
原神で使われているUIまとめ ゲーム開発者目線にて
こんにちは。仕様です(@shiyoumasayume)という名前でSNSをやっているゲームプランナーです。
ふだんはコンシューマータイトルプロジェクトのメンバーとしてディレクターやプロデューサーがふわっと旗を振ったコンセプトから具体的なゲームデザインをする仕事をやっています。
突然ですが、この記事を投稿している9月28日に原神というゲームがリリースされました。
今日はこのゲームで使用されているUIについてまとめてみたいと思います。
原神とは
リリース前からクロスプラットフォーム、つまり様々なゲーム機で遊ぶことのできるタイトルとして話題になっており、どれだけのゲーム機かというと、PS4・iOS・Android・Windowsの4種類。つまりはPS4とWindowsPCにまたがる内容がスマートフォンでも同様に遊べるというもの。
すごいなあと思いつつ、広大な世界に好みの絵柄のキャラクターに憑依して楽しく暮らせそうというシンプルな期待からさっそくインストールしてみました。
で、ゲーム開発者っぽいことを書いておくと、ゲームを遊ぶことも研究としてとても大事なことなんですよね。特にゲーム中のUIやシステムなどは最新の事例をおさえておくとかなり参考になるものなんです。
自分の勉強用という点を多分に含みつつ今回はこの原神というゲームで使用されているUIを確認できた範囲でまとめていきます。
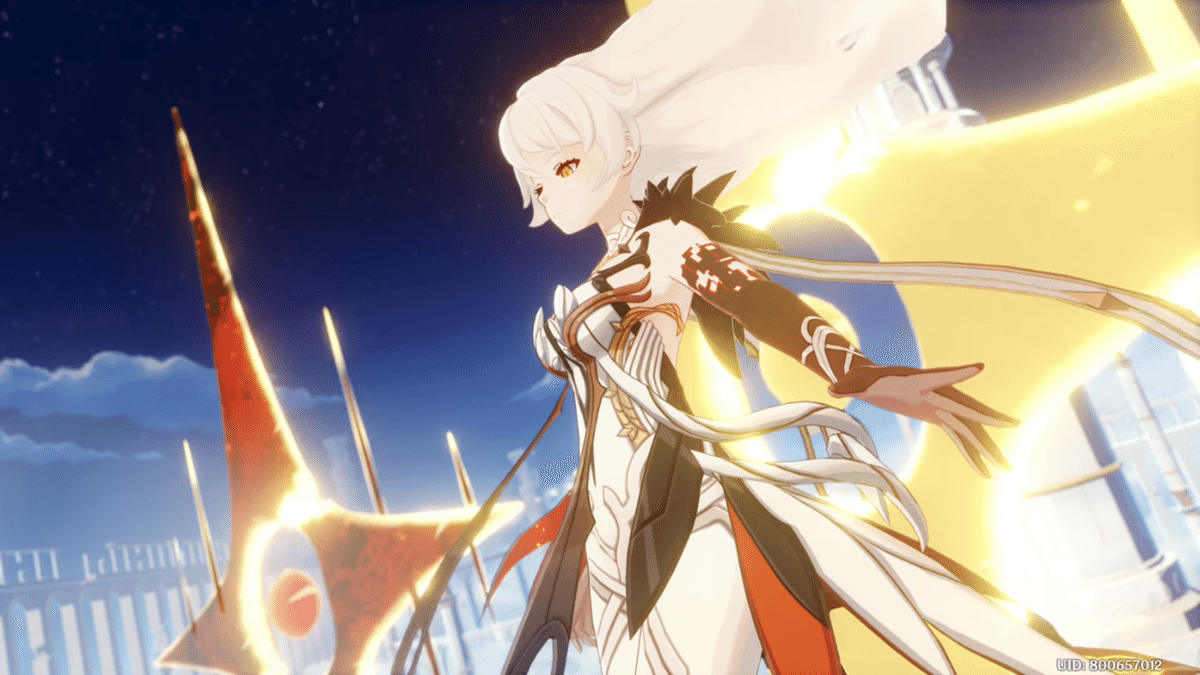
主人公選択



OPは双子の少年と少女が強敵と戦うシーンから始まります。いざ攻撃を仕掛ける!といったところでムービーが止まり、双子のどちらかを選択させます。
(キャラ選択手法はよくUIにも絡むので、参考として一緒にまとめてます)


先ほどの映像シーンからカメラが選択したキャラクターの前でまわりこみ、キャラクター名設定へ。名前を決めるとOP映像の続きがはじまる、という流れになっています。
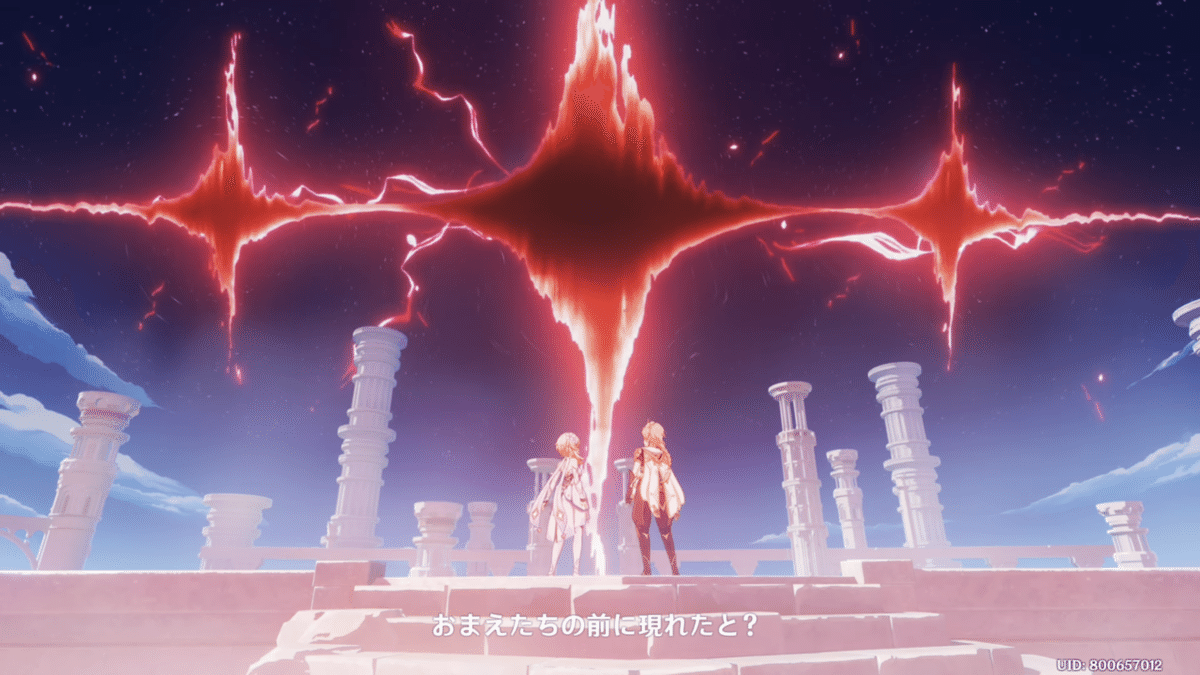
ムービーイベントテキスト


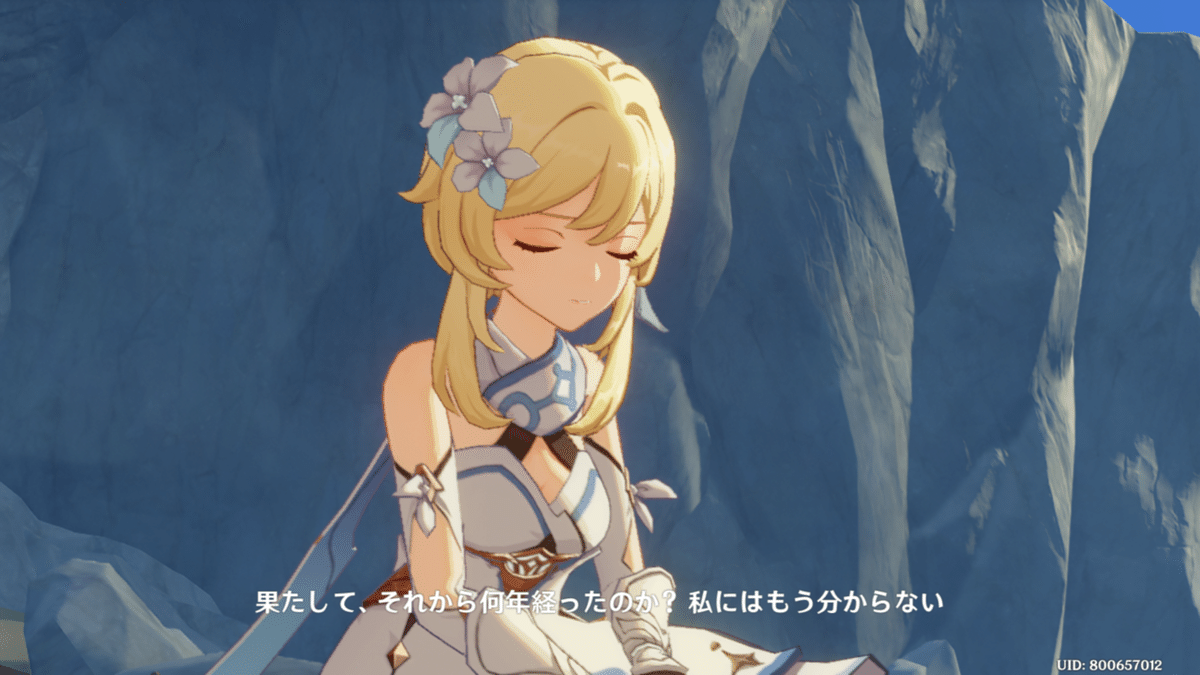
メッセージウィンドウは無く縁取りされた白文字が流れます。
このあたりはプレイヤーによる任意の文字送りなどもなく映画の字幕のようなイメージ。話者名なども表示されていませんね。また原神はかなり明るい背景なのですが、そこに白文字を重ねても特に読みにくさは感じませんでした。(個人差はあると思いますが)
通常イベントテキスト

画面下部には薄く黒いパネルが入り、メッセージボックスというよりはメッセージエリアのような具合。ゲームの世界観や景色を壊さぬよう配慮しているのだと思います。プレイヤーが任意のタイミングで文字送りをするため、メッセージエリア下部には文字送り用のアイコンが表示されています。また、誰が喋ったのかがわかるようこちらでは話者名も表示されています。画面を放置して戻ってきてもイベントの内容が追いやすいですね。
イベント内選択肢

選択肢がある場合は黒い背景のボタンが追加で表示されます。プレイヤーのリアクションということを明示するためにフキダシのアイコンがつけられているのかなという印象を受けました。
インゲームメッセージテキスト

プレイヤーが操作を通常通りできる状態で流れる、ゲーム内メッセージです。プレイヤーの操作を邪魔しないために薄黒いパネルが表示されておらず、あとは通常イベントでのメッセージ表示を踏襲しているようです。
またプレイヤーの「登る」という操作を強調するため単語に文字色が加えられています。
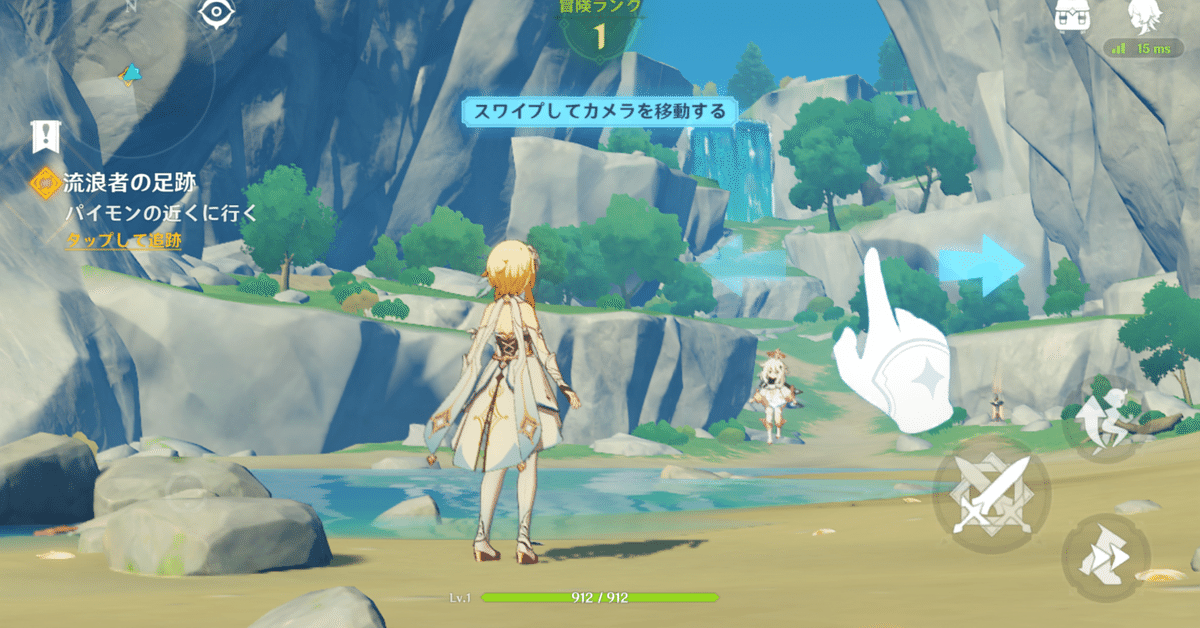
チュートリアルUI

チュートリアルなど世界観から独立したシステム系のUIでは青く光ったものが使用されています。画面内のボタン操作を促す際も目的のボタンを青いエフェクトで囲うなどしています。先ほどのメッセージ内の強調色もあわせて、システム的な要素は青色というルールが敷かれていることがうかがえます。
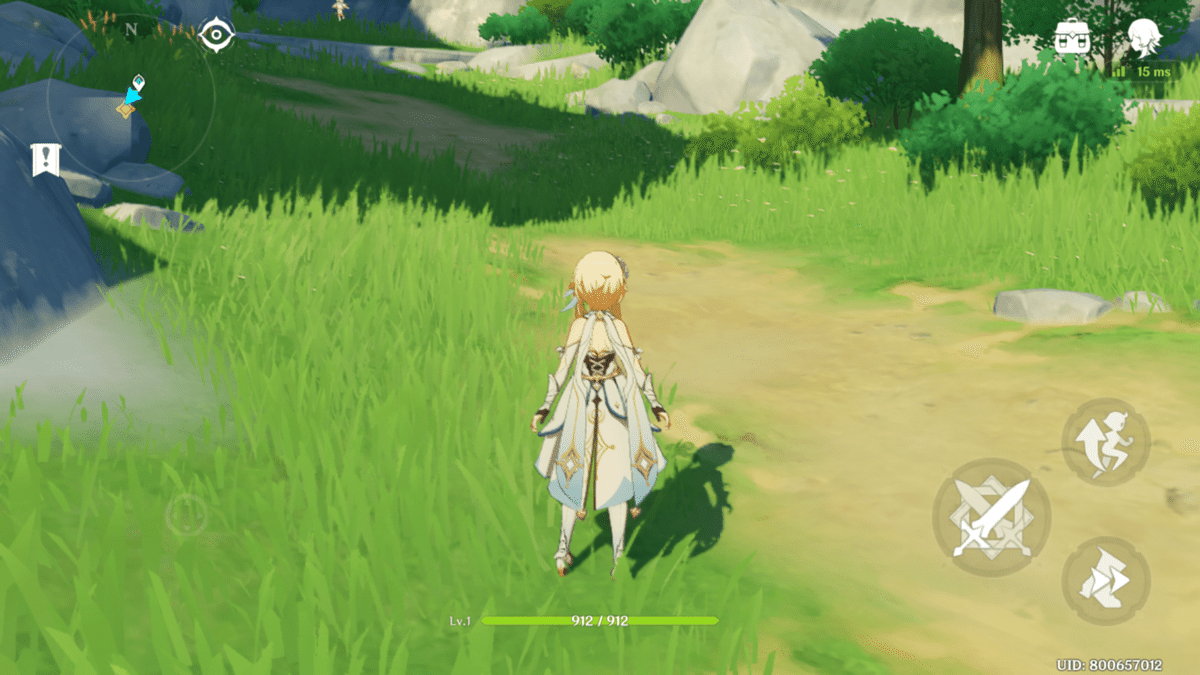
基本のHUD


カメラを操作してプレイ中のキャラクターとの距離を変えることは可能です。キャラクターの移動は仮想スティックで行い、攻撃などのアクションは表示されているボタンをタップすることで発動します。ちなみにこのゲームは基本アクションにジャンプがあります。僕はこういうの、触ってて楽しいので無条件に嬉しい派です…。
画面内下部中央には操作キャラクターの体力があり、画面内右上にはアイテムボックスやキャラクターのステータス画面を開くことのできるアイコンがあります。画面内左上にはミニマップ。そしてその下にはクエストなどプレイヤーがしなくてはならないことの通知が表示されるスペースがあります。
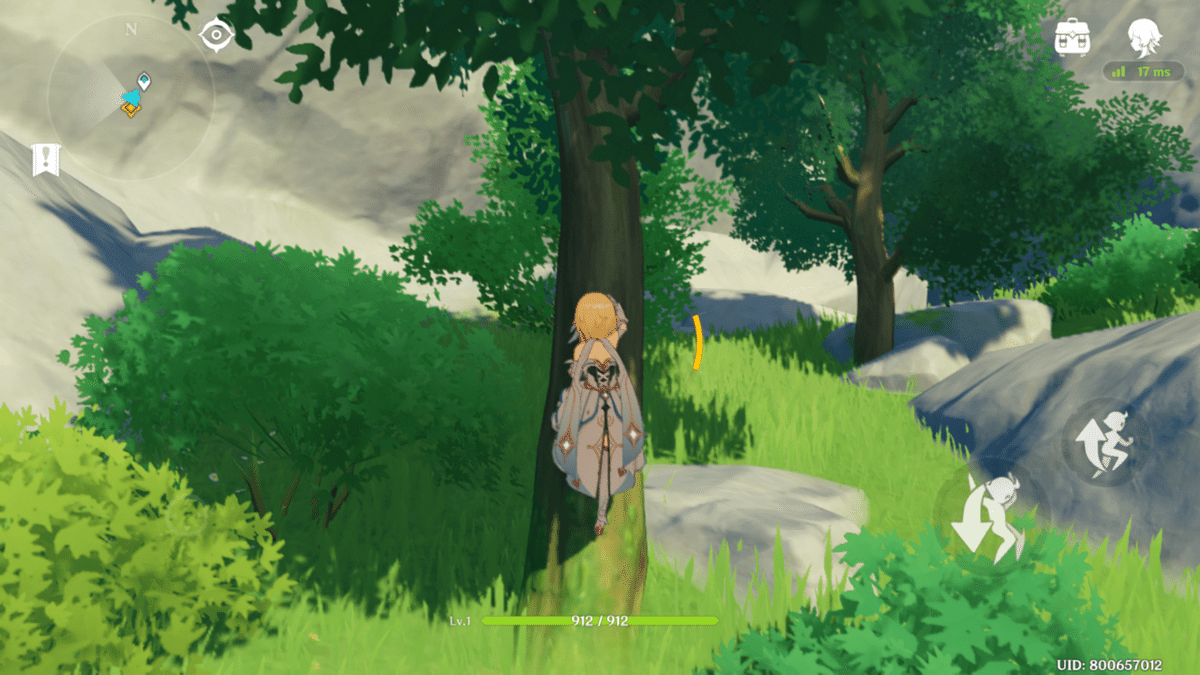
スタミナUI


泳ぐ、登るなどのアクションはスタミナを消費して行います。通常はスタミナゲージは表示されておらず、スタミナを消費する行動を開始するとゲージは主人公のすぐ真横に表示されます。これはどんな行動がスタミナを消費する行動に該当するのかをわかりやすくする意図や、主人公を操作する際にそういった制限要素が目に入りやすいという意図があるのだと思われます。
(木に登って静止している主人公の背中が蝉のように見えてしまうのは僕だけでしょうか。お気に入りのスクショです。)
ドロップアイテムHUD


(投稿後追加:HUDと書いてましたが、アクターのエフェクトなのでUIという括りに入れるのは違う気がしますね。ご容赦ください)
原神の世界では取得できるアイテムはキラリとした光のエフェクトがつけられています。近づくとこのようにHUDが表示されます。よくみてみるとイベント内選択肢と同じ構成です。タップすると取得でき、また獲得した分のラズベリーはちゃんと木から消えるなど細かな点でももてなしてくれている印象を受けました。
このあたりのテイスト含めて原神は全体的にゼルダの伝説 ブレスオブザワイルドなどをリスペクトして作られているような気がします。
目的地HUD

ゲーム的な目的地となる地点やキャラクターの頭上にはオレンジ色のターゲットアイコンが表示されます。
戦闘HUD


敵の頭上にLvとHPが表示されます。プレイヤーが与えたダメージはその都度数値や追加効果が散らばるように表示されます。
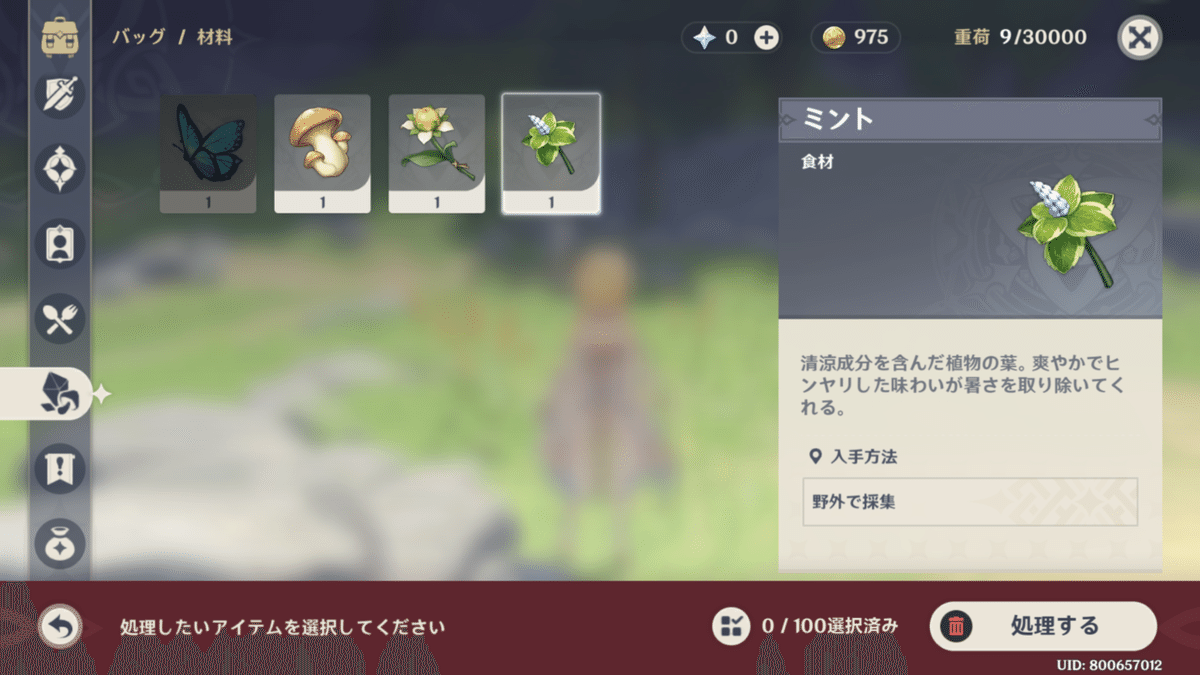
アイテムメニュー



左側に縦並びのタブを操作します。個人的には一番下にあるアイテム処理の機能が面白いなと思いました。これを押すとアイテムを廃棄するモードとなり、タブを移動してもモードが継続されるのでアイテムタブの中身を廃棄したあとそのまま武器タブの中身を廃棄、ということも可能のようです。
また廃棄や破棄、という単語ではなく処理という単語を使った意図なども気になるところ。文字数を2文字程度に収めたくて、廃棄や破棄ではカジュアルさから遠のいてしまうから使用漢字のやさしそうな「処理」という言葉にした…のでしょうか?
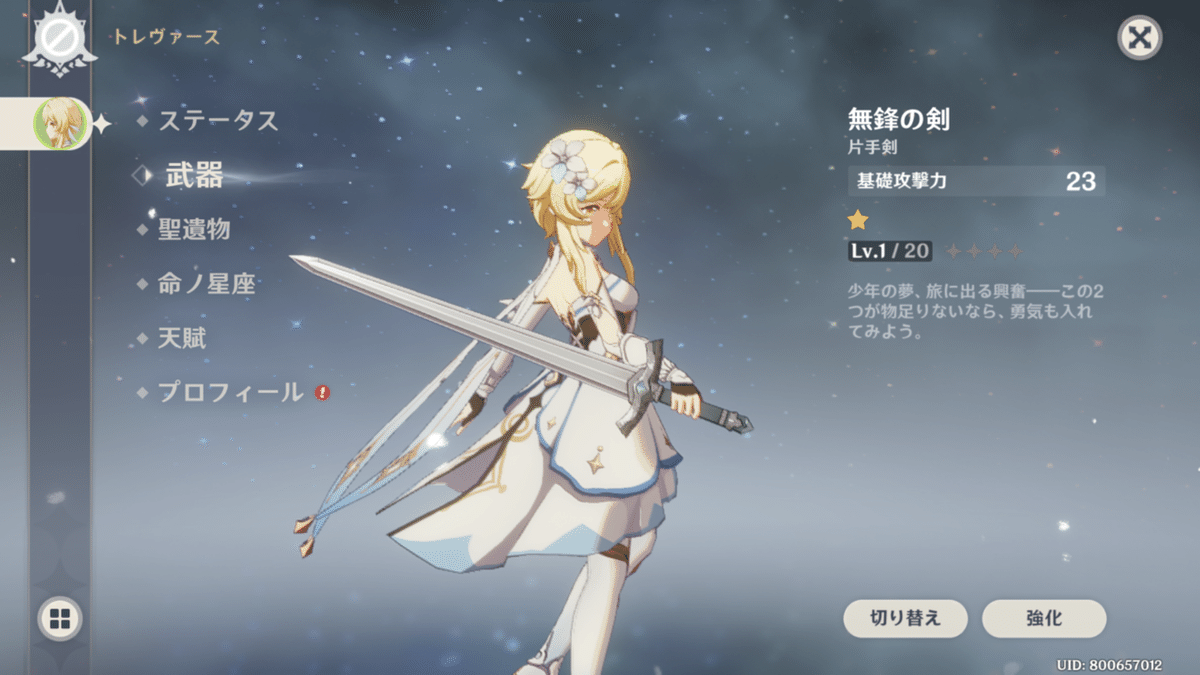
ステータスメニュー




基本的に画面内左側がタブとなり、選択内容の詳細が右側に表示される、という構成のようです。
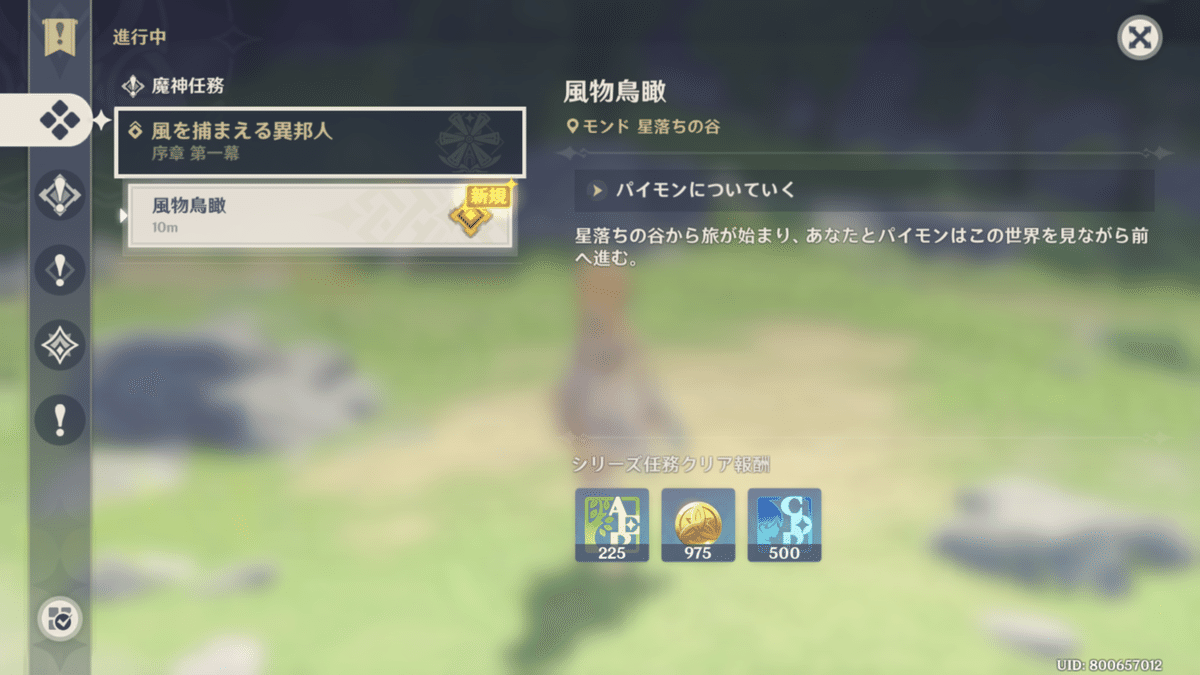
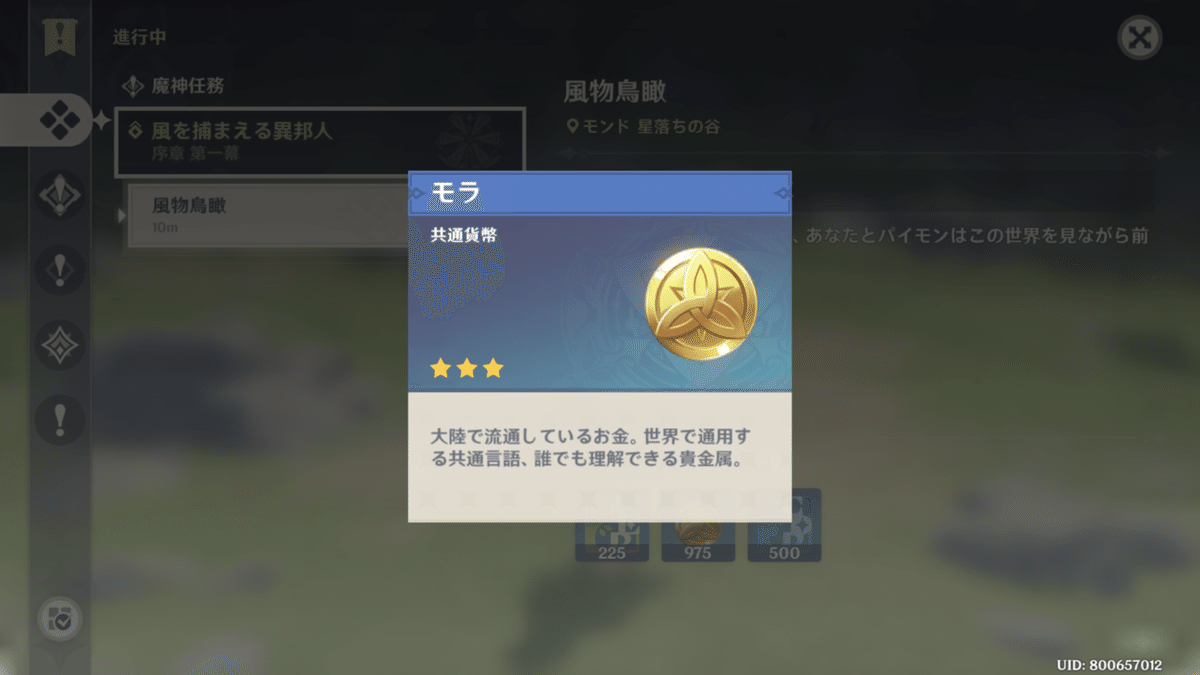
クエストメニュー



こちらも左のタブから階層を降りていくように展開していきます。
ゲーム中のUI操作が統一されていると操作の勘所が身につきやすいので、プレイヤーのUI操作難度が下がりますし、情報の場所の目星もつけやすくなります。
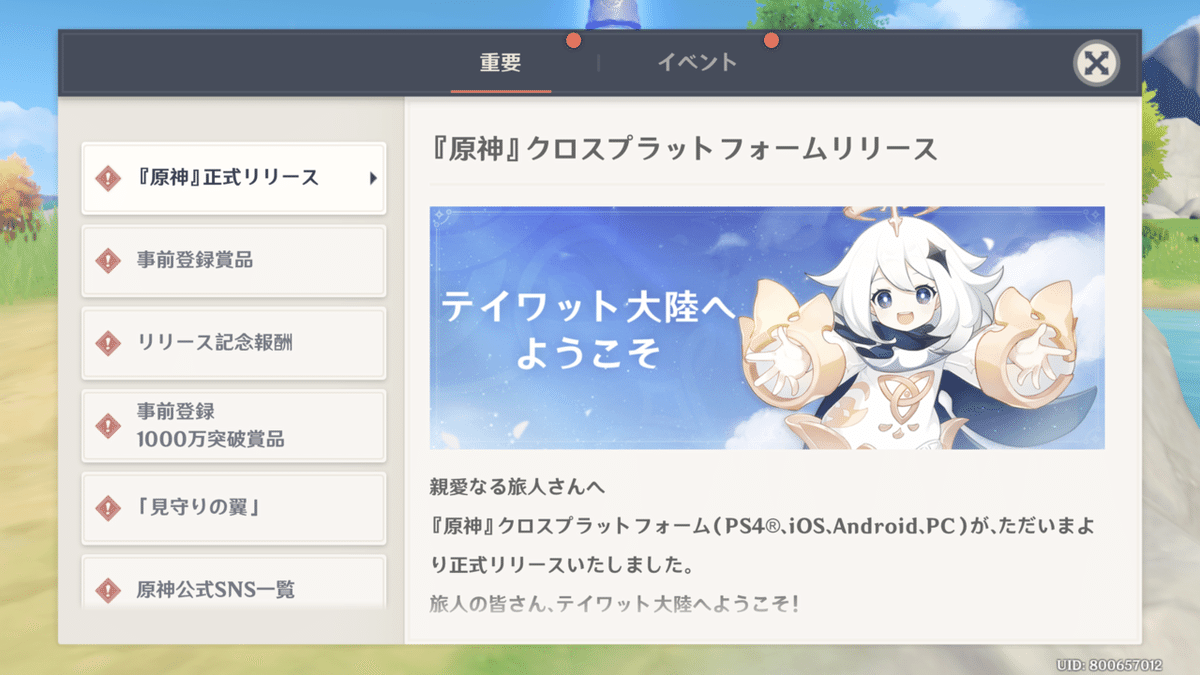
運営告知画面

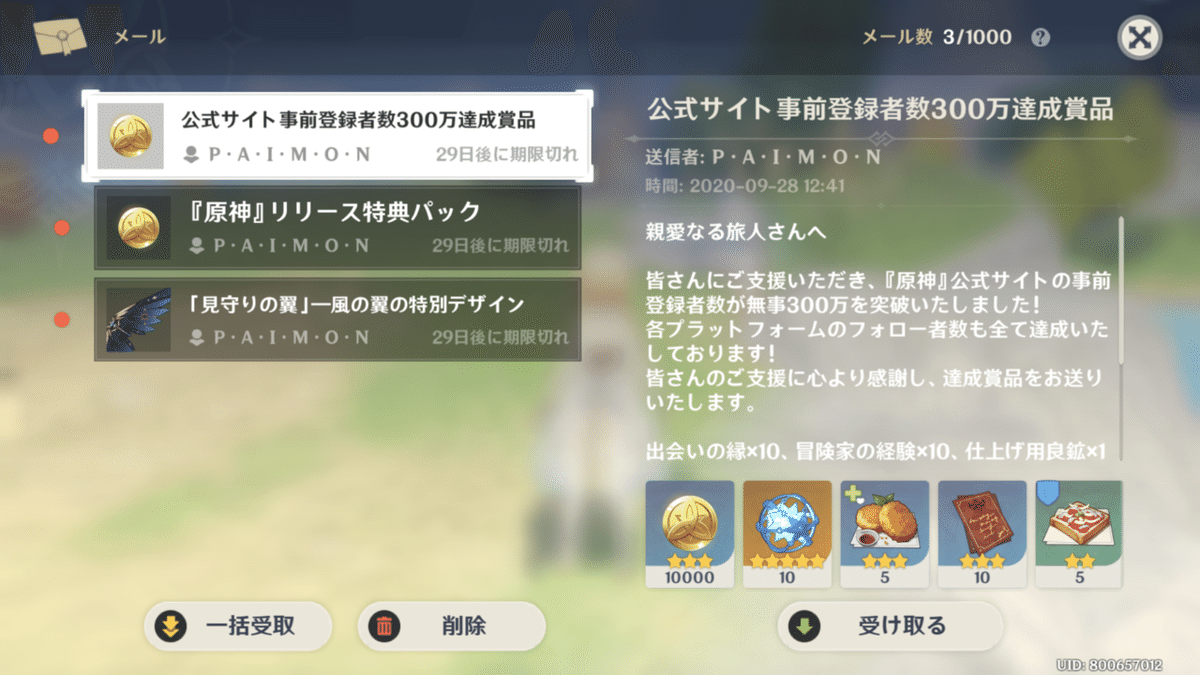
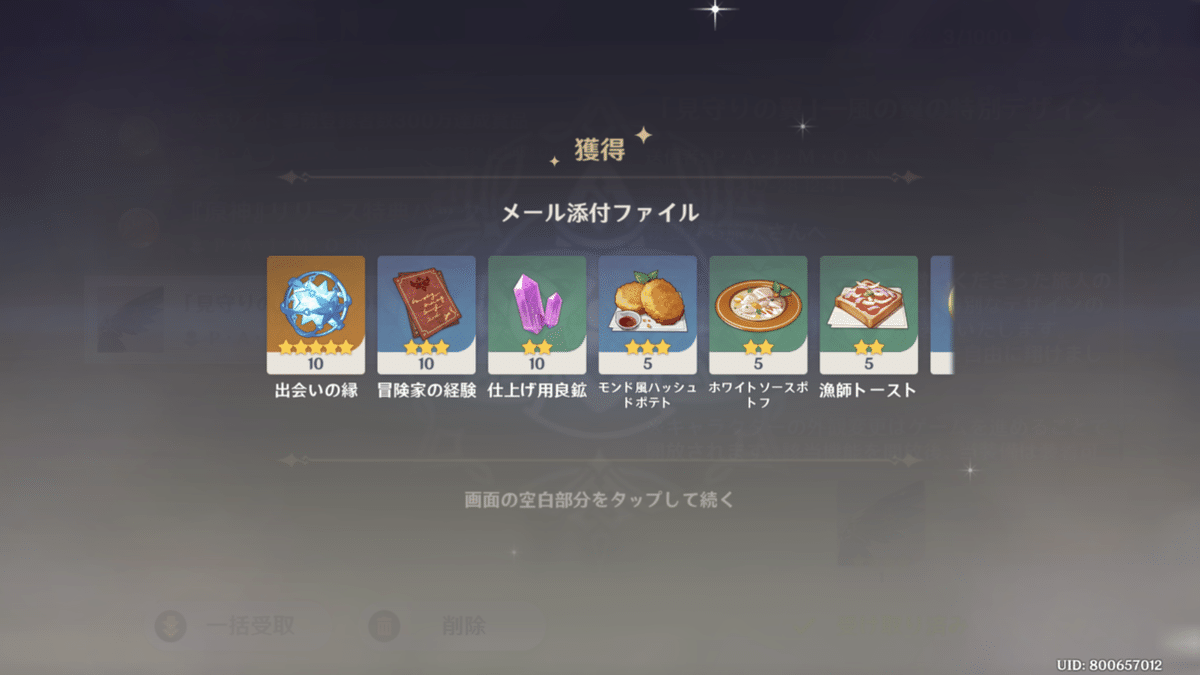
メール画面


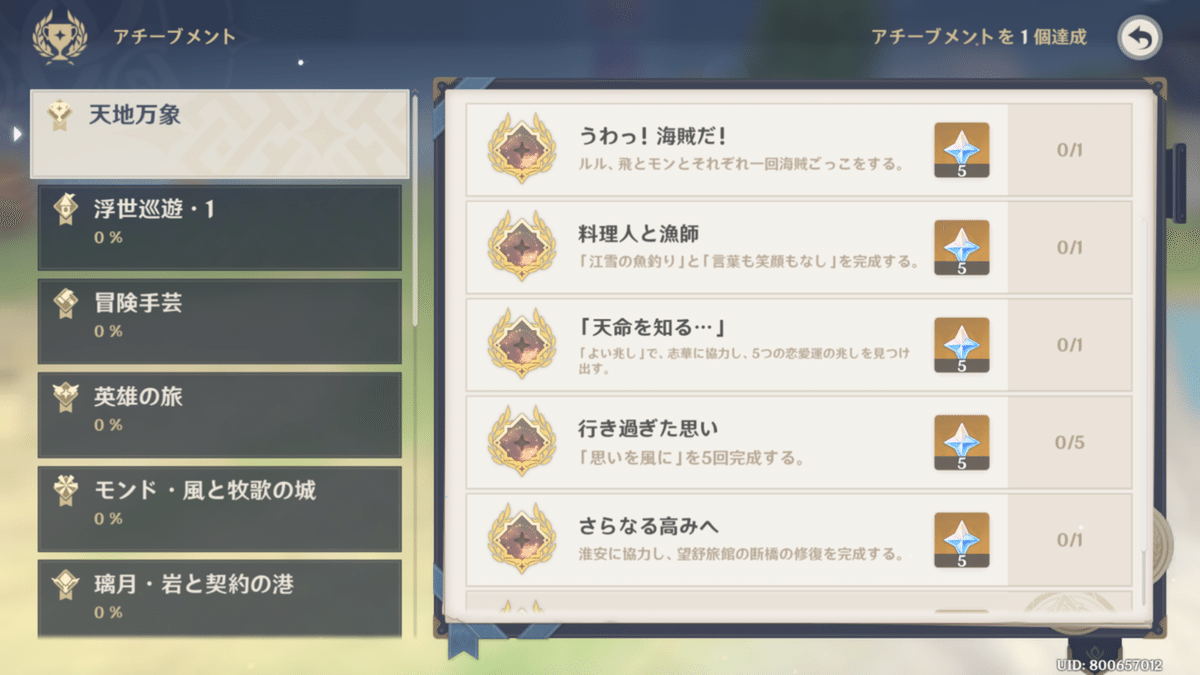
アチーブメント

というわけで
まだ開始早々ですが基本となりそうなUI要素についてまとめてみました。奇抜なUIというよりは馴染みやすいもの、ひと目見て機能や促しの方向がわかりやすいもの、というところを徹底されているような印象です。
それでは、原神のプレイに戻ろうと思います。
ここまで読んでいただきありがとうございました!
よろしければコメント、スキ、フォローお願い致します!
Twitterもやっていますのでよろしければこちらでも絡んでいただけると嬉しいです。
https://twitter.com/shiyoumasayume
他にも色々な記事を書いています。
いいなと思ったら応援しよう!