
彩度マスクの結果の違い。結局どっちがベスト?
彩度マスクのつくり方はHSB/HSLフィルターを使った方法と特定色域の選択を使った方法の2つがあることを紹介しました。
HSLと特定色域で作成したものがなんで違うのかもいつか解説して下さい🥰https://t.co/mZ0qM4mgt1
— 武@TEAM GIFU (@takeshimitamura) May 21, 2020
今回はこちらのTwitterでいただいた質問に回答していこうと思います。
HSB/HSLフィルターとの比較

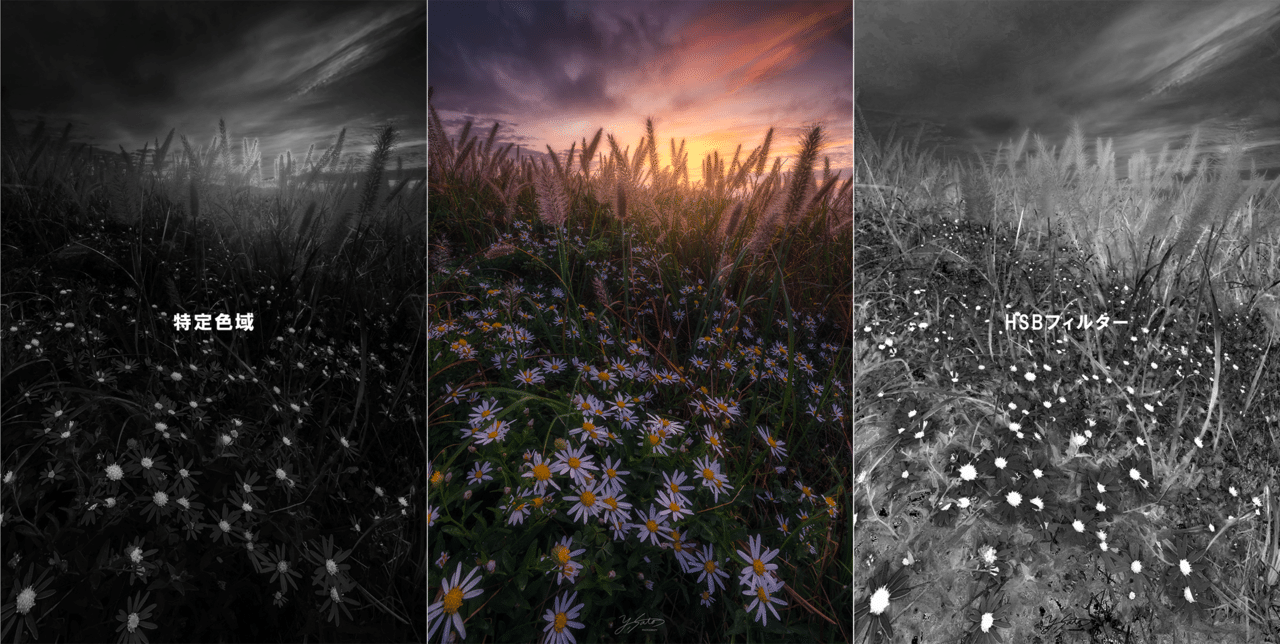
まず同じ画像に2つの方法で彩度マスクを作成し、並べてみました。最も高彩度な部分はあまり違いがないように感じますが、シャドウの部分についてはHSBフィルターのほうが白っぽく、多く選択されていることが分かります。同じ彩度マスクなのになぜこんな違いが出るのでしょうか?

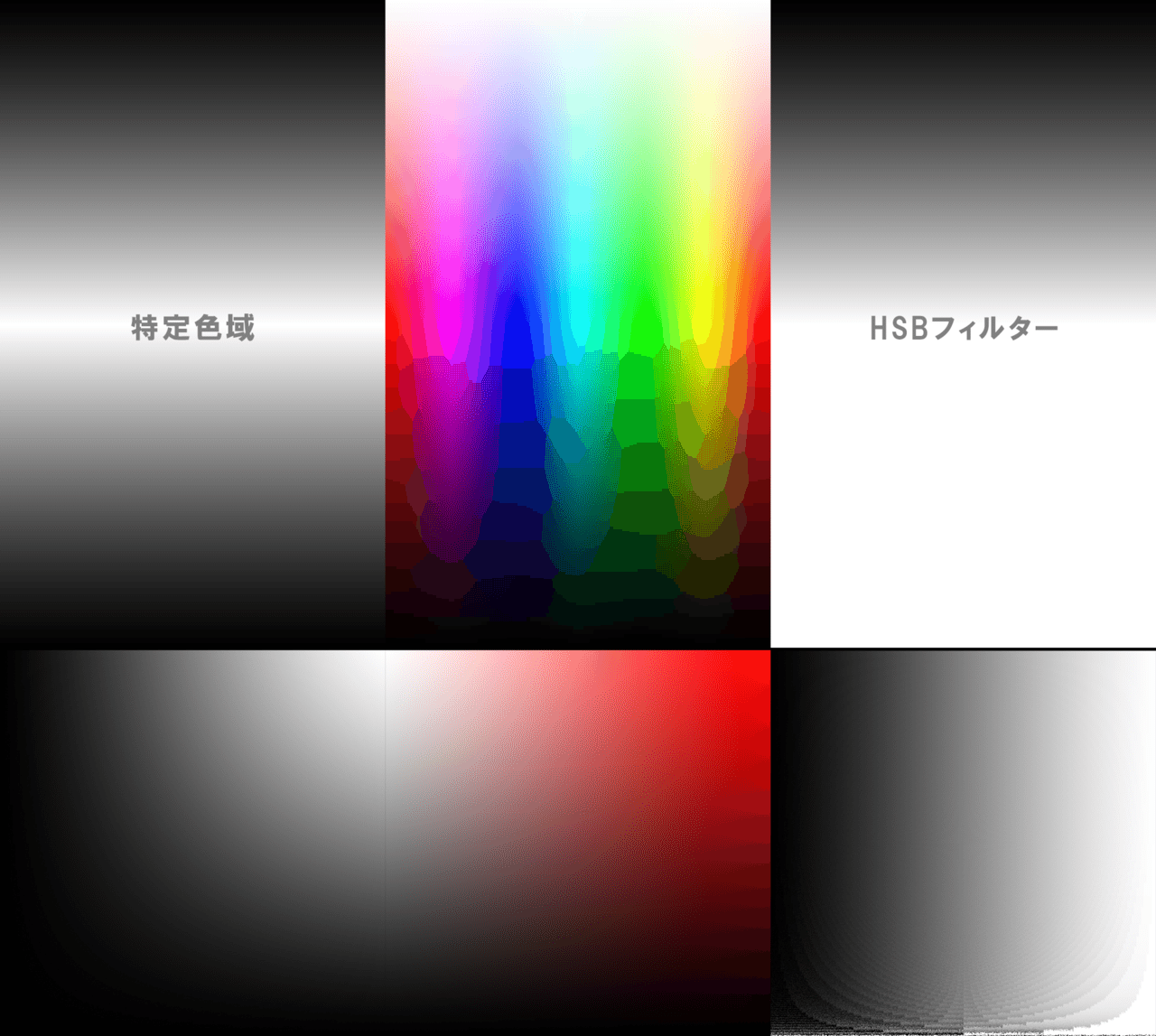
次に検証がしやすいように別の画像を用意しました。
上の図は真ん中の画像に対して特定色域での彩度マスクとフィルターでの彩度マスクを作成したものです。この画像でも暗い範囲の選択がHSBフィルターを使用した方法のほうが多く選択されているのが確認できると思います。
つまりこれ、彩度の定義が違うんです。

画像はwikipediaより引用
色を色相(Hue)彩度(Saturation)明度(Brightness/Value)の3要素で表現するHSV色空間は円錐モデルと円筒モデルによる表現があります。結論から言うと円錐モデルが特定色域の手法で円筒モデルがHSBフィルターを用いた手法に対応します。
両者は中央軸の回転方向を色相、高さを明度、中立軸からの(水平)距離を彩度に設定している点は共通です。しかし円錐モデルは明度が下がるにつれて円錐の頂点に近づくことになるので、特定の明度円柱をスパッと切ると円も底よりも小さくなり、彩度(中心軸からの距離)の最大値も自ずと小さくなります。一方でで円柱モデルは明度の変化に関係なく彩度の最大値は円の半径分あるので暗くても彩度100%の色が存在しているということになります。

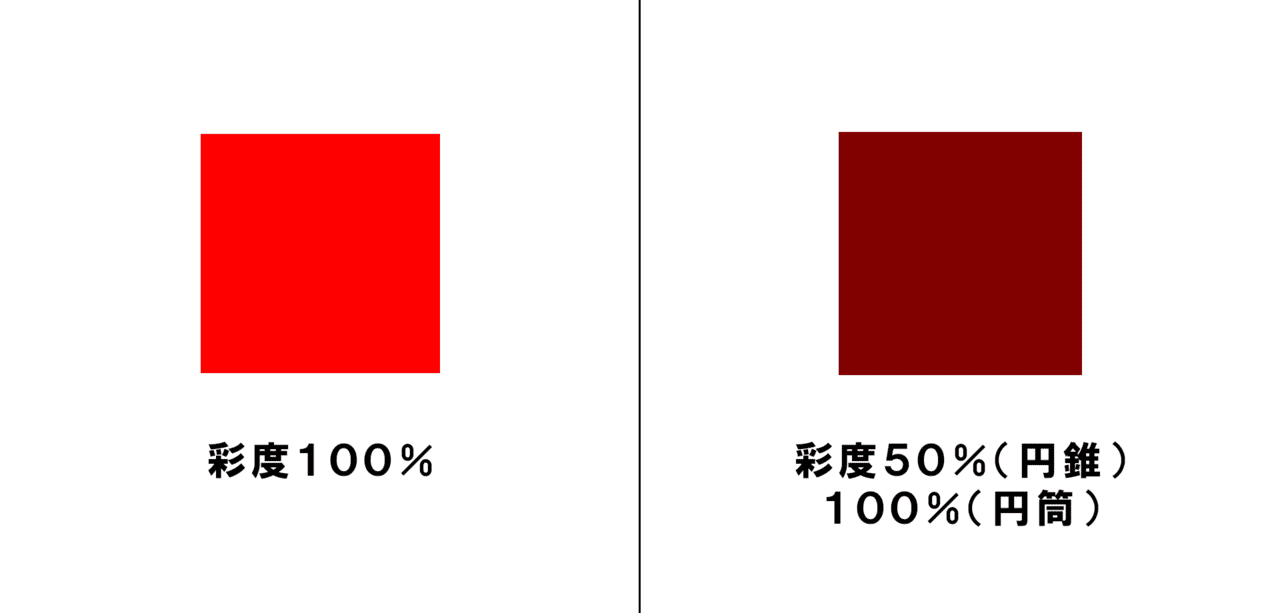
具体的に言い直すと、底面の円の半径を100として、明度50%のところで切ると円錐モデルは断面の円の半径は50になりますが、円柱はどこを切っても100になっていると言うわけです。上の図の右側の四角は同じ明度50%の赤色ですが、円錐モデルは彩度が50%に、円筒モデルは彩度が100%になります。いや右のほうが感覚的には彩度低いよなぁとおもいますよね。
使い分け
知覚的な彩度で言うと円筒モデルよりも円錐モデルのほうが当てはまっているように感じますし、HSBフィルターでは暗い色の彩度の評価が極端になり、マスクとして作るとグラデーションが上手く作れないこともあります。あと、アクション化して実行するのも特定色域の選択のほうが早い。。。
HSB/HSLフィルター完敗です
皆さん彩度マスクの作成は特定色域の選択を使いましょう
まとめ
今回は彩度マスクの作成方法の違いによる結果の差と原因を解説しました。自分も検証するまで分かりませんでしたしすごく勉強になりました。たまにはこんなコラム的なのも書いていこうかと思いますので興味がある方は是非読んでください!
最後に繰り返しにないりますが、
皆さん彩度マスクの作成は特定色域の選択を使いましょう
ではまた(^^)/
