
【無料で使える方法を伝授】誰でも10秒でアプリのデザインができます│Autodesigner│Uizard│AI
こんにちは~!アメリカ・シリコンバレー在住のSeikaです。
前回Uizard(ウィザード)について記事を書いたのですが、
その翌日Autodesigner(オートデザイナー)のアクセス権が届きました~。
早速使ってみたので、その感想をまとめていきたいと思います!
さらに今回は早期アクセスする数名限定のリンクと
私がどうやって無料でプロ版を使ったかもお伝えいたします🌟
お得情報なのでどうぞお見逃しなく!
それでは、どうぞ✨
(2023年5月16日公開)
Autodesignerとは
テキストを入力して、AIでアプリやWebサイトのスクリーンモックアップを作成できるサービスです。
ウェイティングリスト
このサービスを利用するには、まずウェイティングリストに登録する必要があります。
私は2023年4月26日に登録し、21日後の5月16日にアクセス権が届きました。
ちなみにウェイティング番号は#132662です。
(途中私の紹介リンクで登録してくれた方がいて100番早まりました)
待ち時間21日、結構長いですよね。
待っている間は全く音沙汰なしだったので、忘れられてるのかなと思いました。
しかしUizardで初めてプロダクトを使用し、noteで記事を書いた翌日に突然連絡が届きました。
たまたまですかね?
待つのは大変だと思うので、
Autodesignerをすぐ体験できる紹介コードを貼りますね🎁
限定3名✨早い者勝ちです!
リンクはこちらです。
ぜひ使ってみてください~。
無料でプロを使う方法
ここで残念なお知らせです。
Autodesignerはプロ版でないと使えません。
プロ版は月$19 (約2,600円)。
まだプロダクトの良さを分かっていないのに・・・と思うかもしれません。
でも、大丈夫です!
クーポンを使いましょう!
アメリカはクーポン・紹介コードがよく使われます。
ネットで「Uizard coupon」や「Uizard refer」などと検索すれば、クーポンがヒットしますよ。
私は今回couponbirdsのUizard15Proというコードを利用しました。

お支払いの際プロモコードの項目にこのコードをコピペすればOKです。

プロモコードはサイクルが早いので上手くいかない場合もありますが、
まずは一度試してみてくださいね!
使ってみました
いよいよ使ってみます。
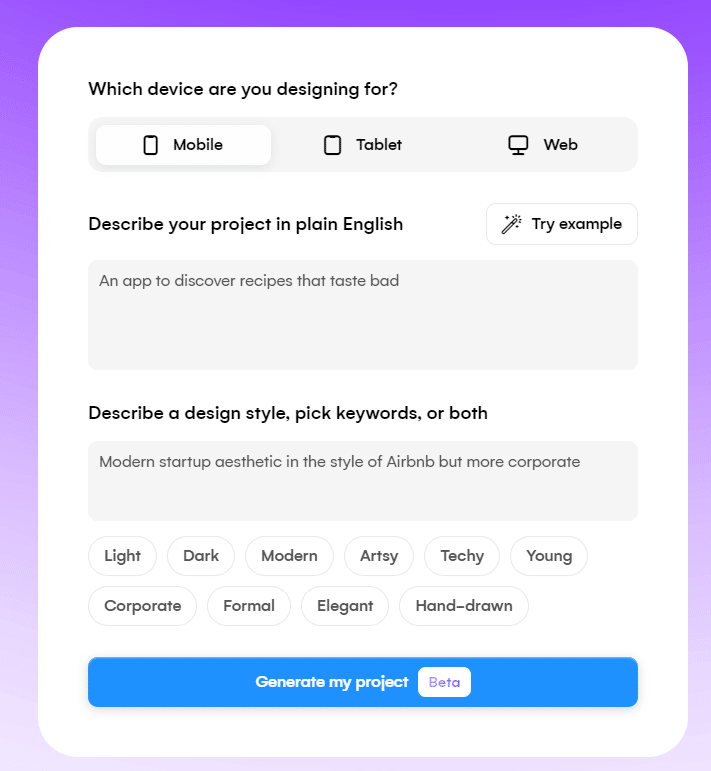
どんなデバイス?プロジェクトの内容は?どんなスタイル?
などの項目があるので、埋めていきます。

今回はサンプルがあったので、その内容で作っていきます。
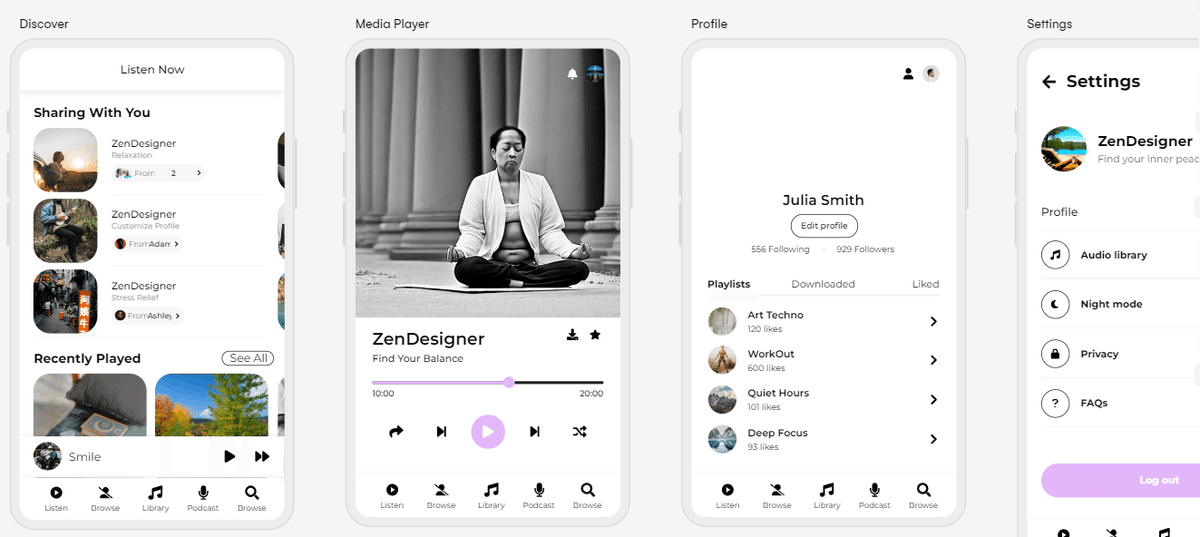
・A relaxation and meditation app for stressed UX designers
・Purple color with a soft chill vibe
・Light
・Young
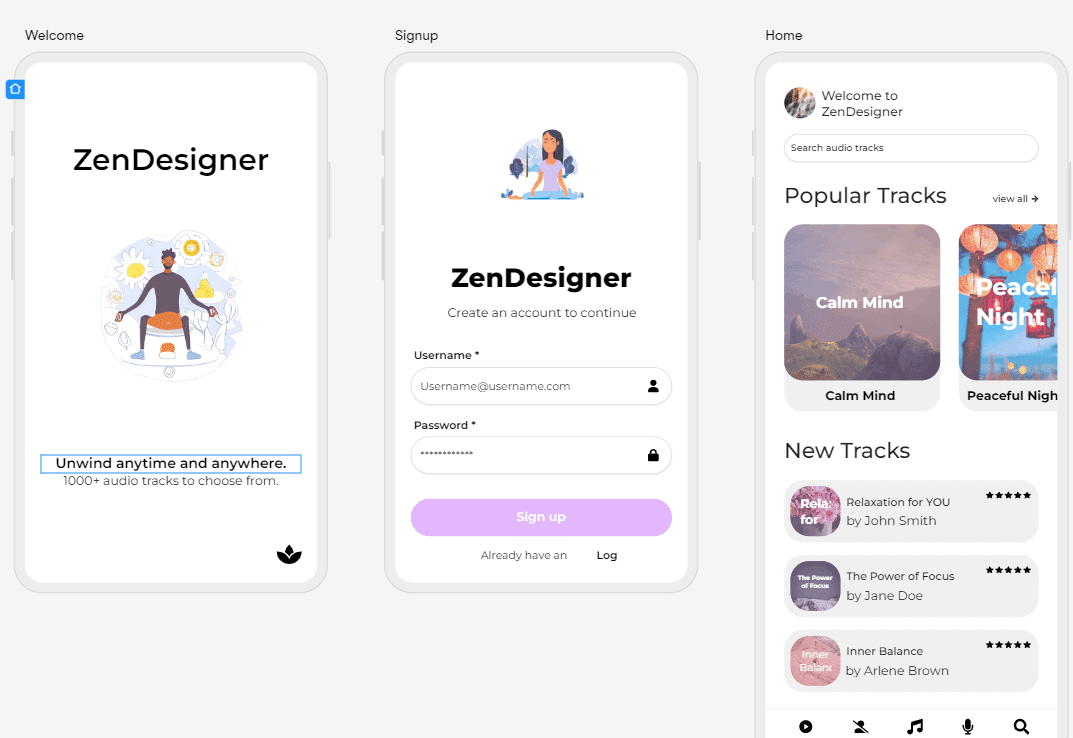
完成!



きれいでクリーンな画面が瞬時にできました!
これはすごい!!!!
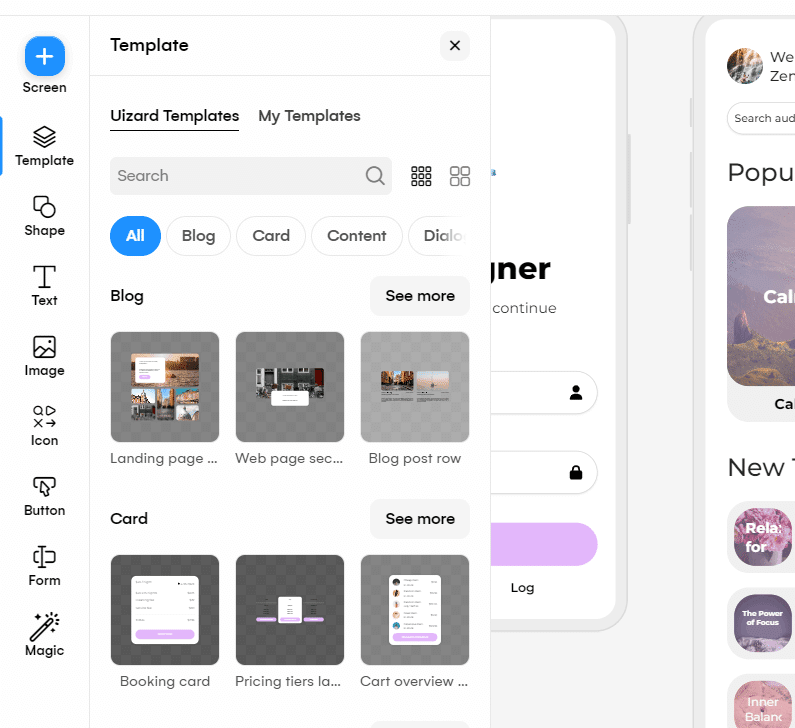
編集、シェア、ダウンロードも可能です。
編集の種類も豊富🎵
・テンプレートを利用してブログやカードを追加
・シンプルな図形、テキスト、イメージ、アイコン、フォーム等の追加
などができます!


一瞬でアプリをデザインする時代がきました。
他のプロンプトでもどんどん作ってみたいと思います!
1、オーガニックスーパーのアプリ
Shopping app for organic supermarket consumers
Earthy and healthy red

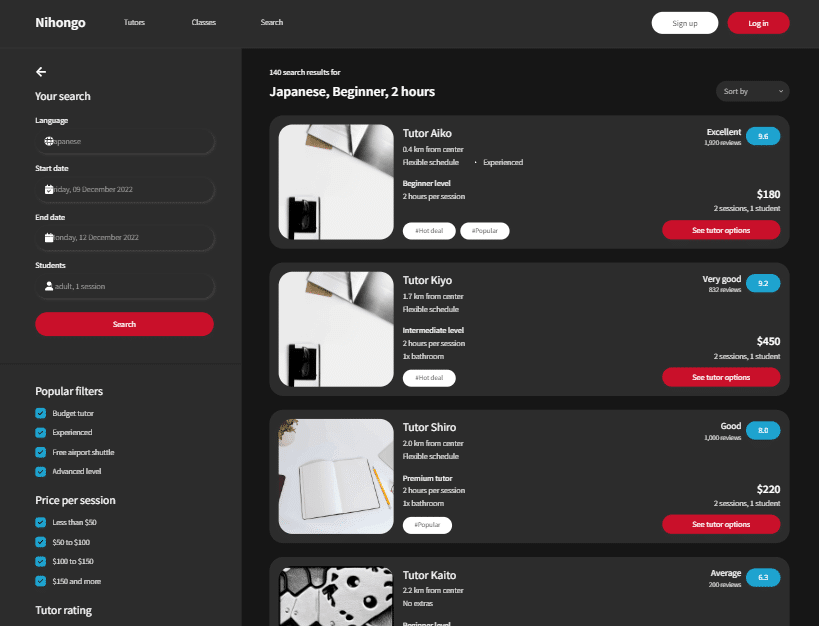
2、家庭教師ホームページ
Japanese tutoring center Website
Blue and white, little red
Modern
Techy

3、レストランアプリ
SeeFood mobile app, it's like Shazam for food and it also recognizes hotdogs
Shanghai-inspired colors
Corporate

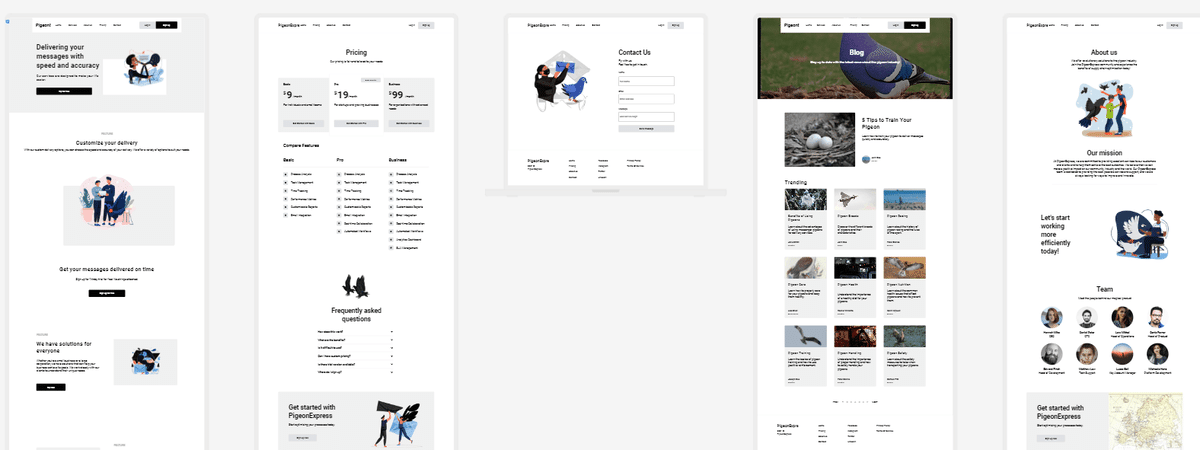
4、サプライチェーンのランディングページ
プロジェクトのスタイルを説明する際、有名な企業やブランドからインスピレーションを得るよう指示することができます。
例:In the style of Facebook
A landing page for a business that provides supply chain services for messenger pigeons
In the style of Facebook
Serious and classic, In the style of Facebook
Corporate
Elegant

5、出会い系アプリ
Dating app for people with magical powers
Pink vibrant startup style, In the style of Instagram
Light
Artsy

6、パーティー用の別荘をレンタルする予約アプリ
A booking app to rent vacation homes for parties
Green in dark mode
Dark

7、インボイスアプリ
An invoice tracker app for someone addicted to chocolate
Like an insurance company
Artsy(アート系)

8、水やり管理アプリ
Plant shop for people who forget to water the plants
Green and minimalist
Light
Young

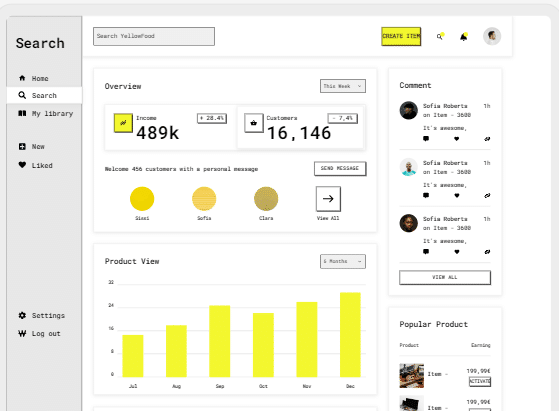
9、食料品通販アプリ
A grocery shopping app that only sells yellow food
Yellow like a banana
Light
Artsy
Young

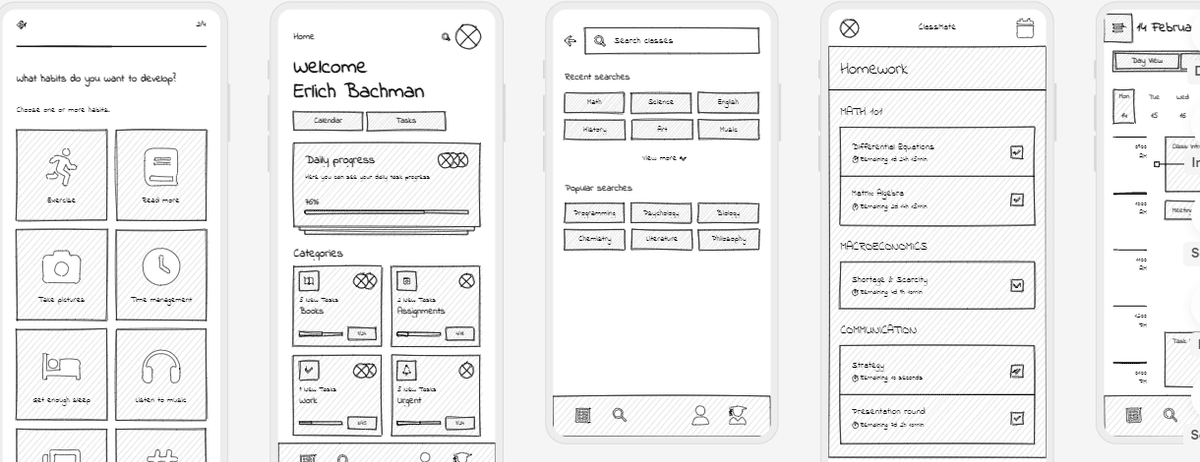
10、授業管理アプリ
Class management application for college students who are studying hard.
Color tones reminding of the sky and the sea
Light
Young
Hand-drawn

まとめ
Autodesigner、大満足です。
今noteを書きながらAutodesignerを使っているのですが、
それでも2時間で11種類のアプリ・ウェブサイトをデザインで出来ました。
今までは2時間で11種類をこのレベルに仕上げるって無理だったと思います。
AIがいかにパワフルなのを感じさせるサービスでした。
なんだかすごそうだ!と思った方は、まず一度使ってみてくださいね🌟
シェア
今回生成したデザインの細かな点を見てみたい方は、
こちらのリンクより見てみてください。
それでは今日はここまでです。
最後までお読みいただきありがとうございました。
また次の記事でお会いしましょう~!
Follow me here😊
Youtube│Instagram│Twitter│Dribbble│Linkedin│Behance│Notion│Portfolio│Figma │質問箱
いいなと思ったら応援しよう!

