
【原宿サン・アド×SHIFTBRAIN】Webを通じて、原宿サン・アドが纏う空気感を伝えたい
こんにちは、シフトブレイン広報の坂です。
シフトブレインは2024年6月に行われた、株式会社 原宿サン・アドのコーポレートサイトリニューアルを担当しました。
本リニューアルはアートディレクションやデザインはシフトブレインが担当していますが、コピーや社内撮影、動画制作などはクライアントである原宿サン・アドさんにご担当いただいており、クリエイティブを生業とする2社による共創プロジェクトとなりました。
今回はプロジェクトチームから両社それぞれ2名を招いて、公開までのプロセスを伺いました。共創だからこそ生まれた、原宿サン・アド“らしさ”が溢れるコーポレートサイト。本記事ではその表現について探っていきたいと思います。
プロジェクトメンバーのご紹介

左:後藤 真也さん(Harajuku Sun-Ad inc.)
クリエイティブディレクター、アートディレクター。本プロジェクトでは、原宿サン・アドさん側の意見をとりまとめる窓口やプロジェクトの進行を担当。また、原宿サン・アドさん側で制作された写真撮影や動画制作のディレクションも担当いただきました。
右:吉田 桃子さん(Harajuku Sun-Ad inc.)
コピーライター。入社半年でサイトリニューアルのプロジェクトに参加。本プロジェクトのコピー全般を担当いただきました。

左:宮本 浩規(SHIFTBRAIN Inc.)
本プロジェクトでは、アートディレクションとデザインを担当。福井在住。
右:安藤 郁(SHIFTBRAIN Inc.)
本プロジェクトのプロデューサー。
※本記事内では、基本的に原宿サン・アドを「HSA」、シフトブレインを「SB」と表記しています。
実像とWebのギャップを埋めるために
——初めに今回のサイトリニューアルをSBにご依頼いただいた経緯と、お問合せの際に感じていた課題感などがあれば教えてください。
後藤さん:サイトリニューアルの経緯としては、近年スタッフが増えてきたことによりそれまでぼんやりとしていた自社の強みを社内の共通認識として持つ必要があると考え、1年ほど前にコーポレートアイデンティティを定めたことがきっかけです。
業界的にもクライアントの課題にユニークな解決策を提案するエージェンシーが増えてきて、そのなかでHSAも“選ばれる理由”を作らないといけないと感じていました。HSAはクリエイティブな会社として知られていますが、実はマーケティングリサーチの機能を持っていたり、ストラテジーやプランニング策定からアウトプットまでをワンストップでできる強みを持っています。ですが、リニューアル前のサイトではそれを伝えきれていなかったので、そういった説明がちゃんとできるサイトにしようということで、サイトリニューアルのプロジェクトが始まりました。また、今年は創業50年目を迎えることもあり、そういったタイミングも見据えていました。
SBさんにお願いすることになったきっかけは、僕が以前から気になってよく拝見していたからです。プロジェクト推進チームのみんなで制作会社の候補をいくつかあげていたんですが、僕がわりと強めに推したこともあって、最初の打ち合わせ後には「一緒にやりたいね」となっていましたね。
——嬉しいお言葉、ありがとうございます!当時はSB内でもHSAさんからのお問合せが気になっているスタッフが多くいました。HSAさんの課題感を伺って、宮本さんは当初どのような印象を持ちましたか?
宮本:旧サイトの実績紹介ページやコンテンツからは、どんな人がどんな想いで制作したものなのかが見えてこなかったので、まずはそれをちゃんと表に出してあげたいなと思いました。
あとはサイトの佇まい的なところですね。僕が福井に住んでいるからかもしれないんですけど......会う前にサイトを見て感じたHSAさんのイメージは、前衛的でちょっと都会的な冷たさがある人たちなのかなって印象でした。でも実際にお会いしてみると、皆さん明るく楽しい方々で......このギャップをまずは埋めたいなと思いました。
もうひとつ、サイトの実績更新をするためにすごく体力がいるっていうのも課題感として聞いていて。 これは僕らも同じなんですが、ちゃんとした実績紹介のページを作ろうすると大変なんですよね。しっかり作り込む場合と簡単に作る場合の両方の仕組みを作って、なんとか解消できないかと考えていました。
『原宿サン・アド商店街』をひとつにまとめられるか?
——SBはデザイン制作の前に、リサーチやストラテジーといった前段の工程が入ります。今回はどのように進めていきましたか?
宮本:まずはHSAさんのことを深く知るために、ヒアリングからはじめました。みなさんそれぞれの意見や思想、強み、文化形成などを伺いつつ、リサーチにはかなり時間を割きました。
今回は事前にHSAさん側で、コーポレートアイデンティティの策定をされていたので、MVV(ミッション・ビジョン・バリュー)やクレドで、コアの部分の言語化はなされていたんです。大枠がまとまっている状態からのスタートでしたが、改めてMVVやクレドについて聞きつつ、普段のお仕事をされている時のマインドやスタンスも伺います。ヒアリングは複数回に分けて行い、色々な役職や職種の方とお話をして、毎回違う角度からの意見をいただきました。みなさん、根本的な思想は一緒なんですけど、見る角度や使う言葉の表現が違っていて、本当に色々な意見が出ましたね。
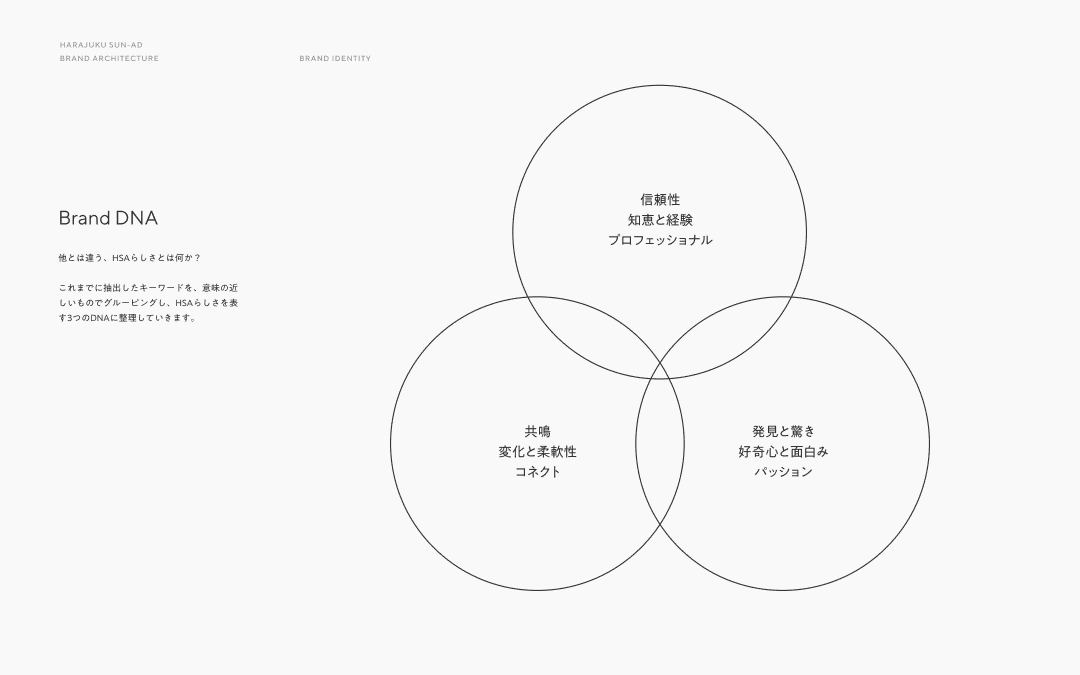
その後は、まず出た言葉を一覧にまとめてグルーピングし、人格と思想、そして企業としての特徴を分類し、ブランドDNAやデザインプリンシプルを定義しながら、キーワードに落とし込んでいきました。

宮本:この辺りのタイミングで、後藤さんや吉田さんと一緒に「つまりHSAって、どういう人たちなの?」を定義しています。ヒアリングの結果から抽出した意見をもとに「私たちはこういう特徴を持っている」「こういう思想を持っている」「どんな未来を見ているか」みたいなところを定めていったので、僕らが何かを新しく作ったというよりは、元々みなさんが持ってるものを整理して、一緒に形にしていったという感覚です。
——この段階で、HSAさん側で印象に残っていることはありますか?
吉田さん:私もこの時点では会社に対してどういう意見を持つ人がいるのか、その全貌は見えていなかったので、 宮本さんたちと一緒に「そうなんだ」と知っていく感じでした。
私がHSAに入社する時に、社長から「うちの会社はよく個人商店の集まりって言われるんだよね」と聞いていたこともあって、HSAは商店街のようなものの中に、デザイナー屋さん、アートディレクター屋さん、コピーライター屋さん......それぞれが経営を行ってるイメージでいたんです。「たまたま同じ商店街の中にいる」というだけで、考え方も全然違うし、何かを中心に回ってる組織じゃないとはなんとなく感じていて。「それがうちの会社の良いところだし、面白いところだよね」って捉えてる人もいれば、「個人商店とか言ってないで、会社としてもう少しまとまらなきゃいけないよね」と思ってる人もいて、その捉え方自体もバラバラでした。
社長からは「この良さを生かしながらまとまっていかないといけないし、その軸のシナジーみたいなものも考えていかないといけない」という話もあったので、今回のサイトリニューアルが上手くそこにはまっていけばいいなと思っていました。だけど、思った以上にかなりバラバラで.....宮本さんと小林さん(本プロジェクトのディレクター)は、これらをどうやってまとめるんだろう?と......すごい難題を与えてしまったんだろうなって感じていました。
後藤さん:僕は入社してからかなりの年数が経っているんですけど、入社時から比べると社員数が増えているので、会社自体が単純に“大人数の会社”に慣れていないんだと思っていました。でも、ヒアリング結果を見た時には「みんな、結構いろんなことを思ってたんだな」って感じて。以前にCIを作った時にも社内の声を聞く機会があったので、そこと重なる部分も沢山ありましたが「こんなに思っていることを素直に口にしてたっけ?」とも思いました(笑)。おそらく、すごく上手に聞いていただいたんだろうなと。その後はどういう風にまとめてくれるんだろうとドキドキしていましたが、出していただいたデザインプリンシプルの3つのワードには唸りましたね。ワードのチョイスはもちろん、意味も語感もすごくよかった。
吉田さん:社内からの評判もよく、本当にみんながしっくりきたワードだったと思います。

——今回のデザインプリンシプルは、生み出すのに苦労しましたか?
宮本:本当に三者三様ではあったので、多少のまとめづらさはありました。デザインプリンシプルはいつも沢山の言葉の中から共通点を3つ探すんですが、今回はその共通点が半分くらいしか無くて......それをどういう言葉でまとめるのがいいか?を考えるのに少し時間がかかりました。でも、『Timeless』や『Smooth』については、そんなに時間はかからなかったです。最後のワードは、色んな背景を持ったメンバーとそれぞれの自由な視点が混ざり合った結果、驚きのあるアウトプットが生まれているんだなっていう仮説をもとに『Twist』としましたが、そこにたどり着くまでにも少し時間を要しました。
吉田さん:個人的にはこの「3つのワードに収める」っていうのがすごくいいなと思いました。 あまりいい言い方じゃないかもしれないのですが、社内ではどうしても保守派と革新派みたいに分かれて見えちゃうこともあるんですよね。古いものは普遍的で我々が積み重ねてきた強みでもあるんですが、破壊していかないといけない部分もあって。でも、それを『Timeless』と名付けたことで、1つ価値にしてもらえたなと感じました。そして、その『Timeless』を突き崩すものとして『Twist』が入ることで、“若手を中心に会社を変えていかないといけない”という点もちゃんと汲まれていて。その中間に『Smooth』があり、お互いが喧嘩をするのではなく、滑らかに全体のバランスを取っていく、という風に変換してもらえたと思っています。私はその3つのバランスをさらに大中小にわけてほしいとリクエストしたんですけど、それぞれのワードのバランスを取るのもすごく上手で、唸ったポイントでしたね。

3つのワードの比率が決まりました
宮本:老舗なんだけど荒削りというか、若々しい感じを持ちたいっていうのは、最初のヒアリングで大井さん(HSA代表)もおっしゃられていて、それはある意味、吉田さんが言っている二面性だと思うんですけど。その辺はどう出していくのがいいのかなっていうのは、ちょっと悩みポイントではあったんです。なので、吉田さんからリクエストをいただいたワードのバランスを決めたことで『Timeless』はずっと続くもの、『Smooth』は手触りを感じられるもの、『Twist』は動きで表現できないか、といったすり合わせもできて、このタイミングで表現の軸やバランスが見えてきました。
——今回はHSAさんと共創した点が多かったと思いますが、前段で他にも共創した点はありますか?
宮本:デザインプリンシプルが決まったらムードボードを提案させてもらうんですけど、今回は後藤さんにもムードボードを出していただきましたよね。
後藤さん:そうですね。なんとなくあった社内のチームからの「クリエイティブディレクターとして、何もしないの?」みたいな空気感に耐えきれなくて、作らせていただきました(笑)!
宮本:なので、今回のムードボードはSBが提案したものと後藤さんからいただいたものを一緒にしています。後藤さんのムードボードにも共感できる部分がいっぱいあったので、共作みたいな感じでやらせてもらいました。これはSBでは珍しいことなので新鮮でしたね。両社のムードボードには大きなギャップはなかったので、この段階ではある程度同じ共通認識の中で進められたと思っています。
共創から生まれたコンセプト
——デザインプリンシプルが決まった後は、実際のデザイン制作にとりかかったのでしょうか?
宮本:HSAさんと相談しながらサイトのトーンやウェイトが見えてきたので、次は「サイトでどの辺りのノリを狙っていきましょうか?」という話をしました。シンプルであまり動きのないスタンダードなものから、かなり動きのある派手なサイトまで、どの方向性でいくかの共通認識を持つためです。僕たちも最初はHSAさんがどんなイメージを持っているのかわからなかったので、いくつかの方向性を提示しました。

(各案詳しくは画像内のテキストをご覧ください)
宮本:話をするうちに、C案のように基本的にはしっかりとしたサイトに見せながらも、ポイントでクリエイティブな印象が出せるといいよねという意見に着地しました。
吉田さん:この時の宮本さんは意図的にB案を選ばせようとしていたのか、今とは全然違うテイストのものが選ばれる可能性もあると思っていたのかが気になっていました。実際はどっちでしたか?
宮本:後者です。過去にこのすり合わせをしないままデザインに取りかかった結果、クライアントから「(思ったより)結構激しいですね」っていうフィードバックがきたことがあったんです。その時にその辺りのコミュニケーションが取れていなかったことを反省したので、解決策として事前に認識を揃える機会を持つようにしています。なので、提案の時点ではA案の方向性になる可能性もあると思っていました。
吉田さん:我々的には「Aはないかな」という印象だったので、意図的に選ばせるための提案だと思っていて「またまた宮本さんったら〜!」と感じていたのですが(笑)、Aの可能性もあると考えていたんですね。でも確かにそういったズレが生じる場合もあるので、やり方としてはすごくスムーズだなと思います。
——今回は『Spectrum(スペクトル)』がデザインコンセプトとなりますが、このワードはどのように決まったのですか?
宮本:実は最初に『Spectrum』という言葉を出してくれたのは吉田さんなんです。
吉田さん:デザインプリンシプルの3つのキーワードを出してもらったときに『Smooth』だけがちょっと引っかかるねっていう議論があったんですよね。他の候補として出してもらっていた『Cameleon(カメレオン)』もすごくいいよねって言ってる社員もいたりして。で、『Smooth』の代案として、こちらで考えたのが、『Spectrum』でした。ただ、『Spectrum』っていう言葉の中には『Timeless』も『Twist』する面白さみたいなのも含まれてたので、これは『Smooth』の代案というよりは全体にかかる概念にした方がいいんじゃないかというお話を宮本さんからいただいて。
宮本:その流れで『Spectrum』をデザインコンセプトにいただいたという感じですね(笑)。このワードは、社名の『Sun(サン)』ともすごく相性がいいなと思って。デザイン制作では、HSAさんならではの表現をどうしようか?と漠然と悩んでいたところだったので、社名の『Sun』の意味も持つ『Spectrum』はその悩みを一気に解決してくれました。

吉田さん:この言葉は私の中でも大発明でした。最初の社内ヒアリングで「HSAの会社のカラーってなんだと思いますか?」っていう質問があったんですけど、コーポレートカラーがブルーなので青ですかね?と話していたところ「スーパーフラットなので、白。何色にもなれる白です」という回答があって、私的に「なるほど」となったんです。同時に、それはまだ何も書かれてない「白紙の白」じゃなくて、色々な光が重なっている「光の白」だろうなと感じて、そこから太陽の光へと繋がっていきました。
宮本:結果的にコンセプトは『Spectrum UI』として、提案させてもらいました。太陽の光の中には様々な色が内包されていて、角度や波長によって色が変わって見えるっていう点が、HSAさんの「色んな人が色んな考えを持っていてバラバラに見えるけど、みんなHSA商店という1つの屋根の下にいる」っていう状況に通じるのではと思っています。
吉田さん:実際にごちゃ混ぜにした結果の白として、うまくサイトのUIに取り入れてもらえたと思います。
——サイト上では具体的に『Spectrum』をどう表現しましたか?
宮本:UI全般や構造全体に取り入れています。各ページが縦に『Spectrum』のように繋がっていたり、ナビゲーションも縦に置いたりして、繋がりを表現しました。
あと、サイトデザインも一見静的に見えますが、触ってみると実はいろんな色が内包されているっていうのが大きなコアギミックとしてあって。それらはページのローディングやホバー、トランジションとして含まれています。細かい点では文字がランダムな色で構成されていたり、実積ごとに色の指定もできるのでそれに合わせて変わったりもします。
また、お天気のアイコンも色んな色や形が隠れていることを表現しました。サイトを閲覧する日時によってアイコンが変わるのも『Spectrum』に通じています。
コピーはTシャツ1枚くらいの気軽さで
——サイトのコピーは吉田さんに書いていただきましたが、制作はどのように進めていかれたのでしょうか?
宮本:吉田さんにはワイヤー制作時から入ってもらって、伝え方とか“What We Do”の作り方、どういう語り口調でいくかみたいなところまで一緒に考えながら進めていきました。
吉田さん:ワイヤーでは言葉がないと文脈がわからないページもあるので、最初から入れてもらいました。実際にデザインに入ってからは、毎回宮本さんから「ここにこんな感じの言葉が入るといいんですけどね」っていう指定もあったりして。


宮本:追加注文をしました(笑)。コピーはもともとのイメージでは英語が多めだったんですけど、吉田さんからの「絶対日本語の方がいい!」という意見もあって、ほとんどが日本語になりました。
吉田さん:ページ下部の「次は◯◯◯。」とかリンクボタンのテキストなど、ユーザーと触れる部分にあまり英語を使いたくないっていう希望があって、日本語の割合を増やしてもらいましたね。
後藤さん:でも、なかなかこういうコピーを書ける人はいないと思うんですよね。普通と言ったら変だけど、広告で言わなさそうな言葉にしたいなって思っていたのを、吉田さんがいい感じに書いてくれました。意外に難しいんですよね、こういうコピー。
吉田さん:なんかこう、普段着のTシャツくらいの言葉ですよね。そのニュアンスは後藤さんから感じてたので、こういうことですよねって思いながら書きました。
後藤さん:冒頭のコピーも普通の言葉がいいよねと話していたけど、「こんにちは、原宿サン・アドです。」の時点で、すごくいいのが出てきたと思って。吉田さんがそのままの感じで他のコピーも考えてくれたからっていうのと、あとはデザインがある程度できていて、見せてもらっていたっていうのもよかったんだと思います。それまでにデザインプリンシプルのバランスみたいなのも含めて色々と話をしてきたからこそ、デザインに合わせて入る言葉も「このくらいなのかな」っていうイメージが出来上がっていったのかなと。
安藤:言葉の柔らかさやTシャツ1枚の気軽さっていうのは、最初のコンセプトからデザインになっていった時と、それに言葉が加わった時、みなさんがスチルで撮影された写真が組み合わさった時、さらにそれに動きが加わった時......その全てが掛け算的にどんどんと積み重なって、最終的に生まれたものだと思います。そうやって出来上がっていく様子は、だんだんと人感が足されてくるというか、プロセスを踏むごとにどんどん良くなっていった印象がありました。
個性が見え隠れする“らしさ”の溢れるコーポレートサイト
——運用面の話となりますが、リニューアル後の実績更新は以前より手軽になったのでしょうか?
後藤さん:もちろんなりました!ただ、実積の見せ方に元々課題は感じていたので、更新自体は簡単になったんですけど、頑張らなきゃいけないので、労力はそれなりにかけないとなっていう感じですね(笑)。
リニューアル後のWorksページは案件ごとに最初の階層とさらに詳しく見られるページが作れるようになっているんですけど、これには「なるほどな」と思いました。僕は最初から肩をぶん回しながら、詳細ページを全部作るつもりでいたんですが(笑)、今となってはそれはちょっと無理だったなと思います。この2層のフォーマットになってからは作りやすくなったし、うちの作品の良さが伝わりやすくなりました。
宮本 :詳細ページは、案件の深掘りした情報を掲載したい時に使ってもらうタイプ。これがあるバージョンと、ないバージョンどちらでも公開できるんですけど、とりあえずあげたいなっていう場合は動画のリンクだけでもアップできます。運用面の利便性を考えつつも、サイト上に両方のバージョンが混在していても、極端に違和感を感じないようにしています。この辺はSBのサイトでも課題感を感じている点だったので、工夫しました。
▼深堀りして掲載する場合:ページ内に『プロジェクト詳細ページ』へのリンクが追加されます。
▼スピード重視で掲載したい場合:動画のURLだけでもページが作れます。
——実積公開は本当に労力が必要なので、気軽に公開できるのは嬉しいポイントですね。その他、みなさんが完成したサイトでいいなと思っているポイントはありますか?
後藤さん:僕はいっぱいあるんですけど......絶妙な速度でついてくるマウスポインターのドットが好きですね。結構遅いなっていうのが絶妙に可愛い(笑)。くっついたり離れたりして形が変わったりするのも無機質じゃなくて、人っぽい感じがします。
宮本:僕もこういうのが好きなんで、みなさんも好きだろうなと思っていました(笑)。
後藤さん:各ページ上部のタイトルについているドットも、上から落ちてくる時と横から出てくる時がありませんか?こういうのは気づかない人も多いと思うんですけど、デザイナーやクリエイターが喜びそうな仕掛けだなって思って。課題としてあった“お客さんに対してHSAが伝えたいこと”はもちろんクリアしてもらった上で、作る側の人が見ても面白いことをやってる、面白いことをやりそうな人たちだなって感じてもらえるサイトになりましたよね。
最初はデザインやコピーライティングではある程度限界があるのかなと思っていたんですけど......実際にはすごく楽しい気分で見れるし、どんどん次を見たくなる。サイト上の1つ1つの動きから、そういう体験を作ってくれたのがすごくいいなって思っています。
後藤さん:ついつい自分の好きなところばっかり話しちゃいましたが(笑)、HSAの1番の優位性・独自性を伝える“What We Do”では、仕事のプロセスを説明する項目でアニメーションとワードを組み合わせて、わかりやすくうちのユニークさが伝わるように考えていただきました。
宮本:実はこれも共作で、後藤さんのディレクションによるものです。絵コンテも作っていただきましたよね。
後藤さん:でも、最終的に変わったところも結構あって。そこは宮本さんからアドバイスをもらったり、うちのチームメンバーとSBさんとで打ち合わせをしていく中で、最終的に決まっていった記憶があります。
動きに関しては、綺麗すぎずちょっと人っぽさを残したいい塩梅の「ゆるさ」が許容される感覚を宮本さんが掴んでくれたなと思っています。
吉田さん:私が好きなポイントは3つあって、 1つは“Identity”のページです。今回、HSAがブランドの価値観として打ち出している「カルチャー」っていう言葉をどうやって説明するのか?あるいはしないのか?みたいなところをかなり粘り強く一緒に考えていただいて、最終的に“Keywords of Culture”というコンテンツを提案していただきました。
原稿はうちの社員が書いてるんですけど「こういう見せ方をしましょう」という提案自体がすごく良かったなと。結局「カルチャーとは」という何かを大きく1つ掲げるのではなくて「いろんな考え方や視点がある」という見せ方にできたのが正解だったのかなと思っています。

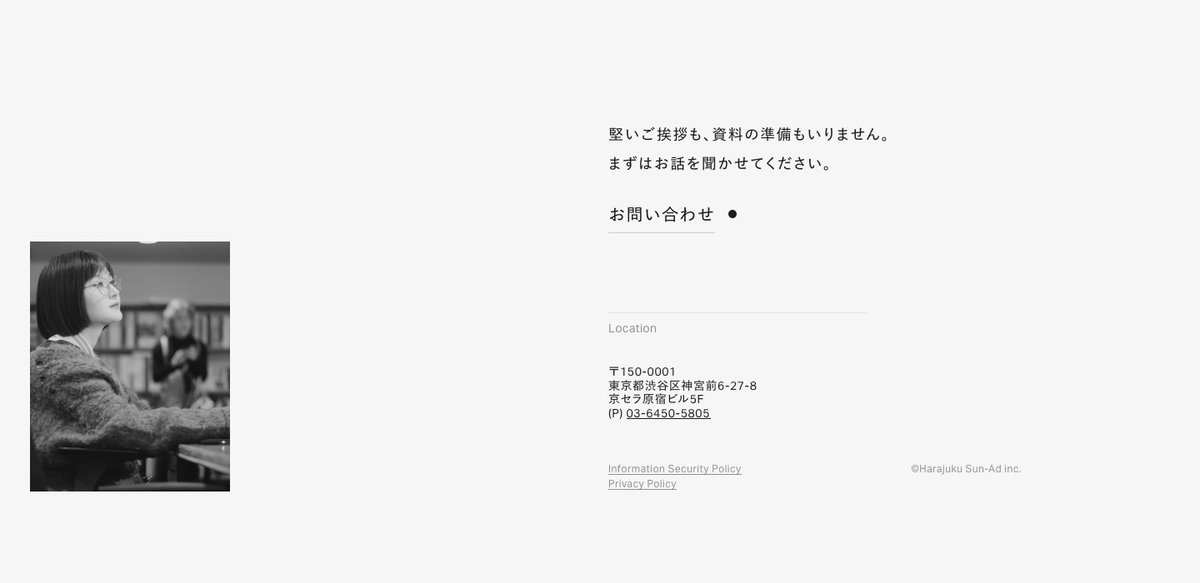
吉田さん:2つめはかなり個人的な点なんですけど、フッターにある小さい動画です。「この位置にこういう感じで、白黒の動画を入れましょう」と提案された時には「そう来たか!」と思いました。動画自体のディレクションはHSA社内なんですけど、チャラチャラした映像や笑顔は入れずに、スタッフが悩んでいたり真剣に考えている表情が半分ぐらいを占めていて、それこそHSAらしいというか『Timeless』な感じが出てていいなと思っていて。
後藤さん:動画を制作してくれたディレクターには特別何も説明していないんですけど、「あんまり笑ってる絵ばかりにしたくなかったんだよね」って言ってましたね。

吉田さん:さすがですね、それがすごく良かったです。
そして、3つ目ですが、コピーがよく書けたなと自分でも思っています(笑)。でもこれは宮本さんの無茶ぶりの「ここにコピーを入れてください」っていうのが本当に素晴らしくて。「ここに必要ですか?」「何を書けばいいんですか?」って思うこともあったんですけど。でも後から考えてみたら、その位置に言葉があって確かに良かった、書けて良かったなって感じるものがたくさんあって、ナイスパスでした。
——会社案内の地図の上にコピーが入るのは珍しいように思いますが、宮本さんはどういった意図があって、ここにコピーを入れたんですか?
宮本:会社の場所がわかりにくいなと感じたのが正直なところです。僕があまり原宿周辺の位置関係を把握していないからかもしれないんですけど、実際に伺った際に「どこから行けばいいんだろう?」って、僕自身がわからなかったんですよね(笑)。だから、サイトにも何かわかりやすいようにコピーを入れたらいいんじゃないかなって思いました。そしたらいい感じにランドマークも入れていただいたので、すごく分かりやすくなったなと。

宮本:僕はお天気アイコンも気に入ってるんですけど......ある程度方向性が見えてきた段階から、サイトを訪れたユーザーがHSAのみなさんと直接コミュニケーションを取っているような体験ができたらいいなと考えていて。目の前にいなくても、サイトを触ったり動かしたりしていく中で、 HSAさんの片鱗というか体温みたいなものに触れている感覚を持たせたいと思いながら、デザイン制作をスタートしました。結果的に吉田さんのコピーやサイトの動きも相まって、その辺がなんとなく伝わるようなサイトになったのではと思っています。

このスライドは今回、PJメンバーにも初めて共有されました
少し先のありたい姿を目指して
——最後にこの共創プロジェクトを終えて、感想があればお聞きしたいです。
吉田さん:私がすごい発見だなと思ったのは、このリニューアルで「今のHSAをサイトで表現するんじゃなくって、目指したい場所や姿、ちょっと先の未来でいいんだよ」と言われたことです。実際に出来上がったサイトは確かにすごくかっこよくって、ちょっと先のHSAが目指す姿なんだなっていうのが今見た時にも改めて思うことで。もちろんHSAらしさはあるし、これまで蓄積してきたものもしっかりと表現されてるんですけど、それがどこに向かうのかっていうところまで方向付けしていただけたサイトになったと思います。そして、それが正解なんだっていうことも学ばせてもらいました。
後藤さん:自分はCI策定のメンバーでもあったので、このプロジェクトが始まった時は期待よりどのように発信していけるかの不安の方が大きかったんですが......最初の提案から何の不安もなく全部信頼できると感じて、本当に楽しみながらやらせてもらいました。
あと、吉田さんが言った「少し先のものをサイトに置いておく」っていうのは、僕もずっと意識していたことだったので、それをすごく上手に形にしていただいたなって思っています。 人によっては「今の会社のイメージとちょっと違うかも」って思う人もいるかもしれないんですけど、それはもう「そういう風になっていこうよ」っていうのを僕らが言っていきながら、みんなで同じ方向に向かっていけるようにしていきたいと思います。あと、またぜひ一緒に仕事をさせてください!
安藤:今回はみなさんがすごく楽しそうに、とてもいいグルーヴ感でプロジェクトが進んでいる感覚がありました。それは宮本さんのデザインプリンシプルと、吉田さんの『Spectrum』がベースとなっていて、全員がそれにしっくり来てたからこそ、同じ方向を向いてワンチームで進められたんだと思います。こんなにクライアントと1つのチームとして、同じアウトプットに向けて進んでいけるプロジェクトは珍しいので、またぜひご一緒させてください!という気持ちでいっぱいです。ありがとうございました。
宮本 :僕が1番良かったと感じているのは、個人的にHSAさんのことを会社としてすごく好きだなと思えた点です。最初のヒアリング時のみなさんの雰囲気や、撮影を見学させてもらった際に社内の雰囲気を垣間見た時「この人たち、素敵だな」って、どんどん好きになりました。サイトを見る人にもその辺りの雰囲気を感じ取ってもらえたら嬉しいなと思っています。
▼ 原宿サン・アドさんのnoteでも今回のリニューアルを振り返っています
本プロジェクトからWebディレクターの小林さんも参加し、ブランディングの視点でサイトリニューアルを振り返るnoteです。本記事とあわせて是非ご覧ください!
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からご応募いただけます。募集の詳細は、Wantedlyにて!
▼ SHIFTBRAIN GOODS STORE
