
【即興】Webサイトに合わせたロゴをMidjourneyで作りたい!
こんにちは~!アメリカ・シリコンバレー在住のSeikaです。
今回はWebサイトに合わせたロゴをMidjourney(ミッドジャーニー)で作っていきたいと思います!
(2023年4月17日公開)
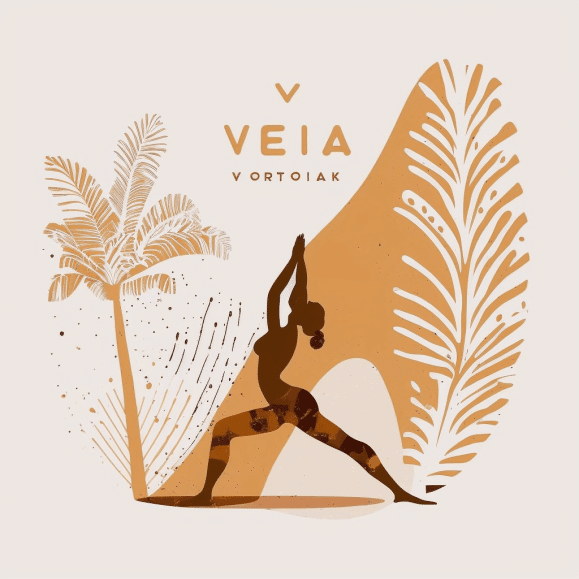
📝今回はYogaスタジオのロゴをデザインしていきます。
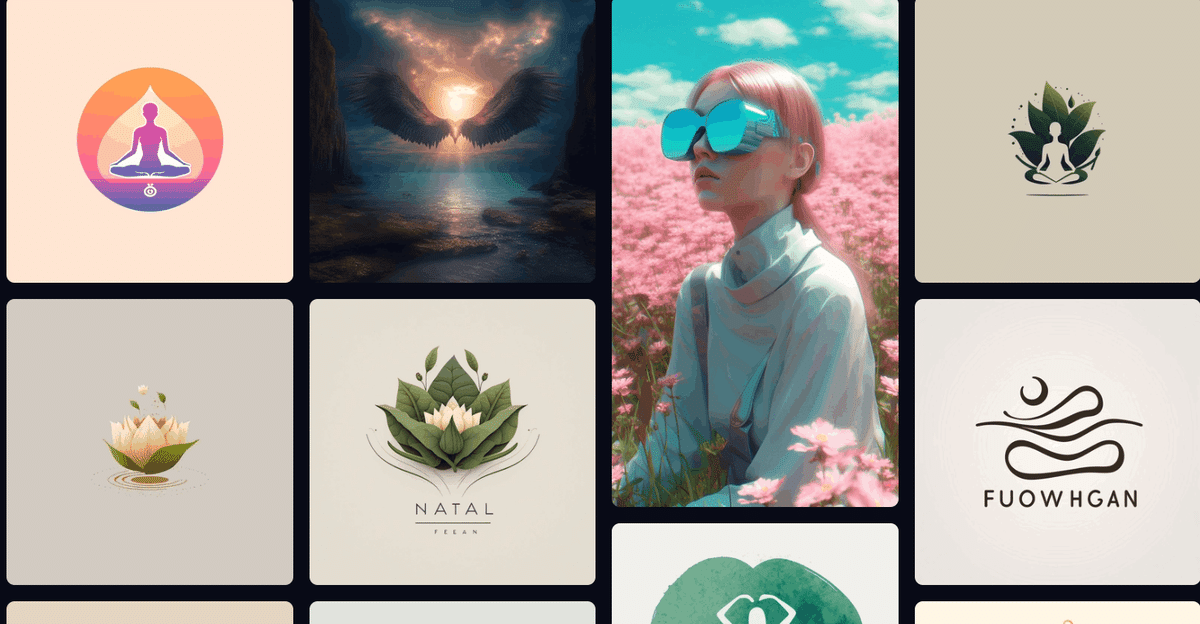
1、MidJourneyでロゴ検索
インスピレーションを得ます。
いいプロンプトがあればそれを参考に。

素敵なデザインがいっぱい

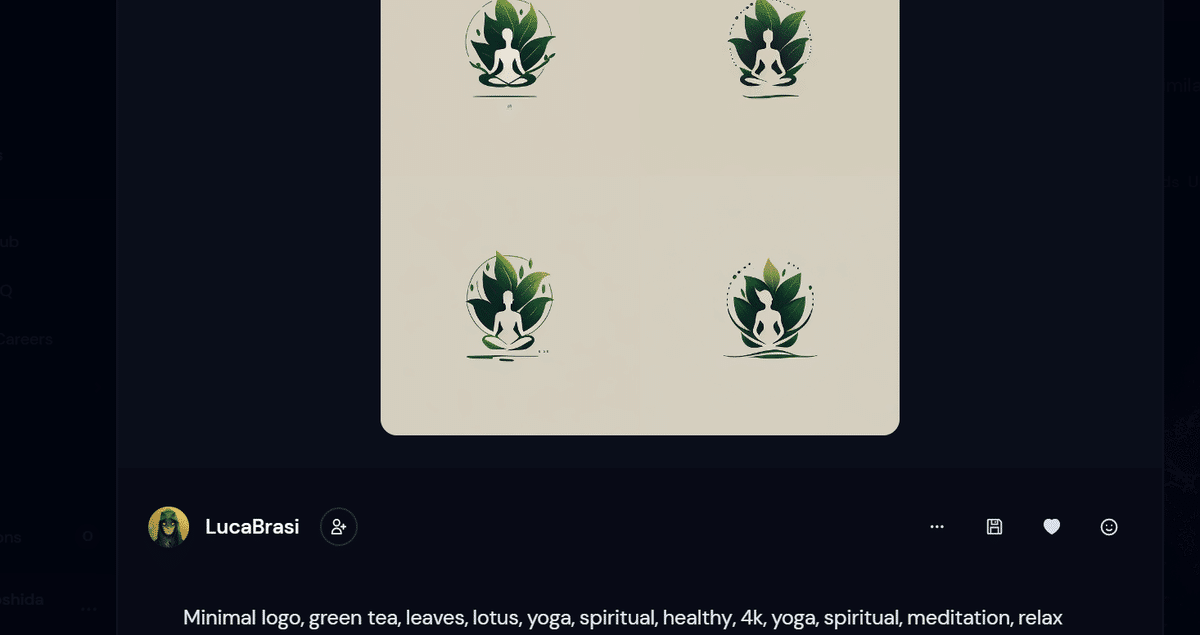
Minimal logo, green tea, leaves, lotus, yoga, spiritual, healthy, 4k, yoga, spiritual, meditation, relax
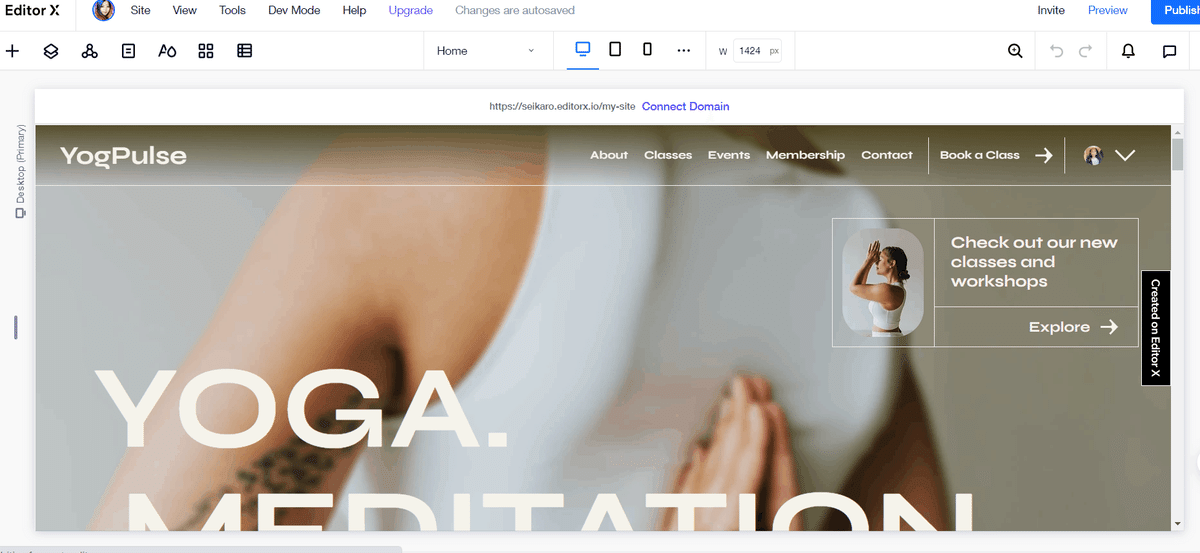
2、 Eidtor X
ウェブサイトは Eidtor Xで制作します。
ヨガスタジオのテンプレがあったので、こちらをそのまま使います。

3、ロゴ制作
1回目のプロンプト
/imagine prompt:Yoga Studio Logo
コンテクストなしのシンプルなプロンプトからスタート。

2回目のプロンプト
/imagine prompt:Yoga Studio Logo, minimalist, simple, female audience, exercise --q 2 --s 750
要素を加えていきます。

3回目のプロンプト
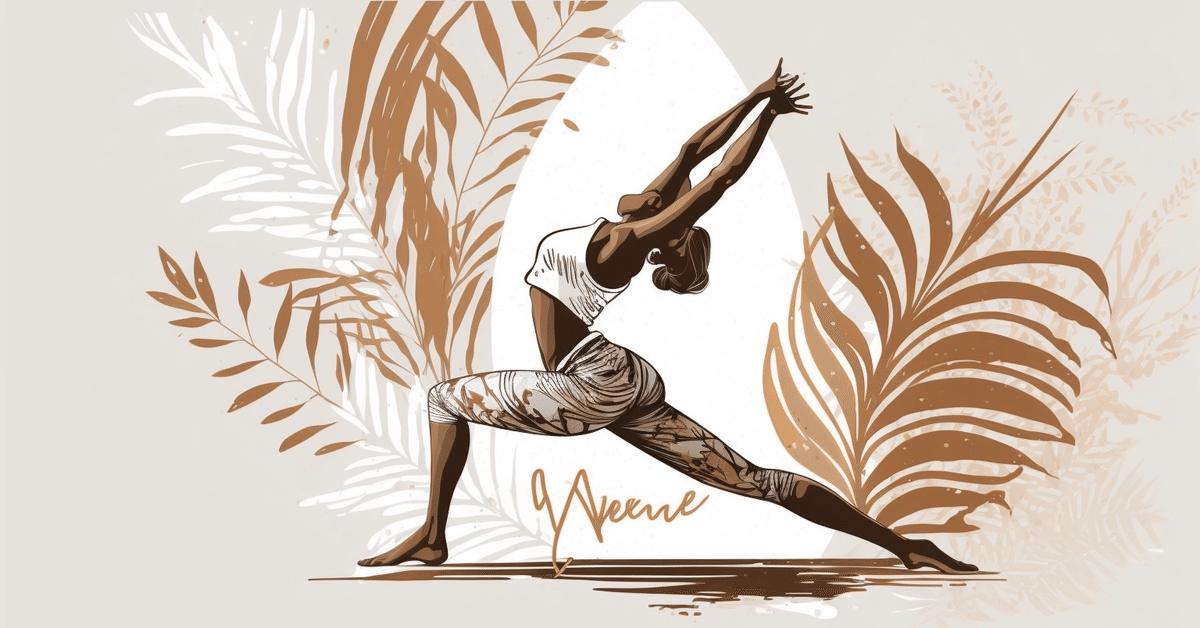
/imagine prompt:Yoga Studio Logo, female stretching in yoga pose, minimalist, simple, browns and whites, white background, exercise --v 4 --q 2 --s 750
ウェブサイトの色を加えます。

4回目のプロンプト
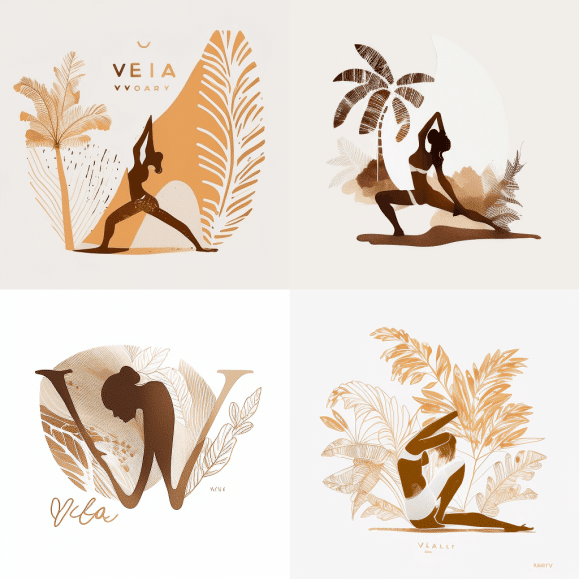
/imagine prompt:Yoga Studio Logo, female stretching in yoga pose, minimalist, simple, browns and whites, white background, exercise, put palms together--v 4 --q 2 --s 750
さらにウェブサイトの要素を加えます。

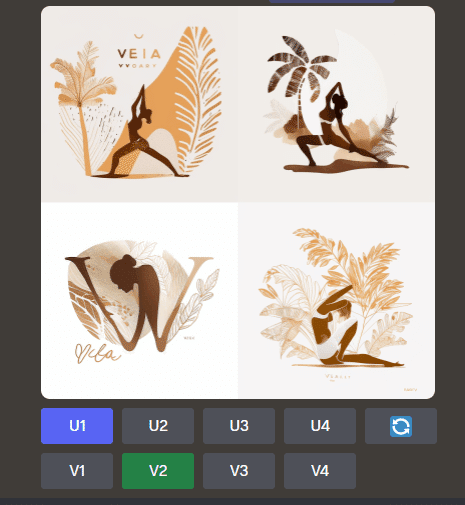
5回目のプロンプト
Yoga Studio Logo, female stretching in yoga pose, minimalist, simple, browns and whites, white background, exercise, put palms together--v 4 --q 2 --s 750
左上の画像(U1)がよかったのでこれを使いアップスケール(高解像度化)します。


よさそうなのでここでダウンロード。
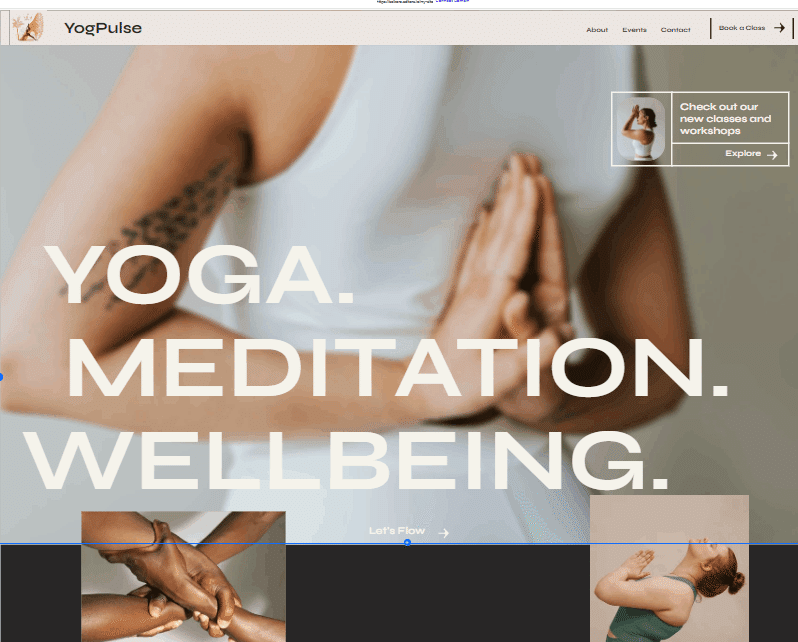
4、Editor X上で編集
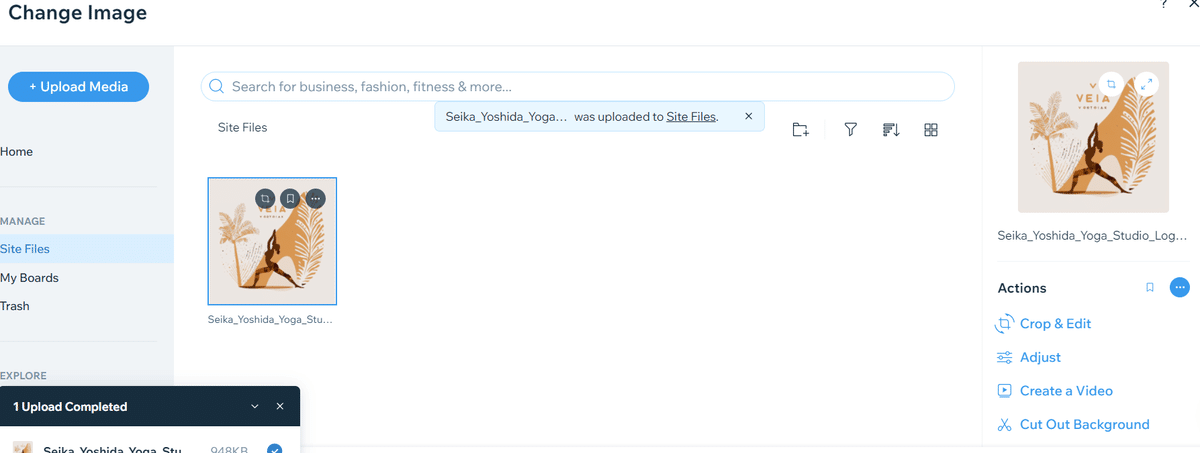
ロゴをアップし、ヘッダーの色を変えます。
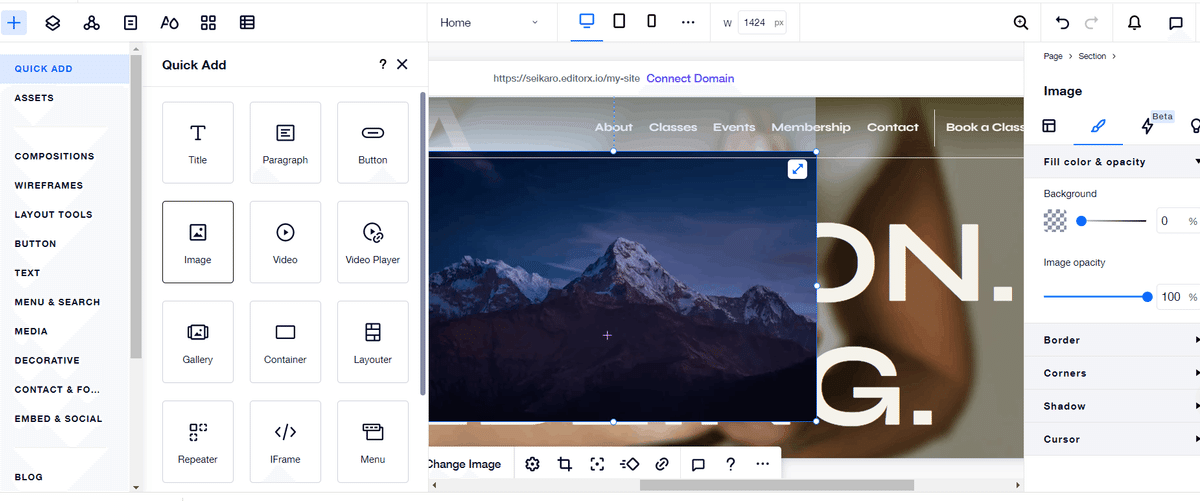
1、左上のプラスボタン
2、イメージを選択

3、イメージを変更

4、イメージサイズが大きいので、ヘッダーに合わせサイズを変更
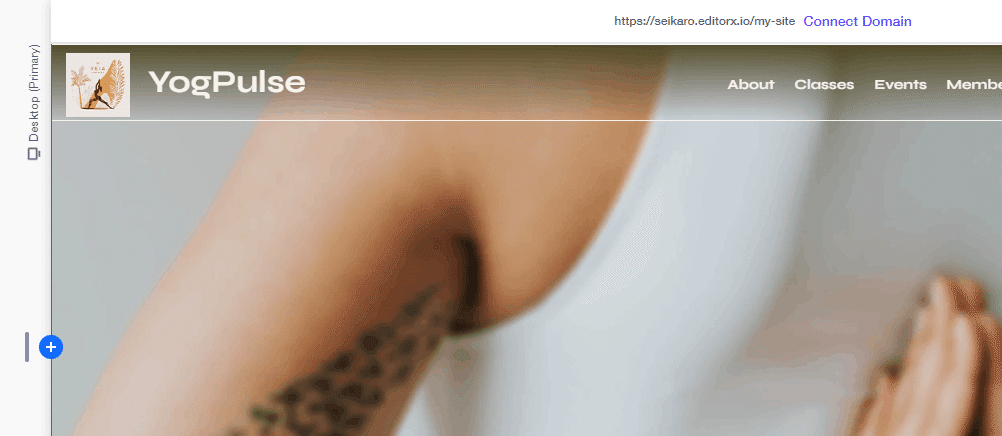
5、ヘッダーの位置に移動

ロゴが浮いているので、コンテイナーを加えヘッダー全体の色を変更します。
1、コンテイナーを加える。
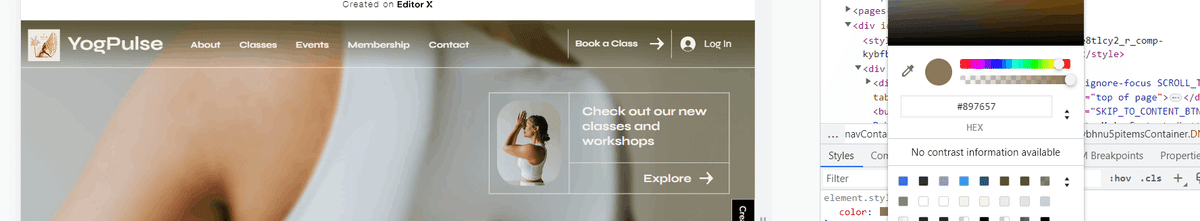
2、ロゴのバックグラウンドの色を検索
マウス右クリックを押し検証して調べたり、ColorPick Eyedropperで調べたり慣れているやり方でOK。

3、コンテイナーの色を変更し、ヘッダーの色全体を整えていきます。

完成🌟
参照
Follow me here😊
Youtube│Figma│Instagram│Twitter│Tiktok│Dribbble│Behance│Linkedin│Notion│Portfolio
いいなと思ったら応援しよう!

