「更に」レイアウトの配置を意識するだけで相手に伝わるようになった 【整列の法則】【houkiknowledge】
今回もレイアウトの時間です!
今回は、②整列の法則 について書きたいと思います。
①近接の法則 に引き続き、この方法も用いることにより、読み手にレイアウトがさらに理解されるようになります!
↓前回の記事はこちら↓
1.整列の法則とは?
整列の法則とは、「デザインを規則正しく揃えることにより、見る人に理解されるようになる」ということです。
規則正しく揃っているデザインは、見る人を魅了させます😍
しかし、単に「デザインが規則正しく揃っている」ことだけでは、不十分です👀
「同じグループごとに規則正しく揃えること」が必要です。
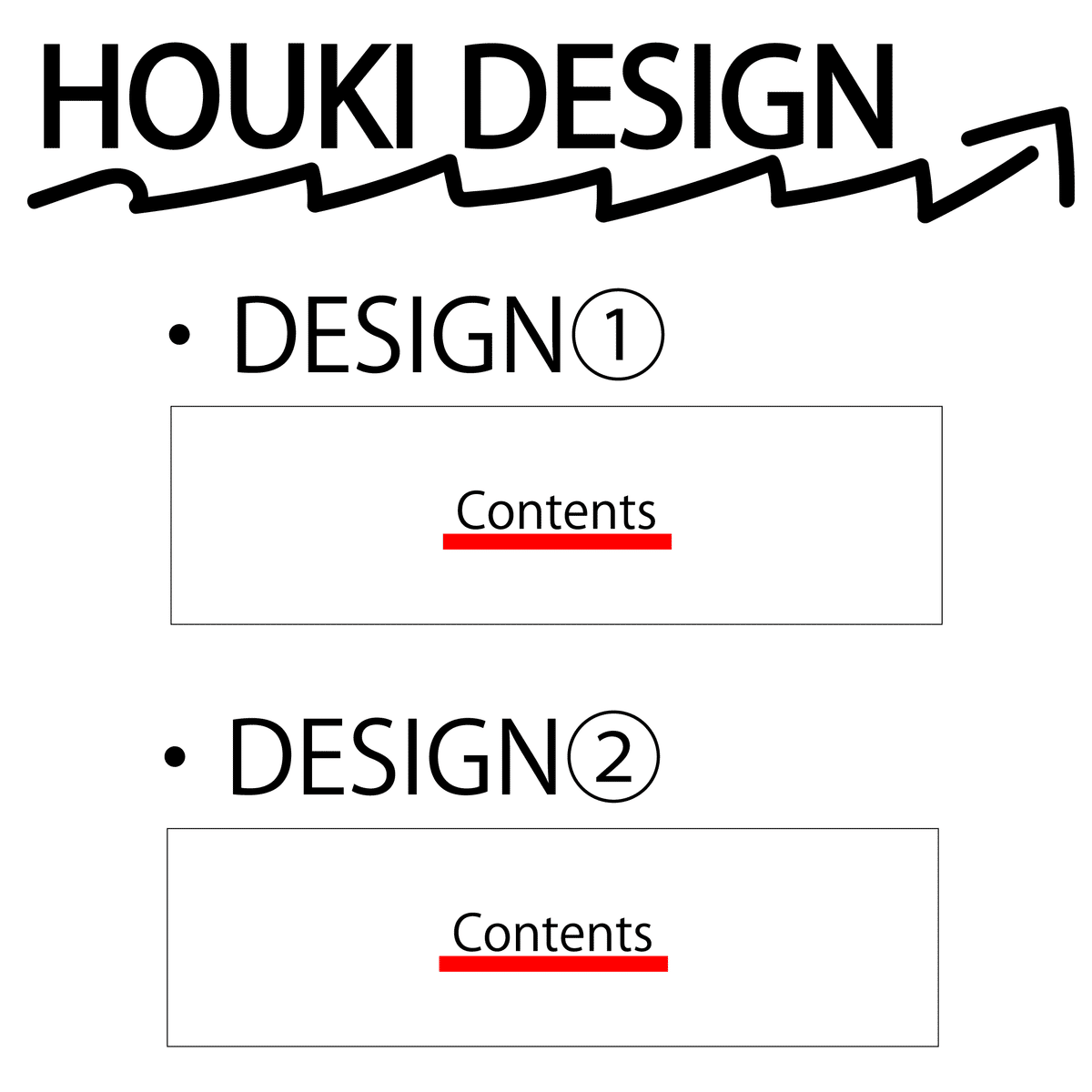
↓「同じグループごとに規則正しく揃えること」とはこのような感じです↓

このように「1つのまとまり毎に揃える」必要があります。
もちろん、これらの「1つのまとまり同士も全体的に揃える」必要があります。
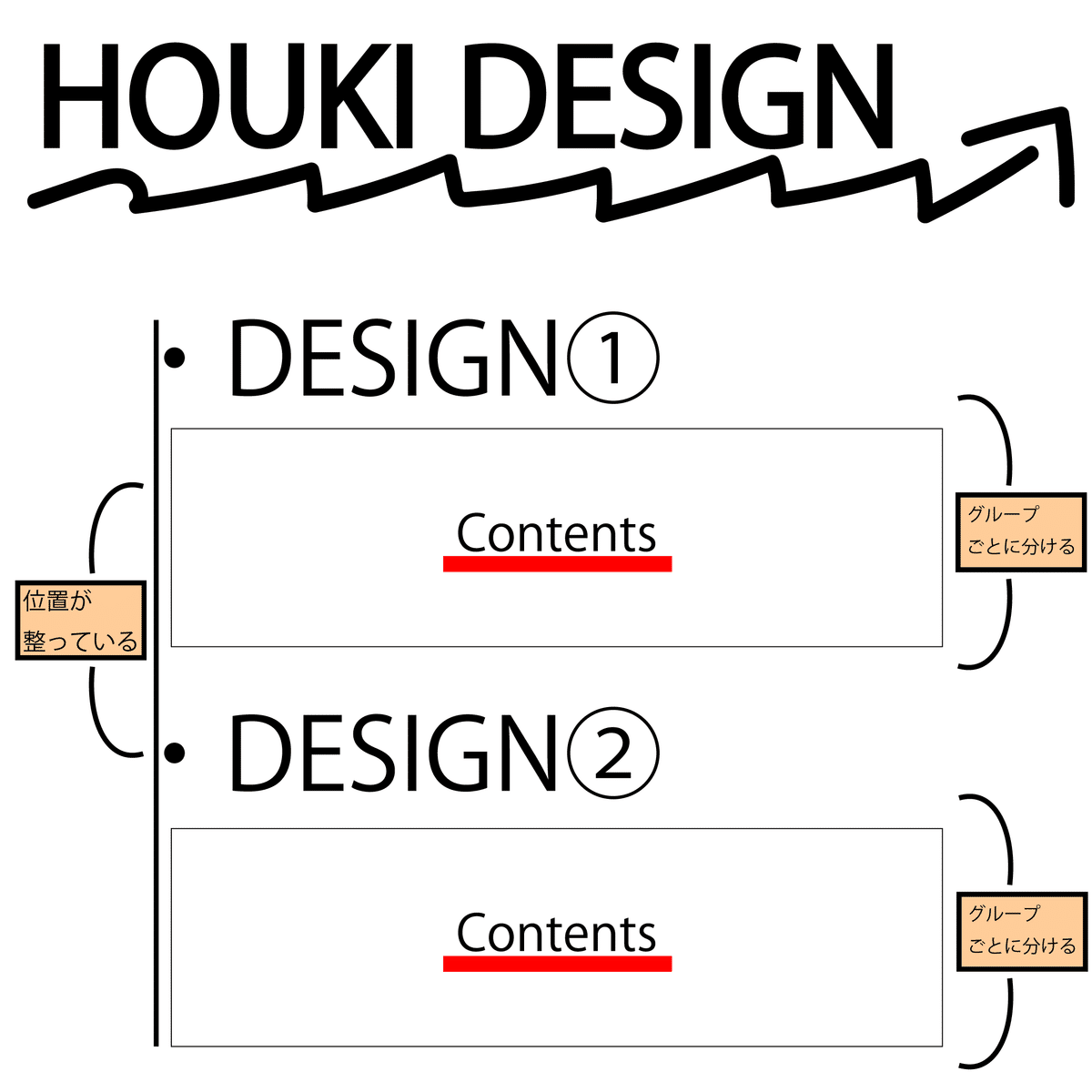
↓デザインの構造についての解説です↓

このような配置により、
整頓されてわかりやすいデザイン
に早変わりします!
2. 事例の紹介 —東京海上日動の広告から—
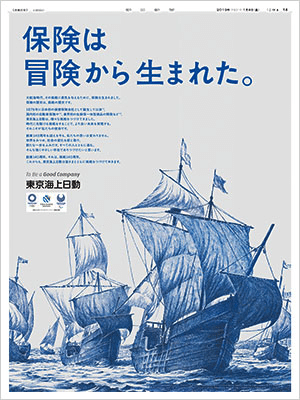
このデザインを使った事例は、こちらです🧚🏿♀️

引用「広告朝日」(2021) <https://adv.asahi.com/campaign/12167073>
東京海上日動の広告です✨
↓②整列の法則を使っている箇所はこの部分です↓

(1)「保険は、冒険から生まれた」という大ロゴ
下に
(2)フォントのサイズが小さい文章
(3)企業ロゴ・スポンサーロゴ
の配置となっています。
この(1)、(2)、(3)が
❶整頓されている1つのまとまりになっており、
+
❷その1つのまとまり同士も整頓されています😌
このような方法を取ることによって、読み手は
「1番重要なのはタイトル部分で、下の文章は1つのグループ&企業ロゴのグループだな」と理解してくれます😎
3. まとめ
このようにレイアウトの配置場所を少し変えるだけで読み手にとって大きな印象を与えます!
3. 今回は、②整列の法則 についてご紹介させていただきました!
②整列の法則 は ①近接の法則 とも連動しており、
❶関連性が高いものは同じグループとして近くに寄せて整列する。
❷グループ同士も位置を整頓させる。
ということを意識すれば、読み手にわかりやすいデザインに早変わりします!
—
最後までお読み頂き、ありがとうございます!🍊
自身のデザインを活用した
オリジナル商品を展開しています!
覗いてみてください🧚♀️
HOUKIのオンラインストア
↓商品の紹介やデザイン方法を載せています↓
HOUKIのインスタグラム
↓私のインスタアカウントは
デザインや実績を載せています↓
私のインスタグラム
noteもフォローお願い致します🙇
