
UIデザイナーがこの1年で🐯TRY🐯してよかったこと
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2022」の13日目の記事です。
皆さんこんにちは、UIデザイナー&にぎやかし隊のささやんです。
Goodpatch Anywhere と個人のお仕事で活動しています。
気づけば年末、というわけでこの1年で個人・チームとして🐯TRY🐯してよかったことをUIデザイナー目線でご紹介します。
参考になれば嬉しいです🙌
Figma
まずはみんな大好きFigmaから。(私もほんとに大好き!😍)
今年も大変お世話になりました。素晴らしいスピードでアップデートしてくれるので愛が深まる一方ですね。
ウィジェット・プラグイン
ウィジェットも加わりさらに便利になりましたね!
今年知ったおすすめのウィジェット・プラグインをいくつかピックアップ。
Insert Big Image
Figmaは大きいファイルをインポートすると圧縮され画像がボケちゃうのですが、このプラグインを使うと綺麗な状態で取り込めます。
サービススクショを集めたり競合調査している時に重宝してます。

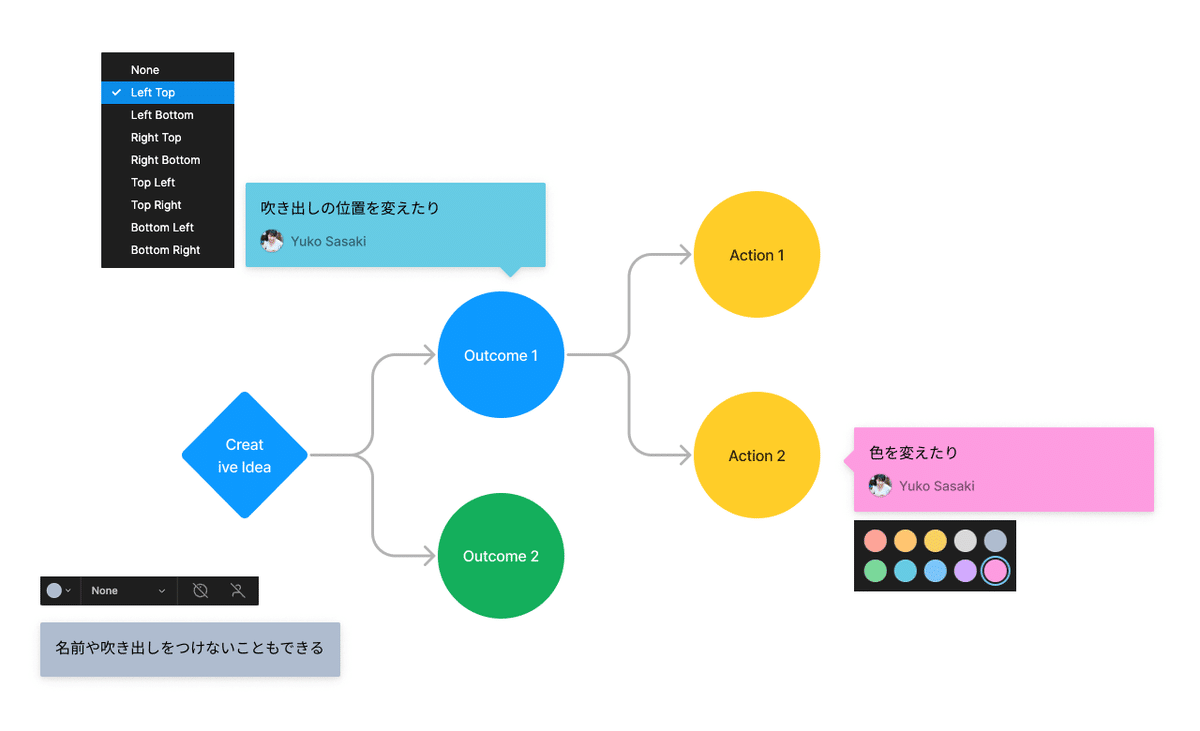
Annotation Sticky Notes
付箋ツール。色・吹き出し位置を変えられるのが手厚い。
クライアントへ提案をしながらその場でメモを書き込んだり、事前に先方にコメントを書き込んでもらって会議をスムーズに。

Changelog
ログに特化したウィジェット。変更履歴をUIに添えてデザイナーや開発チームにわかりやすく伝えられるのがよい。
UIの変更箇所に直接貼って共有します。

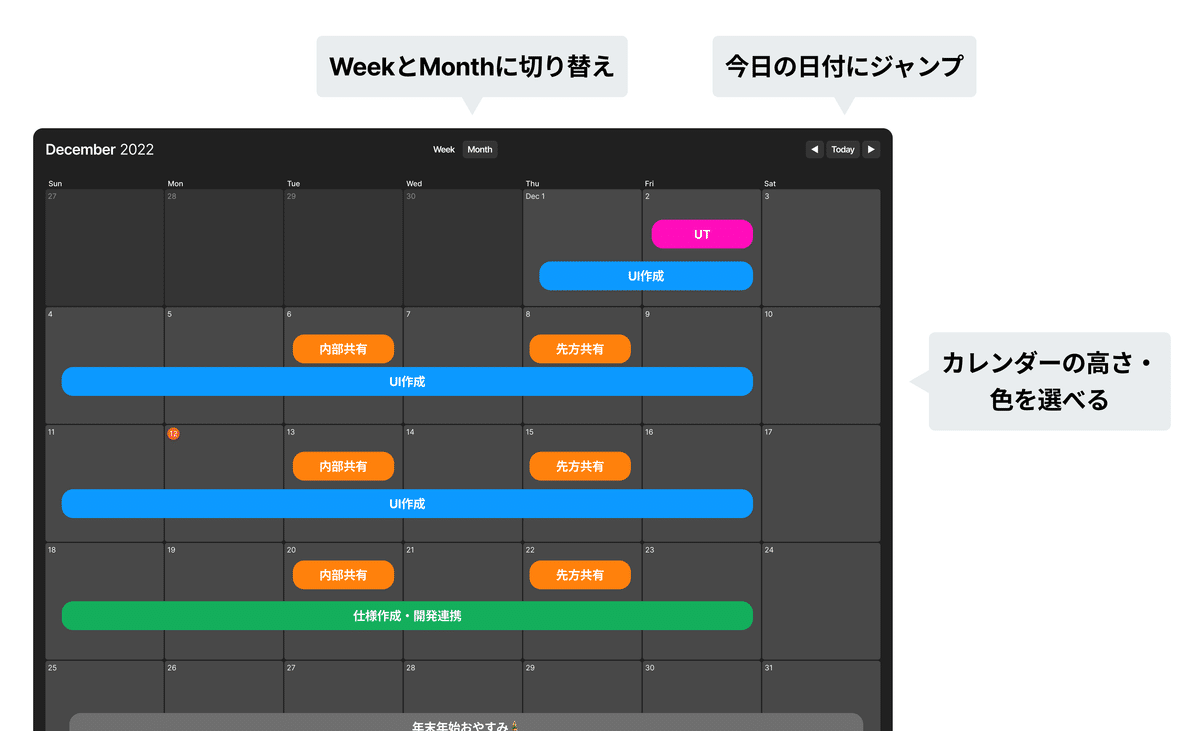
Calendar
カレンダーを設置できます。
パッとその場でスケジュール立てたい時・内部でミニマムに管理する時に便利。

ファイル整理
運用案件で管理するコンテンツ・ページ数が多い、リリースタイミングが平行していくつも走っている時に大事になってくるのがファイル整理!
よくある悩みは
最新ファイルがどれかわからない
リリースされたか・されていないのかわからない
本番環境との乖離(これはよくあるある。。。)
スピード優先で対応していて状態整理の定義漏れがある
あたりでしょうか。
大型案件で対応人数も多いと本当にカオスになります😂
各サービスの状況・体制で最適解は異なると思うのですが、今回我々のチームでは以下のような構成で編成し直しました。

リリースされている最新のマスターデータをMain Designに集約し、改修対象を別途コピペで切り出して作業。リリースされたら切り出されたファイルをアーカイブ化し、アクティブなデータだけが溜まる場所を作ります。
リリース後にMain Designにマージするを作業をプロジェクトのタスクとして取り入れているのも本番との乖離を防ぐ重要な仕組みです。
今のところ以前よりかなりスムーズに作業・開発連携できている印象です。
なおファイル整理と大きく関連するLibraryの整理についてはメンバーのなおみ姉さまが詳しく書いているので、ぜひご覧ください😘
After Effects
Figmaのプロトに加えて動きを見せた方が伝わりやすそう、という箇所ではAfter Effectsによるアニメーションで提案しました。
FigmaはGIfアニメーションを取り込んでくれるので、プロトと合わせれば実装せずともイメージを共有することができます。


アニメーション制作の前には絵コンテをお見せして、案を絞って有力なものに対してアニメーションを作ると効率的です。
After Effectsについてはまだまだ勉強中ですが、伝える手法としては効果的なので今後も積極的に取り入れたい!(あと自分が触ってて楽しい🤤)
「After Effects + 作りたいもの」で調べると先人のすばらしい記事や動画もたくさん見つかるのでぜひ参考にしてください。
大人数チームでの体制・仕組みづくり
今年は人数の多い大型案件でお仕事をさせていただく機会が度々あり、学びも多くありました。
先述したFigmaファイル管理に加え、大事だなと感じたことは以下です。
非同期の情報共有
大人数で進行していると全員が同じタイミングで情報を享受できないことも多い。全員で会議に出席しようとすると非効率な場合もあるので、Notionや録画などでログを取り、非同期でも情報が共有できるように。
こまめな定例の設定
非同期で情報共有できればMTG必要ないね、というわけでもなく。
やはり顔を合わせて話したほうがよい内容もあるわけです。
せっかくの一緒のチームだから顔あわせて雑談だってしたいしね!🙌
毎日の15分朝会(任意)・週1回のUI相談会など、短時間でこまめに近況共有タイムを設けておくと困ったことを早めに相談でき、作業の効率化や後の大惨事を防ぐことにもなります。
プロジェクトが走り始めた初期から会議体をあらかじめセッティングしておき、状況にあわせて頻度や内容を調整してゆくとよさそう。
テンプレ・仕組み化
人数が多いと作業が属人化してしまいルールがばらついてしまうことも多くなります。デザインのガイドラインやフォーマットを整え、できるところはテンプレ・仕組み化しクリエイティブなことに注力できるようにしました。
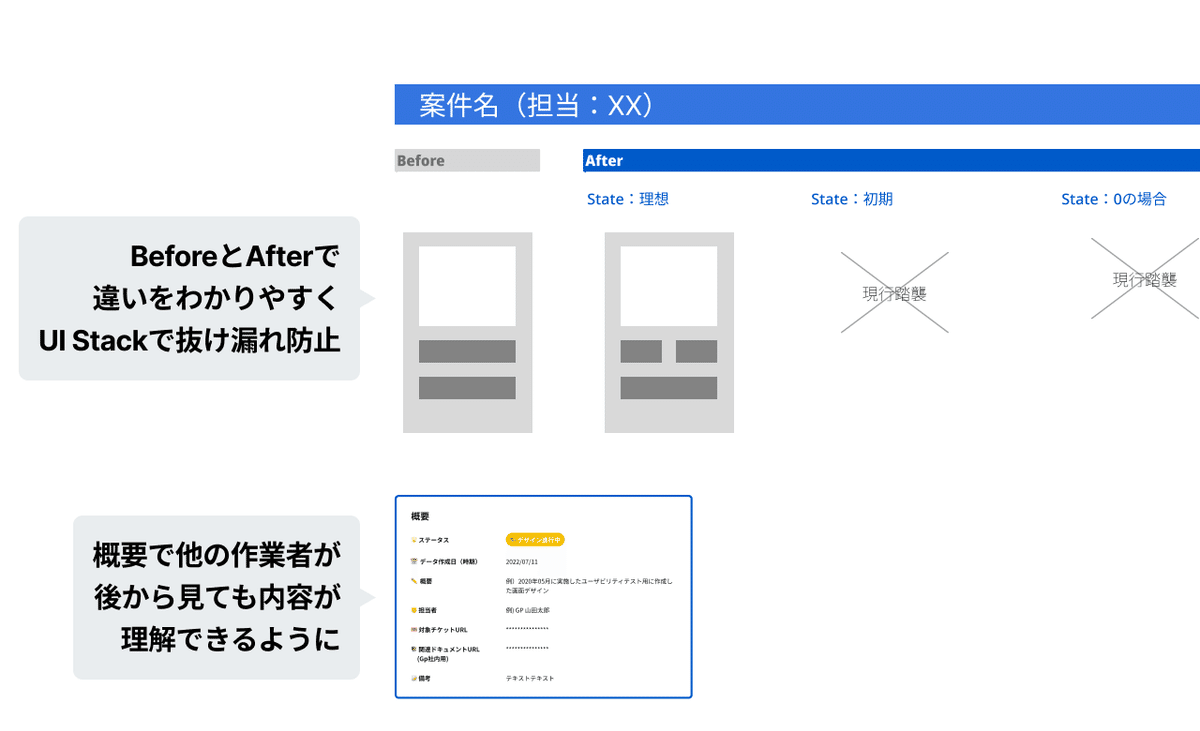
現在UIの開発連携についてはメンバーが考案くださったテンプレをありがたく活用しています。
Before / Afterで変更をわかりやすく、状態別の画面で何を作るべきかがテンプレに含まれているので、作る時の抜け漏れを防止できます。
加えてチェックリストでサービスコンセプト・UIの観点からズレが発生していないかをチェックして開発の方へお渡しします。

UXデザイナーとの協業
これは以前から行っていましたが、自分がUXデザイナーとしても活動ゆきたいという気持ちからできるだけUXデザイナーと共同作業や提案をしています。
ペルソナ・人格づくりやCJMに加えて最近は「体験構造図」を作成しクライアントとお話しする材料にしました。
体験構造図とはユーザー体験をプロジェクトの中心に置きながら、KPIを意識し続けるためのものです。
これができて終わり、ではなくディスカッションしサービスの成長や現状・今後を見据えて育ててゆきます。
詳細についてはメンバーのけいたさんの記事をご覧ください💪✨
Anywhereをもっと学ぶ&楽しむ
毎度楽しくAnywhereしているわけですが、今年も学びと楽しいことがたくさんありました😋
委員会活動
Anywhereには委員会制度があり、Anywhereの組織とメンバーがよりよく・楽しくなるための活動をしています。
自身が所属するイベント委員会では今年、2日間に渡るオンラインカンファレンスイベントを開催。
ゲストして北海道上川町東京事務所マネージャー 三谷航平さんやCode for Japanさん、クライアントでもある株式会社アクシス 梶岡さんらをお招きし、Anywhereの多様性あふれる魅力的なメンバーとともに熱量の高い時間を過ごすことができました。
結果として参加者500人を超える大盛況を遂げることができたのは、多忙な中登壇してくださった方・運営スタッフの皆さんあってのことなので本当に感謝でいっぱいです。みんなありがとう😂
委員会制度は活動を通して組織やメンバーのことをより知れ、自身の手で組織がよりよくなったりメンバーが楽しく仕事をしているのを垣間見ることができるので、とてもよい制度だと感じています。
他にもbase up委員会や図書員会などプロジェクトと学びに直結するものも多くあり、日々お世話になってます🙏
全国各地での活動
Anywhereでは全国各地にメンバー・クライアントがいるので、みんなフットワーク軽く集まって活動もします🙌
鳥取のクライアントとワークショップ&現地調査
鳥取でワークショップや現地調査を行いました。
想像と現地で感じるものには差があり、オンラインに加えて直に感じることが大事なシーンがあることを実感。

新潟でスノーピークのみなさまとワークショップ& ものづくり
新潟のAnywhereメンバーのおかげでスノーピークのキャンプフィールドでワークショップやキャンプをさせていただきました。
伝統を受け継ぎながらも先進的な新潟のものづくりも案内いただき、描いていた新潟のイメージが大きく変わりました。新潟はいいぞ!
現地でのイベント開催で新潟の方々とも交流ができました。

終わりに
ざっとですが、以上が個人・チームでこの1年で🐯TRY🐯したことです。
チームのみんなと試行錯誤しながら挑戦してゆけるに感謝しつつ来年も🐯TRY🐯してゆきたいです。
もっとこんなおすすめプラグインがあるよ・仕組みが作れるよ、などあればぜひぜひ教えてください😋
そしてAnywhereにも興味を持ってくださったらお気軽にお声がけくださいーーー🙌
