
ドキュメント生成ツール「Docusaurus」を使用してSDKのドキュメントを管理している話
こんにちは🐔
Showcase Gigの林 (howyi) です。
この記事は、Showcase Gig Advent Calendar 2021 6日目の記事です
今回はチームで利用しているドキュメント生成ツール「Docusaurus」について紹介します。
Docusaurusとは?
Docusaurusとは、Meta(旧Facebook)が提供しているOSSのドキュメント生成ツールです。
※公式の紹介動画を見る限り、「ドキュサウルス」と読むみたいです。
Markdown,mdxなどのフォーマットでページを書き、ホスティング可能な形式でビルドしてくれます。
また、ビルドのタイミングなどでMarkdown内のリンク切れなどを検知し、ビルドを失敗させます。
独自のプラグイン機構により、PlantUML , Mermaid などの図の表記はもちろん、APIドキュメントの自動生成や検索機能の追加なども可能です。
静的サイトとして動作可能なことから、OSSのドキュメントをGitHub Pagesなどでホスティングする際に利用されていることが多い印象です。
同じMetaのOSSであるReactのスターターキット的立ち位置であるcreate-react-appのドキュメントもDocusaurusで構築されています。
用途
現在、私達のチームでは別チームや他社へ提供するSDK の構築をしています。
このSDKの提供にあたって、 Markdownや、GitHub wiki、Confluenceでの提供も考えました。
ですが、この方法ではMarkdown以上の表現力が得られないことや、UMLなどの保守性の低さ(編集のたびに書き出し→画像化等)から、Docusaurusを採用しました。
(そのほかにも、会社を跨いだ提供の場合アカウントのアクセス権等の都合もあります)
ドキュメントに記載している情報は主に以下のような内容です。
各コンポーネントの解説、APIの使用方法
ユースケース別のシーケンス図、サービス間の連携方法
言語別のSDK導入方法
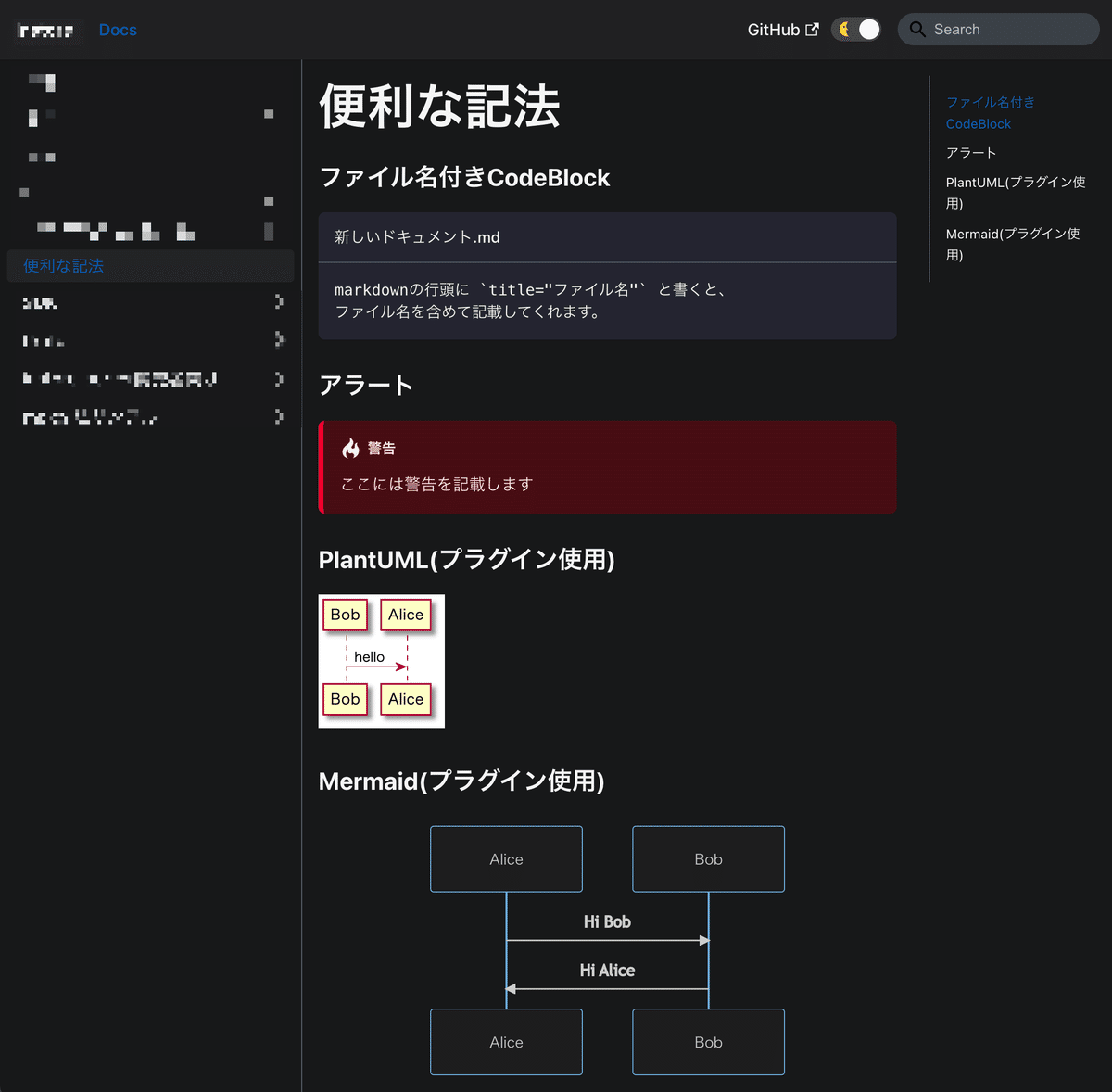
実際のドキュメント記入例と、ビルドされたページ例
一般的なMarkdownのほかに、よく使っているDocusaurusの記法を紹介しているドキュメントです。
ファイル
---
sidebar_position: 4
---
# 便利な記法
### ファイル名付きCodeBlock
```text title="新しいドキュメント.md"
markdownの行頭に `title="ファイル名"` と書くと、
ファイル名を含めて記載してくれます。
```/
### アラート
:::danger 警告
ここには警告を記載します
:::
### PlantUML(プラグイン使用)
```plantuml
@startuml
Bob -> Alice : hello
@enduml
```
### Mermaid(プラグイン使用)
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>Bob: Hi Bob
Bob->>Alice: Hi Alice
```結果

ホスティング方法
今回は Amplify Console を用いてホスティングします。
理由としては
Route53管理のドメインであれば簡単にドメインを割り当てられる
簡単にBASIC認証をつけられる
リポジトリと紐付けるだけで、mainブランチのpush時の自動反映設定が完結する
PullRequest時に自動でプレビュー環境を自動で生成する機能が便利
等がありました。
ホスティング設定に使っている amplify.ymlは以下になります。
※今回はドキュメントをリポジトリの /docs 以下に配置しているため、appRoot を設定しています。
version: 1
applications:
- frontend:
phases:
preBuild:
commands:
- npm install
build:
commands:
- npm run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
appRoot: docsBASIC認証はAmplifyのコンソールページの「アクセスコントロール」から可能です。
「グローバルパスワードの適用」をオンにすることで、PullRequest毎に動的に作成される環境にも一律でBASIC認証を書けることが可能です。

PullRequestのプレビュー機能はサイドバーの「プレビュー」から設定してください。
「プレビュー設定」からどのブランチのPRのときに環境を生成するかなどを設定できます。

設定したあと該当ブランチにPullRequestを出すと、Amplifyが自動でホスティングしているURLをコメントしにきます。

導入してよかった所
パッケージ入れるだけでMermaidなどがを書けるようになるのは体験がよい
SDKのドキュメントの場所が統一でき、提供しやすい
今までPullRequestなどで確認しにくかったUMLなどの図がレビューしやすくなり、管理しやすくなる
導入して気になった所
手元でプレビューしながら書くのには、 .md よりは敷居が高い
protobufのドキュメント生成として公式に紹介されているライブラリ が機能不足気味+保守があまりされていない
使用しているプラグイン
akebifiky/remark-simple-plantuml
PlantUMLが書けます。
レンダリングはサーバが行うため、UMLの中身をデフォルトの plantuml.com に送りたくなければ独自でサーバを立てconfigでエンドポイントを設定しましょう。sjwall/mdx-mermaid
marmaidが書けます。easyops-cn/docusaurus-search-local
ローカル検索機能を追加します。 ビルドのタイミングでインデックスを発行する都合上、 npm start でプレビューしているタイミングでは動作しないことだけ注意してください。
規模が大きいドキュメントの場合はAlgoliaと連携する検索プラグインなどの使用をお勧めします。
まとめ
いくつか気になるところもありますが、エンジニア的にはすでに慣れているMarkdownがそのまま書けることもあり、かなり有用なOSSだと感じています。
簡単にホスティングできるので、同じようにドキュメントの管理方法や提供方法に悩んでいる方は試しに導入してみるのもいかがでしょうか?
ということで Showcase Gig Advent Calendar 2021 6日目でした!明日もお楽しみに 🍗🍗
Showcase Gigでは多種多様な技術に挑戦する仲間を募集しています!
ぜひチェックしてみてください ✨
