
色を数値で管理する【選ばれるためのWEBカラー】
こんにちは、河野万里子です。
カラーマーケティングコンサルタントの立場から、
あなたのビジネスに役に立つカラーの知識を発信していきます。
まずは、「選ばれるためのWEBカラー」をテーマにして。
■「選ばれるためのWEBカラー」色を数値で管理する
パソコン画面で色を数値で管理する方法を見て行きましょう。
例えばPowerPointですと、
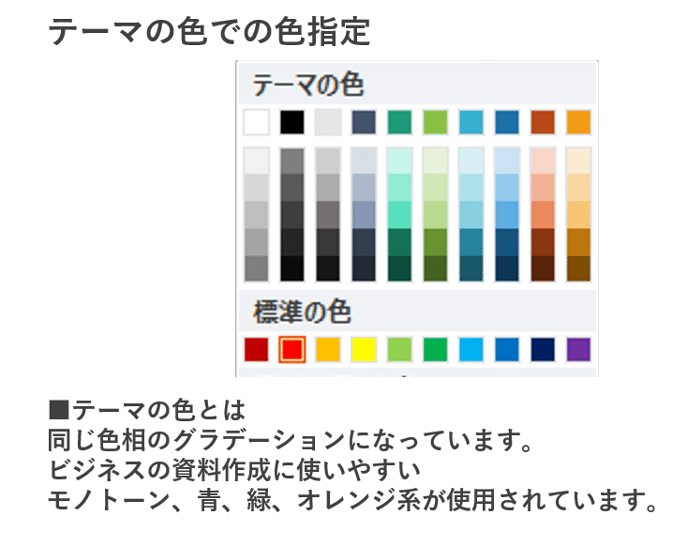
バーコードの中の「フォントの色」を選びます。

そうすると「テーマの色」と「標準の色」が出てきますね。
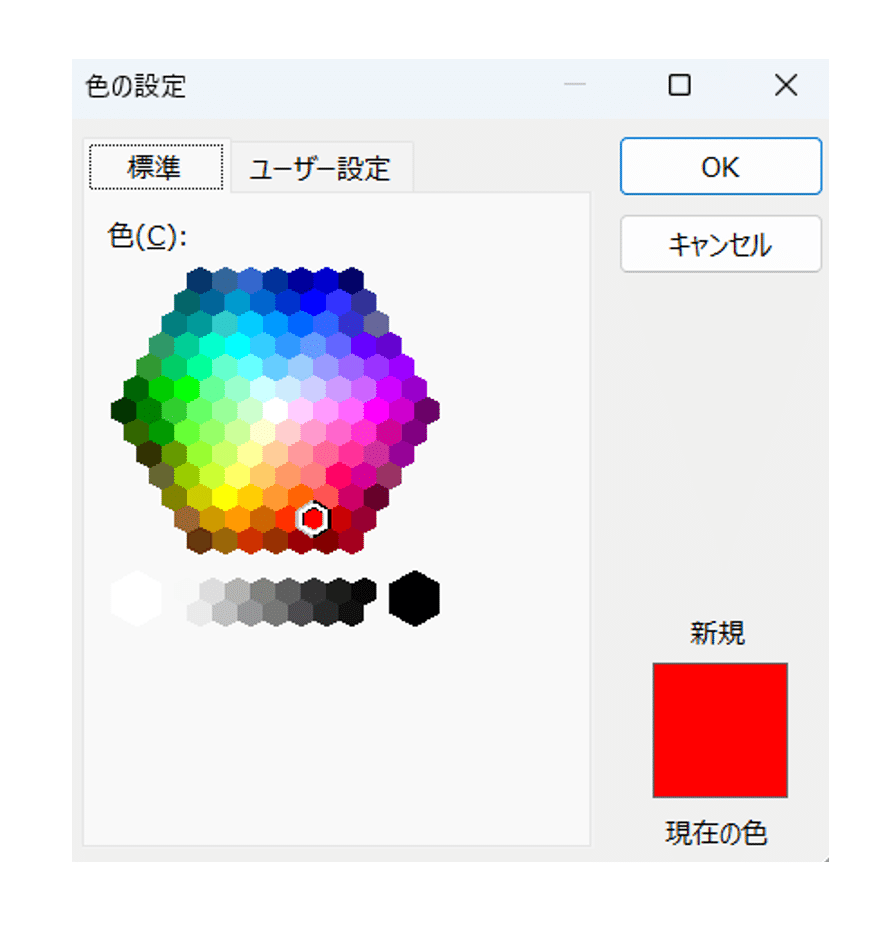
「標準の色」の左から2番目の「鮮やかな赤」をクリックしてください。次に、画面の下の方にある「その他の色」をクリック。ハチの巣のような6角形の色パレットが出てきますね。

この画面を飛ばして、画面上の「ユーザー設定」をクリック。そうすると右下に「鮮やかな赤」が表示され、左に上から

カラーモデル RGB
赤(R) 255
緑(G) 0
青(B) 0
Hex(H) #FF0000
と表記されていませんか?
(パソコンやソフトによって少し表記が違うかも知れませんが)
ここからはこれらのアルファベットや数字の読解です。
カラーモデル RGB
⇒ 加法混色という色再現で表示されています。
Rはレッド、Gはグリーン、Bはブルーを意味します。
赤(R) 255
緑(G) 0
青(B) 0
⇒ これは今見えている「鮮やかな赤」を特定する数値
色の段階はそれぞれ0~255まであります。
この場合、赤が最高値の255で、他が0なので
全く混じりっけのない赤が表記されていることになります。
Hex(H) #FF0000
⇒ これは先ほどの255.0. 0の値を16進法で表記したもの。
WEBカラーはこのように16進法で表示されることが多いです。
まあ、こんな具合に色が数値で再現することができます。
RGB値をそれぞれの最高値の255にすると、白になりRGB値をそれぞれ0にすると、黒になります。
色再現はRGB値の組み合わせなので、仕組み上
R 256段階 × G 256段階 × B 256段階の色数が、
数値で表現できるということになります。(16,777,216色)
まあ、それだけの数を人間は識別できませんが(笑)。
ネット上に出ている色見本帳なども、RGB値か16進法の数字が記載されて
いるので、再現したい色に近い色を見つけたら、数値を入れて色再現すれば良いということになります。
これで、「WEBカラーは全て数値で管理できる」ことになります。
