
【使ってみた】Adobe Firefly初心者の感想🌈✨
こんにちは~!アメリカ・シリコンバレー在住のSeikaです。
今朝Adobe Fireflyからアクセス可能という連絡がきました🌟👏
今回は初めて使ってみたAdobe Fireflyの体験談を書いていきたいと思います!
(2023年4月14日公開)
Adobe Fireflyのすごい点😊
まずはAdobe Fireflyの勉強から。
どんな点で優れているのでしょうか。5つ挙げられます。
ジェネレーティブAI技術の活用
ジェネレーティブAI技術とは学習した大量のデータを使用して、与えられた指示に沿った、まったく新しいコンテンツを作成する技術のこと。FireflyはジェネレーティブAI技術を活用し、テキストからの画像生成、異なるスタイルの適用したり、テキスト効果の追加が可能🎨安全な商用利用
Adobe Stockの画像、オープンライセンスのコンテンツ、著作権が消滅したパブリックドメインのコンテンツを学習データとして使用している🛡️クリエイターとの協力
AdobeはAIをアーティストの代替品ではなく、クリエイターの補助をする「共同パイロット」として位置づけています👩🎨倫理的取り組み
Adobeは、倫理的枠組みに重点を置きFireflyの開発を進めた。
モデルのトレーニングに使用されたくないクリエイター向けに、「Do Not Train」タグを導入している🚦アドビ製品への統合
Fireflyは、Adobe Express、Photoshop、Illustratorなどのアドビ製品に統合され、これらのアプリケーションの機能を強化し、ユーザーがより簡単に高品質なクリエイティブコンテンツを作成できるようになった🌟
安全な商用利用が可能という点がとても心強い🛡️
また倫理的な取り組みも大変評価できる点ですね。
adobeは安心感があります🥰
リクエスト
Adobe Firefly使用するにはリクエストが必要です。
リクエストしたその翌日「使えますよ~」の連絡がきましたが、このリクエストは実は3回目。
1・2回目の申請時にメールアドレスを間違えてしまい、何も音沙汰ありませんでした😢
おかしいな~と思い、2週間後に3回目のリクエストをし
やっと使えるようになりました。
では、利用規約を読んでからスタート!
利用規約(要約)

アドビアプリのジェネレーティブAI技術を使用した創作には責任を持って取り組んでください。
以下のような不適切なコンテンツは作成、アップロード、共有しないでください:
ポルノや露骨なヌード
人種、民族、国籍、宗教、病気や障害、性別、年齢、性的指向に基づく攻撃的または非人道的な内容
過激な暴力やゴア
暴力の推進、美化、脅迫
違法行為や違法商品
自傷行為やその推進
未成年のヌードや性的描写
テロや過激主義の推進
実世界での被害につながる誤解を招く、詐欺的、欺瞞的なコンテンツの拡散
他人の個人情報やプライベート情報(氏名、住所、電話番号、メールアドレス、政府発行のID、実世界での連絡先など)
未成年者を悪用するコンテンツは、米国の失踪および搾取児童センター(NCMEC)に報告されることがあります。違反があると思われる場合は、abuse@adobe.comまでご連絡ください。
これらのガイドラインに違反するコンテンツが見つかった場合、アドビアカウントに対して措置が取られることがあります。Fireflyの使用に関する詳細は、Adobe Firefly Beta利用規約を参照してください。
作っていきます
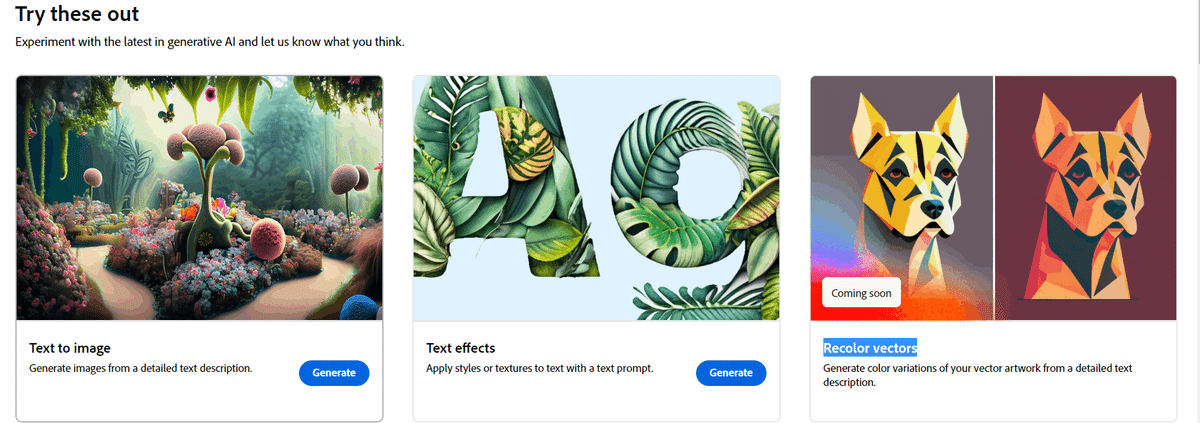
2023年4月14日の時点で生成可能なものは2つ。
1、文章から画像
2、テキストエフェクト
今後、ベクターの再カラー化という機能もできるようです。

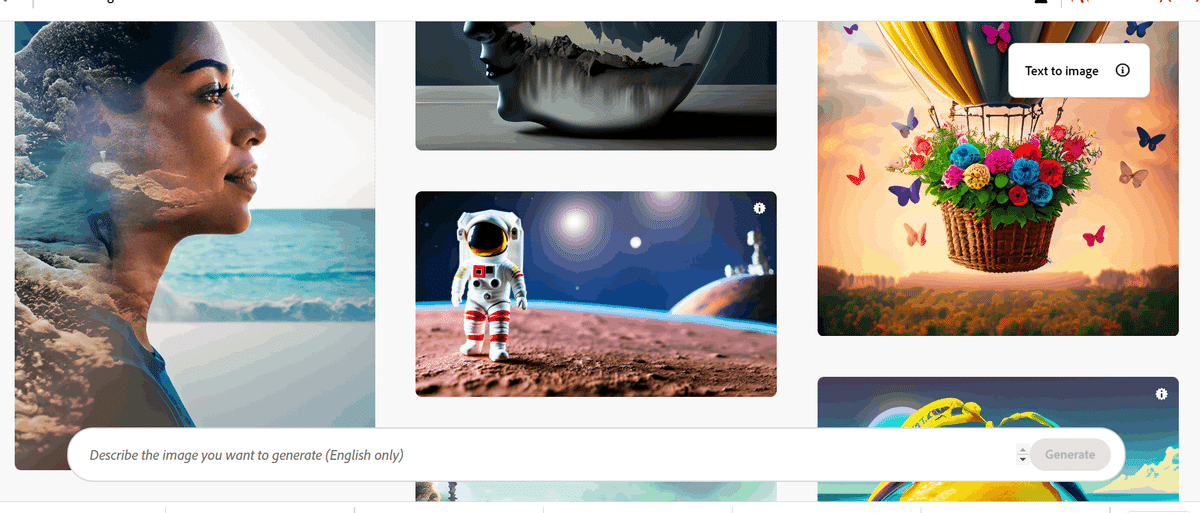
文章から画像へ
画像を生成していきます。

森の中でカメラ目線のウサギ、背景のリス、二重露光の写真
二重露光が反映されたきれいなうさぎが完成。
プロンプトに入力したリスはいませんね。

森の中でカメラ目線のウサギ、背景はリス、日本版ポスターグラフィックス
ポスターということで、ピクサーアニメにいそうなウサギになりました。
かわいい🐰

マミヤ645の中判カメラとFUJIFILM Pro 400Hで撮影された気まぐれなポートレートです。風船のオールドピンクと穏やかな青空のコントラスト、そして被写体は思いがけない空中での冒険を楽しんでいるように見える。夢見るような柔らかなライティングが、このシーンの気まぐれを引き立て、落ち着いた色調に仕上がっています。
長いプロンプトを入力してみました。
もうちょっと神秘的な画像をイメージしたのですが、写真のような画像となりました。

おいしいアイスクリーム、空中に浮かぶ、シネマティック、食品プロ撮影、スタジオ背景、広告写真、複雑なディテール、超詳細、超リアリティ、8K UHD
プロンプトを全て汲み取っています。
リアルな食品画像だと先日使用したBing Image Creatorの方が好きかも。

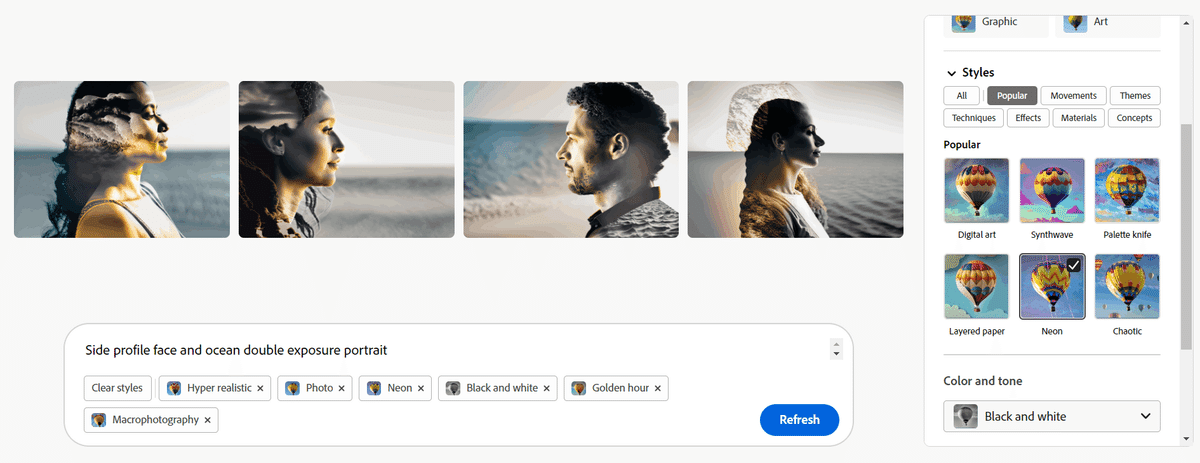
横顔の顔と花の二重露光ポートレート
思うように作れていないな~と感じたので、
Adobe Fireflyにあるサンプルを基にちょっとだけ単語を変え作りました。
素敵な画像が完成✨

まずは既存の物を参考に広げていき、
adobeの仕様に慣れていくとよさそうですね。
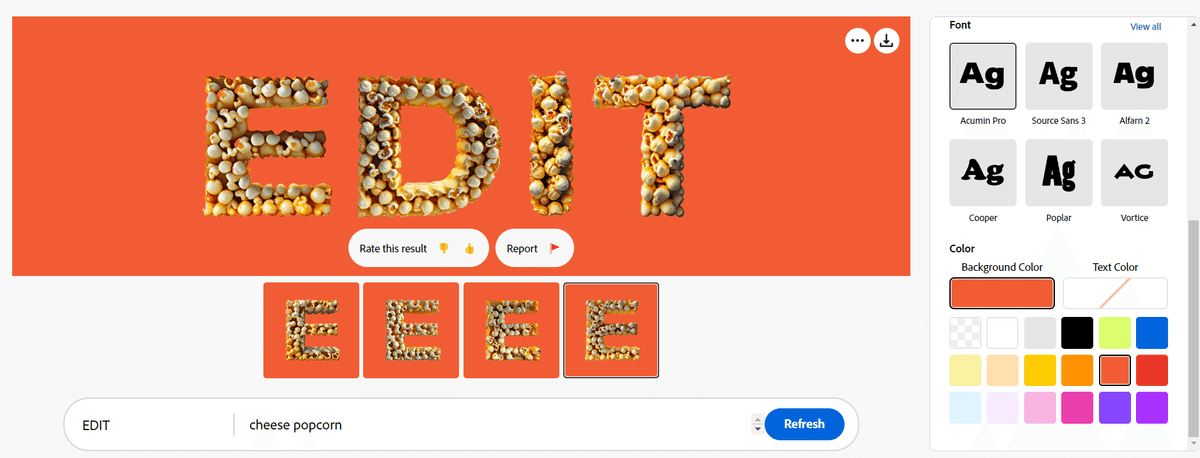
テキストエフェクト
Adobe Fireflyと聞き頭に思い浮かべるのがこのテキストエフェクト。
ワクワクします✨

まずは既存の設定で生成。


ピンクのハワイアンハイビスカスの花と葉をリアルに再現
いいですね~~~。
今まで苦労しながら文字装飾をしていたのが嘘のよう。
ハイビスカスのお花を別のお花にも変えてみます。

白い蘭の花、ガーデンローズの花、オリーブの葉
簡単に変えられました🌟
文章も変えてみましょう。


キャンディ、コットンキャンディ、ふわふわ、カラフル
バックグラウンドのカラー変更も可能。

まとめ
Adobe Firefly、感動しました~✨
他のAI画像サービスは、プロンプト勝負!と感じていましたが、Adobe Fireflyは生成したものを簡単に編集できます。


Adobe Fireflyの使い方はとても簡単。
他のphotoshop、Illustratorなどのアドビ製品でのAdobe Fireflyの使い勝手はどうか、これから試していきたいと思います。
創作活動に大きな影響を与えてくれるAdobe Firefly。
たくさん使いこなして、素敵な作品を作っていきましょう🎨
それでは、今回は以上です。
次の記事でお会いしましょう~✨
参照
Follow me here😊
Youtube│Figma│Instagram│Twitter│Tiktok│Dribbble│Behance│Linkedin│Notion│Portfolio
この記事が参加している募集
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
