
【AIツール】Khromaで自分だけのパレットを生成しませんか🎨
こんにちは~!アメリカ・シリコンバレー在住のSeikaです。
Khroma(クロマ)って知っていますか?
KhromaはAIを活用して、自分が好きな色を学習させ、無限のカラーパレットを生成してくれる画期的なサービスです🌈
今回はそんな「Khroma」をご紹介したいと思います!
(2023年5月8日公開)
1、Khromaとは
自分専用のカラーパレットを作ってくれるジェネレーターです!
独自のアルゴリズムを使い、ユーザーが選んだカラーセットから
ニューラルネットワークを学習させます。
学習後、ブラウザ上でユーザー専用の好む色を生成!
好みでない色はブロックすることができます。
このサービスを作った方は、George Hastings氏。
「私が好きなパレットを無限に再現する方法をAIに学習させることができるのに、なぜ手作業でカラーパレットを丹念に作るのか。ニューラルネットワークを訓練すれば、自分が好きな色かどうかを予測できるのでは?」
このような根本的な疑問から出発したジョージは、Khromaを構築するために実験と作業を始め、完成させました。
ポイント📝
✅自分専用のカラーパレット生成
✅ネット上で最も人気のあるカラーパレットを学習し、無限に組み合わせる
✅カラーパレットは、タイポグラフィ、グラデーション、パレット、カスタム画像として表示できる
✅独自の色の検索機能がある。色相、明度、彩度、カラー名、16進数・RGB値による細かなフィルタリングが可能
✅お気に入りの組み合わせを無制限に保存
✅カラー名、16進数、RGB値、CSSコード、WCAGアクセシビリティレーティングも取得できる。
2、使ってみました
1、好きな色を50色選ぶ
最初のステップは色の選択。
無限に表れる色の中から50色を選びます!
色相、値、彩度を幅広く選択するとより良い結果がでますよ。
選んでる最中には「もっと青や紫を選んで」といったアドバンスも出ました。
2、完成
50色選ぶ、5分ほど待ちます。
自分専用のパレットができました!






自分が選んだ色だけに、見ていると胸が躍ります。
色の名前がかわいい。

オックスフォード・ブルー、大学のカラーでしょうか?
色の情報も確認できます🌟

CSSのコピーも一瞬で完了。

3、設定関連
設定ページでWCAGの設定ができます。
Never fail WCAGをオンにすると、WCAGのコントラスト比テストに失敗したタイプコンボがブロックされます。

バイアスの設定もあります。
自分の好きな色を生成する方向に傾く割合を細かく設定可能。
バイアスが低いほど、より幅広い色を生成します。

4、検索のヒント

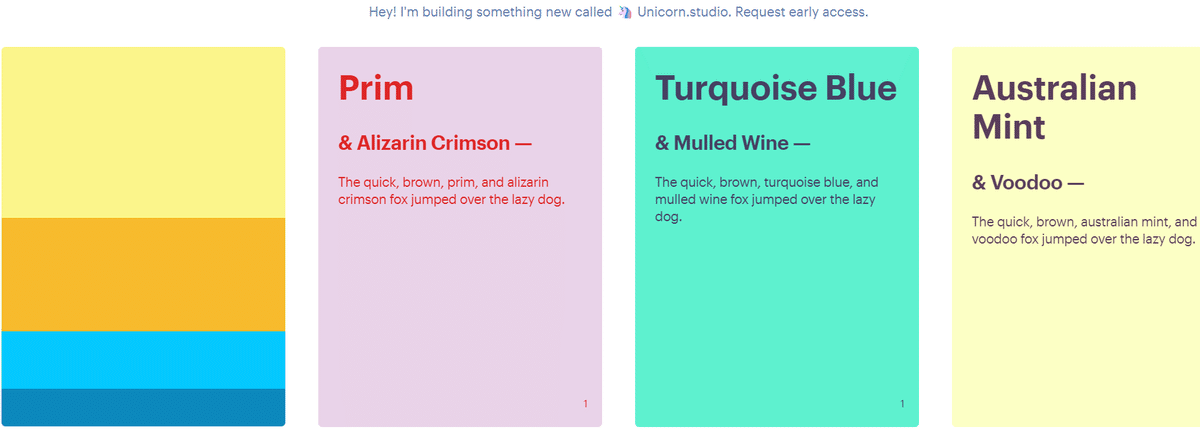
検索方法は、タイプ、色相、名前、hex/rgbの4種類。

赤(色相)やパステル(タイプ)のように色相とタイプを混ぜて検索することもできます。

単色で検索した場合、2色目はランダムに表示されます。
2色目も検索するには、1色目の後にwith、and、on、&、+を入れてつなげます。

検索ワードの「neon violet」は私の好みの範囲ではないので、 bias bが0になっています。
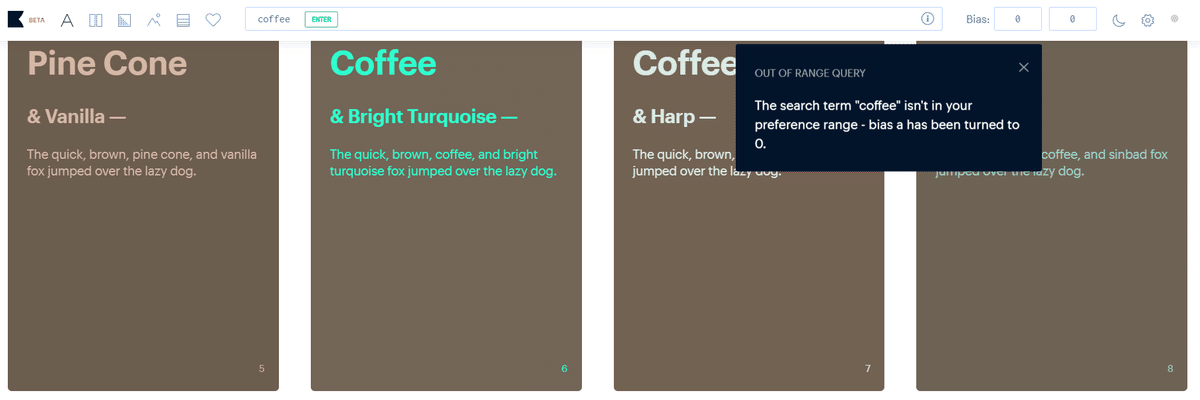
色の名前でも検索可能。
coffeeで検索してみました。

先ほどと同様、自分のカラーパレットにcoffeeは入っていないので、バイアスはゼロ。
Hex/rgbで検索
16進コードまたはrgbで検索すると、正確な色が表示されます


まとめ
今回ご紹介した「Khroma」は、AI技術を駆使して好みの色を学習し、
無限のカラーパレットを生成するデザインサポートサービスです。
自分専用のカラーパレットを作成し、様々な表示モードで楽しむことができます。
また、検索機能やWCAG設定、バイアス設定など、細かいカスタマイズが可能。
パーソナライズされたカラーパレットは、見るだけでワクワクします🥰
ただし、AI技術によるカラーパレット生成は個人の好みに合わせることができるものの、全てのユーザーが満足できる結果が得られるわけではないかもしれません。
また、特定のデザインプロジェクトにおいてAIによる提案だけでは不十分な場合も考えられます。
色彩に関する専門知識があってこそ、このサービスのポテンシャルを最大限に引き出せます。
それでも、Khromaはデザインのインスピレーションを得る上で非常に便利なツールであることに変わりはありません!
楽しみつつ、実務に活かせたらいいですよね✨
それでは今日はここまでです。
また次の記事でお会いしましょう~!
参照
Follow me here😊
Youtube│Instagram│Twitter│Dribbble│Linkedin│Behance│Notion│Portfolio│Figma │質問箱
いいなと思ったら応援しよう!

