
【プログラミング入門】中学生でも分かるCSSのレイアウト「flexbox」
こんにちは~!アメリカ・シリコンバレー在住のSeikaです😊
今回はCSSのレイアウト「flexbox(フレックスボックス)」についてまとめました。
(2023年8月3日公開)
1、Flexboxとは?
Webページを作る際、さまざまな要素(文字や画像など)をどのように配置するかはとても重要です。
それを解決するための強力なツールが、CSSの「Flexbox(フレックスボックス)」です。
教室にあるたくさんの机をイメージしてみてください、
それぞれの机は、Webページ上の「箱」や「コンテナ」のようなものです。
そして、それぞれの机の上には本やノート、筆箱などさまざまなアイテムが置かれています。
これらのアイテムをどのように配置するかによって、机の上の見た目や使いやすさが大きく変わります。
Flexboxはまさに、これと同じことをWebページ上で行うためのツールで、Webページ上の「箱(コンテナ)」とその中の「アイテム」の配置を自由自在に制御することができます。
そして、Flexboxを使う際に重要なのが、「メイン軸」と「クロス軸」の二つの概念です。
メイン軸(Main Axis)
Flexboxの中で、アイテムが並ぶ基本的な方向を指します。
これは机の長さ方向のようなもので、アイテムがどのように並ぶかを決めます。クロス軸(Cross Axis)
メイン軸に対して直角に交わる方向を指します。
これは机の幅方向のようなもので、アイテムがどのようにスタック(積み重ね)されるかを決めます。
2、Flexboxのプロパティ
Flexboxで使う主なプロパティ5つを紹介します🌟
セレクタ {
プロパティ: 値;
}1,display
display プロパティは、要素をフレックスコンテナ(Flex Container)にするためのものです。
値に flex や inline-flex を指定します。

flex
要素をフレックスコンテナにし、子要素(Flex Items)をブロックレベルで配置します。通常、前後に改行を持ち、全幅を占有します。

inline-flex
要素をフレックスコンテナにし、子要素をインラインレベルで配置します。

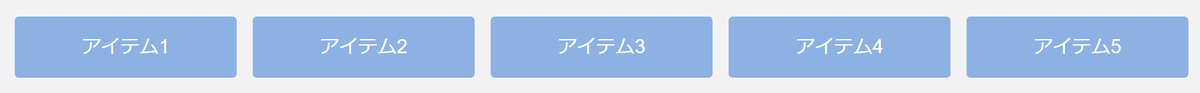
2,flex-direction
flex-direction プロパティは、要素の主要な軸(メイン軸)を定義するためのものです。
値にrow, row-reverse, column, column-reverse を指定できます。

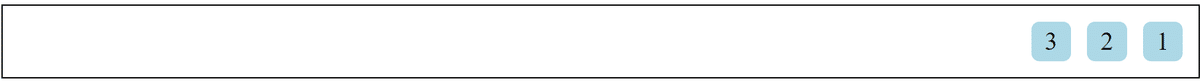
row
メイン軸を左から右へと設定します(デフォルト)

row-reverse
メイン軸を右から左へと設定します。

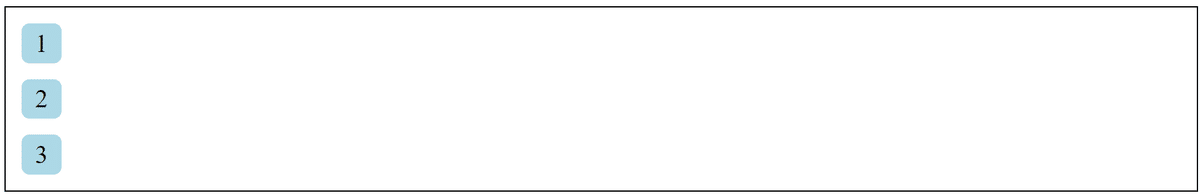
column
メイン軸を上から下へと設定します。

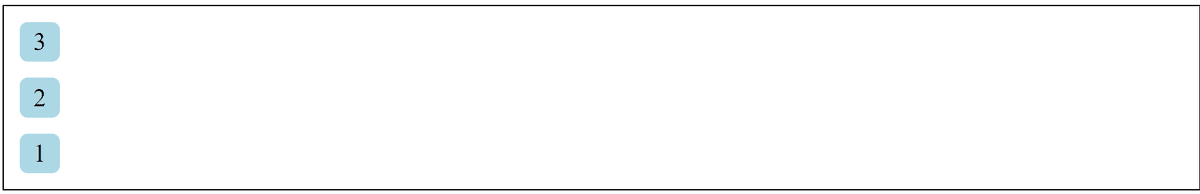
column-reverse
メイン軸を下から上へと設定します。

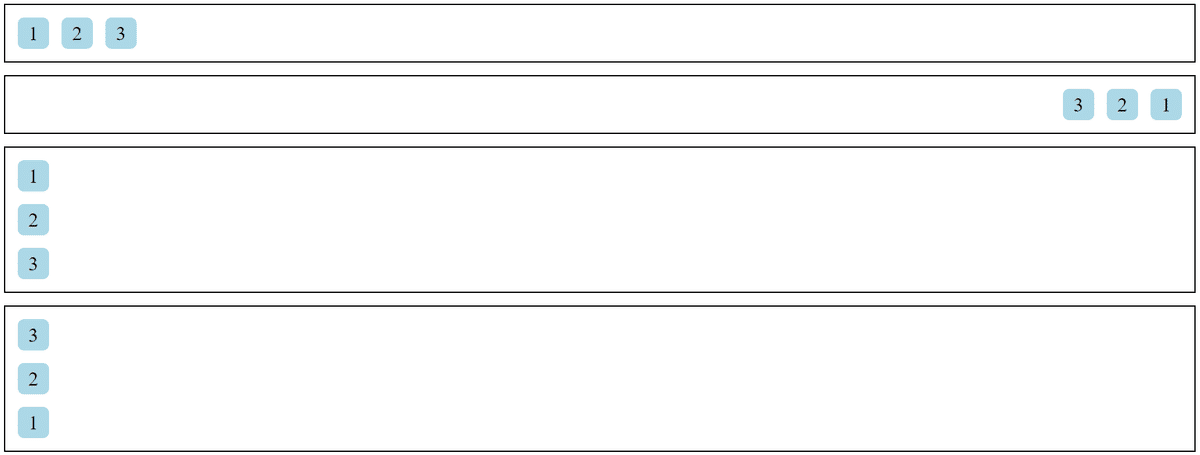
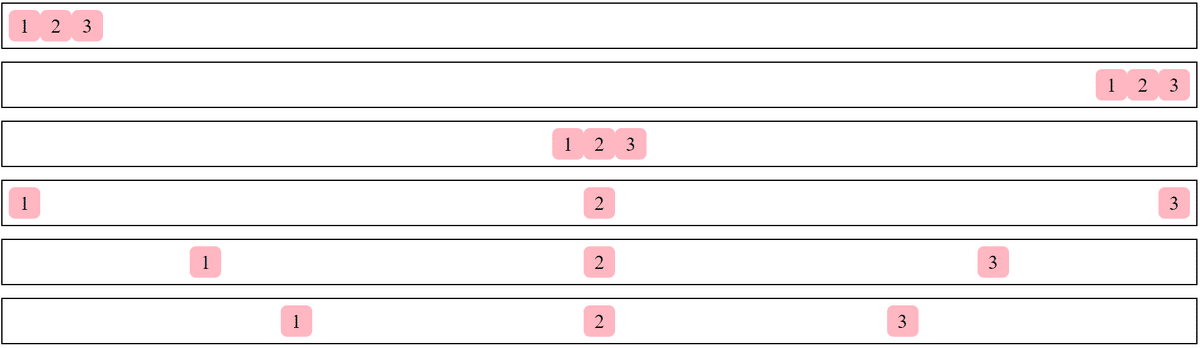
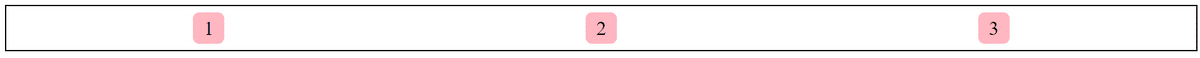
3, justify-content
justify-content プロパティは、メイン軸沿いのアイテムの配置を決定します。

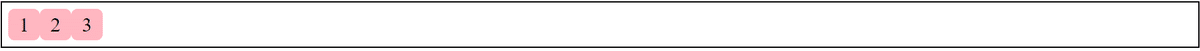
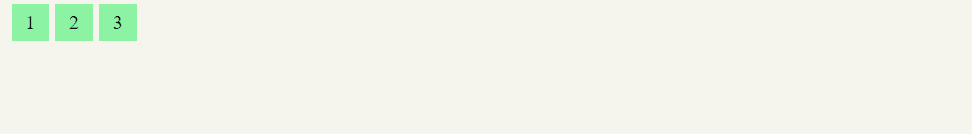
flex-start
アイテムはコンテナの開始側(左端または上端)に配置されます。

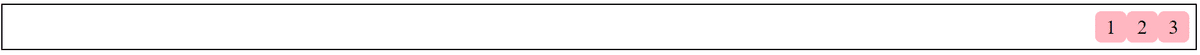
flex-end
アイテムはコンテナの終了側(右端または下端)に配置されます。

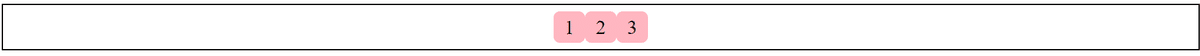
center
アイテムはコンテナの中央に配置されます。

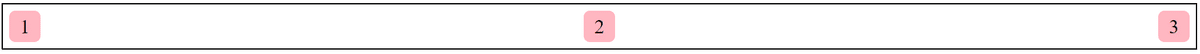
space-between
アイテム間の空間は等しくなりますが、最初と最後のアイテムとコンテナの間には空間がありません。

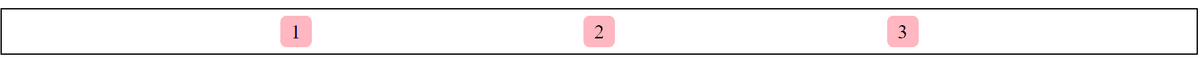
space-around
アイテム間の空間は等しくなりますが、最初と最後のアイテムとコンテナの間にも空間があります。ただし、この空間はアイテム間の空間の半分の大きさです。

space-evenly
アイテムは均等に配置され、すべてのアイテム間の空間(最初と最後のアイテムとコンテナの間の空間も含む)が等しくなります。

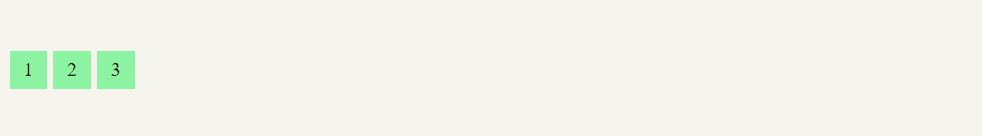
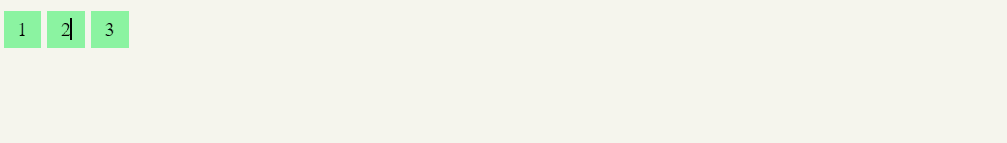
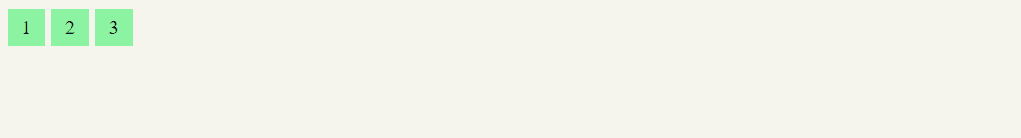
4,align-items
align-items プロパティは、クロス軸沿いのアイテムの配置を決定します。

flex-start
アイテムはコンテナの上部(または左部)に揃えられます。

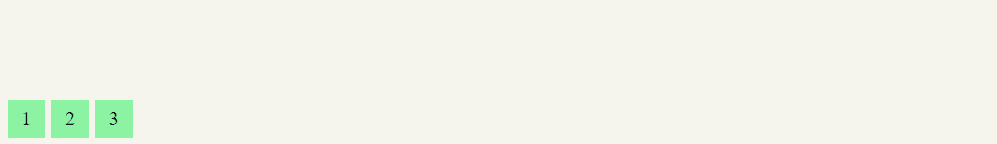
flex-end
アイテムはコンテナの下部(または右部)に揃えられます。

center
アイテムはコンテナの中央に揃えられます。

baseline
アイテムはそのテキストのベースラインに沿って揃えられます。
ベースラインとは、文字が書かれる線のことです。
主にテキストが異なるフォントサイズの時に有用です。

stretch
アイテムはコンテナの高さ(または幅)に合わせて伸ばされます。
これにより、すべてのアイテムがコンテナを完全に埋めるようになります。

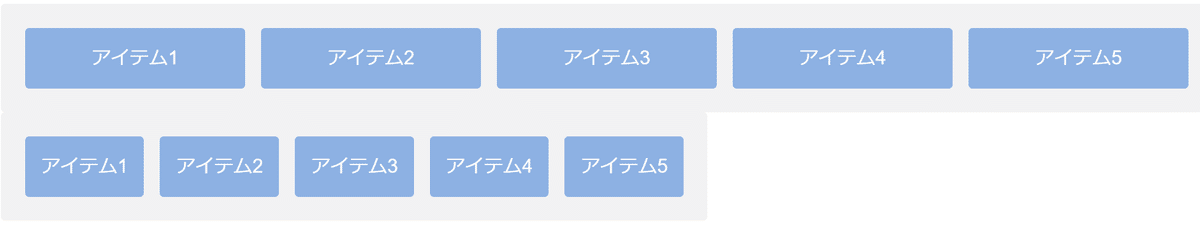
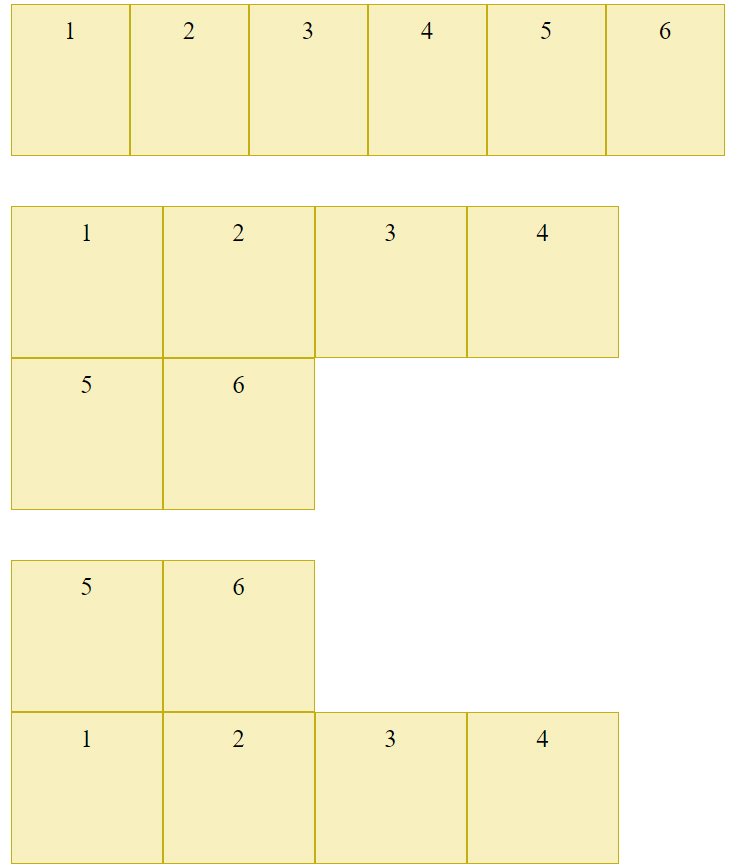
5,flex-wrap
flex-wrap プロパティは、アイテムを一行に収まるようにするか、
複数行にまたがるようにするかを決定します。

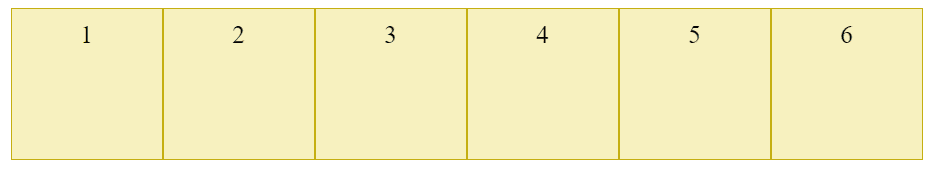
nowrap
デフォルト値。
これが設定されていると、フレックスアイテムは一行に強制的に詰め込まれます。
その結果、必要に応じてアイテムが縮小しても、すべてのアイテムは一行に保たれます。

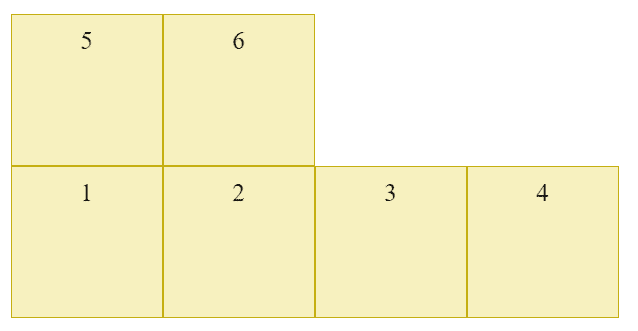
wrap
この値が設定されていると、フレックスアイテムは複数行にまたがることができます。
新しい行はコンテナの下部に追加されます。

wrap-reverse
これは wrap と同様に動作しますが、新しい行がコンテナの上部に追加されます。

今回はCSSのflexboxをまとめてみました。
今回使用したHTMLとCSSはGit hubにありますので、コードが気になる方は見てみてください!
今回は以上です。
次の記事でお会いしましょう~!
Follow me here😊
Youtube│Instagram│Twitter│Dribbble│Linkedin│Behance│Notion│Portfolio│Figma │質問箱
いいなと思ったら応援しよう!

