメントの中で、自分が考えたなりたい状態というのが、〇〇ができるようになるという状態を定義しているだけという点を指摘いただきました。
買い忘れ防げる〜…ではなく、このサービスを利用したくなるくらいに、ユーザーの困りごとにフォーカスできているのか?という点で考えると
ある程度の方向性は見えている感じはありつつも、具体的なユーザー層が把握できていない事が自分の中で腹落ちしなかった部分だと気づきを得ることができました。
そこでもう一度ユーザーストーリーから再考する事にしました。
前回のヒアリング内容を整理。その時に課題感がありそうだった頻度は少ないが持っていないと困るモノ(重要なもの)
というところを一人ブレストでさらに深掘りして課題を定義していく作業を行いました。

ユーザーの行動を洗い出しした後、ゴールダイレクトモデルのフレームに落とし込んで見えてきた課題感を整理していきました。
この作業の過程でインタビューしたユーザーAさんの意見の中であったこだわりの調味料周りにまつわるストーリーに課題感を感じるようになりました。
ゴールダイレクトモデルのフレームに落とし込んで見えてきた課題を整理していきました。見えてきたのは消耗品のストック、リマインダーではなくそれを買い回るのが大変なのでは?という仮説でした

立案した仮説をもとに、Aさんへの1回目のヒアリングで出てきたこだわりの調味料についてより詳しく理解を得るために再度インタビューをお願いしました。

以下ヒアリングのまとめです。

新しく見えてきた課題
インタビュー内容から浮かび上がってきたのは、当初考えていた消耗品を買い忘れの抜け漏れではなく、日々の生活で使うこだわりの調味料の入手にまつわる事柄がストレスになっているという事でした。

Step 4UIの具体化
定義した内容を元にサービスの目指すべき姿を具体化していきました。
ここでも既出のサービスを参考にUIアイデアを検討しました。

参考にしたサービスのうち、”調味料を探す”という体験をコアにおいてはいるものの、ユーザーからの声にあった調味料がなくなってきた時の買い周りに伴う気忙しさをなるべく感じさせないためには、フィードを回遊するTwitterなどのSNS形式の方が気負わずに探せると思い、Twitterスタイルをベースに検討を進める事にしました。
以下完成したUIについて詳しく説明いたします。
1.オンボーディング
タイムライン形式を採用するにあたり、ユーザー自身に関心がない投稿が流れてきてもサービスの利用が定着しないと考え、オンボーディングで最初にサービスの概要を説明した上で自分の関心がある調味料を選択していくことで
検索せずとも興味がありそうな情報を得られるようにしました。

2.探す(メイン画面)
サービスのコアとなる画面になります。
ユーザーのおすすめする調味料から気になるモノを探し、それにまつわる情報を得られることを想定しています。

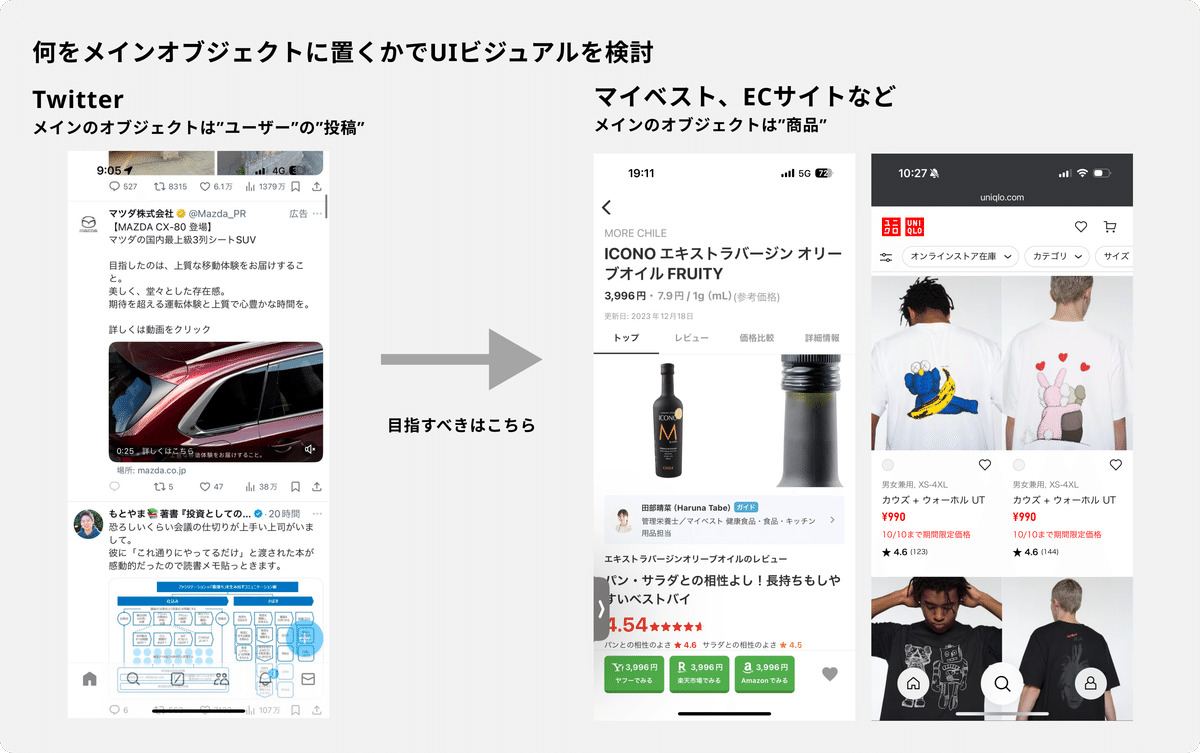
表示するコンテンツについて
サービスのコア機能であり、苦労した場面でもあります。フィードバックをいただく中で、何が主語のコンテンツなのかを考慮し作成
#1は主語が投稿の内容になっているのに対して、#2は商品名とおすすめ度が主語になるよう、構造設計を見直ししています。

以下参考にした事例です

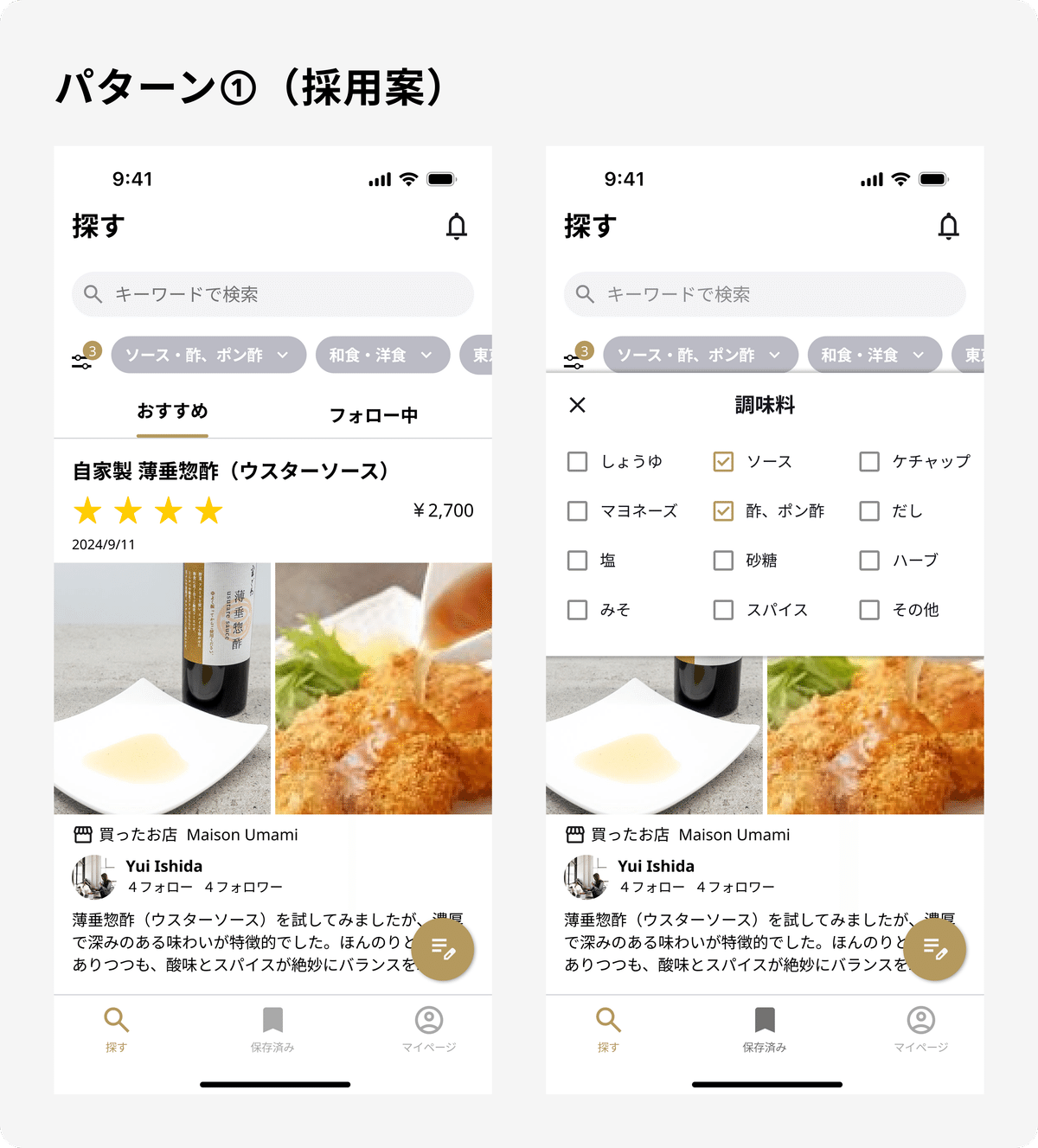
絞り込み機能
オンボーディングで選択したカテゴリーについてはフィルターで再度選択できるUIにしていますが、選択方法についてもパターン出しを行いました。


フィルターを選択するとメニューが表示→そこからカテゴリーを選ぶとハーフモーダルで選択できるというUI
ただし、実際にプロトタイピングしてみて感じたのはフィルターを選択するまで何をフィルタリングしているのかがわかりずらいということ。マテリアルデザインのメニューUIの定義からも外れる内容でもあったのでこちらの案については見送りとなりました。

各カテゴリーを最初からボタンとして表示し、そこから選択できるUIアイデアを検討
概ね決定と思いましたが、ハーフモーダルで複数項目を縦積み表示することや、ドロップダウンからハーフモーダルが出てくるというのも概念的にはどうなのかという観点からマテリアルデザインを調べた結果、ドロップダウンのデフォルトとしてはイレギュラーであると判断。ユーザービリティの観点から最終的にこちらのアイデアも不採用としました。
3.コンテンツ詳細〜購入ルート、口コミなど
気になる商品の投稿から詳細画面で口コミ評価や購入したお店の情報を知ることができます。
ECサイトからの購入動線についても考えましたが、ユーザーの意見にあった使い切れる量を都度買うという行動スタイルに基づきオフラインでの行動体験をメインとした設計にしています。

4.気になったコンテンツの保存
一通りの情報を把握し、気になった投稿を保存できる機能です。
こちらの検討に際してはグローバルナビゲーションについて検討しました。

何度もフィードバックをもらいながら、自分なりにこちらの形に辿り着きました。
一般的な行動として考えた時、メモするというのは通常聞いたり、見たものをそのまま書き写すというよりも、その内容の必要な一部を書き記すという概念で捉えた際、投稿をメモするというのは成り立たないという解釈に至っています。

5.お気に入り調味料の投稿
自分のお気に入りを他の人にも知ってもらうための機能になります。
#1検討後、こちらもプロトタイピングおよびフィードバックをいただき
ブラッシュアップ
#1ではすべての情報に優先順位がつけられていない印象になっていたため
メインオブジェクトである”商品名”とユーザーの判断基準となる”オススメ度”を目立つようにしています。
また、写真を選択のアクションを促す言葉として”写真を選択”だけではプロトタイピングで掲載されているような写真が掲載されるのは難しいため、”調味料や料理の写真を投稿しよう”という言葉に変えて、ユーザーにとって欲しいアクションを想起できるようにしています。

6.マイページ
調味料選定の際にユーザーから探すこともあると考え、グローバルナビとしてマイページへの遷移ができる設計にしています。

簡易デザインシステムの作成
UI作成の過程でよく使うものを簡易のデザインシステムとして登録しました。複数画面に跨るUIについてはコンポーネント化することにより修正にかかる手間と抜け漏れを減らすことに役立ちました。

学びと課題
今回、課題感の発見からサービスの設計の一連の流れを手を動かしながら行いました。その中でももっとも苦労したのは今回の課題の肝の部分となるUX設計でした。
仮説からヒアリングのフローでは偏った考えにならないように…と意気込み挑んだもののフィードバックを受けることで自分でも無意識に仮説が成り立つような分析に考えが進んでしまい、ユーザーフローを見ては何度も何度も仮説を立てWhyを繰り返しました。
”改善すべき課題”と”状態”の違い
もっとも時間のかかったのが課題発見ですが、当初課題を定義する中で”〇〇をするのに時間がかかる”、”〇〇が面倒”といった内容を真因として捉えていましたが、フィードバックを受ける中で、あくまでもそれは
ユーザーがそういった”状態”にあるという事実ということを学びました。
つまりはその状態にあるからこそ、どう困っているのか、どうなりたいのか?というのが”改善すべき課題”=価値
であるということを学びました。また今回、何度もフィードバックに付き合っていただけたことで客観的、かつプロの目線を得ることで
自分だけでは到底気づけなかったと思います。
フィードバックをいただいたBONOのカイさん、並びにヒアリングに参加いただいた皆様には感謝しかありません。
とにかく手を動かす、目を養う
UI/UXを学び初めてから約半年ほどになりますが、圧倒的に経験値の足りない自分にとっては当たり前の事ですがやはり重要でした。
とにかく見て、盗んで、分析して、作る!(そしてわからなくなったら関連しそうな書籍を読む&検索)
特にゼロからサービスを作り始めたことをきっかけに普段何気なく使っているUIに対する見方が変わったと思います。とはいえ足りないレベルを補うためにはとにかく量をこなす必要があるということを痛感した制作でした。
とはいえ、今まで制作しきた中でもっとも時間がかかり、悩みながら制作してきた課題となりますが、終始楽しんで制作できたと思います。
特にユーザーヒアリング〜ユーザー理解のプロセスを考えるのは本当にこのサービスがユーザーの役に立てたら嬉しいなという気持ちが持てたことがモチベーションとなったと思います。
以上、大変長い内容となってしまいましたが最後まで読んでいただきありがとうございました。
これからも引き続き学びと挑戦を続けていきたいと思います!!
