
最後の時をJavaScriptで書いてみる
美術館に足を運び、アート鑑賞をするのが趣味です。GW最終日。外は雨。
こんな日に美術館に行っても混雑で、ストレスを感じるので、本棚から妻が所有しているクリスチャン・ボルタンスキーのLifetimeを眺めることに。

クリスチャン・ボルタンスキーの作品は、おどろおどろしさもありますが、生と死、人間の本質とは?などを考えるきっかけとなるので好きです。定期的に足を運んでいる瀬戸内海の豊島では、心臓音のアーカイブが有名ですが、自分はささやきの森の方が好みです。
今日は画集を開き、最後の時(Derniere seconde)に目がとまりました。
ボルタンスキーが生きた現時点までの時間を秒単位で示すカウンターで、作家の死の瞬間に止まることになる。という作品で、彼の展覧会で度々目にしました。その彼も2年前にあの世にさり、今後は目にすることがないのだろう。
と思い、ChatGPTを活用しながらJavaScriptを書いてみます
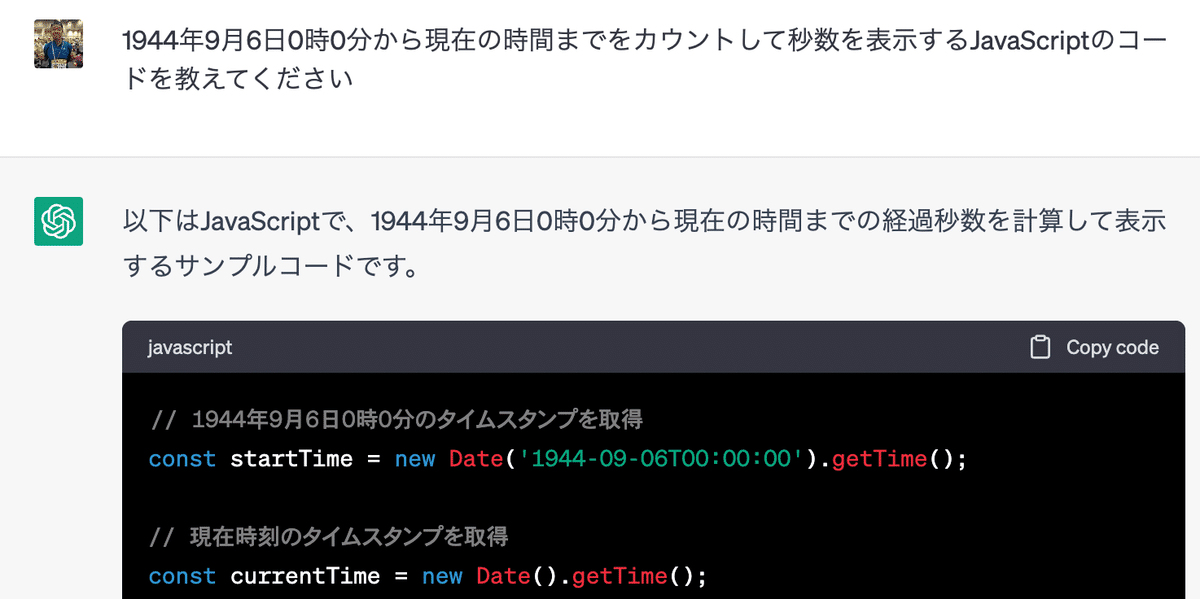
まずは、ボルタンスキー氏の誕生日を調べ、Chatで質問。

なるほど、と思えるサンプルコードが即座に表示され、軽く手直し
// 1944年9月6日0時0分のタイムスタンプを取得
const startTime = new Date('1944-09-06T00:00:00').getTime();
// 経過時間を更新して表示する関数
function updateElapsedTime() {
// 現在時刻のタイムスタンプを取得
const currentTime = new Date().getTime();
// 経過秒数を計算
const elapsedTime = Math.floor((currentTime - startTime) / 1000);
// コンテナ要素を取得
const container = document.getElementById('elapsed-time');
// コンテナ要素に経過時間を表示
// container.innerText = `経過秒数: ${elapsedTime}秒`;
container.innerText = `${elapsedTime}`;
}
// 1秒ごとに経過秒数を更新して表示する
setInterval(updateElapsedTime, 1000);main.jsで保存し、このファイルを呼び出すhtmlを作成。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>最後の時</title>
<style>
html, body {
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
#elapsed-time {
font-family: "Roboto", sans-serif;
font-size: 2rem;
color: red;
letter-spacing: 1px;
}
</style>
</head>
<body>
<div id="elapsed-time">00:00:00</div>
<script src="main.js"></script>
</body>
</html>とりあえず動作(見た目はオリジナル作品とほど遠いが…)

そして、JavaScriptの
const startTime = new Date('1944-09-06T00:00:00').getTime();を自分の誕生日に変更して(生まれた時間は知らないが)、完成。
長く生きて来たなぁ。と、このnoteを書いている間にも、時を刻んでいることを実感。
