
Vol.11【文字飾りを意識する②】
前回に引き続き文字飾りの技術をお伝えします。
今日の文字飾りのバリエーション
・白抜き文字
・アンダーラインを付ける
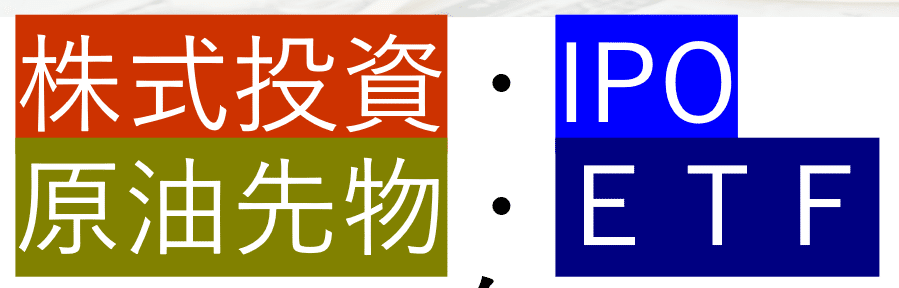
白抜き文字
生地に色がついていて、文字が白い装飾です。

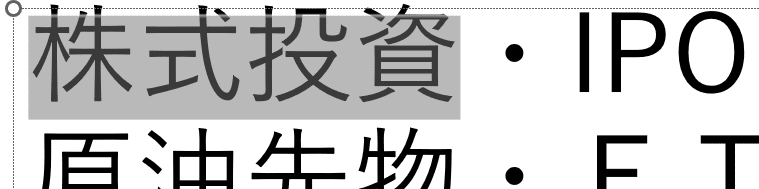
装飾したい文字をマウスのドラック&ドロップで範囲選択をした後、

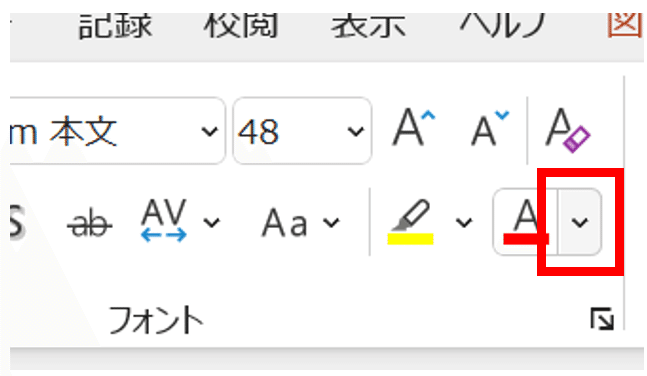
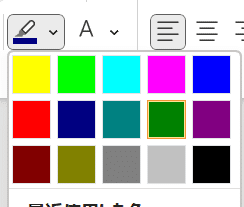
[ホーム]→[フォントの色]の下矢印部分をクリック、

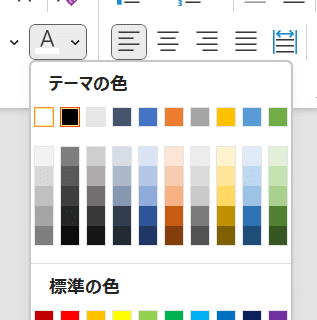
白を選択します。文字が白くなってしまいますがそのまま次の操作をします。

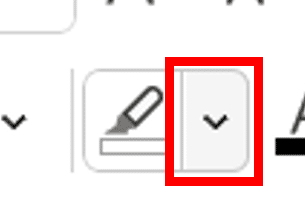
次に、文字選択はそのままで、[蛍光ペンの色]ボタンの下矢印部分をクリックします。

色を選択すると、文字の背景色となります。

これだけで、白抜き文字の完成です。
アンダーラインを付ける
アンダーラインを付けた文字装飾もアクセントになります。
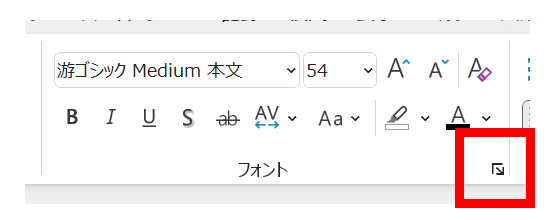
アンダーラインを付けたい文字を範囲選択し、[U](下線)ボタンをクリックしても、


[下線]ボタンの下線ではバリエーションが少ないので、すこし物足りないです。

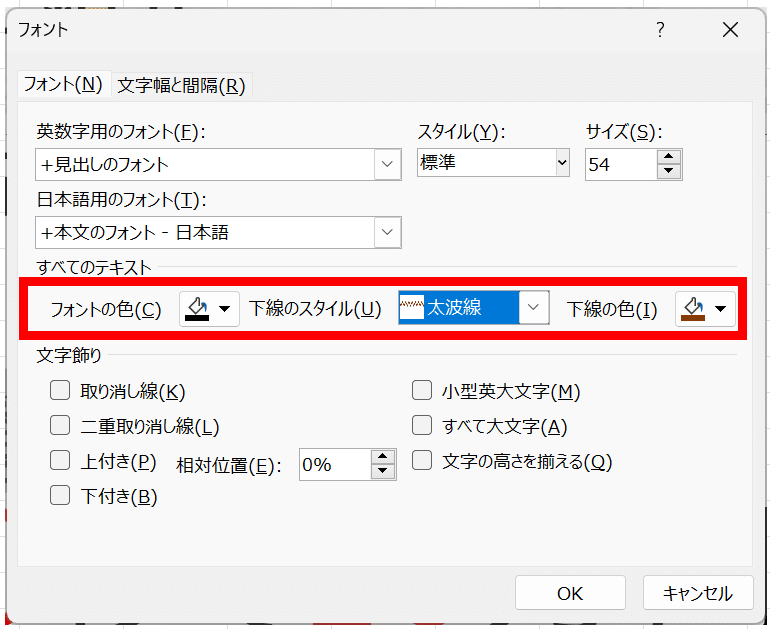
上図の矢印の小さいボタンをクリックし、[フォント]画面を表示すると、
下線の種類と色を選択できます。

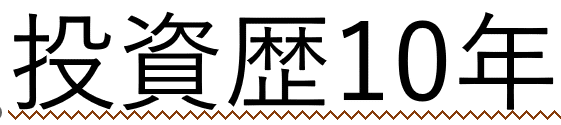
「太波線で茶色」だと、下図のようになります。

図形でアンダーライン
それでも物足りない場合は、図形で下線を作成し、「最背面に移動」して文字の下に配置します。工夫次第で見栄えのするアンダーラインになります。

図形でアンダーラインの作り方
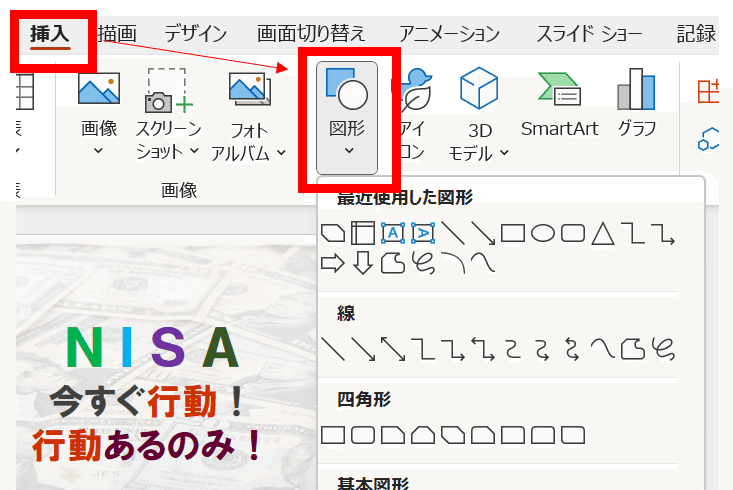
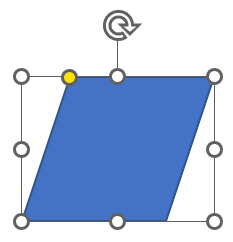
まずアンダーラインの要素一つを図形で作ります。[挿入]→[図形]とクリックし、好きな図形を選択します。

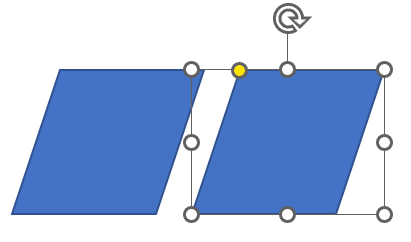
挿入した図形を選択します。

同じものを水平な位置にコピーします。図形を選択(クリック)後
[Ctrl]キーを押しながら[SHIFT]キーも押しながら、マウスでドラック&ドロップします。
(Ctrlキーを押すと図形の複製になり、SHIFTキーを押すと水平・垂直移動になる)

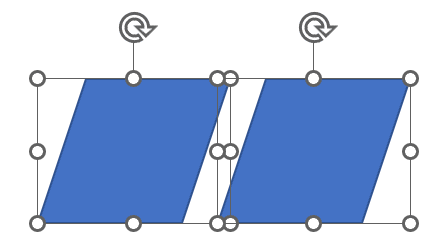
次に、[Ctrl]キーだけを押しながら、選択されていないもう一つ側の図形をクリックします。すると、2個の図形が選択された状態になります。
([Ctrl]+クリックは図形などの複数選択です。たいていのアプリで有効です)

この状態で、[Ctrl]キーを押しながら[SHIFT]キーも押して、マウスでドラック&ドロップします。すると2個が複製・水平移動となり4つになります。

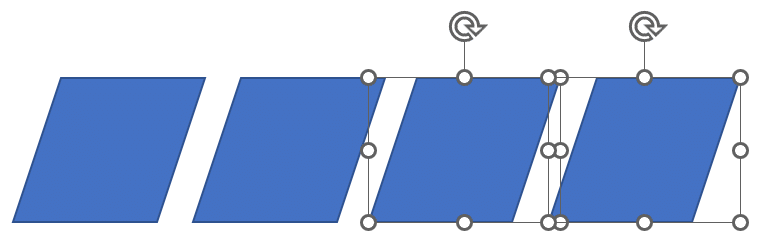
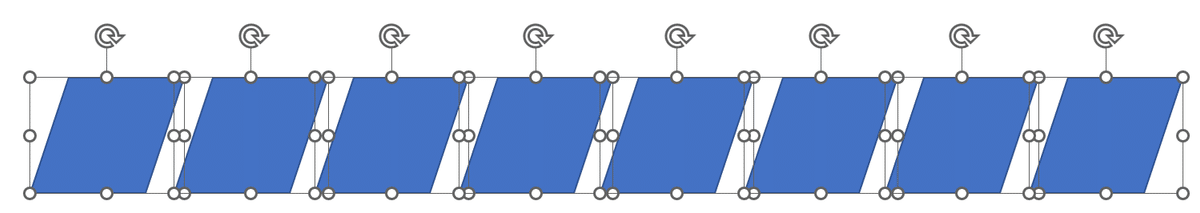
次に、再度[Ctrl]キーだけを押しながら、選択されていないもう2つ側を順にクリックして、4つ選択状態にします。そして[Ctrl]キー+[SHIFT]キーを押しながらマウスでドラック&ドロップをすると8個になります。
これを繰り返しライン風にします。
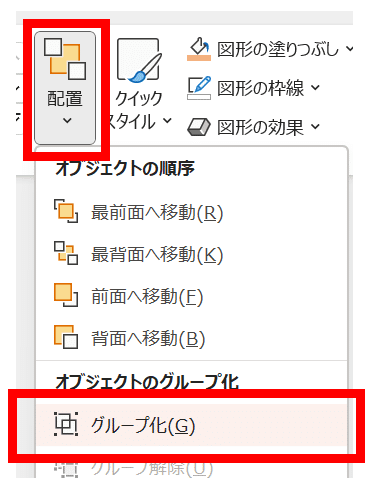
最後に作成したすべてを選択し、

[配置]の[グループ化]をすると一つにまとまって取り扱いやすくなります。

そのあと、大きさを調整し、色を調整しアンダーラインとしておきたい場所へ移動、「最背面へ移動」するとアンダーライン化できます。

文字装飾って奥が深いですね。お楽しみいただけましたか?
次回は、イラストや写真などの「絵」の入れ方です。
noteじゃよくわからない!という方、個人レッスン予約受付中です。

ツイッターやってます!フォローお願いします。
https://twitter.com/SarayaYasuaki
フェイスブックやってます!
友達募集中!「noteみたよ」のメッセージ送ってください!
https://www.facebook.com/profile.php?id=100078625157461
