
【続】目指せ、Glideマスター!GlideとChatGPTをつなげました!
アラフィフ昭和おばさんです。
小学生の男子2人の母です。
週末、珍しく家族で旅行に行こうとホテルを予約しましたが、直前にまさかの子供の体調不良!
泣く泣くキャンセルしました。
その宿は、半年前にやはり直前でキャンセルしたところです。
その時は、私のヘルニアが原因でした。
行ける日が待ち遠しいです。
かじり始めたGlideで、業務効率改善を広めたいと、四苦八苦しています。
作成した審査票アプリ(試作品その1を、上司・同僚からもらったフィードバックをふまえ改善しましたので、今回はそのご報告です。
コンクール本番同様、審査員4名、出場者6名で使用する想定で作成しました。
1. 「評価票アプリ(試作品その1)」の改善点
評価票アプリ(試作品その1)へのご要望はいろいろありましたが、すぐに改善できそうな点は以下の3つでした。
「評価票アプリ(試作品その1)」へのご要望
1.出場者×各審査項目の、審査員の合計点が見たい。
2.審査員が入力したコメントを、ChatGPTが審査員風に書き直してほしい。
3.もっと、かわいらしくしてほしい。
ご期待にそえるようにと、頑張りました!
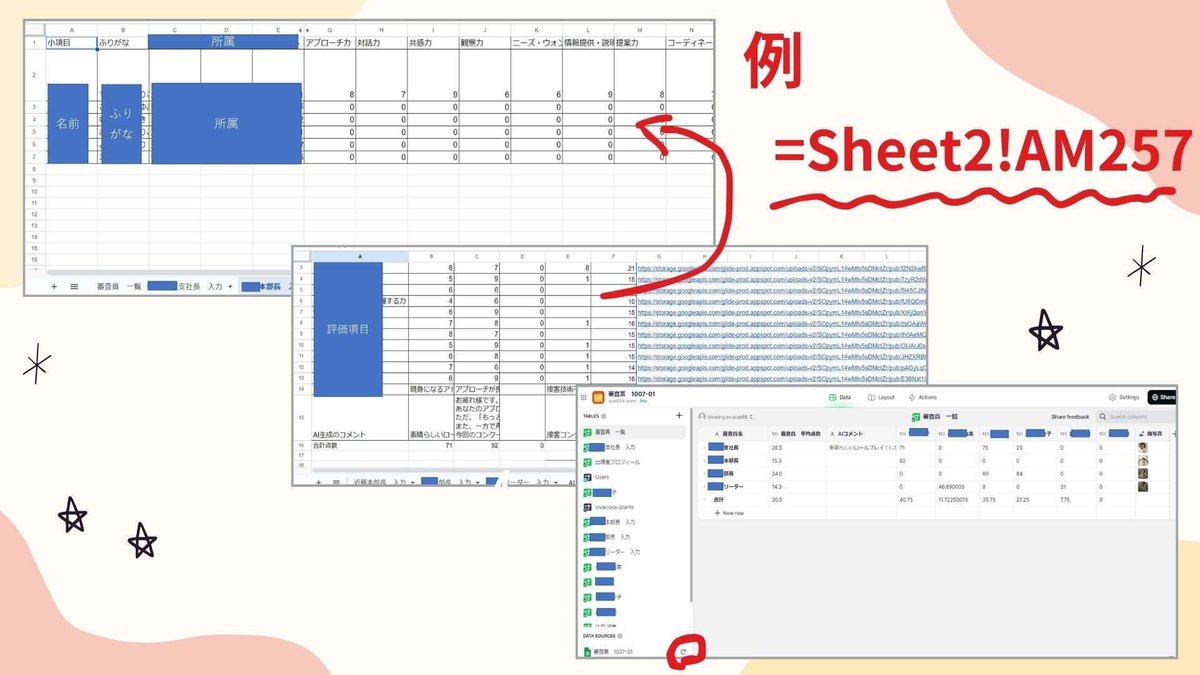
(1) 出場者×各審査項目の審査員合計点を見られるようにした
具体的な方法は、以下になります。
① 審査員1人につき、「審査結果入力シート」をGoogle スプレッドシートで作成する。
② 出場者1人につき、「結果集約シート」をGoogle スプレッドシートで作成する。
③ Google スプレッドシートで、「審査結果入力シート」の結果を、出場者の「結果集約シート」に関連づける。(セルに=を入力し、関連づけるセルをクリックするだけ。)
④ Glideのデータマーク横の「Sync data manually」を押す。

Google スプレッドシートをコピー&ペーストしたり、ポチポチとクリックしたりするのが大変でしたが、関数など使わず、セルを選ぶだけで関連づけることができました。
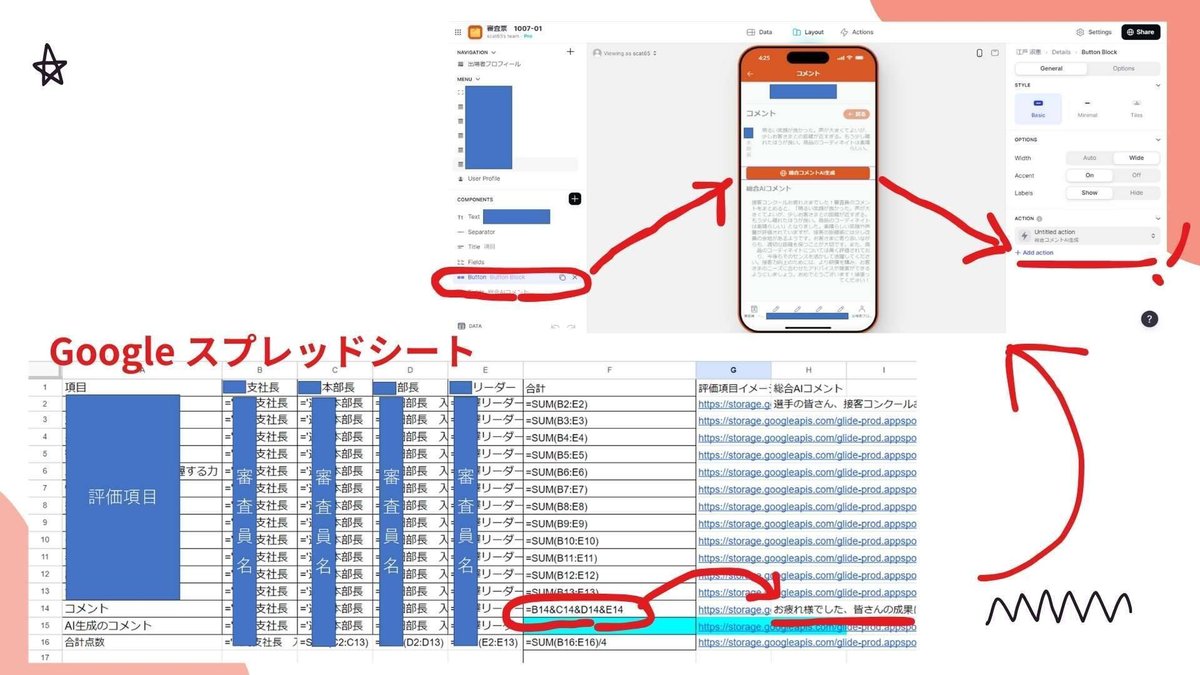
(2) 審査員コメントを、ChatGPTが書き直す機能を追加した
「Button」を押した後のアクションに慣れておらず、かなり試行錯誤しましたが、結局以下の手順で可能になりました。
実施したいのは、1人の出場者に対し、審査員別のAI生成コメントをつくることと、審査員全員のコメントをまとめたAI生成コメントをつくることです。

まずは審査員Aさんが、出場者Vさんに向けたコメントを、ChatGPTが作成するパターンです。
具体的な方法は、以下になります。
① Google スプレッドシートの「審査結果入力シート」に列を足し、「AI生成コメント」列をつくる。
②「審査結果入力シート」を表示したスマホ上画面に、「Button」を追加し、アクションとして「Generate Text」を選び、Inputに審査員がコメントを入力したセル、Resultに「AI生成コメント」列を指定する。
③ ②のセルの内容を表示するための「Fields」を追加する

※ と、初回はここまできて、OpenAIのAPI Keyを入力するステップがなかったことに気づきました。
そこで、(正しいかわかりませんが)私はいつも、一度「Integration」から「OpenAI」を選び、「Summarize」かなにかでAPI Keyを入力してから、上記2.②を行いました。本来の方法は別にあると思いますが、ひとまずこれでもできました。
ChatGPTにつながりました!
ところが、AI生成コメントが想像していたものと違います。
そこでプロンプトを詳細にしました。
例えばこんな感じです。
あなたは〇〇(業種)大手企業△△株式会社の××部長です。自分も長く、衣料品の販売や店長をつとめてきました。今日は衣料品を販売する従業員の接客コンクールで、あなたは審査員をつとめました。採点を終え、所感をInputに記載しました。Inputの内容を、審査員として本人への激励と指導となるよう、コメントを250文字程度で作成してください。なお、「■■」は「□□」(社内用語)と表記します。
すると、かなり想像通りのコメントをつくってくれました。
さりげなく、「私も衣料の販売をしてきましたが」などが入っています。
しかも、コメント生成後も再度ボタンを押すと、違うコメントをつくってくれます。
これは便利です!

次に、出場者Vさんに向けた審査員Aさん、Bさん、Cさん、Dさんのコメントをまとめて、ChatGPTに「Vさんへの、審査員総合コメント」をつくってもらいます。
具体的な方法は、以下になります。
① 出場者1人ずつの「結果集約シート」に列を足し、「AI生成コメント」列をつくる。
② 審査員がVさんあてに入力した個々のコメントを、&でつなぎ、1つのセルに入れる。
③ 「結果集約シート」を表示したスマホ上画面に、「Button」を追加し、アクションとして「Generate Text」を選び、Inputに②のセル、Resultに「AI生成コメント」列を指定する。
④ ③のセルの内容を表示するための「Fields」を追加する

※ AI生成コメントが想像と違っていたので、プロンプトを詳細にしました。
例えばこんな感じです。
あなたは〇〇(業種)大手企業△△株式会社の取締役です。従業員が接客技術を競う、接客コンクールが終わりました。Inputにある審査員4名のコメントをまとめた文章を、出場者への激励と指導のコメントになおしてください。なお、文章は250文字程度です。「■■」は「□□」(社内用語)と表記します。
(3) 画像を追加した
かわいいほうがいい!とのご要望にお応えして、canvaで画像をつくりました。
審査項目のイメージにあわせて、大項目で色の系統を分けています。
あわせて、審査員も画像が載るようにしました。
実際には不要と思いますが、画像がないと少し寂しかったので入れました。

(4) 他に工夫したところ
(1)出場者プロフィール画面でも、点数結果が見えるようにした。
(2)サイドバーをつくり、出場者のシートを見つけやすくした。
(3)「戻る」ボタンを追加した。
2. Glideを広げる運動へ
このフィードバックのなかで、上司や同僚からさらにアイデアが出ました。
・ 店舗の教育担当者がGlideを使えたら、名簿管理や登録などが楽になるのでは?
・ 課題の提出など、写真や動画をGlideで集めることができるのでは?
・ TeamsやOutlookなど他のシステムと連携できたら、さらにできることが広がるのでは?
またヒアリングして、さらなるご要望を反映させたいです。
お読みいただきありがとうございました。

