
078ページレイアウトの構図2
卒業アルバムと学校写真のエキスパート 一級写真技能士の田賀谷浩です。今回もお目通しいただきありがとうございます。
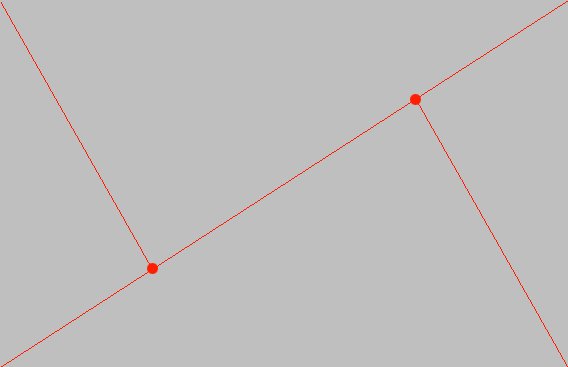
前回で視線が対角線で動くとお伝えしましたので、その対角線を活かしてみたいと思います。対角線に関わりの合う構図といえば黄金分割でしたね。対角線に対して垂線を2本下ろすと交点が2つ出来ます。
右開きの場合は最初に右上から左下に、左開きの場合は左上から右下に視線が動くと申し上げました。まず右上からの対角線と垂線の交点は

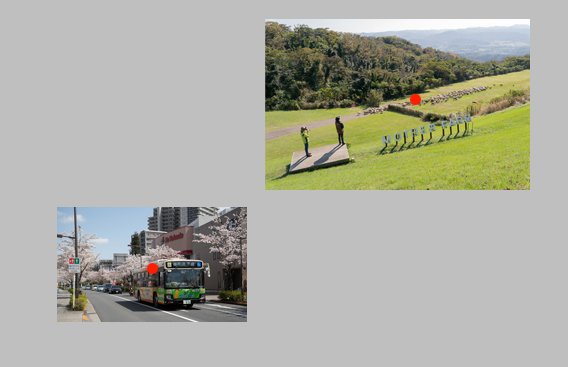
となりますね。その交点に主題を載せてみるとどうでしょうか。

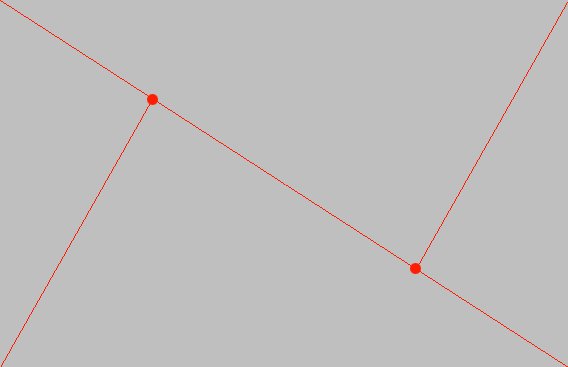
左上からの対角線と垂線の交点は

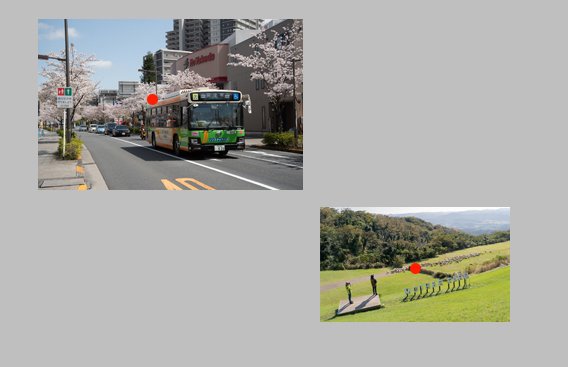
となりますのでそこに主題を載せてみましょう。

いかがでしょうか。自然と主題の2点に視線が運ばれるとともに、最初に眼が行く写真を少し大きくした事でよりそちらがメインの絵に見えてくるようになりました。さらに画像の動きも出てきたように感じられます。
今回は黄金分割の応用について述べさせていただきましたがいかがだったでしょうか。
なるほどと思われたり参考になったと感じられたりした際には是非「スキ」をいただけると励みになります。お読みいただきありがとうございました。
